- Springboot 整合 Java DL4J 实现企业门禁人脸识别系统
伏羲栈
人工智能深度学习JavaDL4J-深度学习实战springbootjavaDeeplearning4jdeeplearning人工智能深度学习spring
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- 【FL0093】基于SSM和微信小程序的微信点餐系统小程序
猿毕设
小程序微信小程序微信springbootpython后端java
博主介绍全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。精彩专栏推荐订阅计算机毕业设计精品项目案例(持续更新)文末获取源码+数据库+文档感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟
- uni-app开发微信小程序,数据中\n 换行符失效!解决方案
zra200714
uni-app前端
前言使用uni-app开发微信小程序时,使用text显示字符串(字符串带\n),需要在\n处直接换行。1、本地字符串,可以直接换行显示。2、后台返回字符串,直接换行失效。原因:渲染时\n直接被当成字符串处理了,根本不识别。效果图实现1、使用replace()方法,字符串内的\n做一次替换。具体演示代码1、使用后台返回字符串name:'周二至周五10:00-19:00\n周六至周日09:00-19:
- 微信小程序 底部导航栏实现凸出内凹效果
hujie9371
微信小程序
话不多说,首先上效果展示:在微信小程序开发中,开发者往往需要根据自定义的需求实现底部导航栏,而这种凸出与内凹的效果往往使人头疼。主要难点是背景色、圆切角的过渡、透明、阴影遮挡等问题。一般的解决方案是使用图片或者svg显示凹凸,或者利用css阴影效果遮挡切角。但在【SkylineUI组件库】小程序中的底部导航栏,我则是直接使用canvas绘制,并且使用skyline渲染框架,不仅解决了以上问题,并且
- Java基于SpringBoot的校园心声墙小程序(附源码,文档)
stormjun
小程序毕业设计javaspringboot小程序校园心声墙小程序
基于SpringBoot的校园心声墙小程序博主介绍:✌stormjun、8年大厂程序员经历。全网粉丝15w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟Java项目精品实战案例《100套》Java微信小程序项目实战《100套》Python项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 小程序分包优化
shaoin_2
小程序小程序javascript
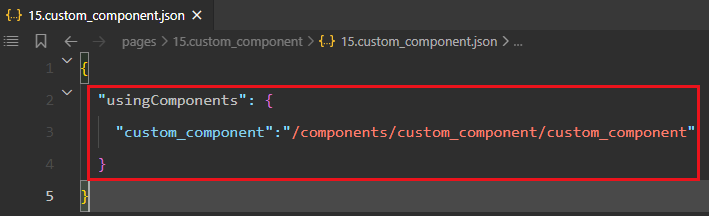
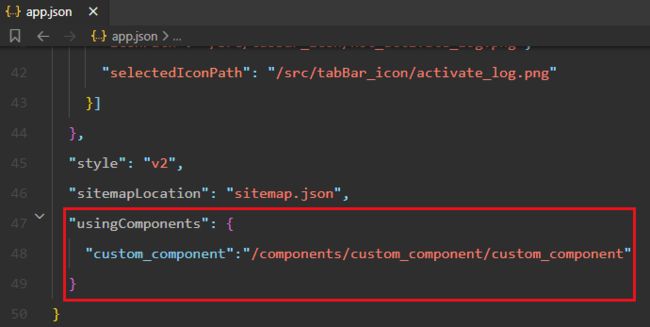
1.分包的核心概念主包:包含小程序启动页面(如首页)和公共代码(如全局组件、工具类库等)。分包:开发者划分的独立功能模块,按需加载。例如:商品详情页、用户中心等。体积限制:主包大小不超过2MB(微信小程序)。所有分包总大小不超过20MB(微信小程序)。分包可以独立配置(如支付宝小程序的分包策略可能略有不同)。2.分包配置方法在app.json中通过subpackages(或subPackages)
- 微信小程序游戏源码:全开源可二开
javascript
微信小程序游戏源码技术选型在微信小程序游戏源码的技术选型过程中,开发者需要综合考虑多个因素,包括游戏性能、开发效率、跨平台兼容性、团队技术栈以及社区支持等。以下是一个详细的微信小程序游戏源码技术选型清单,旨在帮助开发者做出明智的决策。源码及演示:casgams.top/gm1、原生框架优势:性能优越:原生框架直接使用微信官方提供的开发工具和框架,如WXML(布局文件)、WXSS(样式文件)、Jav
- 批量检查微信小程序是否被封禁的Python脚本
python
概述:此Python脚本用于批量请求微信小程序的封禁状态。脚本通过访问API接口https://api.52an.fun/xcx/checkxcx.php?appid=wx81894c6dbb81c2e2来获取每个小程序的封禁状态。接口返回的JSON格式数据包含了封禁状态信息,其中"code":0表示小程序已被封禁,"code":1表示小程序正常。脚本源码:importrequestsimport
