1.uniapp操作dom样式因为uniapp只能获取元素不能操作元素可以通过给css定义变量去修改如果想在uniapp操作dom元素的样式的话,建议使用三目运算符:class="[shadow?'header-shadow':'']"2.如果uniapp本身配置的导航栏不能满足开发需求,可自定义navbar思路:获取当前设备的信息,重新绘制ui
uni-popup从底部弹出时,取消底部安全区域(小程序)
ikun_isme
前端javascript开发语言
标题内容区域关闭import{ref}from'vue'constpopup=ref(null)constshowPopup=()=>{popup.value.open()}constclosePopup=()=>{popup.value.close()}.popup-content{min-height:200px;padding:15px;}/*取消底部安全区域*/:deep(.uni-pop
STLG_07_20_微信小程序开发 - 进阶阶段复习与总结
魔都天健
小程序微信小程序笔记开发语言
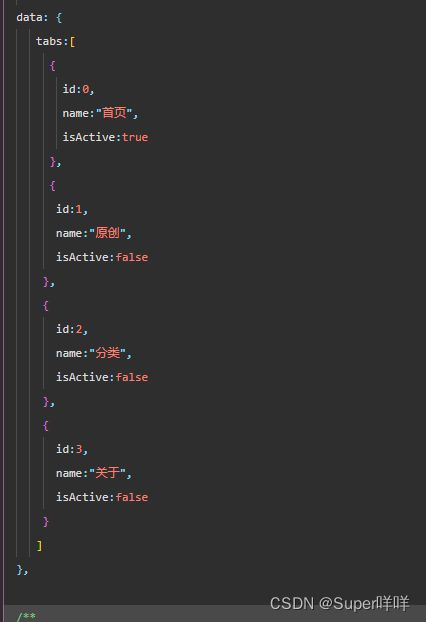
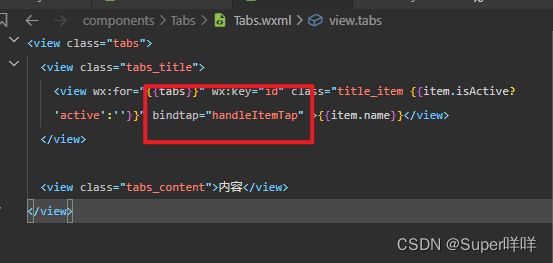
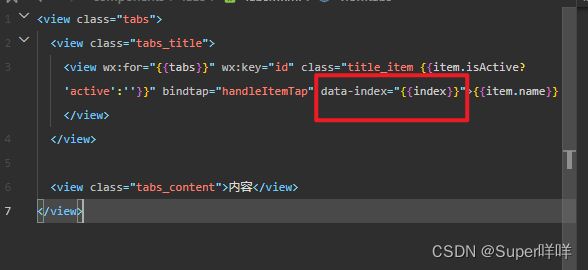
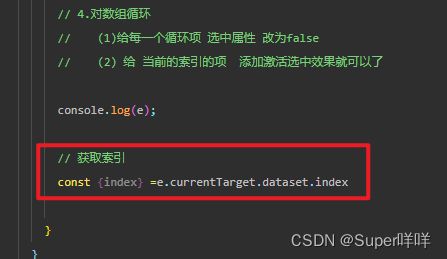
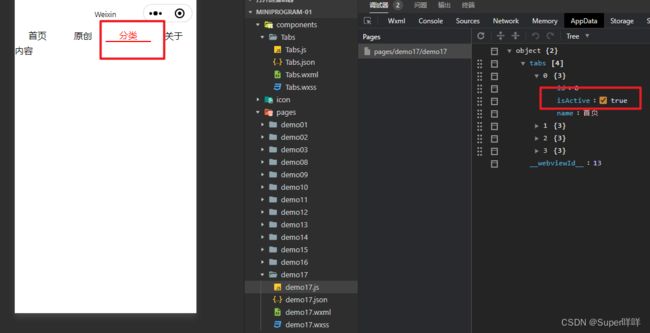
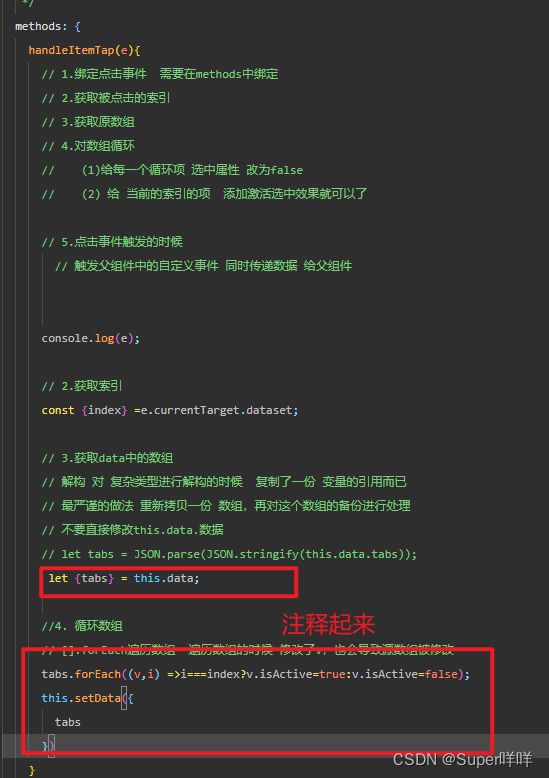
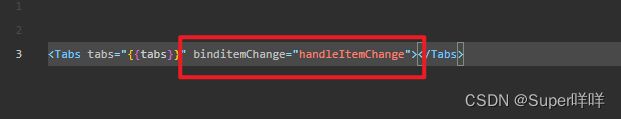
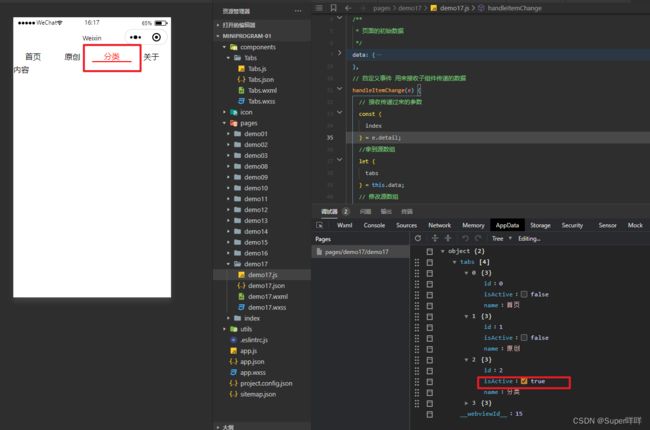
在微信小程序开发的进阶阶段,复习与总结是巩固知识的关键。重点回顾复杂交互设计、性能优化技巧、组件化开发、数据管理与缓存策略,以及与微信生态的深度结合(如支付、分享等)。同时,梳理项目实践中的问题与解决方案,总结框架选择与项目架构经验,关注代码规范与版本管理,提升开发效率与质量。1.核心知识点回顾1.1小程序框架小程序生命周期App生命周期:小程序全局的生命周期函数,例如onLaunch(小程序启动
实现使用K210单片机进行猫脸检测,并在检测到猫脸覆盖屏幕50%以上时执行特定操作
max500600
开发工具嵌入式单片机嵌入式硬件
要实现使用K210单片机进行猫脸检测,并在检测到猫脸覆盖屏幕50%以上时执行特定操作,以及通过WiFi上传图片到微信小程序,并在微信小程序中上传图片到开发板进行训练,可以按照以下步骤进行:1.硬件连接确保K210开发板连接好摄像头,并预留一个引脚用于拉高电平。另外,连接WiFi模块(如ESP8266)用于网络通信。2.猫脸检测使用K210的MaixPy库进行猫脸检测。以下是一个简单的猫脸检测示例代
小程序的协同工作和发布
Loren_Wang
基础学习微信小程序小程序微信
