JavaScrip原型链
什么是原型链接对象?为什么要有这种概念?该怎么用?
接下来一步一步解答
1.原型链接对象首先要了解函数对象的概念,在java中函数对象就是我们平时称呼的函数,构造函数也包含其中。
普通函数调用方式采用直接调用—‘函数名()’
<script>
function person(){
console.log(this);//Window
}
person()
script>
构造函数的调用方式采用new关键字来调用—‘new 函数名()’
<script>
function Person() {
console.log(this);//Person{}
}
let p = new Person();
script>
在以上说的构造函数就是用来构建实例化对象的,要么是new出来的对象或者是{}。
2.原型对象
原型对象是指所有的函数对象都一定有一个对应的原型对象,构造函数在创建的过程中,系统自动创建出来与构造函数相关联的一个空的对象,所有的原型对象都是由Object函数对象创建的。
其中Function函数对象是自动产生的第一个对象,也就是源头—Function函数对象, 除了Function函数对象之外的所有函数对象,都是由Function函数对象创建的,除了我们用户自己写的函数,Function函数自动就会创建很多函数对象。
function Person(name, age){
this.name = name
this.age = age
}
Person.prototype.sayName = function() {
console.log(this.name)
}
var person1 = new Person('刘德华', 18)
console.log(person1.__proto__)
console.log(Person.prototype)
console.log(person1.__proto__ == Person.prototype);//true
person1.sayName()//刘德华

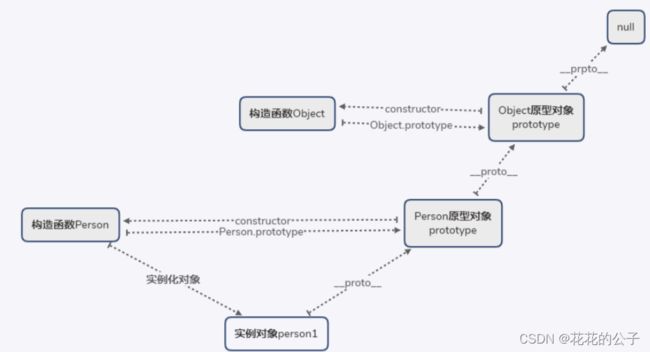
以上图片是构造函数以及实例对象和原型对象之间的关系(根据以上html代码 )
3.构造函数原型 prototype的解释:JavaScript规定,每一个构造函数都有一个prototype属性,prototype就是一个对象,我们也称为原型对象,这个对象的所有属性和方法,都会被构造函数所拥有。
function Person() {
this.name = name
this.sayName = function() {
console.log(this.name)
}
}
var person1 = new Person('刘德华')
var person2 = new Person('张学友')
person1.sayName()
person2.sayName()
如上例代码中两个不同的对象 person1 和 person2 调用sayName()方法,指向的是不同的地址,因此,我们可以把像 sayName 这样的公共方法定义在构造函数的原型对象prototype上,构造函数通过原型 prototype 分配的函数是所有对象所共享的。
4.对象原型__proto__的解释:
在 JavaScript 中,对象都会有一个属性__proto__指向构造函数的 prototype 原型对象;
对象原型__proto__和构造函数原型对象prototype是等价的;
__proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype;
对象原型__proto__方法的查找规则:
方法的查找规则: 首先先看 person1对象身上是否有 sayName 方法,如果有就执行这个对象上的 sayName ;
如果没有 sayName 这个方法,因为有__proto__ 的存在,就去构造函数原型对象 prototype 身上去查找 sayName 这个方法
对对象实例添加一个属性后,这个属性屏蔽了原型对象中保存的同名属性。即使将实例属性设置为null,也只会在实例中设置这个属性,而不会恢复其指向原型的连接。不过,使用delete操作符则可以完全删除实例属性,从而让哦我们能够重新访问原型中的属性。
5.constructor:构造函数(指回构造函数本身)
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
6.JavaScript 的成员查找机制(规则)
当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)。
如果还没有就查找原型对象的原型(Object的原型对象)。
依此类推一直找到 Object 为止(null)。
__proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线