浅谈Web安全--XSS攻击
标题本篇讲述关于WEB安全问题之XSS攻击原理以及防范措施
学习XSS攻击的原理以及防范措施需要有一定的开发经验。
- 先来看看百度百科对XSS的定义:XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,
- 但实际上也可以包括Java、 VBScript、ActiveX、 Flash 或者甚至是普通的HTML。攻击成功后,攻击者可能得到包括但不限于更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
- 再来看看百度百科XSS的原理:HTML是一种超文本标记语言,通过将一些字符特殊地对待来区别文本和标记,例如,小于符号(<)被看作是HTML标签的开始,与之间的字符是页面的标题等等。当动态页面中插入的内容含有这些特殊字符(如<)时,用户浏览器会将其误认为是插入了HTML标签,当这些HTML标签引入了一段JavaScript脚本时,这些脚本程序就将会在用户浏览器中执行。所以,当这些特殊字符不能被动态页面检查或检查出现失误时,就将会产生XSS漏洞。
3.百度百科对XSS攻击方式的说明:
1、盗用cookie,获取敏感信息。
2、利用植入Flash,通过crossdomain权限设置进一步获取更高权限;或者利用Java等得到类似的操作。
3、利用iframe、frame、XMLHttpRequest或上述Flash等方式,以(被攻击)用户的身份执行一些管理动作,或执行一些一般的如发微博、加好友、发私信等操作。
4、利用可被攻击的域受到其他域信任的特点,以受信任来源的身份请求一些平时不允许的操作,如进行不当的投票活动。
5、在访问量极大的一些页面上的XSS可以攻击一些小型网站,实现DDoS攻击的效果。
以上这段介绍中可以扩展了解下DDoS:DDos攻击其实是分布式拒绝服务攻击,最基本的DoS攻击是利用合理的客户端请求占用过多的服务器资源,从而使合法的用户无法得到服务器的响应,而DDoS是在传统的DoS攻击基础之上,产生的一类攻击方式。
这么几大段文字看得我头都大了,我还是用自己的理解通俗的说吧,常见的XSS攻击主要还是利用JS和DOM,XSS攻击分为两种类型:反射型和存储型。理解了XSS的攻击方式,才能更好的理解XSS攻击的原理。
1.反射型XSS攻击:
发出请求时,XSS代码出现在URL中,作为输入提交到服务器端,服务器端解析后响应,XSS代码随响应内容一起传回给浏览器,最后浏览器解析执行XSS代码,这个过程像一次反射,故叫反射性XSS。
2.存储型XSS攻击:
存储型XSS和反射性XSS的差别仅在于,提交代码会存储在服务器端(数据库、内存、文件系统等),下次请求目标页面时不用再提交XSS代码。
纯理论知识太晦涩难懂了,我们可以自己构建Node应用,演示反射性XSS。
新建一个express项目之后在index.js中写入:
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.set('X-XSS-Protection', 0); // 不要浏览器进行拦截
res.render('index', { title: 'Express', xss: req.query.xss });
});
module.exports = router;
在index.ejs中写入:
<%= title %>
<%= title %>
Welcome to <%= title %>
<%- xss %>
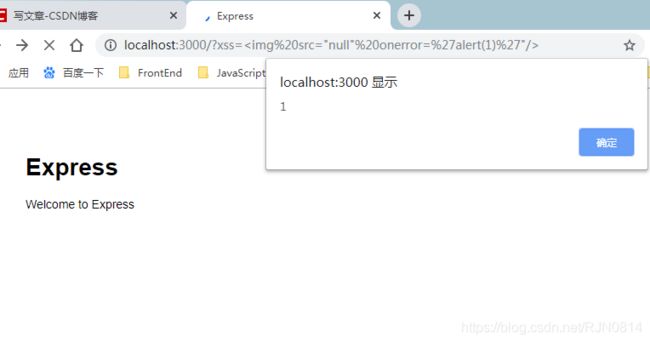
1.直接插入型的反射XSS攻击:我们直接在地址栏中输入一张图片代码,使用onerror事件,此时访问项目,我们看到通过在URL直接插入一段代码,就可以执行我们想要的事件。

2.引诱型的反射XSS攻击:这里是在url中插入p标签,改变页面的DOM结构,引诱用户进行操作。

3.iframe型的反射XSS攻击:这里是在URL中插入一段iframe标签,这里我引用的是百度的地址,如果被人插入一些恶意网址的话,是很容易让真实用户中招的。

以上的简单模拟中我们可以看到这些都是在URL中输入地址,然后通过后端返回的响应去执行了地址栏上的脚本语言,所以XSS攻击多发生于后端像前端返回页面结构的应用中,而在前后端分离的项目中,XSS攻击并不容易,就前端而言,用户输入的都是字符串,所以就算用户传了一段DOM操作和JS事件的代码,只要后端不是直接把内容以页面结构的形式返回给前端就不会发生XSS反射型攻击。
存储型攻击其实也差不多,上面说了存储型的和反射型的差别主要在于,存储型XSS攻击是把恶意代码保存到了数据库中,项目中常见的应该就是添加评论或者是备注之类的,用户输入内容传给后台,后台再返回给前端展示评论内容或是备注,当后台以用户输入的原内容发送给前端的话,不加处理就会使其在客户端执行恶意代码。所以XSS攻击防范主要是后端要做一些措施。后端过滤掉用户提交的一些恶意代码,比如涉及DOM操作的HTML标签类的代码,以及事件操作的JS代码,过滤掉onclick,onerror等等的js事件关键词。
以下简单说一下防范措施,了解其原理就好。
XSS的防御措施:编码、过滤、校正
编码:不能对用户的所有输入保持他的原样,对用户输入的数据进行HTML Entity编码
过滤:在编码的基础上,在原样显示用户内容的时候,过滤掉用户输入的不合法的内容,从而保证安全性。移除用户上传的DOM属性,如onerror以及onclick等事件属性,移除用户上传的Style节点,Script节点,Iframe节点等。
校正:避免被恶意破坏DOM结构。避免直接对HTML Entity解码,使用DOM Parse转换(把整个的字符串或者文本转换成DOM结构),校正不配对的DOM标签。
今日签名:艰难晦涩的理论知识总是枯燥无味,只有静下心来一点点啃完才能真正的学以致用,铭记于心。