Node.js基础之模块化开发(二)
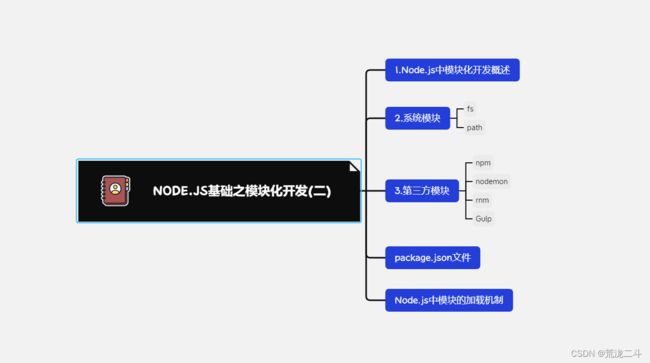
目录XMind脑图
Node.js漫游之旅,启航!
| Node.js学习笔记 | 链接 |
|---|---|
| Node.js基础之入门常识篇(一)⭐ | https://blog.csdn.net/Sedrick_/article/details/128042106?spm=1001.2014.3001.5502 |
| Node.js基础之模块化开发(二)⭐ | https://blog.csdn.net/Sedrick_/article/details/128045749?spm=1001.2014.3001.5502 |
| Node.js基础之请求响应原理及HTTP协议(三)⭐ | https://blog.csdn.net/Sedrick_/article/details/128051275?spm=1001.2014.3001.5501 |
| Node.js基础之MongoDB数据库(四)⭐ | https://blog.csdn.net/Sedrick_/article/details/128069028?spm=1001.2014.3001.5502 |
1.Node.js中模块化开发概述✨
1.1 JavaScript开发弊端⭐
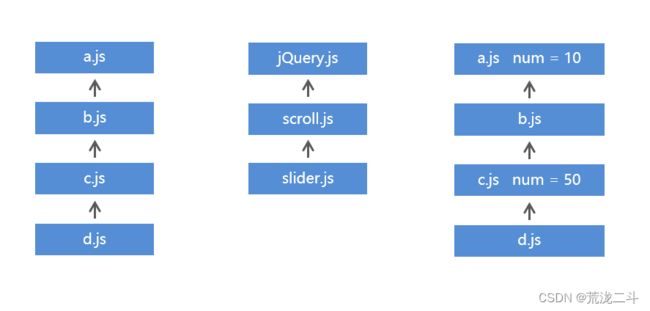
JavaScript在使用时存在两大问题,文件依赖和命名冲突。

1.2 生活中的模块化⭐
1.3 软件中的模块化开发⭐
一个功能就是一个模块,多个模块可以组成完整应用,抽离一个模块不会影响其他功能的运行。

1.4 Node.js中模块化开发规范⭐
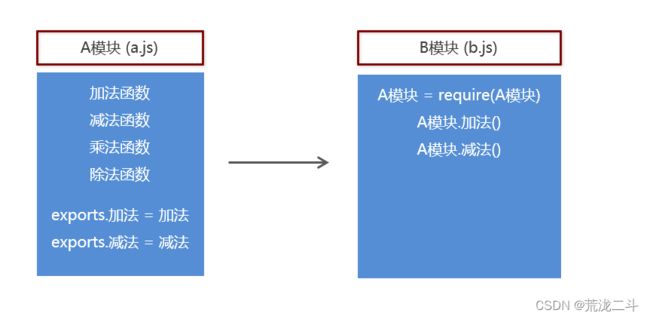
1.5 模块成员导出和导入⭐
① exports对象和require()方法
// a.js
// 在模块内部定义变量
let version = 1.0;
// 在模块内部定义方法
const sayHi = name => `您好, ${name}`;
// 向模块外部导出数据
exports.version = version;
exports.sayHi = sayHi;
// b.js
// 在b.js模块中导入模块a
let a = require('./b.js');
// 输出b模块中的version变量
console.log(a.version); //1.0
// 调用b模块中的sayHi方法 并输出其返回值
console.log(a.sayHi('荒泷一斗')); //您好,荒泷一斗
1.6 模块成员导出的第二种方式⭐
① module.exports
exports是module.exports的别名(地址引用关系),导出对象最终以module.exports为准
module.exports.version = version;
module.exports.sayHi = sayHi;
1.7 模块导出两种方式的联系与区别⭐
当exports对象和moudle.exports对象指向的不是同一个对象时 以module.exports为准

//04.module.exports.js
const greeting = name => `hello ${name}`;
const x = 100;
exports.x = x;
module.exports.greeting = greeting;
// 当exports对象和moudle.exports对象指向的不是同一个对象时 以module.exports为准
module.exports = {
name: 'zhangsan'
}
exports = {
age: 20
}
//04.require.js
const a = require('./04.module.exports.js');
// console.log(a.greeting('zhangsan'));
console.log(a);
2.系统模块✨
2.1 什么是系统模块?⭐
Node运行环境提供的API. 因为这些API都是以模块化的方式进行开发的, 所以我们又称Node运行环境提供的API为系统模块
2.2 fs 文件操作⭐
f:file 文件 ,s:system 系统,文件操作系统。
①require方法引入fs系统模块
const fs = require('fs');
②读取文件内容
fs.readFile('文件路径/文件名称'[,'文件编码'], callback);
③写入文件内容
fs.writeFile('文件路径/文件名称', '数据', callback);
//readFile.js
// 1.通过模块的名字fs对模块进行引用
const fs = require('fs');
// 2.通过模块内部的readFile读取文件内容
fs.readFile('./01.helloworld.js', 'utf8', (err, doc) => {
