Postman大势已去,Apifox的时代已到来
目录
前言:
前情简介:亲身经历节选
Code: 403 “将我踢飞”
浓眉大眼的 Swagger 把我欺骗
工作提效的版本答案
为什么是Apifox
贴心为你
写在最后
前言:
Apifox是一款基于web的API设计工具,提供了简洁明了的界面和丰富的功能,可以帮助开发者轻松地设计、测试和发布API。与其他API设计工具相比,Apifox更注重拖拽式的设计和管理,用户可以通过简单的拖动操作创建和管理API。
作为一名前端,日常开发过程中除了写业务代码,前后端联调更是重要的一环。但这一环却往往是整个开发中最繁琐也最累人的一环。任谁都想早点下班,然而提升联调效率并不是个纯技术相关的问题,而是需要有良好工作流程的问题。
友情提示:(阅读前情简介仅需1分钟,干货部分大约5分钟)
前情简介:亲身经历节选
Code: 403 “将我踢飞”
彼时正处公司切换中台系统的技术栈,以半个sprint周期为单位进行着业务模块的迁移。每一个业务模块验证上线后就会下架 老爷车 中相对应的部分并通知员工基于新的中台系统进行办公。彼时又恰逢数据库扩容和分库分表,接口流转偶有故障为日常开发增添了麻烦。在这个背景下,我当时负责 反馈建议 模块的迁移,也就是非常多的 type,status 以 Tag,Progress 和统计数据可视化PieChart的展现。
我潇洒的使用Antd Protable 以及 AntV,并结合了Swagger 文档以2个小时的时间,定义好了各种column 并满怀期待在控制台输入了
yarn dev
登录系统,选择子系统,进入页面。 页面正常,控制台没有红色,唯一不足就是数据少于10条。无法验证 分页 和 PieChart 。这时我坐我对面的后端小哥表示,DEV数据少,你去UAT。
为了让产品经理验收时能看到各种数据的展现。
一番操作,尴尬的事情出现了,成功进入系统后却在点击页面时被踢了出来。
一瞬间,脑袋嗡嗡。 思考着以下可能之一 :跨域| 后台角色权限没配置| 请求路径错误 | 请求方法错误 | 鉴权失败
后端小哥语录 :
-
"我这边可以的,你再试试 ?"
-
"你是不是 Token 过期了 "
-
"你把 raw请求 发给我"
-
"你发一下你的账号 "
最后的最后,原来后端小哥还没把 对应分支 推上去。
浓眉大眼的 Swagger 把我欺骗
-
1.文档 integer,实际 string 。
-
2.表示状态的 0|1|2 ,某次需求去掉了2 剩下了 0| 1 , 但业务逻辑上却以 0代表1,1代表2。
-
3.多年以来,将错就错之潜规则。 数据库的数据长久以来用混了标识却没有备注,新人摸不着脑袋。
-
4.不一致/还没实现 的 接口路径/数据结构,根据文档写好解析代码才发现,结构不对或缺少字段。 简而言之就是各种的 文档错误/文档过期。
根据复杂度守恒原理,有没有更好的解决办法呢?最好是那种 鼠标点点 级别的。
工作提效的版本答案
"永远不要相信前端传过来的参数" 和 "永远不要相信后端的接口" 都被说烂了,就如同 ARMS 的警报 不时让人精神紧绷。
抛开各种无法预料的事情,我们能否先从能掌控的事情下手? 譬如保证文档的 一致性 和 时效性 ,或许这本不该是个问题,但相信工作多年的程序员都 人之常情,懂的都懂。
然而 我们是程序员!我们使用 别人的 工具!
为什么是Apifox
一款优秀的产品应该符合用户的直觉,当用户某次思考是否有某个功能(非一般业务场景)却又恰好被提供的时候,绝对很能赢得用户的青睐。Apifox便是这么一款优秀的提效工具。
Apifox是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台。
节省研发团队的每一分钟!
先简单说明使用Apifox的开发流程
-
1.设计接口 零配置的 Mock 服务 。
-
2.前端开发人员即可基于该Mock服务开发。
-
3.后端实现该接口。
最值得称道的是,项目内接口是同步更改的,接口文档也是自动生成,完全不入侵代码。这就意味着开发人员不会再遇见我曾经的郁闷。至此,已经满足了一个项目内可以成功请求并保证 文档同步 和 数据结构同步 的Mock接口的朴素愿望。后期任何改动亦变得轻松高效,简直 鼠标点点 。
横向对比Postman,常见功能和使用习惯保持了一致,还做了非常多的创新,来提升开发人员的效率。
1、接口支持“用例管理”
通常一个接口会有多种情况用例,比如 正确用例 参数错误用例 数据为空用例 不同数据状态用例。定义接口的时候定义好这些不同状态的用例,接口调试的时候直接运行,非常高效。
2、“数据模型”定义、引用
可以独立定义数据模型,接口定义时可以直接引用数据模型,数据模型之间也可以相互引用。同样的数据结构,只需要定义一次即可多处使用;修改的时候只需要修改一处,多处实时更新,避免不一致。
3、调试时“自动校验”数据结构
使用 Apifox 调试接口的时候,系统会根据接口文档里的定义,自动校验返回的数据结构是否正确,无需通过肉眼识别,也无需手动写断言脚本检测,非常高效!
Apifox 自动校验数据结构
4、“可视化”设置断言
设置断言:
Apifox 设置断言
运行后,查看断言结果:
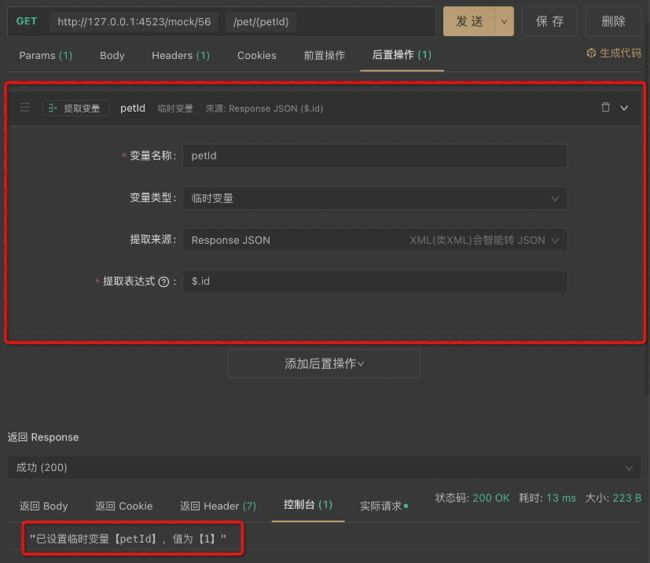
5、“可视化”设置提取变量
6、支持数据库操作
7、“零配置”Mock 出非常人性化的数据
先放一张图对比下 Apifox 和其他同类工具 零配置 mock 出来的数据效果:
Apifox Mock 数据结果对比同类工具
可以看出 Apifox 零配置 Mock 出来的数据和真实情况是非常接近的,前端开发可以直接使用,而无需再手动写 mock 规则。
Apifox 如何做到高效率、零配置生成非常人性化的 mock 数据
-
Apifox 根据接口定义里的数据结构、数据类型,自动生成 mock 规则。
-
Apifox 内置智能 mock 规则库,根据字段名、字段数据类型,智能优化自动生成的 mock 规则。如:名称包含字符串image的string类型字段,自动 mock 出一个图片地址 URL;包含字符串time的string类型字段,自动 mock 出一个时间字符串;包含字符串city的string类型字段,自动 mock 出一个城市名。
-
Apifox 根据内置规则,可自动识别出图片、头像、用户名、手机号、网址、日期、时间、时间戳、邮箱、省份、城市、地址、IP 等字段,从而 Mock 出非常人性化的数据。
-
除了内置 mock 规则,用户还可以自定义规则库,满足各种个性化需求。支持使用 正则表达式、通配符 来匹配字段名自定义 mock 规则。
8、生成在线接口文档
Apifox 项目可“在线分享” API 文档,分享出去的 API 文档可设置为公开或需要密码访问,非常方便与外部团队协作。
体验地址
9、代码自动生成
根据接口模型定义,自动生成各种语言/框架(如 TypeScript、Java、Go、Swift、ObjectiveC、Kotlin、Dart、C++、C#、Rust 等)的业务代码(如 Model、Controller、单元测试代码等)和接口请求代码。目前 Apifox 支持 130 种语言及框架的代码自动生成。
更重要的是:你可以通过自定义代码模板来生成符合自己团队的架构规范的代码,满足各种个性化的需求。
10、导入、导出
-
支持导出 OpenApi (Swagger)、Markdown、Html 等数据格式,因为可以导出OpenApi格式数据,所以你可以利用 OpenApi (Swagger) 丰富的生态工具完成各种接口相关的事情。
-
支持导入 OpenApi (Swagger)、Postman、HAR、RAML、RAP2、YApi、Eolinker、NEI、DOClever、ApiPost 、Apizza 、ShowDoc、API Blueprint、I/O Docs、WADL、Google Discovery等数据格式,方便旧项目迁移。
贴心为你
初次登陆时,Apifox 会默认提供一个 示例项目 进行体验,简直就像
当我看到API Hub,我就知道以后开发项目想调用第三方Api时会有多方便。
写在最后
限于篇幅无法介绍更多,希望有兴趣的小伙伴可以前往 Apifox 官网 亲自体验,熟悉的 爱你的VUE 风格。
作为一位过来人也是希望大家少走一些弯路,希望能对你带来帮助。(WEB自动化测试、app自动化测试、接口自动化测试、持续集成、自动化测试开发、大厂面试真题、简历模板等等),相信能使你更好的进步!
留【自动化测试】即可【自动化测试交流】:574737577(备注ccc)![]() http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=8sFvl1Yi2ruJa1cqaaz0car85omUNLpx&authKey=vjglrc9OroNe2M%2F%2FA%2F%2B4JnNVTWfVWIt99KcXwqz%2F7dqHPCpZh97ZgT%2FHePxtriAs&noverify=0&group_code=574737577
http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=8sFvl1Yi2ruJa1cqaaz0car85omUNLpx&authKey=vjglrc9OroNe2M%2F%2FA%2F%2B4JnNVTWfVWIt99KcXwqz%2F7dqHPCpZh97ZgT%2FHePxtriAs&noverify=0&group_code=574737577