whistle安装以及使用
一、whistle安装
1、安装node
Windows访问Node.js,安装LTS版本的Node,默认安装即可。
安装完Node后,在cmd中执行node -v,查看当前Node版本。
2、安装whistle
安装命令(Mac或Linux的非root用户需要在命令行前面加sudo,如:sudo npm install -g whistle)):
| $ npm install -g whistle |
当然,如果npm安装的速度太慢,可以使用xxx镜像进行安装:
| $ npm install cnpm -g --registry=http://registry.m.xxx.com/ $ cnpm install -g whistle 或者直接指定镜像安装: $ npm install whistle -g --registry=http://registry.m.xxx.com/ |
安装成功后,记得在cmd中输入whistle help或者w2 help(推荐、输入内容少)来检查安装是否成功,如果能够正确打印help信息,说明安装成功,如下图:
| $ w2 start // 启动whistle (注:每次电脑开机后,记得在cmd中输入该命令启动whistle) $ w2 restart // 重启whistle $ w2 stop // 停止whistle $ w2 run // 调试模式启动whistle(主要用于查看whistle的异常及插件开发) |
3、浏览器配置代理
(1)下载浏览器代理插件:Proxy SwitchyOmega-ok.crx
(2)浏览器引入插件
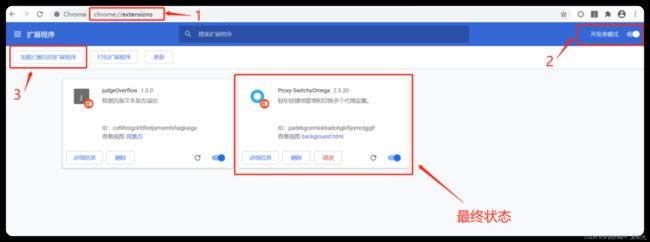
Chrome浏览器地址栏输入:chrome://extensions/
打开“开发者模式”
加载已解压的扩展程序,找到下载的插件路径,导入
添加成功后,最终插件页效果如下图所示:
(3)浏览器代理配置
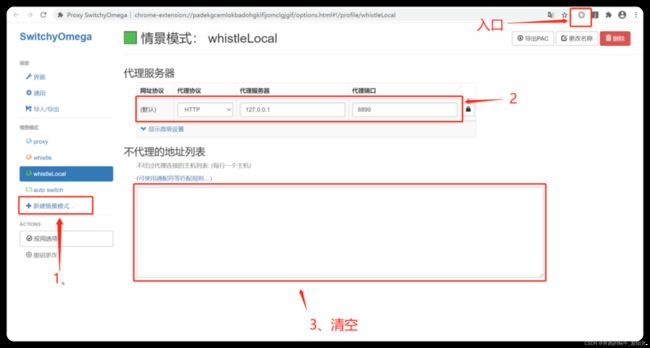
插件安装成功后,whistle代理在浏览器的入口:地址栏旁边,浏览器右上角应该出现了一个“甜甜圈”形状的图标(即SwitchyOmega),点击它,选择“选项”进入SwitchyOmega界面。
进入“选项”页面,
1)新建whistle代理,情景模式选择默认("代理服务器");
2)输入代理服务器的相关信息,一般都需要一个代理本地服务器,便于本地开发。协议、地址、端口都按照上图配置,
3)清空掉“不代理的地址列表”
4)点击“应用选项”按钮保存
