android开发基础8-Action Bar的使用
初识Action Bar
节省空间,提供快捷服务的部件
Action Bar的基本使用
显示和隐藏Action Bar
怎么添加Action Bar, api 11之上默认包含action bar
整个应用不显示action bar ,整个项目或单个activity都可以设置:
android:theme="@style/Theme.AppCompat.Light.NoActionBar
通过java代码显示和隐藏action bar
public class MainActivity extends AppCompatActivity {
Button action_show, action_hide; //定义显示与隐藏按钮
android.support.v7.app.ActionBar actionBar; //定义V7包下的ActionBar
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
actionBar = getSupportActionBar(); //获取ActionBar动作栏
action_show = (Button) findViewById(R.id.actionBar_show); //获取显示按钮
action_hide = (Button) findViewById(R.id.actionBar_hide); //获取隐藏按钮
action_show.setOnClickListener(l); //为显示按钮设置监听事件
action_hide.setOnClickListener(l); //为隐藏按钮设置监听事件
}
View.OnClickListener l = new View.OnClickListener() { //创建一个新的监听事件l
@Override
public void onClick(View v) {
switch (v.getId()) { //根据选择按钮的id判断
case R.id.actionBar_show:
actionBar.show(); //显示ActionBar动作栏
break;
case R.id.actionBar_hide:
actionBar.hide(); //隐藏ActionBar动作栏
break;
}
}
};
}
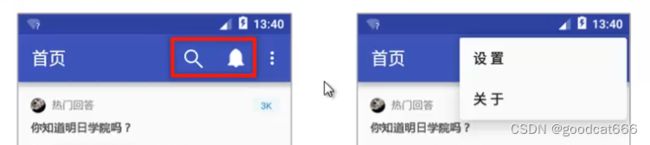
添加Action Item
1、定义菜单资源文件
2、在onCreateOptionsMenu()方法中加载菜单资源文件
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:icon="@drawable/search"
android:title="@string/search"
app:showAsAction="always">item>
<item
android:id="@+id/bell"
android:icon="@drawable/bell"
android:title="@string/bell"
app:showAsAction="always">item>
<item
android:id="@+id/settings"
android:title="@string/settings"
app:showAsAction="ifRoom">item>
<item
android:id="@+id/about"
android:title="@string/about"
app:showAsAction="never">item>
menu>
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater=getMenuInflater(); //实例化一个MenuInflater对象
inflater.inflate(R.menu.menu,menu); //解析菜单文件
return super.onCreateOptionsMenu(menu);
}
}
添加Action View
有两种方式
app:actionViewClass属性 , 实现类
app:actionLayout属性 , 布局文件
1、添加布局文件 img_add.xml ,img_message.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="14dp"
android:src="@drawable/add" />
LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:src="@drawable/message" />
LinearLayout>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg"
tools:context="com.mingrisoft.MainActivity">
RelativeLayout>
2、创建menu.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/search"
android:title="@string/search"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="always"
>item>
<item
android:id="@+id/img1"
android:title="@string/img1"
app:actionLayout="@layout/img_message"
app:showAsAction="always">item>
<item
android:id="@+id/img2"
android:title="@string/img2"
app:actionLayout="@layout/img_add"
app:showAsAction="always">item>
menu>
java代码
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//隐藏ActionBar中显示的标题
getSupportActionBar().setDisplayShowTitleEnabled(false);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater=getMenuInflater(); //实例化一个MenuInflater对象
inflater.inflate(R.menu.menu,menu); //解析菜单文件
return super.onCreateOptionsMenu(menu);
}
}
Action Bar 与Tab
action bar 基于选项卡的导航
1、设置使用Tab导航方式
2、添加多个Tabbiaoqianye ,并为每个Tab标签页添加事件监听

1、创建用于Framgment的布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/fragment_1"
/>
LinearLayout>
2、使用Fragment.java
public class Fragment1 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_1,null); //加载布局页面
}
}
3、MyTab类
public class MyTabListener implements android.support.v7.app.ActionBar.TabListener {
private android.support.v4.app.Fragment fragment; //定义Fragment
private final Activity activity; //定义Activity
private final Class aClass; //定义Class
public MyTabListener(Activity activity, Class aClass) { //添加构造函数
this.activity = activity;
this.aClass = aClass;
}
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
//判断碎片是否初始化
if (fragment == null) { //如果没有初始化,将其初始化
fragment = Fragment.instantiate(activity, aClass.getName());
ft.add(android.R.id.content, fragment, null);
}
ft.attach(fragment); //显示新画面
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
if (fragment != null) {
ft.detach(fragment); //删除旧画面
}
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
}
}
4、将Fragment添加到actiion bar上
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ActionBar actionBar=getSupportActionBar(); //获取ActionBar
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); //设置ActionBar为选项卡模式
actionBar.setDisplayOptions(0, ActionBar.DISPLAY_SHOW_TITLE); //隐藏标题栏
actionBar.addTab(actionBar.newTab().setText("词典"). //将标签页添加ActionBar中
setTabListener(new MyTabListener(this, Fragment1.class)));
actionBar.addTab(actionBar.newTab().setText("百科"). //将标签页添加ActionBar中
setTabListener(new MyTabListener(this, Fragment2.class)));
actionBar.addTab(actionBar.newTab().setText("翻译").将标签页添加ActionBar中
setTabListener(new MyTabListener(this, Fragment3.class)));
actionBar.addTab(actionBar.newTab().setText("发现").//将标签页添加ActionBar中
setTabListener(new MyTabListener(this, Fragment4.class)));
actionBar.addTab(actionBar.newTab().setText("我的").//将标签页添加ActionBar中
setTabListener(new MyTabListener(this, Fragment5.class)));
}
}
实现层级式导航

1、布局界面创建FriendsActivity
2、判断父Activity是否为空,不为空设置导航图标显示
3、为FriendsActivity配置父Activity
FriendsActivity.java
public class FriendsActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_friends);
if (NavUtils.getParentActivityName(FriendsActivity.this) != null) {
getSupportActionBar().setDisplayHomeAsUpEnabled(true); //显示向左的箭头图标
}
}
}
MainActivity.java
public class MainActivity extends AppCompatActivity {
ImageView imageView; //定义 ImageView
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView= (ImageView) findViewById(R.id.imageView); //获取朋友圈图片
imageView.setOnClickListener(new View.OnClickListener() { //为图片设置单击事件
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,FriendsActivity.class); //创建Intent对象
startActivity(intent); //启动Activity
}
});
}
}
在主配置文件中设置父Activity
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/Theme.AppCompat.Light.DarkActionBar">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
intent-filter>
activity>
<activity
android:name=".FriendsActivity"
android:label="@string/friend">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity" />
activity>
application>
层级导航总结:
1、设置导航图显示: setDispalyHomeAsUpEnable()
2、配置父Actiivty : AndroidManifest.xml