小程序的协同工作参考链接:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E5%8D%8F%E5%90%8C%E5%B7%A5%E4%BD%9C各权限功能说明开发者权限:可使用小程序开发者工具及开发版小程序进行开发体验者权限:可使用体验版小程序登录:可登录小程序管理后台,无需管理
【毕业程序设】52-基于微信小程序游泳馆管理系统
AXiaoFighting
毕业设计(微信小程序系统)微信小程序小程序开发语言学习springbootjava-eemaven
系列文章【毕业程序设】52-基于微信小程序游泳馆管理系统文章目录系列文章【毕业程序设】一、系统简介二、运行环境三、内容包括四、主要功能五、视频展示六、获取源码一、系统简介游泳池管理系统是基于微信小程序开发,其后端采用java编程语言,mysql数据库,ssm框架和idea开发工具开发;本系统主要分为用户和管理员两个角色,其中用户的主要功能有:注册和登陆系统,查看游泳馆,泳池信息,在线预约泳池信息,
微信小程序中在一个大边框里给每个小边框均匀分配空间
Colinnian
微信小程序notepad++小程序
initBoard(){constdots=[];for(leti=0;i<9;i++){for(letj=0;j<9;j++){dots.push({className:"blank",});}}this.setData({dots});},假设我现在创建一个81格的正方形,我要怎么写css代码呢.waibiankuang{width:690rpx;height:690rpx;border:5r
微信小程序scroll-view组件设置 scroll-top无效问题解决
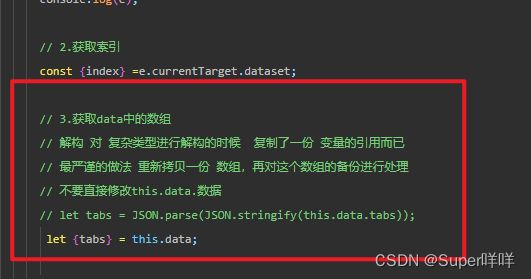
微信小程序官方提供了一个可以设置滚动条位置的方法scroll-top在实际运用过程中,发现设置了scroll-top无效,滚动条位置并没有发生变化,是因为微信小程序的官方框架处于性能考虑,初始化设置scroll-top不会重新渲染页面,需要将scroll-top的是放在一个事件内执行才可以生效。这里演示一个切换选项重置滚动条事件的案例:data:{//data内不需要设置scrollTop},//
React Native性能优化方案(新旧架构对比,只看这一篇文章即可拿下面试官)
头脑旋风
reactnative性能优化架构
文章开始之前希望大家支持一下我独立开发的微信小程序“头脑旋风”,或微信扫描我的头像进入,谢谢支持~文章目录1.ReactNative中如何优化应用的性能?2.如何减少重新渲染?3.如何使用memo和useCallback?4.为什么需要优化ReactNative的启动时间?如何进行优化?5.什么是`ReactNative`的`bridge`,它会影响性能吗?6.如何减少JavaScript和原生模
webview加载页面有2秒白屏_iOS App秒开H5实战总结
weixin_39875419
作者|肖亚东,目前就职于南京有货,主要从事iOS和小程序端的开发,伪前端,喜爱RN、flutter等跨平台技术。热爱电影,美食,篮球,偶像科比,朋友都称他曼巴来源|https://juejin.im/user/593a775561ff4b006c76346a在《iOSapp秒开H5优化探索》一文中简单介绍了优化的方案以及一些知识点,本文继续介绍使用WKURLSchemeHandler拦截加载离线包