- exe反编译_微信小程序反编译 wxss反编译不成功$gwx is not defined解决方案
weixin_39831242
exe反编译pythonexe反编译wxapkg反编译后的数据wxappunpackerwxss小程序inputwxss
反编译步骤:第一步:安装node.js如果没有安装nodejs,请先安装一下下载地址:https://nodejs.org/en/第二步:下载安装模拟器(要求自带root权限)可以使用夜神模拟器nox_setup_v6.2.8.3_full.exe,你也可以自选下载地址:https://www.yeshen.com/cn/download/fullPackage以及RE工具:Root_Explor
- 【微信小程序】uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神
墨瑾轩
微信小程序微信小程序uni-appnotepad++
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神!引言亲爱的小伙伴们,你们是不是经常被微信小程序的开发困扰?每次都要为不同的平台写不同的代码,累不累呀?今天,我要给大家推荐一个神器——uni-app!只需一套代码,就能同时发布到微信小程序
- uniapp开发微信小程序时实现文字转语音播报 播报时一个字展示一个字 并有暂停语音的功能
朱留坤
uni-app微信小程序小程序
{{isPlaying?'暂停':'播放'}}{{displayedText}}varplugin=requirePlugin("WechatSI")exportdefault{data(){return{text:'需要展示的文字',displayedText:'',isPlaying:false,index:0,intervalId:null,audioContext:null,plugin:
- 微信小程序 - 最新详细实现 “左侧菜单,右侧内容“ 左右联动商品分类页面,左边是导航分类右侧是自定义内容,左侧分类菜单,右侧列表双向联动效果,左右二级联动,仿京东淘宝商城分类页面、美团外卖点餐界面!
王二红
+微信小程序微信小程序左右联动菜单分类组件示例源码左边是菜单分类右边是列表数据左侧菜单变化时右侧列表也变化小程序vue2小程序vue3美团外卖点餐电商分类京东饿了么自动适应屏幕大小安卓苹果ios
前言如果您需要纯“食堂扫码点餐、外卖点餐”带购物车商品计算等功能,请访问这篇文章。在微信小程序开发中,详解实现左边菜单导航,右边是对应的列表内容,当点击左侧菜单时,右侧会自动跳转到对应的位置,反之当右侧内容列表滑动时“经过锚点/碰到大标题”后左侧的菜单也跟着高亮显示和切换分类效果,支持自由修改各种样式、接口数据懒加载、自动适配各种屏幕尺寸,类似美团外卖点餐左右联动界面、餐厅扫码点餐页面、商店在线选
- 微信小程序实现分类功能
weeere914
微信小程序
想法是在page页面里data:{}数据里,创建一个数据,data:{list:{0:[],1:[],2:[],},currentIndex:0}然后把从数据库得到的数据存储在以上的数据中,this.setdata({list.0:res.data,list.1:res.data})然后在xlml页面中渲染,用数组的下标,如:{{list[currentIndex]}},分类一般是两侧,左侧和右侧
- 微信小程序复制功能
青青子衿越
微信小程序小程序
在微信公众平台隐私协议中加剪贴板设置-基本设置审核通过后app.json中添加"permission":{"scope.writeClipboard":{"desc":"你的剪贴板将用于小程序的复制操作"}},index.ts//复制指定内容handleCopy(){console.log("复制");wx.setClipboardData({data:this.data.verification
- 2025年软件工程/计算机科学与技术专业毕业设计选题推荐
yh1340327157
计算机毕设选题推荐案例课程设计java-ee数据库javamavenspringboot开发语言