// 如果文件读取出错err 是一个对象 包含错误信息
// 如果文件读取正确 err是 null
// doc 是文件读取的结果
console.log(err);
console.log(doc);
});
//writeFile.js
const fs = require('fs');
fs.writeFile('./demo.txt', '即将要写入的内容', err => {
if (err != null) {
console.log(err);
return;
}
console.log('文件内容写入成功');
})
2.3 path 路径操作⭐
为什么要进行路径拼接?
- 不同操作系统的路径分隔符不统一
- Windows 上是
/或\ - Linux 上是
/
①路径拼接语法path.join()
path.join('路径', '路径', ...)
// public/uploads/avatar
const path = require('path');
const finalPath = path.join('public', 'uploads','avatar');
console.log(finalPath);
2.4 相对路径VS绝对路径 ⭐
大多数情况下使用绝对路径,因为相对路径有时候相对的是命令行工具的当前工作目录
在读取文件或者设置文件路径时都会选择绝对路径
使用__dirname获取当前文件所在的绝对路径
//引入文件和路径模块
const fs = require('fs');
const path = require('path');
//使用__dirname获取当前文件所在的绝对路径
console.log(__dirname);
console.log(path.join(__dirname, '01.helloworld.js'))
fs.readFile(path.join(__dirname, '01.helloworld.js'), 'utf8', (err, doc) => {
console.log(err)
console.log(doc)
});
3.第三方模块✨
别人写好的、具有特定功能的、我们能直接使用的模块即第三方模块,由于第三方模块通常都是由多个文件组成并且被放置在一个文件夹中,所以又名包。
第三方模块有两种存在形式:
- 以js文件的形式存在,提供实现项目具体功能的API接口
- 以命令行工具形式存在,辅助项目开发
3.1 npm(node package manager) 第三方模块管理工具⭐
① 获取第三方模块
网址:npmjs.com 第三方模块的存储和分发仓库
② 下载和卸载模块
下载:npm install 模块名称
安装:npm uninstall package 模块名称
③ 本地安装与全局安装
本地模块:意思就是将模块下载到当前的项目当中,供当前项目使用
全局安装:将模块安装到一个公共目录,所有项目都可以使用这个模块
一般来说:我们将命令行工具进行全局安装,库文件进行本地安装
3.2 nodemon⭐
问题:在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐。
解决:nodemon是一个命令行工具,用以辅助项目开发。用nodemon命令替代node命令执行文件,能在每次保存后重新运行文件,减少了繁琐的手动操作。
使用步骤:
- 使用npm install nodemon
–g下载它- 在命令行工具中用nodemon命令替代node命令执行文件
- 在命令行中用快捷键
ctrl+c终止当前操作
3.3 rnm (npm registry manager ) npm下载地址切换工具⭐
问题:npm默认的下载地址在国外,国内下载速度慢
解决:使用第三方模块rnm,切换npm下载地址到国内,能提高下载模块的速度
使用步骤:
- 使用npm install nrm
–g下载它- 查询可用下载地址列表 nrm ls
- 切换npm下载地址: nrm use 下载地址名称
3.4 Gulp 基于node平台开发的前端构建工具⭐
作用:将机械化操作编写成任务, 想要执行机械化操作时执行一个命令行命令任务就能自动执行了
用机器代替手工,提高开发效率。
- 项目上线,HTML、CSS、JS文件压缩合并
- 语法转换(es6、less …)
- 公共文件抽离
- 修改文件浏览器自动刷新
使用步骤:
- 使用
npm install gulp下载gulp库文件- 在项目根目录下建立
gulpfile.js文件- 重构项目的文件夹结构: src目录放置源代码文件、dist目录放置构建后文件
- 在gulpfile.js文件中编写任务.
- 在命令行工具中执行gulp任务
① Gulp 提供的常用方法
- gulp.task():建立gulp任务
- gulp.src():获取任务要处理的文件
- gulp.dest():输出文件
- gulp.watch():监控文件的变化
//引用gulp模块
const gulp = require('gulp');
