- 基于CODESYS的多轴运动控制程序框架:逻辑与运动控制分离,快速开发灵活操作
GPJnCrbBdl
python开发语言
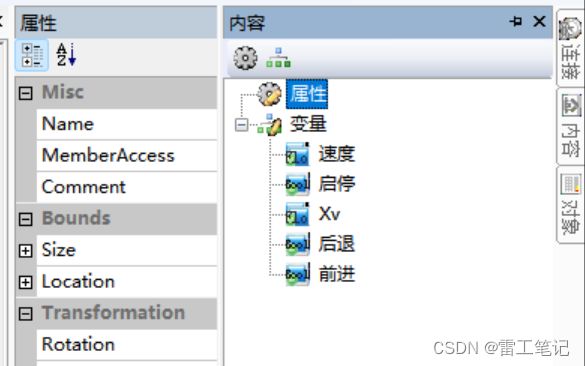
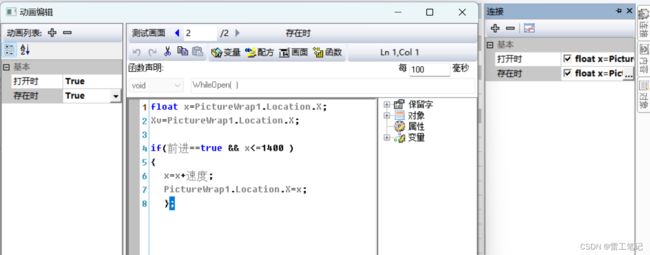
基于codesys开发的多轴运动控制程序框架,将逻辑与运动控制分离,将单轴控制封装成功能块,对该功能块的操作包含了所有的单轴控制(归零、点动、相对定位、绝对定位、设置当前位置、伺服模式切换等等)。程序框架由主程序按照状态调用分归零模式、手动模式、自动模式、故障模式,程序状态的跳转都已完成,只需要根据不同的工艺要求完成所需的动作即可。变量的声明、地址的规划都严格按照C++的标准定义,能帮助开发者快速
- 2019-3-23晨间日记
红红火火小耳朵
今天是什么日子起床:7点40就寝:23点半天气:有太阳,不过一会儿出来一会儿进去特别清爽的凉意,还蛮舒服的心情:小激动要给女朋友过生日啦纪念日:田田女士过生日任务清单昨日完成的任务,最重要的三件事:1.英语一对一2.运动计划3.认真护肤习惯养成:调整状态周目标·完成进度英语七天打卡(5/7)轻课阅读(87/180)音标课(25/30)读书(福尔摩斯一章)学习·信息·阅读#英语课#Cookingte
- 渝婧感恩日记第68天
梁渝婧lydia
1.哇!我真是太幸福啦!感恩奇迹感恩训练营毕业典礼,让我能共振到同学们的喜悦和能量,感谢!感谢!感谢!2.哇!我真是太幸福啦!感恩每天早起,运动3公里!这个星期又做到连续三天,不间断!感谢亲爱的渝婧!你真的是非常的棒!加油,继续坚持!感谢!感谢!感谢!3.哇!我真是太幸福啦!感恩曾正波班主任给我们分享的艾宾浩斯的记忆曲线255学习法,让我蠢蠢欲试,感谢!感谢!感谢!4.哇!我真是太幸福啦!感恩胜利
- 为什么瘦子很难增胖?