新建一个whistle代理(代理本地)完成。
4、安装HTTPS证书
在浏览器地址栏输入:http://127.0.0.1:8899/,选择HTTPS->勾选“Capture TUNNEL CONNECTs”->点击“download”
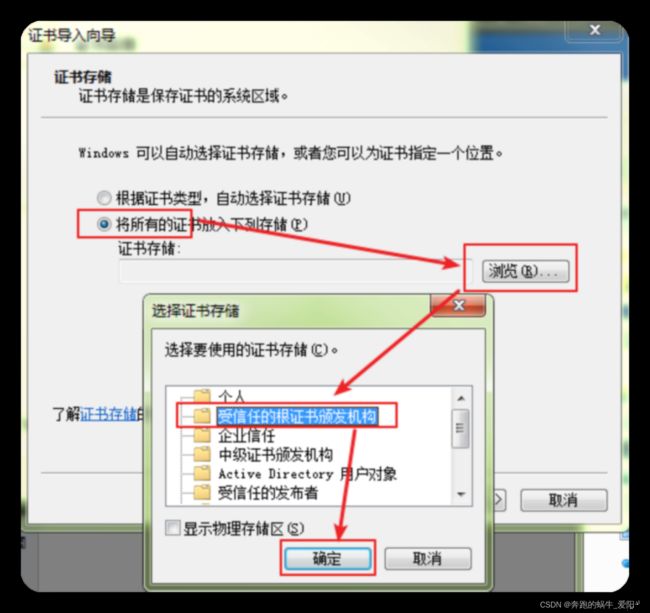
打开下载的证书,进行安装,安装https证书需要手动选为“受信任的根证书”目录才行。
mac下:
打开下载的rootCA.crt,双击下图不被信任的whistle证书
双击带交叉的whistle证书,选择始终信任即安装完成
5、配置host代理规则
在浏览器地址栏输入:http://127.0.0.1:8899/
二、手机配置代理
一般在电脑上模拟开发完成后,需要在手机上进行真机测试,在没有发布到线上之前,如果想访问到测试页面,那么就需要让手机连上代理,才能进行正常访问。
(1)手机连上公司WiFi
(2)在连接WiFi过程中,配置代理,
注:如果手机需要连接127.0.0.1的代理,那么手机端输入IP地址点击http://127.0.0.1:8899/页面右上角“online”,或者在cmd命令行中输入“ipconfig”,也可以查看IP地址。
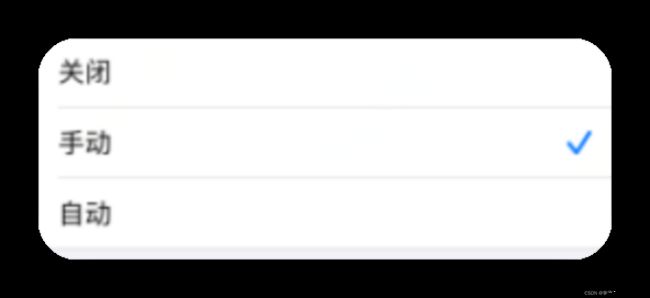
IOS系统:点击对应WiFi->页面往下拉,点击“配置代理”,选择“手动”→输入IP和端口号
Android系统:长按连接的WiFi->点击“修改网络”,往下拉->点击“显示高级选项”->同ios
(3)安装证书,手机扫如下二维码,下载证书,
Android手机:
点击下载好的文件->输入锁屏密码,下一步->输入证书名称(随意),凭据用途勾选“VPN和应用”(强调,坑1:必须勾选“VPN和应用”,不然之后调试页面会显示不出内容)
iOS手机:
1)手机设置代理后,Safari 地址栏输入 rootca.pro,按提示安装证书(或者通过 whistle 控制台的二维码扫码安装)
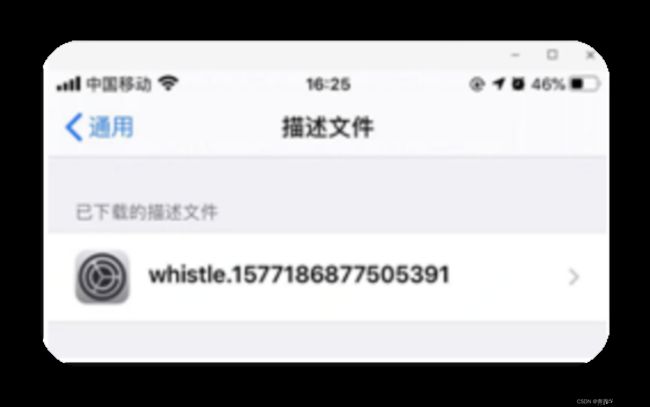
2)证书下载完成后,点击“设置”->"通用"→"描述文件"→安装刚下载好的证书ios手机:下载证书后,进入设置——>通用——>描述文件——>找到下载的描述文件安装,
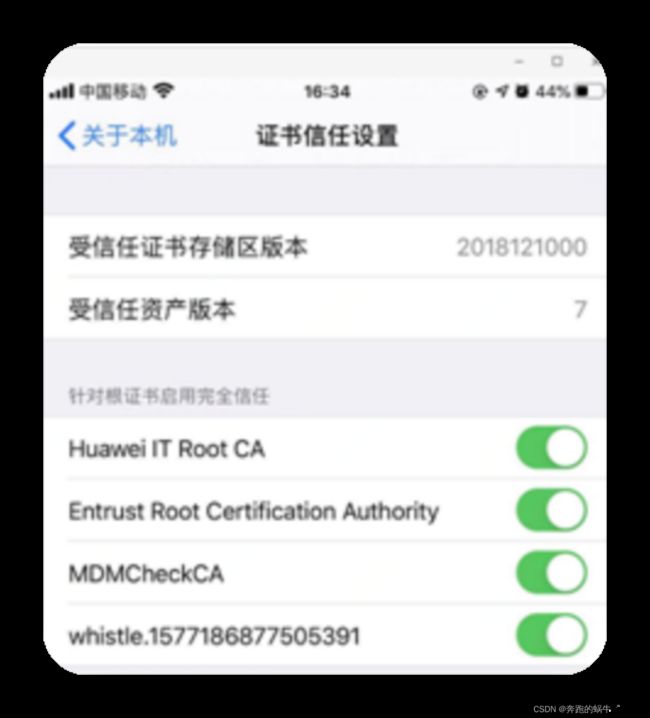
信任证书:进入设置——>通用——>证书信任设置——>找到安装的证书开启即可
3)安装后,还需要让手机信任该证书。点击"设置"->"通用"->"关于本机"→“证书信任设置”→信任该证书
=====>到这里,手机配置代理完成!