基于微信小程序的社区疫情防控系统基于微信小程序的垃圾分类自动识别系统基于微信小程序的外卖点餐平台基于微信小程序的校园二手交易系统基于微信小程序的糖尿病居家健康管理系统基于微信小程序校园快递代领平台基于微信小程序的医院预约挂号系统基于微信小程序民宿预订系统基于微信小程序的校园求职招聘系统基于微信小程序大众的医疗服务系统基于微信小程序校园快递代取系统基于微信小程序的失物招领系统基于微信小程序的家校通系
- 微信小程序 - 导航栏(TabBar)实现(原生实现、Vant Weapp 实现)
我命由我12345
微信小程序微信小程序小程序前端框架前端html5jsjavascript
一、导航栏{"pages":["pages/home/home","pages/goods/goods","pages/cart/cart","pages/mine/mine"],..."tabBar":{"color":"#999999","selectedColor":"#3D98FF","backgroundColor":"#ffffff","borderStyle":"black","li
- 2025届毕业设计选题参考,包含网站管理系统开发,微信小程序开发,APP开发,大数据分析,人工智能
平姐设计
计算机毕业设计选题清单微信小程序开发语言人工智能数据分析
网站开发选题:1、基于Java的企业食堂管理系统的设计与实现2、基于web的办公平台3、综合学工服务系统4、超市管理系统5、基于springboot的云笔记共享系统6、毕业生实习管理系统7、驾校预约管理系统8、基于Java的航空订票系统9、企业资源规划系统10、洗衣房预约管理系统的设计与实现11、桌面端有声小说12、基于Python的毕业生就业率分析管理系统的设计与实现13、基于VUE的富平县农产
- 微信小程序页面导航与路由:实现多页面跳转与数据传递
Evaporator Core
微信小程序开发入门微信小程序notepad++小程序
在上一篇中,我们学习了微信小程序的数据绑定和事件处理,实现了动态交互功能。然而,一个完整的小程序通常由多个页面组成,用户需要在不同页面之间进行跳转。本文将深入探讨微信小程序的页面导航与路由机制,帮助你实现多页面跳转以及页面间的数据传递。一、页面导航的基本概念微信小程序的页面导航通过路由机制实现,开发者可以通过代码或组件的方式实现页面跳转。页面导航的核心是wx.navigateTo、wx.redir
- 微信小程序开发中的数据缓存和离线存储
大黄鸭duck.
微信小程序缓存notepad++
微信小程序开发中的数据缓存和离线存储是非常重要的功能,可以提高小程序的性能和用户体验。在本文中,我将详细介绍微信小程序中的数据缓存和离线存储,并提供代码案例进行演示。首先,我们来了解一下微信小程序中的数据缓存和离线存储的概念。数据缓存可以将数据暂时存储在客户端的内存中,以减少网络请求的次数,提高数据的加载速度。而离线存储则是将数据存储在客户端的本地存储空间中,使得用户在无网络连接时仍然可以使用小程
- 基于微信小程序的毕业设计——花店管理系统(附源码+论文)
picking_bananas
微信小程序课程设计小程序毕业设计
关键词:微信小程序;花店管理;花室管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动互联网的普及和微信小程序的崛起,越来越多的传统行业开始利用小程序进行数字化转型。花店作为一个具有浪漫和文化意义的行业,通过微信小程序可以更好地满足
- 基于微信小程序的设计—挂号管理系统设计(附论文+源码)
picking_bananas
微信小程序小程序毕业设计课程设计
关键词:微信小程序;挂号管理;名医推荐;毕业;论文;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动设备的普及和微信小程序技术的发展,医疗服务的移动化已成为趋势。挂号是医疗服务中一个关键环节,对于患者来说,方便、快捷的挂号方式是他们所期待的
- 基于微信小程序的毕业设计——社区宠物管理系统(附源码+论文)
picking_bananas
微信小程序课程设计宠物小程序