// 使用gulp.task建立任务
// 1.任务的名称
// 2.任务的回调函数
gulp.task('first', () => {
console.log('我们人生中的第一个gulp任务执行了');
// 1.使用gulp.src获取要处理的文件
gulp.src('./src/css/base.css')
.pipe(gulp.dest('dist/css'));//必须把要处理的代码写在pipe()里面,硬性要求
});
如何执行gulp的任务呢?
如果在命令行用node命令,会执行整个gulpfile.js文件。在gulp中,除了给我们提供库文件外,还给我们提供了同名的gulp命令行工具,此时我们需要使用 npm install gulp-cli -g 全局安装命令行工具
执行任务:gulp 任务的名称
② Gulp插件
Gulp插件非常多,平时只需记住插件名称,如何使用去官网找对应的API即可
-
gulp-htmlmin :html文件压缩
-
gulp-file-include 公共文件包含
-
gulp-csso :压缩css
-
gulp-less: less语法转化
-
gulp-babel :JavaScript语法转化
-
gulp-uglify :压缩混淆JavaScript
-
browsersync 浏览器实时同步
使用步骤:
- 使用
npm install 插件名称下载gulp插件- require引用插件
- 调用插件方法
// 引用gulp模块
const gulp = require('gulp');
const htmlmin = require('gulp-htmlmin');
const fileinclude = require('gulp-file-include');
const less = require('gulp-less');
const csso = require('gulp-csso');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
// 使用gulp.task建立任务
// 1.任务的名称
// 2.任务的回调函数
gulp.task('first', () => {
console.log('我们人生中的第一个gulp任务执行了');
// 1.使用gulp.src获取要处理的文件
gulp.src('./src/css/base.css')
.pipe(gulp.dest('dist/css'));
});
// html任务
// 1.html文件中代码的压缩操作
// 2.抽取html文件中的公共代码
gulp.task('htmlmin', () => {
gulp.src('./src/*.html')
.pipe(fileinclude())
// 压缩html文件中的代码
.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(gulp.dest('dist'));
});
// css任务
// 1.less语法转换
// 2.css代码压缩
gulp.task('cssmin', () => {
// 选择css目录下的所有less文件以及css文件
gulp.src(['./src/css/*.less', './src/css/*.css'])
// 将less语法转换为css语法
.pipe(less())
// 将css代码进行压缩
.pipe(csso())
// 将处理的结果进行输出
.pipe(gulp.dest('dist/css'))
});
// js任务
// 1.es6代码转换
// 2.代码压缩
gulp.task('jsmin', () => {
gulp.src('./src/js/*.js')
.pipe(babel({
// 它可以判断当前代码的运行环境 将代码转换为当前运行环境所支持的代码
presets: ['@babel/env']
}))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
});
// 复制文件夹
gulp.task('copy', () => {
gulp.src('./src/images/*')
.pipe(gulp.dest('dist/images'));
gulp.src('./src/lib/*')
.pipe(gulp.dest('dist/lib'))
});
//构建任务
//在命令行使用 gulp或gulp default都会执行此任务,此任务会执行包含的所有任务
gulp.task('default', gulp.series(gulp.parallel('htmlmin', 'cssmin', 'jsmin', 'copy')));
4.package.json文件✨
4.1 生成package.json文件⭐
node_modules文件夹的问题:
- 文件夹以及文件过多过碎,当我们将项目整体拷贝给别人的时候,,传输速度会很慢很慢.