三、whistle使用
whistle相关功能
1、host代理配置
在whistle的Rules界面中可以配置host 例如:
127.0.0.1 wqs.kkk.com
解释:当你访问wqs.xxx.com及其wqs.xxx.com/..等相关页面时,服务器会将该请求指向到127.0.0.1这个IP上,这个功能是实现本地环境、dev环境、线上环境等不同环境代理的基础,在Rules界面中create几个不同的代理选项,每个代理选项中,同一个域名配置不同的IP,当需要访问指定版本的请求时,可以将代理选项切换到对应环境上。
注:在Rules界面中,内容注释方式:#待注释内容。其他注意事项参考:host规则配置注意点
2、network抓包
在whistle的network界面上,可以查看连接当前代理的设备(包括PC、移动端)进行网络请求时的一些请求数据,例如:
如图所示:在下方的输入框内,在network右上方
network页面左侧:whistle界面导航栏,
network页面中间:当前的请求包列表
network页面底部:输入框,输入你要查找的请求包的相关关键词,可以匹配所有包含该关键词的请求,
network页面右上方:在页面中间选中一个请求,右上方显示该请求的request的相关参数,包括请求头header,请求参数webForms,cookie信息等
network页面右下方:选中的请求的返回参数,当返回json数据时,可以在“body”选项中查看,当返回jsonp数据时,可以在"JSONView"选项中查看
3、页面重定向
在Rules界面中,通过redirect://命令实现访问页面的重定向。例如:
百度一下,你就知道 redirect://https://www.xxx.com/
解释:当连接了该代理的设备访问baidu.com时,页面会自动重定向到xxx.com,表现为域名及内容自动跳转到xxx.com
4、模拟慢速网络及接口错误
功能开发完毕后我们经常需要降级及慢速接口的体验优化操作,那么我们就可以通过resDelay://和statusCode://来模拟慢速及接口错误的效果;例如:
wq.xxx.com/official_account/queryCouponInfo statusCode://500
当请求wq.xxx.com/official_account/queryCouponInfo接口时,http请求的状态码将模拟成500时的状态,
wq.xxx.com/official_account/queryCouponInfo resDelay://1000
当请求wq.xxx.com/official_account/queryCouponInfo接口时,http请求耗时会模拟延迟1s的状态。
5、mock接口数据
在开发过程中,可能会遇到接口返回的数据内容不符合你的预期时,你可以通过whistle来模拟对应接口返回的数据内容,并在此基础上进行开发。那么如何mock数据呢?