关键词:SpringBoot;宠物管理;宠物医院;宠物店管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)摘要随着移动互联网的普及,微信小程序因其便捷性受到了广大用户的青睐。本文旨在探讨如何利用微信小程序设计一个社区宠物管理系统,以提升社区居民对
- 微信小程序开发中的本地存储与数据持久化
master_chenchengg
微信小程序知识点微信小程序小程序移动端微信
微信小程序开发中的本地存储与数据持久化本地存储的重要性:提升微信小程序性能的秘密武器入门指南:如何使用微信小程序的本地存储API实战演练:实现数据持久化的最佳实践优化体验:本地缓存与数据同步策略安全第一:保护敏感数据的技巧跨端一致:确保本地存储在不同设备上的表现未来趋势:探索新兴存储技术在小程序中的应用在移动互联网时代,用户期望应用能够在离线状态下依然保持功能的完整性。对于微信小程序而言,本地存储
- 【FL0091】基于SSM和微信小程序的社区二手物品交易小程序
猿毕设
小程序微信小程序springbootpython后端java
博主介绍全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。精彩专栏推荐订阅计算机毕业设计精品项目案例(持续更新)文末获取源码+数据库+文档感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟
- 微信小程序-路线规划功能
lvbb66
微信小程序notepad++小程序
wxmlwxss/*pages/atlas/index.wxss*/.container{background-color:#ffffff;padding-bottom:10px;}/*顶部导航栏*/.top{width:100%;height:90px;color:#636363;display:flex;top:0;position:fixed;font-size:14px;text-alig
- 微信小程序数据缓存与本地存储:优化用户体验
Evaporator Core
微信小程序开发入门微信小程序缓存ux
在前几篇文章中,我们学习了微信小程序的基础知识、数据绑定、事件处理、页面导航与路由、网络请求与API调用以及组件封装与复用。这些知识帮助我们构建了具备基本功能的小程序。然而,在实际开发中,如何高效地管理数据、提升用户体验是一个重要课题。本文将深入探讨微信小程序的数据缓存与本地存储,帮助你优化用户体验,提升小程序性能。一、数据缓存的意义数据缓存是将数据临时存储在本地,以便在用户再次访问时快速加载,减
- Uniapp 小程序获取用户手机号功能实现
前端小雪的博客.
uni-app小程序
在开发Uniapp小程序时,获取用户手机号是一个常见的需求,比如用于用户注册、身份验证等场景。下面将详细介绍如何在Uniapp小程序中实现获取用户手机号的功能。前端代码实现1.uniapp自带按钮在页面中添加一个按钮,当用户点击该按钮时,会触发获取手机号的操作。这里使用v-if指令判断当前平台是否为微信小程序,只有在微信小程序环境下才显示该按钮。去绑定2.处理获取手机号事件在script部分,实现
- uniapp+vue微信小程序项目中实现手机号授权登录
郭宝
Web前端微信java开发语言
效果图:实现方式:手机号授权登录open-type有效值值说明平台差异说明getPhoneNumber获取用户手机号,可以从@getphonenumber回调中获取到用户信息微信小程序、百度小程序、抖音小程序、支付宝小程序、快手小程序、京东小程序。App平台另见一键登陆getPhoneNumber(e){
- 【uni-app】微信小程序使用lime-painter生成海报
cjsnyxz
前端
lime-painter是一个专为UniApp设计的插件,用于优雅地生成海报,并支持下载海报图片。它支持在多个平台中使用,并且提供了盒子、文字、图片、二维码等配置选项,允许开发者根据项目需求按照UI设计稿对海报进行高度还原。本文将介绍如何使用lime-painter插件在UniApp中实现海报的生成及下载。技术栈:uni-app、Vue3(3.4.21)、TypeScript(4.9.5)、wot
- DeepSeek 提示词:基础结构
伏羲栈
人工智能deepseek提示词人工智能
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23