我的狗毛毛
我是个标准的瘦子,168,100斤。用一句通俗的话来讲,我连马甲线都瘦出来了(体脂含量比较低)。但是我反而很羡慕那些比较丰满的女人,我的理想是再增重十五斤,练成前凸后翘的魔鬼身材。为此我开始纠正自己不规律的作息,吃高热量的食物,减少运动量,能坐着绝不站着,能躺着绝不坐着。但是结果却没有丝毫变化。我一直很苦恼,直到最近在网上看到一个视频,英国的某个研究机构做了一个实验,想要知道瘦子能否在高热量的食物
- 2021年2月21日 1000天演讲打卡第52天 乒乓球
巅峰_时刻
哈喽大家好,我是嘟嘟,今天是2021年2月21日,也是我1000天演讲打卡第52天,今天我要与大家探讨的主题关于乒乓球。乒乓球,是我目前和小伙伴们最喜欢的一项运动,记得第一次打乒乓球的时候,还是4年前与姥姥娱乐,当时姥姥姥爷来深圳了,这边没有朋友,所以他们每天都会去打乒乓球,有一次我初于好奇心,找他们打了几局,打完下来我大汗淋漓,可心中觉得乒乓球比篮球好多了,也是从那是开始,我要求与姥姥姥爷一起打
- 阅读《认知觉醒》读书笔记
就看看书
本周阅读了周岭的《认知觉醒开启自我改变的原动力》,启发较多,故做读书笔记一则,留待学习。全书共八章,讲述了大脑、潜意识、元认知、专注力、学习力、行动力、情绪力及成本最低的成长之道。具体描述了大脑、焦虑、耐心、模糊、感性、元认知、自控力、专注力、情绪专注、学习专注、匹配、深度、关联、体系、打卡、反馈、休息、清晰、傻瓜、行动、心智宽带、单一视角、游戏心态、早起、冥想、阅读、写作、运动等相关知识点。大脑
- 基于STM32与Qt的自动平衡机器人:从控制到人机交互的的详细设计流程
极客小张
stm32qt机器人物联网人机交互毕业设计c语言
一、项目概述目标和用途本项目旨在开发一款基于STM32控制的自动平衡机器人,结合步进电机和陀螺仪传感器,实现对平衡机器人的精确控制。该机器人可以用于教育、科研、娱乐等多个领域,帮助用户了解自动控制、机器人运动学等相关知识。技术栈关键词STM32单片机步进电机陀螺仪传感器AD采集电路Qt人机界面实时数据监控二、系统架构系统架构设计本项目的系统架构设计包括以下主要组件:控制单元:STM32单片机传感器
- [故旧之事]外婆记事(28)
石里夜人
二十七.破四旧本来是庆祝儿童节的日子,因为报纸的一篇文章,让很多家庭陷入了惶恐之中。为了响应这项旨在“破除旧思想、旧文化、旧风俗、旧习惯”的群众运动,街道里的干部给大家开了会,做了总动员,要求大家首先自省,从身边的人开始,自纠自查。院里的街坊们回到家,转悠了一圈,发现并没有什么可做的。这几条街家家都很穷。有的人翻了家里的书,除了把孩子的课本留着,找到仅有的几本旧书,一把火塞进了炉膛里。有的人检查了
- 2022-1-12晨间日记
云卷云舒_a1b9
起床:6:20就寝:23:00天气:阴心情:还好纪念日:法考主观体出分的日子叫我起床的不是闹钟是梦想年度目标及关键点:备考初级会计师;坚持运动,减重,阅读,学习本月重要成果:报名今日三只青蛙/番茄钟学习听课;瑜伽课;记账盘点成功日志-记录三五件有收获的事务1.收到鲜花2.早起做早餐3.引导孩子做计划财务检视支出严重超预算,检视一月的预算是否合理人际的投入同学联系;开卷有益-学习/读书/听书听初级课
- 我的一个小心愿,减肥20斤,有人一起吗
张晓晓ZXX
我现在体重141斤,163cm,想减到120以内,不想吃减肥药,不喝奶昔,也不想买健身卡,就是希望通过一些运动的aPP进行训练和适当的节食,有人一起的吗?3月12号,我73公斤,现在70.9公斤,是通过咕咚app训练来的,但一个人太孤单,有一起的吗?我想知道除了小时候坚持一个月练习写字帖把字写好了,还能做什么锻炼一下自己的毅力,我也想知道100天之后,我能不能也达到理想的体重。接下来100天,愿意
- 《驴友的朝圣》065 户外运动论坛,论户外运动之现在与未来
经典老表
十几年来,我国户外运动蓬勃发展,已经形成全民参与热情。各类户外运动项目和形式层出不穷。各种户外运动装备产品花样百出。看着形势一派大好。但是,在这大好形势之下,仍存在着诸多的发展瓶颈及安全与管理问题,需要提请重视。为此,江城登山协会在本地召开了“户外运动论坛”,邀请市内户外运动俱乐部及体育系统领导一起研讨本地区户外运动发展的可持续性。2019年6月1日,论坛在世贸万锦大酒店的支持下,在其三层会议大厅
- 6.0 践行打卡 D47
星月格格
去努力改变1.运动步行13000+8分钟腿部拉伸2.阅读《墨菲定律》第三章第三节:霍桑效应~适度发泄,才能轻装上阵“霍桑效应”这一概念,源自于1924年一个1933年间以哈佛大学心理专家乔治·埃尔顿·梅奥教授为首进行的一系列工厂工人的谈话实验研究。“霍桑效应”告诉我们,在工作,生活中总会产生数不清的情绪反应,其中很大一部分是负面的负面情绪的积累会影响人的精神和心情,不仅仅会影响个人健康,还会破坏人
- 道德经第九章
套马地汉纸
道德经第9章原文:持而盈之,不如其已;揣而锐之,不可长保。金玉满堂,莫之能守;富贵而骄,自遗其咎。功遂身退,天之道。译文:要求过分圆满,不如适可而止。不停锤打一个(金属)物体想使它尖锐得不再尖锐,那肯定是难保持长久的。金银玉帛满堂,谁又能永远守得住呢?富而又骄傲,一定会给自己留下祸根。功成名就以后,就该收敛退隐,这才符合自然的规律。事物的发展。总是运动变化的,自然界也罢,人世间也罢,欲望也罢,任何
- 努力不需要仪式感
宇韩叔叔
在一次踏青活动中,我认识了彩虹,一个皮肤很白的小美女。她对自己的外形不太满意,一米六的身高,体重接近130斤。听说我是一个跑步爱好者,她马上加微信,希望每天能跟我一起晨跑,锻炼出一个好身材。我满口答应,承诺每天电话催她起床,到约定地点一起跑。第一天见面,彩虹让我眼前一亮:崭新的运动服、高束的马尾辫、箍在大臂上的手机袋,浑身上下都透着一股踌躇满志的精气神。我开始跟她讲路线和跑步要领,她却摆摆手示意我
- 《拖延心理学》(一)你为什么会拖延?|木盒笔记
纯se蓝调
《拖延心理学》是帮助你向拖延症宣战的一本书,作者简·博克和莱诺拉·袁是全球知名的拖延症治疗专家。大概每个人或多或少总会有一点拖延症的行为。比如明天要叫论文了,今天你还没有写好,你一边在焦虑症怎么办,一边又拿着手机漫无目的的刷新闻;比如你想了很久准备减肥,但是迟迟又没有行动,想着今天晚上少吃一点吧、明天我就开始运动。今天分析的笔记来告诉你“你为什么会拖延?”,解读人杨坚。有人说拖延就像巨大的泥沼,让
- 留住那一天
临泽四中领读者初三10班代友婷
那天,阳光明媚,微风正好;那天,空气中洋溢着喜悦的气息;那天,笑容在我们的脸上定格。我想,留住那一天。为期两天的运动会,承载着我许多快乐的回忆。还记得,走方阵时,大家神情严肃,姿势端正,齐刷刷的走过主席台。每个人都用尽自己最大的力气喊出我们的梦想,喊出那16个字:“晨曦晨曦,旭日朝阳,初露锋芒,必然夺冠!”是的,我们是晨曦班,充满朝气的晨曦班,为梦想而努力奋斗的晨曦班!还记得,跑接力赛时,运动员们
- 20220226号今日份(6)
张雅苑Momo
考虑以下必备行程安排:1作息规律2三餐规律3早茶下午茶4晨练运动5阅读笔记6挚爱亲朋联络20220226号今日份快乐是有哪一些呢?1:视频号直播的持续今天已经是第221/190天啦今天主讲人在分享事上练的能力,事上见2:持续吉他练习今天已经第25天啦3:今天持续带动某人整理屋子,要加油哦,要持续哦今天的过程持续比较轻松愉快4:今天老佛爷入院的第四天,上阵父子兵,期待他们仨早起凯旋归来如何成为自己喜