首先,在Rules界面对应的代理选项界面中,输入:待模拟接口 tpl://{模拟数据名称}
例:https://wq.xxx.com/mcoss/data/get?func=item_comm tpl://{item_comm}
这是用名称为‘item_comm’的模拟数据代替了https://wq.xxx.com/mcoss/data/get?func=item_comm返回的数据内容。在Rules界面配置好规后,需要到values界面设置模拟数据。通过Ctrl+单击模拟数据名称(item_comm)跳转到values界面,按照原接口返回格式来修改模拟数据。
注:当返回数据是jsonp格式时,需要注意callback名称需要保持一致,如果不知道本次请求具体的callback名称,那么可以在values中用{callback}代替。在请求过程中会自动更改{callback}为对应值
6、注入eruda
在移动端调试时,因为没有console控制台看不到日志信息,导致在移动端调试时遇到问题很难快速定位,那么可以通过注入eruda的方式,向页面中注入一段js文件,模拟console的效果。
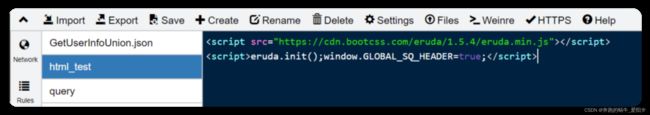
首先,在Rules界面对应的代理选项界面中,输入:待注入页面 htmlAppend://{js文件名}
例:https://m.xxx.com/ htmlAppend://{html_test}
那么当连接了该代理的设备(PC、移动端)在访问m.xxx.com时,都会向页面注入一段js代码,在Rules界面配置好规后,需要到values界面设置模拟数据。通过Ctrl+单击模拟数据名称(html_test)跳转到values界面,写js代码
注入页面的js代码:
代理规则配置好后,打开m.xxx.com页面,发现多了一个齿轮图标,这个就是模拟控制台,点击图标,可以查看打印的日志信息。
注:在通过htmlAppend注入js代码时,前面的待注入页面的域名一定要写清楚,例如,如果你要向st.jingxi.com/wxsq_project/expire_coupon/index.shtml页面注入eruda.js,
那么配置规则时必须是:st.jingxi.com/wxsq_project/expire_coupon/index.shtml htmlAppend://{html_test} (✔)
千万不能写成:st.jingxi.com htmlAppend://{html_test} (✖)
因为错误写法会给每一个域名包含了st.jingxi.com的页面或接口请求注入js,而如果此时你页面中的某个接口刚好也是st.jingxi.com域名,且返回的数据格式是jsonp,那么request请求在执行回调时肯定会报错。出现回调解析失败。
7、配置weinre
注入eruda.js后,移动端可以看到console打印日志,但是在遇到样式兼容问题,需要调试CSS时,就显得不是很方便,那么在调试移动端CSS样式时,就可以用到weinre.
首先,在rules界面对应代理选项界面中,配置规则:待注入页面 weinre://{名称}
例:http://wqs.xxx.com/wxsq_project/jx_youxuan/index.shtml weinre://test1
Ctrl+S保存,接下来鼠标放在weinre上,自动展开下拉菜单,点击新建的test1,跳转至weinre界面,
此时,targets下的内容是none,表示没有还没有连接该代理的设备打开规则配置的页面,接下来可以在PC或者移动端打开规则配置的页面,
注意:如果是在京喜小程序或者京喜APP环境下打开的页面,会将wqs.xxx.com域名转换成st.jingxi.com或者m.jingxi.com,所以在rule界面配置规则时请先检查下页面的链接地址,否则出现规则配置的是wqs
此时,targets下的绿色连接表示有设备打开了规则配置页面,当存在多个连接该代理的设备时,Targets下方会出现多个不同颜色的链接,点击对应的链接,可以在其它界面展示对应链接的内容。weinre界面注释:
Remote:weinre首页
Elements(*):查看DOM结构
Resources:查看session等资源数据
Network: 查看网络请求(抓包)
Console(*):控制台
此时,如果想查看样式在移动端的兼容问题,那么可以在Elements下查看DOM结构,
此时可以在选择对应DOM的元素,在右侧查看对应CSS样式,并且对应样式勾选状态会表现在移动端设备上。
whistle代理的问题
1、无限重定向问题
当在开发过程中,页面提示重定向次数过多,导致页面内容不展示报错的情况,那么一般都是代理中设置对应域名https请求重定向http请求,请发出的请求进行转换(https->http),而如果在请求内部又存在强制的http请求重定向https请求,那么此时请求又会转回https请求(http->https),然后又触发代理的转换规则,再次将请求进行转换(https->http),导致无限循环重定向,导致页面出错,那么,此时就需要将代理规则中的http转换规则注释掉,防止无限重定向。
比如:login登陆请求
2、host规则配置注意点
在代理host配置时,需要有几个注意点:
(1)对应ip的域名尽量越具体越好;以本地开发Legos页面为例,Legos页面链接:wqs.xxx.com/index.static.shtml
127.0.0.1:7000 wqs.xxx.com (✖)
127.0.0.1:7000 wqs.xxx.com/index.static.shtml (✔)
原因:前一种代理方式会将页面中所有的wqs.xxx.com域名都指向本机127.0.0.1如果页面中需要跳转到其他的wqs.xxx.com/域名下的子页面,或者访问wqs.xxx.com/域名的接口,那么很明显就访问不到了。所以域名要越具体越好。
3、常见问题
①证书安装及下载:扫码或访问rootca.pro
②VPN下无法下载证书,需要断开VPN下载
③手机访问代理Https证书要勾选上
④关闭whistle代理时需执行 停止whistle命令
$ w2 stop
⑤关闭whistle后需要把浏览器中 右上角-设置-高级-系统-Proxy SwitchyOmega 停用 不然影响本地网络正常使用