实验四 车辆定位导航
有想自己动手的同学可在末尾看教程
【实验目的】
1、了解全球定位导航系统的定位原理和电子地图技术,掌握电子地图API使用方法。
2、了解导航数据报文数据格式,解析导航数据并在电子地图上进行导航应用。
【实验性质】
验证性实验。
【实验要求】
1、相关网站申请电子地图KEY
2、查阅GPS/BDS等导航报文格式
【实验内容】
1、学习电子地图API的使用方法,在浏览器中调用API接口显示地图。
2、了解GPS/BDS导航报文数据特点,解析导航报文并结合地图应用。
【实验步骤】
1、数字道路地图的显示
以百度地图为例,GPS定位与导航实验要求使用百度地图API在IE浏览器中显示百度地图,从百度地图网站下载BMapLib(百度地图API),分析API的程序结构,并在实验中对其结构作简单描述。显示效果如下图:
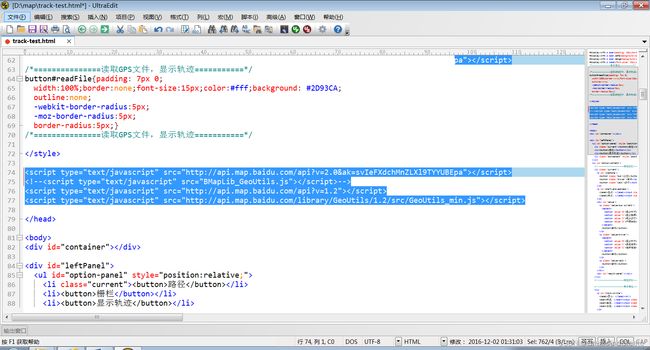
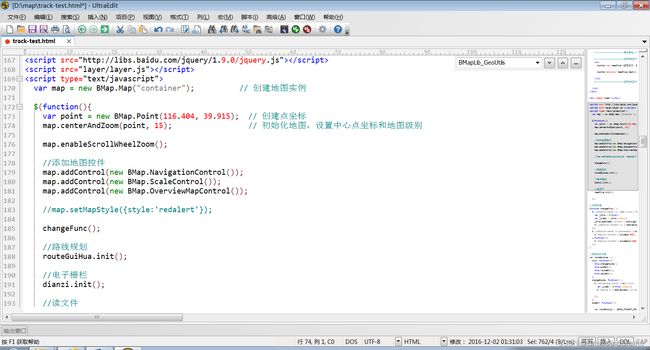
图4-1 百度地图API接口脚本(示例)
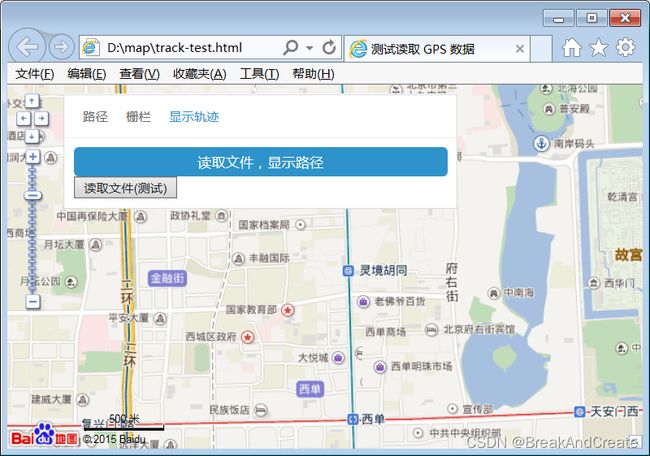
图4-2 地图显示效果图
运行代码并截图:
在下面区域填写相关代码(某一项功能的关键代码),并加以适当的说明:
| 关键代码: |
代码说明: |
| //读GPS文件 var readFile = { init: function() { this.getFile(); }, getFile: function() { var gpsArray = []; //读取GPS文件 $('button#readFile').on('click', function(){ var index = layer.load(1, { shade: [0.3, '#333'] }); // $.ajax({ // url: 'php/getPosition.php', // type: 'get', // dataType: 'text', // data: { // }, // success: function(data) { // console.log(data); // var strArray = String(data).split(/[\[\]]/g); // var newArray = []; // var j=0; // for(var i=0; i // if(strArray[i] == ""){ // //console.log('空的'); // }else{ // newArray[j] = strArray[i]; // j++; // } // } // var str = '['; // str += newArray.join(','); // str += ']'; // var jsonObj = eval('(' + str + ')'); // var pointArray = []; // for(var i=0; i // pointArray[i] = new BMap.Point(jsonObj[i].lon, jsonObj[i].lat); // } // //console.log(pointArray); // //map.setCenter(pointArray[pointArray.legnth]); // map.centerAndZoom(pointArray[0], 12); // map.clearOverlays(); // var polyline = new BMap.Polyline(pointArray, {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建折线 // map.addOverlay(polyline); //增加折线 // layer.close(index); // } // }); var xhr = new XMLHttpRequest(); xhr.open("GET", "21111020103105.gps", true); // 配置请求属性:方法、URL、是否异步 xhr.onreadystatechange = function() { // 注册回调函数处理响应数据 if (this.readyState === 4 && this.status === 200) { // console.log(this.responseText); // 输出文件内容到控制台 var strArray = String(this.responseText).split("\n"); // console.log(strArray); // 假设 data 是一个包含 NMEA GPS 数据的字符串数组 strArray.forEach(function(str){// 遍历每一行数据 console.log(str); var arr = str.split(','); if (arr[0] === '$GPRMC'){// 如果该行是 GPRMC 语句,则 var lat = arr[3];// 获取纬度信息 var lon = arr[5];// 获取经度信息 var obj = {lat: lat, lon: lon}; // 构造包含经纬度信息的对象 gpsArray.push(obj);// 将该对象加入到 gpsArray 数组中 } } ) bdMapFunc(gpsArray); map.centerAndZoom(gpsArray[0],12); map.clearOverlays(); var polyline = new BMap.Polyline(gpsArray,{strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建折线 map.addOverlay(polyline); //增加折线 layer.close(index); } }; xhr.send(); }); } }; //百度地图转换数据 function bdMapFunc(obj){ //GPS坐标 var j=0; for(var i=0; i if(!MMToDD(obj[i].lat)){ break; }else{ points.push(new BMap.Point(MMToDD(obj[i].lon), MMToDD(obj[i].lat))); j++; } if(j == 10){ huizhi(points); points.splice(0, points.length); //i = 10000; j=0; } } } var points = []; //绘制方法 function huizhi(points) { //坐标转换完之后的回调函数 translateCallback = function (data){ console.log(data); if(data.status === 0) { for (var i = 0; i < data.points.length; i++) { map.addOverlay(new BMap.Marker(data.points[i])); map.setCenter(data.points[i]); } } } setTimeout(function(){ var convertor = new BMap.Convertor(); convertor.translate(points, 1, 5, translateCallback); }, 1000); } //ddmm.mmmmmm转为dd.dddddd格式 function MMToDD(data) { //console.log(data1); var array = String(data).split('.'); var lastTwo = array[0].substring(array[0].length-2, array[0].length); var firstThree = array[0].substring(0, array[0].length-2); if(array[0] == ''){ return false; } //console.log(parseFloat(firstThree) + (parseFloat(lastTwo + '.' + array[1])) / 60); return (parseFloat(firstThree) + (parseFloat(lastTwo + '.' + array[1])) / 60); } |
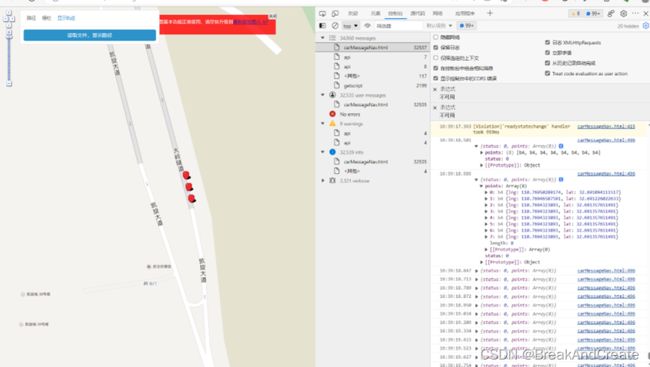
读取GPS文件并在百度地图上显示轨迹的。首先定义了一个readFile对象,该对象有两个方法:init和getFile。init方法调用了getFile方法,getFile方法则主要通过点击按钮进行文件读取操作。 在getFile方法中,首先使用XMLHttpRequest对象进行文件读取操作。这里使用了异步请求,即设置了第三个参数为true。然后通过onreadystatechange方法注册回调函数,处理服务器响应信息。如果响应状态码为200,说明读取GPS文件成功,此时将文件内容解析成字符串数组,遍历每一行数据,如果该行是GPRMC语句,则从中获取经纬度信息并构造包含经纬度信息的对象,并将该对象加入到gpsArray数组中。最后调用bdMapFunc方法,将GPS坐标转换成百度地图坐标,并绘制出轨迹。 bdMapFunc方法中,会对GPS坐标进行遍历,将每10个坐标点传入huizhi方法。huizhi方法则用BMap.Convertor对象将GPS坐标转换成百度地图坐标,并使用回调函数将转换后的坐标添加到地图覆盖物中。 最后,在文件读取和地图绘制过程中,都使用了layer.load方法展示了loadding动画,提升了用户体验。 |
2、定位数据解析应用
本次实验提供符合NMEA0183协议的GPS定位数据,要求必须解析GPRMC格式的GPS报文,其他格式报文可自选,在实验报告中要求对相关报文格式进行描述和对报文解析过程进行分析。
GPRMC报文格式:
$GPRMC,<1>,<2>,<3>,<4>,<5>,<6>,<7>,<8>,<9>,<10>,<11>,<12>*hh
<1> UTC时间,hhmmss(时分秒)格式
<2> 定位状态,A=有效定位,V=无效定位
<3> 纬度ddmm.mmmm(度分)格式(前面的0也将被传输)
<4> 纬度半球N(北半球)或S(南半球)
<5> 经度dddmm.mmmm(度分)格式(前面的0也将被传输)
<6> 经度半球E(东经)或W(西经)
<7> 地面速率(000.0~999.9节,前面的0也将被传输)
<8> 地面航向(000.0~359.9度,以真北为参考基准,前面的0也将被传输)
<9> UTC日期,ddmmyy(日月年)格式
<10> 磁偏角(000.0~180.0度,前面的0也将被传输)
<11> 磁偏角方向,E(东)或W(西)
<12> 模式指示(仅NMEA0183 3.00版本输出,A=自主定位,D=差分,E=估算,N=数据无效)
hh 校验值(不处理)
试从数据记录中找出一条数据记录,并解析出数据字段值(不限于GPRMC):
数据记录:
$GPRMC,022134.001,A,3239.2328,N,11044.1251,E,0.00,0.00,201111,,*01
数据字段:
| 字段名称 |
字段值 |
单位 |
| UTC时间,hhmmss(时分秒)格式 |
022134.001 |
s |
| 定位状态 |
A |
byte |
| 纬度ddmm.mmmm |
3239.2328 |
度 |
| 纬度半球N(北半球)或S(南半球) |
N |
|
| 经度dddmm.mmmm(度分)格式(前面的0也将被传输) |
11044.1251 |
度 |
| 经度半球E(东经)或W(西经) |
E |
Byte |
| 地面速率(000.0~999.9节,前面的0也将被传输) |
0.00 |
节 |
| 地面航向(000.0~359.9度,以真北为参考基准,前面的0也将被传输) |
0.00 |
度 |
| UTC日期,ddmmyy(日月年)格式 |
201111 |
|
| 磁偏角(000.0~180.0度,前面的0也将被传输) |
’‘ |
度 |
方式一
由于用了百度api存在跨域的问题,可以下载
用vscode打开
代码已经写好了,有兴趣可以看一看
右击鼠标使用live Server打开
https://pan.baidu.com/s/12T9OH6hTvYwDt3R9T9PRzA?pwd=2222
提取码:2222
想自己动手的可以试一试
方式二使用phpstudy
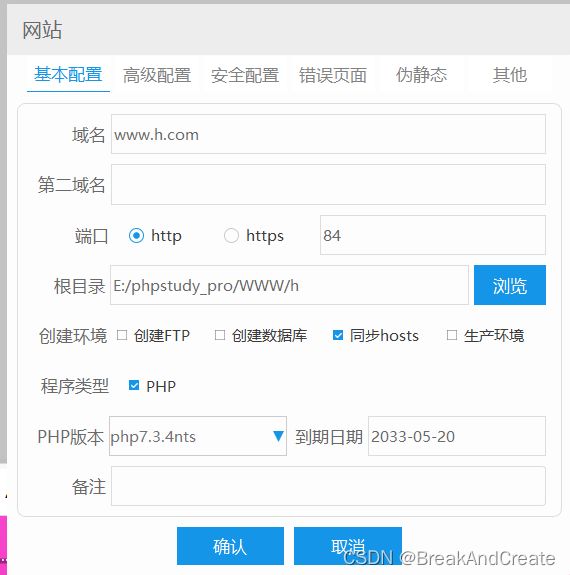
打开phpstudy配置如图
启动Apache
打开根目录
按照如图配置
打开浏览器即可访问
这里我访问的是helloWorld.html网页