微信小程序——Echarts使用(保姆式教程)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
个人主页:Java Fans的博客
个人信条:不迁怒,不贰过。小知识,大智慧。
当前专栏:微信小程序学习分享
✨特色专栏:国学周更-心性养成之路
本文内容:微信小程序——Echarts使用(保姆式教程)
文章目录
-
- 一、Echarts 简介
- 二、小程序中引入 Echarts
-
- 1、下载echarts插件
- 2、定制图形,生成 echarts.min.js 文件
- 3、替换 echarts.js 文件
- 三、小程序中使用 Echarts
一、Echarts 简介
Echarts是一个基于JavaScript的开源可视化图表库,可以用于创建各种类型的图表,包括折线图、柱状图、散点图、饼图、地图等。Echarts具有丰富的交互功能,可以通过鼠标滚轮缩放、拖拽、点击等方式与图表进行交互,同时也支持动态数据更新和多图表联动等高级功能。Echarts的使用非常灵活,可以通过简单的配置实现各种复杂的图表效果,同时也支持自定义主题和扩展插件。Echarts广泛应用于数据可视化、商业分析、地理信息系统等领域。
二、小程序中引入 Echarts
那如何将 echarts 引入到微信小程序项目中呢?
1、下载echarts插件
官网中介绍到:echarts-for-weixin 项目提供了一个小程序组件,用这种方式可以方便地使用 ECharts。
echarts-for-weixin 下载地址:https://github.com/ecomfe/echarts-for-weixin
如果 github 地址网页无法访问,可以到我的百度网盘免费下载:
链接:https://pan.baidu.com/s/1tgE0jX0w2gQlTIVX0ucwjA
提取码:l77q
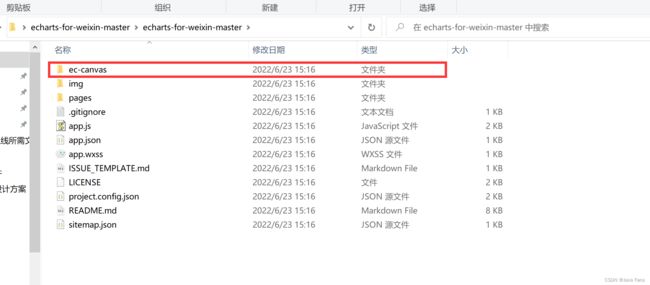
下载下来后解压后目录文件如下:
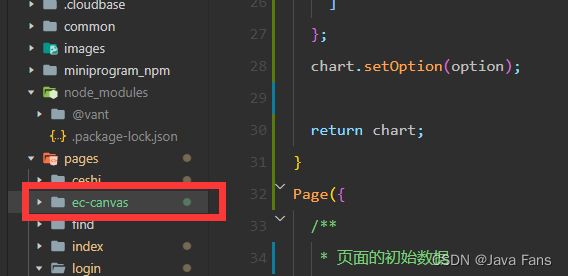
将 “ec-canvas”文件夹放置小程序的项目目录下(我是放在pages目录下,这个无要求):
github 网页下载时,可以看到 ec-canvas 的版本号为 5.3.3 版本;
2、定制图形,生成 echarts.min.js 文件
接下来就是找到官网,去定制自己需要的图表;
官网地址:https://echarts.apache.org/zh/index.html
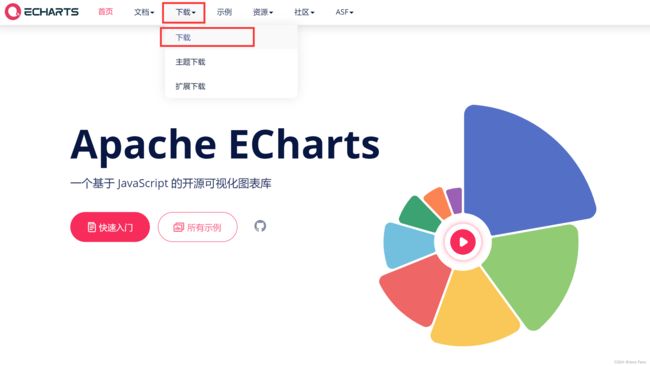
进入官网后,点击下载如下图:
进入定制页面,往最下面翻,翻到如下图所示的 方法三:在线定制
进入在线定制页面后,
第一步,选择下载的版本;必须和上面下载的ec-canvas中的echarts.js的版本对应,如下图所示:
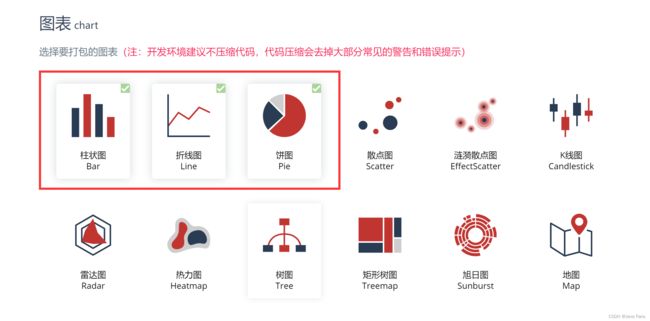
第二步,选择要打包的图表,其它默认,如下图所示:
第三步,翻到最下面,点击下载按钮,生成 echarts.min.js 文件,如下图:
3、替换 echarts.js 文件
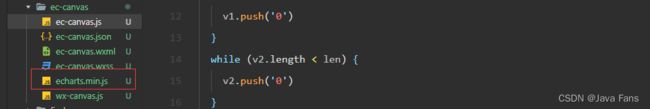
下载完成后, 找到你下载的文件:echarts.min.js;然后把项目中 “ec-canvas” 目录中的 echarts.js 文件替换为 echarts.min.js;
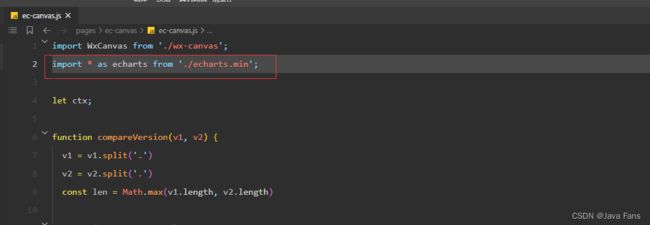
注意: ec-canvas.js的import引入的是原来的echarts.js文件,你需要自己改成刚才下载的文件,如下图所示:
三、小程序中使用 Echarts
上面我们已经将echarts引入到项目中了,接下来就是如何去使用它生成图表。下面我将以代码的形式详细阐述用法:
新建一个文件目录find,以及内部对应的文件如下图所示:
代码展示:
find.wxml代码
<view>
<canvas id="mychart" style="width: 100%; height: 300px;"></canvas>
</view>
find.json代码
{
"component": true,
"usingComponents": {
"ec-canvas":"../ec-canvas/ec-canvas"
}
}
find.js代码
import * as echarts from '../ec-canvas/echarts.min';
function initChart(canvas, width, height, dpr) {
const chart = echarts.init(canvas, null, {
width: 500,
height: 300,
devicePixelRatio: dpr
});
canvas.setChart(chart);
// 生成初始时间数据
var date = new Date();
var data = [];
for (var i = 0; i < 7; i++) {
data.push(date.toLocaleTimeString());
date.setSeconds(date.getSeconds() + 5);
}
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}
]
};
chart.setOption(option);
return chart;
}
Page({
onLoad: function () {
this.setData({
ec: {
onInit: initChart
}
});
}
})
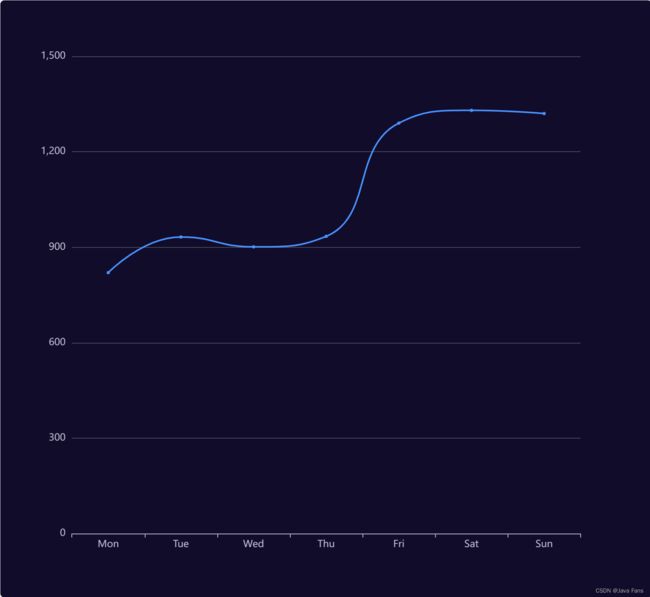
效果图
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。