汽车蓝牙钥匙定位仿真小程序
程序员石磊
基于深度学习的室内定位室内定位蓝牙钥匙蓝牙钥匙定位
此需求来自于粉丝的真实需求,假期没事,牛刀小试。一、项目背景如今,智能车钥匙和移动端定位技术已经相当普及。为了探索蓝牙Beacon在短距离定位场景下的可行性,我们搭建了一个简易原型:利用UniApp在移动端采集蓝牙信标的RSSI(信号强度),通过三边定位算法估算钥匙在车内或车周围的坐标,并使用FastAPI+Redis实现数据存储与可视化接口,最后在Leaflet地图中模拟车辆俯视效果,实时展示定
基于 Redis GEO 实现条件分页查询用户附近的场馆列表
Hello Dam
Java开发#Java功能开发实战#场快订SaaS平台redis数据库缓存GEO附近场馆
本文档详细介绍了如何使用RedisGEO模块实现场馆位置的存储与查询,以支持“附近场馆”搜索功能。首先,通过微信小程序获取用户当前位置,并将该位置信息与场馆的经纬度数据一同存储至Redis中。利用RedisGEO高效的地理空间索引能力,文档展示了如何初始化缓存、批量处理和存储场馆位置信息,以及执行基于距离和多种条件的分页查询。此外,还提供了计算两个地理位置间距离的工具类。此方案适用于开发具备地理定
基于开源AI智能名片2 + 1链动模式S2B2C商城小程序的个人价值与商业优势探究
说私域
开源人工智能小程序
摘要:本文聚焦于开源AI智能名片2+1链动模式S2B2C商城小程序,深入探讨其在个人意义、快乐及优势发挥方面的重要作用。通过分析该模式及小程序如何为个人和他人创造效益,带来快乐体验以及转化为可持续的职业优势,揭示其在当今数字化商业环境中的独特价值与潜力。关键词:开源AI智能名片;2+1链动模式;S2B2C商城小程序;个人意义;快乐;优势一、引言在数字化时代,商业模式与技术创新不断重塑个人与商业的关
w184校园网上店铺的设计与实现
栗豆包
javaspringboot后端javaspringtomcat
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
微信小程序-绘制仪表盘
学习者+1
微信小程序微信小程序小程序
参考文章1、微信小程序Canvas自绘图表之仪表图(表盘)2、canvas实现环形渐变进度条效果展示前言完整代码可移至参考文章1,若有需要,敬请移步。在此根据需要对样式进行了些修改,在此仅记录绘制表盘的代码。代码functiondrawCircle(item,that){//定义画图大小letwidth=windowWidth*0.6;letheight=windowWidth*0.6;//获取中
AIGC产品数字人 –【字形绘梦】之绘声
拉达曼迪斯II
AI创业WebRTCAIGC学习人工智能音视频AIGCSD数字人微信小程序字形绘梦