- 2. 变量和指令(omron 机器自动化控制器)——2
一半不眠次日si记
OMRONNJ/NX系列PLC指令基准手册自动化运维
机器自动化控制器——第二章变量和指令22-2指令一览通用指令轴指令轴组指令2-3PDO映射必需对象▶伺服轴▶编码器轴不同指令的设定对象▶伺服轴▶编码器轴2-2指令一览运动控制指令分为以下3种。种类概要通用指令MC功能模块通用指令轴指令MC功能模块执行单轴控制的指令轴组指令MC功能模块执行多轴协调控制的指令通用指令的详情参阅“第5章通用指令”,轴指令的详情参阅“第3章轴指令”,轴组的详情参阅“第4章
- 2. 变量和指令(omron 机器自动化控制器)——1
一半不眠次日si记
OMRONNJ/NX系列PLC指令基准手册自动化运维
机器自动化控制器——第二章变量和指令12-1变量一览表MC通用变量轴变量▶轴组变量运动控制指令的输入变量输入变量的有效范围▶枚举体一览表运动控制指令的输出变量运动控制指令的输入输出变量2-1变量一览表MC功能模块使用的变量分为两类。一类是监视轴等的状态及部分参数设定内容的系统定义变量。MC功能模块使用的系统定义变量被称作运动控制系统变量。还有一类是运动控制指令将指令的自变量作为输入接收、将指令的执
- 体适能NO.2
leeson许一
与其过几年或几十年地狱一般的日子慢慢变弱、生病,痛苦的拖延油尽灯枯的过程,我们不如把死亡压缩为生命中一个短暂的片段。与其慢慢萎缩成一团恶心的肥肉,我们的离开骑士可以像是大重量深蹲最后一组最后失败的那一次。在背迅速压垮离开这个世界之前,我们可以强大而富有生机的姿势迎接最后的时光。保持强壮,直到生命的最后一刻”——这段话摘自《力量训练计划》,与大家共勉。天生为运动而生,为什么你选择遗忘运动?心率心率指
- Matlab在工业机器人中的运用,基于MATLAB的工业机器人建模与仿真.docx
weixin_34518801
摘要:机器人运动系统作为机器人系统中最重要的组成部分之一,其重要性不言而喻,因为它影响着机器人的主要性能,因此为了提高机器人的质量,对机器人进行运动学分析和仿真是不可或缺的。本次毕业设计主要对KUKA机器人的三维仿真进行了一系列的分析,主要是以下几个内容:(1)研究了机器人运动学仿真的背景意义及发展趋势。(2)通过对齐次坐标变换理论的研究,说明了KUKA机器人结构及参数,并且建立了相应的D-H参数
- 十二个养生小知识汇总集(130)
营养师茶茶
一、每天一分钟,一个简单的动作,可以帮助强壮骨骼,预防骨质疏松我们应该经常运动运动,如果不想出门运动,就可以选择最简单的方式:跳一跳。跳跃可以坚固我们的骨骼,防止骨质疏松。所以在空闲时间里,我们可以选择跳一跳,一分多钟就好,既能锻炼身体,又能陶冶情操。二、孩子到底要不要补钙,缺钙会带来什么影响,到底要怎么补最有效,详细告诉你!许多家长并不知道为什么孩子需要补钙,以及缺钙会对孩子的健康带来什么样的一
- 莆田鞋多少钱的质量好(盘点莆田鞋零售价格一览表)
美鞋之家
莆田鞋多少钱的质量好(盘点莆田鞋零售价格一览表)莆田鞋,这一词汇在鞋子领域中可谓家喻户晓,以其平易近人的价格和良好的质量赢得了许多消费者的喜爱。那么,莆田鞋的价格到底是多少?它的质量又如何呢?让我们一起来盘点一下。微信:chaodao3(下单赠送精美礼品)莆田鞋零售价格在200元至700元之间,其中主要受鞋子的款式、材质和工艺影响。比如,一双常规的莆田运动鞋大约在250-400元左右,而一双高品质
- 真的不是老人变坏了,而是坏人变老了
悠悠泡泡
