4.16学习笔记 // es5下的JS作用域+预解析导读+JS对象
了解JavaScript的两种作用域
js作用域:代码名字在某个范围内起作用和效果
目的:提高程序可靠性,减少命名冲突
js的作用域 (es6之前 )
1,全局作用域 整个script标签,或者是一个单独的js文件
2,局部作用域:在函数内部就是局部作用域,这个代码的名字只在函数内部有效3,块级作用域:es5中的js没有块级作用域,(即if{},for{}里面的内容)只有在es6中才新增了块级作用域
例:java:
if(xx){
int num=10;
}
外部代码是不能调用num的
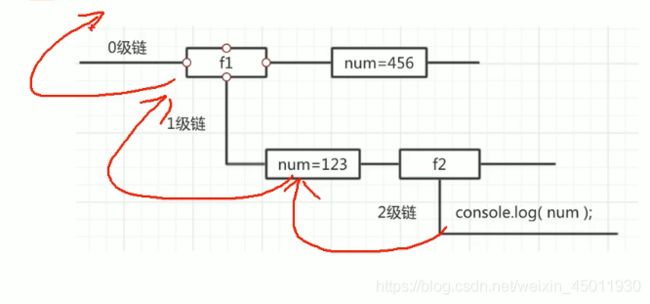
作用域链:(就近原则)
内部函数可以访问外部函数变量,js使用链式查找决定取哪个值,这种结构称为作用域链。
例:
function f1(){
var num=123;
function f2(){
console.log(num);
//站在目标出发,一层一层往外查找
}
f2();
}
var num =456;
f1();
(△重点)JS预解析导读
1,console.log(num);
报错 Num is not defined;
2,*console.log(num);
var num=10;
//输出undefined
//相当于执行了以下代码:
var num;
//变量提升但不赋值
console.log(num);
num=10;
3,function fn1(){
console.log(11);
}
fn1(); //fn1()放在函数前后都可运行
4,fun();
var fun=function(){
console.log(2);
}
//fun()放在函数下可以运行放在上面不行
//等价代码:
var fun;
fun=function(){
console.log(22);
}
△函数表达式必须写在函数声明的后面
解析器运行JS的两大步骤
js代码由浏览器中的js解析器来执行,js引擎运行js代码的时候分为两步:
1,预解析: js引擎会把js里面所有的var还有function提升到当前作用域的最前面
2,代码执行:按照代码书写顺序从上往下执行
预解析分为变量预解析(变量提升)和函数预解析(函数提升)
(1)变量提升:就是把所有的变量声明提升到当前的作用域最前面,不提升赋值操作
(2)函数提升:就是把所有的函数声明提升到当前作用域的最前面,但是不调用函数
JS对象
1,为什么需要对象
保存一个值时,可以使用变量,保存多个值时,可以使用数组,但是无法保存一个人的完整信息 JS中的对象表达结构更清晰,更强大。
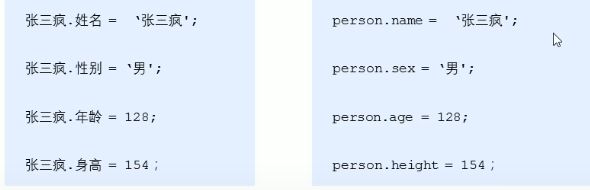
2,什么是对象
万物皆对象,对象是一个具体的事物 例如:苹果不是对象,手里被咬了的这个苹果才是对象;手机不是对象,我的手机才是对象
在JS中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串,数值,数组,函数等
对象由属性和方法组成 属性:事物的特征(大小,颜色,重量,尺寸) 方法:事物的行为(打电话,玩游戏,砸核桃 )
3,创建对象的三种方式
1,采用字面量创建对象
var obj={
dogname:'可可',
dogtype:'阿拉斯加犬',
age:5,
color:'blackred',
talent:function(){
console.log('汪汪汪');
console.log('我会演电影');
}
}
2,使用new object创建对象
var obj=new Object();//创建空的对象
obj.uname='张三';
obj.age=18;
obj.sex='男';
obj.sayHi = function(){
console.log('hi~');
}
3,使用构造函数创建对象
//创建四大天王的对象 ; 相同的属性:姓名,年龄,性别 ; 相同的方法:唱歌
//声明构造函数
function Star(name,age,sex){
//构造函数首字母必须大写
this.name = name;
this.age = age;
this.sex = sex;
}
var ldh = new Star('刘德华',18,'男');//调用构造函数,返回对象
//构造函数不需要return即可返回结果
console.log(ldh.name);
console.log(ldh.age);
console.log(ldh.sex);
var zxy = new Star('张学友',19,'男');
console.log(zxy.name);
console.log(zxy.age);
console.log(zxy.sex);
//调用构造函数必须使用new
前两种方法一次只能创建一个对象,里面很多属性和方法是大量相同的,因此我们可以利用函数的方法,重复这些相同代码,把这个函数称为构造函数。
构造函数:把对象里相同的属性和方法抽象出来封装到函数里。构造函数里面封装的不是普通代码,而是对象
变量,属性,函数,方法的区别:
变量是单独声明并赋值的,单独存在和使用,属性必须在对象里,不需要声明,使用时必须是(对象.属性)。函数和方法同理。