最近开始发一些AIGC相关的学习博客,期间用到的RamendeusStudio公司的一款免费图文生成微信小程序【字形绘梦】还是不错。关键是免费。最近貌似它们新增了一个语音还是视频的能力叫【绘声】,简单的试用之后觉得还行,给大家分享下先上效果:PT3-11绘文模块使用方法:打开主界面,点选角色或者自定义图片,选择默认文案或者字形输入,点击生成。完成后微信会自动通知你制作完成,点击过去查看即可。它的绘
SpringBoot+Vue.js协同过滤算法美食推荐小程序
wqq_992250277
javajava
摘要伴随着我国社会的发展,人民生活质量日益提高。于是对各种需求进行规范而严格是十分有必要的,所以许许多多的微信小程序应运而生。此时单靠人力应对这些事务就显得有些力不从心了。所以本论文将设计一套协同过滤算法美食推荐小程序,帮助美食推荐进行美食分类、美食信息、订单信息等繁琐又重复的工作,提高工作效率的同时,也减轻了管理者的压力。本论文的主要内容包括:第一,研究分析当下主流的Uni-weixin技术,结
对抗训练对模型性能有何影响?
借雨醉东风
热点追踪人工智能机器学习深度学习
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
微信小程序上传图片到服务器总是失败_微信小程序压缩图片并上传到服务器(拿去即用)...
weixin_39665847
这里注意一下,图片压缩后的宽度是画布宽度的一半canvasToTempFilePath创建画布的时候会有一定的时间延迟容易失败,这里加setTimeout来缓冲一下这是单张图片压缩,多张的压缩暂时还没有成功,保存到服务器上后是空白的,如有大神望指点一二(>人<;)/**压缩图片*/compressionImage(tempFilePaths,params){letthat=thiswx.getIm
微信小程序压缩图片
Goat恶霸詹姆斯
微信小程序小程序
由于wx.compressImage(Objectobject)iOS仅支持压缩JPG格式图片。所以我们需要做一下特殊的处理:1.获取文件,判断文件是否大于设定的大小2.如果大于则使用canvas进行绘制,并生成新的图片路径3.上传图片asyncchooseImage(){letres=awaitwx.chooseMedia({count:1,sizeType:["compressed"],med
大屏幕排队叫号小程序系统产品核心功能需求规划开发实例分享
v.15889726201
小程序
系统概述大屏幕排队叫号系统借助先进的信息技术,将排队、叫号、信息展示与数据分析等功能集于一体,为服务场所构建一个有序、高效的排队环境。通过自动化的排队叫号流程,减少人工干预,提高服务的准确性和效率;通过大屏幕实时展示排队信息,让客户对等待情况一目了然,增强信息透明度;通过数据分析功能,为服务场所提供决策依据,助力其优化服务流程与资源配置,从而全方位提升服务质量与客户满意度。以下我将详细介绍该系统的
Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
[自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
[MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi