ethers.js常用的操作方法
安装:npm install [email protected] ethers--ethers比web3来说使用方式相对简洁很多,主要就操作三个大对象
1. Provider,(提供者)是一个用于连接以太坊网络的抽象类,提供了只读形式来访问区块链网络和获取链上状态;
2. Signer,(签名器)通常是以某种方式直接或间接访问私钥,可以签名消息和在已授权网络中管理你账户中的以太币来进行交易。
3. Contract(合约)是一个运行在以太坊网络上表示现实中特定合约的抽象,应用可以像使用JavaScript对象一样使用它。
1.创建一个Provider
import { ethers } from "ethers";
let provider = new ethers.providers.Web3Provider(window.ethereum)
2.创建一个Signer,在此之前要先链接用户钱包,获取地址
//参数有两个,第一个固定字符串,第二个数组,该方法会启动metask插件,并链接账户,返回结果是账户地址
const go = async () => {
//地址
let account = await provider.send("eth_requestAccounts", []);
//signer
let signer = provider.getSigner(account[0]);
};
go();
2.1获取余额
let balance = await signer.getBalance()2. 2格式化余额
//格式化后以eth为单位
let balance = ethers.utils.formatEther(balance)3. 创建Contract
const proxyContract = new ethers.Contract(
address,//合约地址
abi,//合约abi
signer
);
// 下面解释三个参数的含义
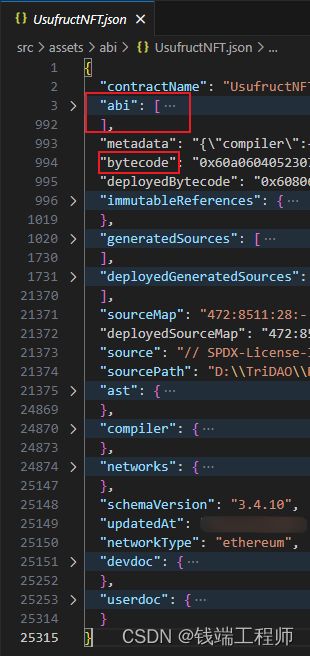
--参数有三个,第一个是合约地址,第二个是合约abi,第三个是签名者,合约abi是solidity语言编写代码之后,编译成的json文件,需要文件里的abi字段作为第二个参数,json文件结构大概长这样:
--几万行的json文件,只需要其中的 abi 和 bytecode 生成地址作为第一个参数,其他的我们不care~
import { ContractFactory } from "ethers";//用于生成地址
import abi from "./UsufructNFT.json"; //引入json文件
// 参数有三个,1.abi 2. bytecode 3. signer;如果有合约文件的话都可以获取到
let factory = new ContractFactory(abi.abi, abi.bytecode, signer);
let factoryRes = await factory.deploy();
console.log("合约地址: " + factoryRes.address);--参数都获取到就可以创建合约并调用合约上的属性及方法啦
const proxyContract = new ethers.Contract(
factoryRes.address,//合约地址
abi.abi,//合约abi
signer
);
console.log(proxyContract)--proxyContract 就是实例化的合约,可以使用proxyContract. 点合约上的方法
ethers官网:https://learnblockchain.cn/ethers_v5/