晚上和爸爸视频,屏幕里一片黑暗,他急急忙忙地说有事处理,等会给我发过来。过了好一会儿,视频发过来了,爸爸特别气愤地说,有的人真的太可恶了,偷他的西瓜去卖,还是一对七十多的夫妻。爸爸这段时间一直在卖西瓜,今天正好在家休息,竟然被人告知,自己的西瓜被人偷去卖,你说气不气愤。爸爸说要是两个老人到田地里摘瓜回家吃,也没有什么。可他们大白天开着农用小车成袋装去卖,每次都偷大几百斤,已经偷了好几回了,别人看不
- 在日本找到好工作的3个正确姿势
日本就职那些事
来日本快一年零八个月了,这段时间因为学业繁重偷懒,怕分散注意力,就很少出现在公众面前。最近已经学有所成手痒的不行,已经感觉到:再不写东西跟你分享,就会到生病的境地,所以决定为了防病于犯病之前,坚持写作,就像我坚持运动一样。前段时间有位知乎专栏读者朋友说要来日本生活,希望我给点建议,这么宏大的人生理想问题,怪小女无能,不能完美地给出标准答案(谁能给出标准答案我甘愿拜他为师)。不过说真的,只有自己踏出
- 《这些妙方让我的体重保持十年不变》
独啸山林
啥?养生是老年人的特权?那你就大错特错了,就如趁早保养和趁早运动一样的道理。如今养生已经成了我的一种生活方式,一种生活习惯,深入了我的生活。养生既是一种运动方式,又是一种修行方式。某个周四晚上与几个小姐姐聚会,有两个同龄的小姐姐,误认为我是95后,还有一个说以为我是00后呢,哈哈!我心里乐开了花,不过她们说的一点不错啦。不论外观还是精气神,与周边的同龄人比较而言我确实看上去年轻一些,我想这真的得益
- 失败不可怕,可怕的是没有备选方案
早起er
身体是革命的本钱。健康的身体,良好的精神状态,才是生活与工作的根本。而运动,就是一个同时提升身体、和精神状态的好方法。我从小爱运动,但是从工作起,运动对我而言,也成为了一种奢侈品。每一次,我为自己做好了锻炼的计划。但每一次,又会因为各种原因,没能执行。有时候,是因为陪客户,有时候,是因为朋友的聚餐。有时候,纯粹是看电影、打游戏入了迷,所有的计划,都被抛之脑后。刚开始,还为此感到后悔不已,恨自己没用
- 洛谷P1719 最大加权矩形
0hang
算法c++开发语言
洛谷P1719最大加权矩形题目描述为了更好的备战NOIP2013,电脑组的几个女孩子LYQ,ZSC,ZHQ认为,我们不光需要机房,我们还需要运动,于是就决定找校长申请一块电脑组的课余运动场地,听说她们都是电脑组的高手,校长没有马上答应他们,而是先给她们出了一道数学题,并且告诉她们:你们能获得的运动场地的面积就是你们能找到的这个最大的数字。校长先给他们一个n\timesnn×n矩阵。要求矩阵中最大加
- 2018-11-10
菜菜_d868
姓名:邢彩颜公司:蔚蓝时代【日精进打卡第101天】【知-学习】1.读0六项精进【经典名句分享】努力不一定成功,但不努力一定不会成功行:今日休息【省-觉悟】躺一整天没有运动。【感谢】感谢420谦虚2组的成员,感恩父母,感谢我的领导、我的团队。感谢身边的朋友,【发愿】愿我身边的朋友健健康康。愿爱我的人每天都快乐,幸福。愿自己能够每天进步一点点。愿我的家人都健康快乐幸福。今日0善,累计103件.
- 1.《我们》:初中第一天
Joker张远鹏
“滴~哒~”闹钟滴滴哒哒地叫着,正巧也把雷范从睡梦中拉了出来。雷范迷迷糊糊地在床上爬了起来,伸了伸懒腰,又用右手揉了揉眼睛。但是睡意并没有左右他的习惯,雷范还是很自然地叠好了被子。紧接着冲进厕所,很快地洗漱完,背起书包,走向家门口。雷范又穿起新买的耐克牌运动鞋,和爷爷走进空无一人的楼道。便到楼下的早点铺端了碗面,坐到爷爷的摩托上去新的学校—幸安中学。因为学校离雷范的家没多远,没过一会就到了,雷范就
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&