- 复杂的模块依赖关系需要被记录,确保模块的版本和当前保持一致,否则会导致当前项目运行报错
package.json文件的作用:
项目描述文件,记录了当前项目信息,例如项目名称、版本、作者、github地址、当前项目依赖了哪些第三方模块等。
① 使用npm init -y(一键生成默认值)或npm init命令生成json文件。
{
"name": "description",//项目名称
"version": "1.0.0",//项目版本
"main": "app.js",//项目的主入口文件,在模块查找规则中应用
"scripts": { //存储命令的别名,使用别名执行命令;在命令行使用npm run 别名 来执行
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],//允许用关键字描述当前项目
"author": "", //项目作者
"license": "ISC", //项目遵循协议,ISC开放源代码协议
"dependencies": { //记录当前项目依赖的第三方模块
"formidable": "^2.0.1",
"mime": "^3.0.0"
},
"devDependencies": {},
"description": "" //项目描述
}
②使用 npm install 命令,npm会自动到项目根目录去找package.json文件中的dependencies来下载对应的第三方模块
4.2 项目依赖与开发依赖⭐
将两者区分开可以让我们在不同的环境下,下载不同的依赖:
- 通过
npm install下载全部依赖 - 通过
npm install --production只下载项目依赖
项目依赖 dependencies:
- 在项目的开发阶段和线上运营阶段,都需要依赖的第三方包,称为项目依赖
- 使用npm install 包名命令下载的文件会默认被添加到 package.json 文件的 dependencies 字段中
开发依赖 devDependencies:
- 在项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖
- 使用
npm install 包名 --save-dev命令将包添加到package.json文件的devDependencies字段中
4.3 package-lock.json文件⭐
当我们在下载第三方模块的时候,npm会同时产生另外一个文件package-lock.json,在这个文件当中会详细记录模块和模块之间的依赖关系。
作用:
- 锁定包的版本,确保再次下载时不会因为包版本不同而产生问题
- 加快下载速度,因为该文件中已经记录了项目所依赖第三方包的树状结构和包的下载地址,重新安装时只需下载即可,不需要做额外的工作
5.Node.js中模块的加载机制✨
5.1 模块查找规则-当模块拥有路径但没有后缀时⭐
require('./find.js');
require('./find');
- require方法根据模块路径查找模块,如果是完整路径,直接引入模块。
- 如果模块后缀省略,先找同名JS文件再找同名JS文件夹
- 如果找到了同名文件夹,找文件夹中的index.js
- 如果文件夹中没有index.js就会去当前文件夹中的package.json文件中查找main选项中的入口文件
- 如果找指定的入口文件不存在或者没有指定入口文件就会报错,模块没有被找到
5.2 模块查找规则-当模块没有路径且没有后缀时⭐
require('find');
- Node.js会假设它是系统模块
- Node.js会去node_modules文件夹中
- 首先看是否有该名字的JS文件
- 再看是否有该名字的文件夹
- 如果是文件夹看里面是否有index.js
- 如果没有index.js查看该文件夹中的package.json中的main选项确定模块入口文件
- 否则找不到报错