前端三剑客——CSS
CSS
- CSS
- CSS 的引入方式
- 代码风格
-
- 样式风格
- 样式大小写
- 选择器
-
- 基础选择器
- 复合选择器
- 并集选择器
- 伪类选择器
- 字体属性
-
- 设置字体
- 设置字体大小
- 字体粗细
- 字体样式
- 文本属性
-
- 文本颜色
- 文本对齐
- 文本装饰
- 文本缩进
- 文本行高
- 背景属性
-
- 背景颜色
-
- transparent
- 背景图片
- 平铺效果
- 图片位置
- 图片大小
- 圆角矩形
-
- 单独设置圆角
- 通过调试工具来查看 CSS 属性
-
- 查看属性
- 元素的显示模式
-
- 行内元素
- 块级元素
- 隐藏元素
- 盒子模型
-
- 边框
-
- 边框样式
- 内边距
- 外边距
- 弹性布局
-
- 使用 flex
- 水平方向的排列方式
- 垂直方向的排列方式
- flex 布局中常见的三种操作
CSS
HTML 是页面的骨,CSS 就是页面的样式,就是皮,就是描述了任意一个网页的元素:大小、字体、颜色、背景、边框。每一个 CSS 包含两个部分:选择器+应用的属性:
这里就是键值对结构,p 就是选择器,大括号里面就是键值对结构,每个键值对就对应一个 CSS 的属性。CSS 代码可以放到 HTML 当中(通常是放在 style 当中),然后 style 标签可以放到 HTML 中的任意位置。
CSS 的引入方式
-
内部样式表,通过 style 标签来写 CSS,这种做法不太常见,简单的 CSS 这样写也没问题。
<body> <style> p { color: red; } style> <p> hello 凉凉 p> body> -
内联样式:通过 HTML 标签当中的 style 属性,来应用一些样式。只针对当前元素生效。
<body> <p style="color: rosybrown"> hello world p> body> -
外部样式:实际开发当中,用的最多。把 CSS 单独提取出来,放到 .css 文件当中,然后 HTML 代码里通过 link 标签,加入到 head 里面,这个标签可以存在多份,来引入该 CSS。这个方式,可以让多个 HTML 复用一份样式。
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="blog.css">
head>
<body>
<p>
hello world
p>
body>
运行结果如下:

同时在开发者工具当中也可以看到是由那个文件引入的:

代码风格
样式风格
-
紧凑风格:就是写在一起
p {color: red;} -
展开风格:就是分开写,但是会导致文件变大,浏览器解析的时候也就需要更多的网络带宽,从而影响效率。
p { color: red; }
样式大小写
CSS 和 HTML 一样不区分大小写,所以在使用的时候,统一使用小写就可以了,所以也就不存在 “驼峰命名法” 了。而是使用 脊柱命名法,就是使用 - 来分割 p {font-size: 20px;}
选择器
选择器的功能就是能够选中页面的元素(标签),可以一次选一个,也可以一次选一批。
基础选择器
-
标签选择器(style):
这里就是对所有的 p 都会生效。
-
类选择器:可以随心所欲的选择任意想要的元素。首先,需要在 CSS 代码当中创建一个类名,在对应的 HTML 元素中,通过 class 来引用这个类名,此时具有该类名的元素,就都会应用上相关的 CSS 属性。
<body>
<style>
/*以 . 开头的就是 CSS 中的类名*/
.red {
color: red;
}
style>
<p class="red">
hello world
p>
<p class="red">
hello java
p>
<p>
hello mysql
p>
<p>
hello javaEE
p>
body>
-
id 选择器:先给被选中的元素,设定一个 id 属性。id 在一个页面中,不能重复,因此 id 选择器只能选中一个元素,不能选中多个。
<body> <style> #java { color: red; } style> <p> hello world p> <p id="java"> hello java p> <p> hello mysql p> <p> hello javaEE p> body> -
通配符选择器:就是 * 直接选中了页面上的所有元素,最大的用途就是取消浏览器的默认样式。不同的浏览器,默认样式不一样,所以前端开发的时候,就要取消默认样式。
<body> <style> * { margin: 0; padding: 0; box-sizing: border-box; } style> body>这样就取消了页面的默认样式。
复合选择器
-
后代选择器:通过多个选择器的组合,能够选中某个元素里面的子/孙子元素(后代元素)
<body> <style> /*意思就是先选中 ul,然后看 ul 里面有没有叫 li 的后代*/ ul li { color: red; } style> <ul> <li>AAAli> <li>BBBli> <li>CCCli> ul> <ol> <li>AAAli> <li>BBBli> <li>CCCli> ol> body> -
子选择器:通过多个选择器的组合,能够选中 某个元素 里面的 子元素。
<body> <style> ul>.name { color: red; } style> <ul> <li class="name">AAAli> <li>BBBli> <li>CCCli> ul> <ol> <li class="name">AAAli> <li>BBBli> <li>CCCli> ol> body>
并集选择器
并集选择器就是并列的写多个选择器,中间使用逗号来分隔。里面可以写简单的选择器,也可以写符合的选择器。
```html
- AAA
- BBB
- CCC
- AAA
- BBB
- CCC
```
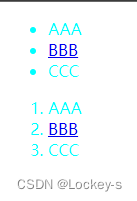
通过选择,就是把 ul 下的 li 标签 和 ol 下的 li 标签都设置为 cyan 颜色:

因为两个 BBB 是被 a 标签包裹的,所以是 a 标签。所以就不会受到影响。
伪类选择器
- 伪类选择器,其实它是属于一些特殊场景的应用。
- 伪类选择器个数:选择器 + 冒号 + 不同元素的状态+{应用属性}。
用法:
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
常用的是 hover 和 active。
<body>
<style>
div {
color: black;
}
/*鼠标悬停的时候,应用这个样式*/
div:hover {
color: red;
}
/*鼠标按下的时候,应用这个样式*/
div:active {
color: cyan;
}
style>
<div>
这是一个div
div>
body>
字体属性
设置字体
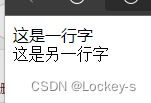
在设置字体的时候,要保证对方的系统上面存在这种字体,不过也可以通过 HTML 中的 link 属性来加载网络上的文字。
<body>
<style>
.one {
/*设置字体*/
font-family: '微软雅黑';
}
.two {
font-family: '宋体';
}
style>
<div class="one">
这是一行字
div>
<div class="two">
这是另一行字
div>
body>
设置字体大小
通过 font-size 来设置,不过一定要有 px 作为单位:
<body>
<style>
.one {
/*设置字体*/
font-family: '微软雅黑';
font-size: 50px;
}
.two {
font-family: '宋体';
font-size: 20px;
}
style>
<div class="one">
这是一行字
div>
<div class="two">
这是另一行字
div>
body>
字体粗细
通过 font-weight 来设置粗细,最大是 900,最小是 100 :
<body>
<style>
.one {
/*设置字体*/
font-family: '微软雅黑';
font-weight: 900;
}
.two {
font-family: '宋体';
font-weight: 100;
}
style>
<div class="one">
这是一行字
div>
<div class="two">
这是另一行字
div>
body>
运行结果如下:

也可以通过单词来表示:bold 粗体,bolder 特粗体,lighter 细,normal 标准大小。
字体样式
通过 font-style 来完成
<body>
<style>
.one {
/*设置字体*/
font-family: '微软雅黑';
font-style: italic;
}
.two {
font-family: '宋体';
}
style>
<div class="one">
这是一行字
div>
<div class="two">
这是另一行字
div>
body>
运行结果如下:
文本属性
文本颜色
通过 color 来决定文本颜色:
-
直接使用单词来表示颜色,不过表示的种类有限。
<body> <style> div { color: red; } style> <div> 这是一段话 div> body> -
使用 rgb 来表示:r 就是 red 表示红色,g 就是 green 表示绿色,b 就是 blue 表示蓝色。通过 rgb 就可以表示各种各样的颜色。这三个分量的表示范围就是:0-255。
<head> <meta charset="UTF-8"> <title>Titletitle> <link rel="stylesheet" href="blog.css"> head> <body> <style> div { color: rgb(255, 0, 0); } style> <div> 这是一段话 div> body>
-
通过 十六进制 来表示 rgb:十六进制就是 00-FF :
<body> <style> div { color: #0000ff; } style> <div> 这是一段话 div> body> -
rgba 就是多了一个透明度,可以弄成那种模糊类型的样子。
文本对齐
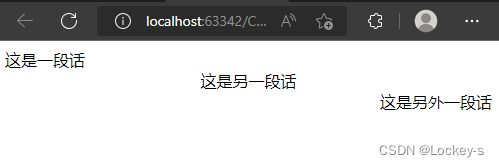
文本对齐有:靠左、靠右、靠中。通过 text-align 来实现。
<body>
<style>
.one {
text-align: left;
}
.two {
text-align: center;
}
.three {
text-align: right;
}
style>
<div class="one">
这是一段话
div>
<div class="two">
这是另一段话
div>
<div class="three">
这是另外一段话
div>
body>
文本装饰
通过 text-decoration 来实现文本装饰
-
下划线:
<body> <style> div { text-decoration: underline; } style> <div> 这是一段话 div> body> -
删除线:
<body> <style> div { text-decoration: line-through; } style> <div> 这是一段话 div> body> -
上划线:
<body> <style> div { text-decoration: overline; } style> <div> 这是一段话 div> body>
文本缩进
通过 text-indent 来实现文本缩进,单位可以是像素,也可以是 em(就是缩进多少字),一个 em 就是 16 像素:
<body>
<style>
div {
text-indent: 2em;
}
style>
<div>
这是一段话 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolores ex magnam natus omnis vel voluptas. Consequatur culpa, dicta distinctio inventore iusto molestiae officiis optio placeat quibusdam suscipit, temporibus unde vero.
div>
body>
文本行高
行高就是字体大小 + 行间距,其实就是 顶线-顶线 之间的距离(或者 底线-底线 的距离等等),通过 line-height 来表示,就像这样:

-
不设置行高:
<body> <div class="one"> 这是一行字 div> <div class="two"> 这是另一行字 div> <div class="three"> 这是另外一行字 div> body> -
设置行高:
<body> <style> .two { line-height: 50px; } style> <div class="one"> 这是一行字 div> <div class="two"> 这是另一行字 div> <div class="three"> 这是另外一行字 div> body>
设置行高的时候,会同时对上下两个方向都产生影响,上下两个边距都是均等的,所以行高可以实现垂直方向的文本居中对齐: 行高和标签(元素)一样高就可以实现垂直居中了:
<body>
<style>
div {
width: 200px;
height: 150px;
font-size: 20px;
background-color: red;
text-align: center;
line-height: 150px;
}
style>
<div>
这是一段话
div>
body>
背景属性
背景颜色
通过 background-color 来实现,用法和 color 非常相似:英文单词,rgb,十六进制数字 都可以。以 rgb 为例:
<body>
<style>
div {
width: 200px;
height: 150px;
font-size: 20px;
background-color: rgb(0,0,255);
text-align: center;
line-height: 150px;
}
style>
<div>
这是一段话
div>
body>
不过要注意的是,背景颜色要和文本颜色区别开来。
transparent
就是 背景透明(应用了父元素的背景)如果不使用 transparent 的话:
<body>
<style>
body {
background-color: rgb(0,255,0);
}
div {
width: 200px;
height: 150px;
font-size: 20px;
background-color: rgb(0,0,255);
color: aliceblue;
text-align: center;
line-height: 150px;
}
style>
<div>
这是一段话
div>
body>
运行结果如下,就还是设置的标签的颜色:
<body>
<style>
body {
background-color: rgb(0,255,0);
}
div {
width: 200px;
height: 150px;
font-size: 20px;
background-color: transparent;
color: aliceblue;
text-align: center;
line-height: 150px;
}
style>
<div>
这是一段话
div>
body>
这样就和父类的元素颜色一样了:

如果不写 background-color 的话,也会默认应用父元素的背景。
背景图片
通过 background-image 来设置背景图片:
<body>
<style>
div {
width: 200px;
height: 150px;
font-size: 20px;
background-image: url("1.jpg");
color: aliceblue;
text-align: center;
line-height: 150px;
}
style>
<div>
这是一段话
div>
body>
运行结果如下:

如果把 div 的大小调大之后,图片也就跟着变大了:
<body>
<style>
div {
width: 2000px;
height: 1500px;
font-size: 20px;
background-image: url("1.jpg");
color: aliceblue;
text-align: center;
line-height: 150px;
}
style>
<div>
这是一段话
div>
body>
运行结果如下:
不过要注意的是,设置背景图之后,默认是一个平铺效果。
平铺效果
通过 background-repeat 就可以设置是否要平铺了:
<body>
<style>
div {
width: 2000px;
height: 1500px;
font-size: 20px;
background-image: url("1.jpg");
background-repeat: no-repeat;
color: aliceblue;
text-align: center;
line-height: 150px;
}
style>
<div>
这是一段话
div>
body>
这样设置之后,就没有平铺效果了:
这里的 no-repeat 就是不平铺,repeat 就是平铺的意思。通过 repeat-x 就是水平方向平铺,repeat-y 就是垂直方向平铺。
背景图片和颁奖仪式是可以共存的,背景图会出现在背景颜色的上方:
<body>
<style>
div {
width: 5000px;
height: 1500px;
font-size: 20px;
background-image: url("1.jpg");
background-repeat: no-repeat;
background-color: red;
color: aliceblue;
text-align: center;
line-height: 150px;
}
style>
<div>
这是一段话
div>
body>
图片位置
通过 background-position 就可以实现图片的位置了,有两个参数,一个是横坐标,一个是纵坐标:
<body>
<style>
div {
width: 5000px;
height: 1500px;
font-size: 20px;
background-image: url(./1.jpg);
background-repeat: no-repeat;
background-position: 100px 100px;
color: aliceblue;
text-align: center;
line-height: 150px;
}
style>
<div>
这是一段话
div>
body>
这里就是设置横纵坐标都是 100 像素:

如果把参数都设置为 center center,就是水平垂直居中。或者只写一个 center 也是居中,通过 top、left、right、bottom 就可以设置上下左右。
图片大小
通过 background-size 来调整背景图片大小:
<body>
<style>
div {
width: 5000px;
height: 1500px;
font-size: 20px;
background-image: url(./1.jpg);
background-repeat: no-repeat;
background-size: 200px 200px;
color: aliceblue;
text-align: center;
line-height: 150px;
}
style>
<div>
这是一段话
div>
body>
运行结果如下:

也可以只设置一个参数来保证图片不发生形变。也可以使用 contain cover 让背景图自适应这里的元素大小。不过 contain 可能会露出一部分背景色,把图片拉伸为元素大小就可以了,保证背景图是指在元素之内。而 cover 就不会让元素露出背景色。
圆角矩形
HTML 里面默认都是长方形,尖锐的样子,通过变成圆角的样子就会变得美观了。通过 border-radius 来变成圆角:
<body>
<style>
div{
width: 200px;
height: 200px;
background-color: red;
color: black;
border-radius: 20px;
}
style>
<div>
这是一段话
div>
body>
运行结果如下:

border-radius 设置的越大,弧度也就越大。这里设置的就是内切圆的半径。当弧度等于内切圆半径一半的时候,就是圆形了。
单独设置圆角
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-right-radius:30px;
border-bottom-left-radius:40px;
因为 border-radius 时一个总和,同时设置四个角,所以就可以把它分开设置,通过上面这四种方式就是分别设置四个角了。
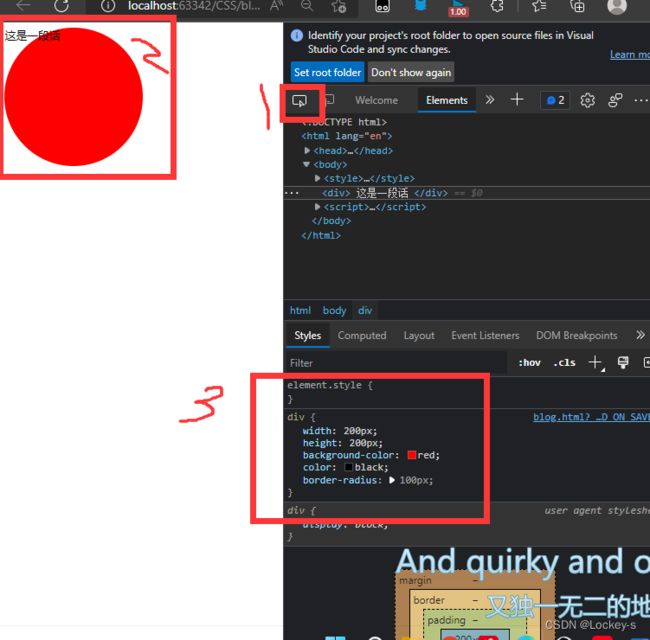
通过调试工具来查看 CSS 属性
我这里通过 edge 浏览器来演示,打开调试模式:
- 按 F12,或者 Fn+F12
- 右键鼠标,检查
查看属性
调试模式里面选中元素,就可以查看对应的属性了:

通过这里的属性切换,就可以知道每个属性决定什么东西了。
元素的显示模式
元素的显示模式有很多:块级元素,行内元素,行内块元素。
- 块级元素(独占一行,可以设置宽度和高度) 【div,h1-h6,p,ul,li,table】
- 行内元素(不独占一行,不能设置宽度和高度) 【span,a,em,i…】
- 行内块元素(相当于是一个杂交种:不独占一行,但是能设置高度和宽度) 【input,img…】
上面都是标签的默认的显示模式,也就是说可以通过 CSS 的 display 属性 来修改元素的显示模式 。常见的用法就是把行内元素改成块级元素。
行内元素
行内元素不能设置宽和高:
<body>
<style>
a{
width: 200px;
height: 200px;
}
style>
<a href="#">链接a>
<a href="#">链接a>
<a href="#">链接a>
<a href="#">链接a>
body>
块级元素
通过 display 的 block 就可以把行内元素转化为块级元素:
<body>
<style>
a{
width: 200px;
height: 200px;
display: block;
}
style>
<a href="#">链接a>
<a href="#">链接a>
<a href="#">链接a>
<a href="#">链接a>
body>
隐藏元素
通过 display 的 none 属性来实现对元素的隐藏:
<body>
<style>
a{
width: 200px;
height: 200px;
display: none;
}
style>
<a href="#">链接a>
<a href="#">链接a>
<a href="#">链接a>
<a href="#">链接a>
body>
运行结果如下:

这样就完成了元素的隐藏,不过开发者根据当中还是可以看到这里的元素的。
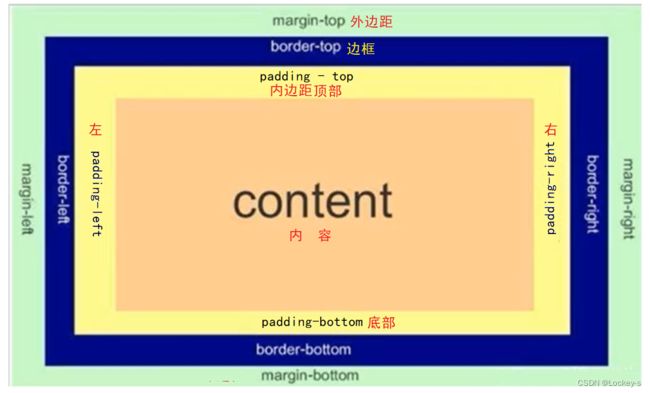
盒子模型
HTML 的元素,其实是一个矩形,由 外边距,边框,内边距,内容 组成:

这个模型其实就是 开发者工具 当中下面的小盒子:

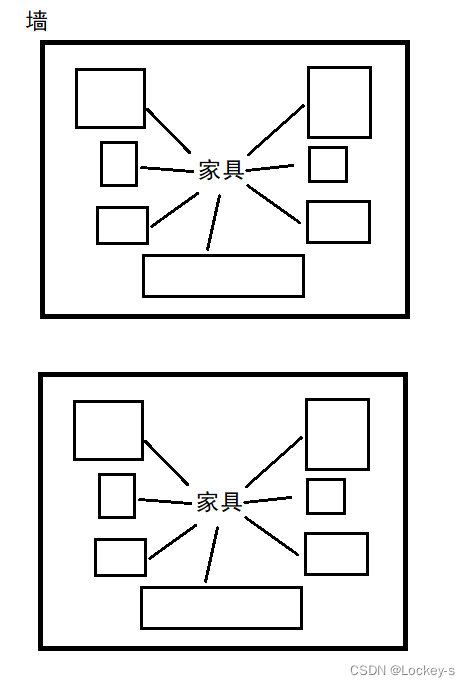
就像盖房子,房子的墙,就是边框,房子和房子之间的距离,就是外边距,家具和墙的距离就是内边距,家具就是内容:

因此就可以通过 CSS 属性来设置这几个方面的尺寸:
- 边框:border
- 内边距:padding
- 外边距:margin
边框
边框通过 border 来实现,有三个参数:宽度,颜色,边框效果。
<body>
<style>
div {
width: 200px;
height: 200px;
border: 2px black dashed;
}
style>
<div>
这是一个元素
div>
body>
solid 就是实心边框的意思,运行结果如下:

不过设置边框,会撑大原有的元素,元素的大小会在原有是大小上加上边框的大小:

不过这种撑大其实不好用,很容易导致色号质量边框就把元素的尺寸改变了,进一步的就影响了页面布局。例如页面宽度是 500px,一个图片 100 px宽。之前可以显示 5 个图片,现在就显示不了了。在使用的时候,更常用的是设置 box-sizing 属性为 border-box,这个时候设置的边框就会挤压内容,而不是撑大边框:
<body>
<style>
div {
width: 200px;
height: 200px;
border: 2px black solid;
box-sizing: border-box;
}
style>
<div>
这是一个元素
div>
body>
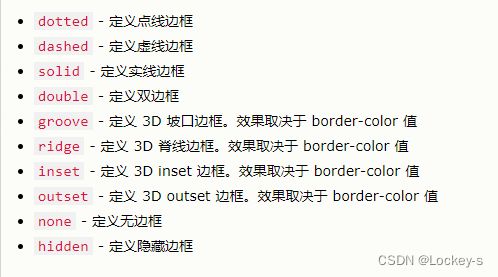
边框样式
内边距
通过 padding 来设置,设置的事 边框和内容 之间的距离。直接设置的话,是设置四个方向:
<body>
<style>
div {
width: 200px;
height: 200px;
border: 2px black solid;
box-sizing: border-box;
padding: 50px;
}
style>
<div>
这是一个元素
div>
body>
运行结果如下:

当然也可以像圆角矩形那样单独设置四个方向。padding 默认情况下,也会撑大元素,通过 box-sizing 的 border-box 也可以防止撑大盒子。
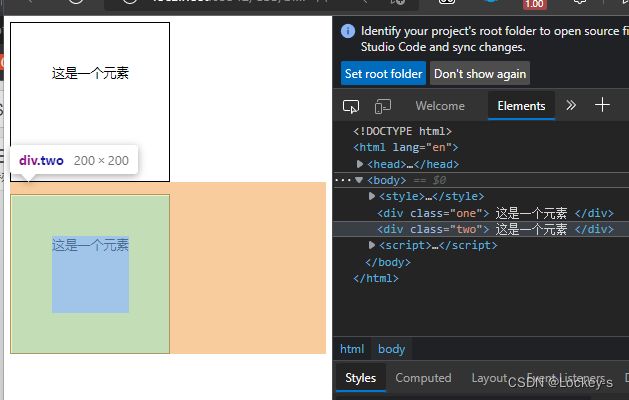
外边距
通过 margin 来设置:
<body>
<style>
div {
width: 200px;
height: 200px;
border: 2px black solid;
box-sizing: border-box;
padding: 50px;
}
.one {
margin-bottom: 10px;
}
style>
<div class="one">
这是一个元素
div>
<div class="two">
这是一个元素
div>
body>
这里是设置下边距为 10px :

不过两个元素的外边距重合的时候,就是元素1设置了下边距,元素2设置了上边距,两者的距离并不会加起来,而是取两种的较大值:
<body>
<style>
div {
width: 200px;
height: 200px;
border: 2px black solid;
box-sizing: border-box;
padding: 50px;
}
.one {
margin-bottom: 10px;
}
.two {
margin-top: 15px;
}
style>
<div class="one">
这是一个元素
div>
<div class="two">
这是一个元素
div>
body>
运行结果如下:

这种叫做外边距塌陷,只在垂直方向会有这种情况,水平情况不会有。
通过 margin 也可以实现一个元素的水平居中,当然元素是块级元素 :通过把水平方向的外边距设置为 auto(浏览器自适应),此时就会达到水平居中的效果:
<body>
<style>
.one {
width: 500px;
height: 200px;
background-color: red;
}
.two {
width: 200px;
height: 100px;
background-color: blue;
margin: 0 auto;
}
style>
<div class="one">
<div class="two">
这是一个元素
div>
div>
body>
弹性布局
弹性布局主要是安排页面上的元素的位置,也就是排列方式。默认的网页布局,是从上往下的,实际的网页,不仅仅需要从上到下,也需要从左到右。而 flex 布局就是根据这样来的。默认情况下的排列:
<body>
<style>
.parent {
width: 100%;
height: 200px;
background-color: grey;
}
.one, .two, .three {
width: 100px;
height: 100px;
background-color: red;
}
style>
<div class="parent">
<div class="one">1div>
<div class="two">2div>
<div class="three">3div>
div>
body>
使用 flex
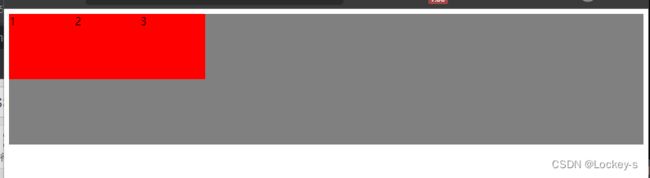
使用弹性布局之后,就可以在横行当中排列了:
<body>
<style>
.parent {
width: 100%;
height: 200px;
background-color: grey;
display: flex;
}
.one, .two, .three {
width: 100px;
height: 100px;
background-color: red;
}
style>
<div class="parent">
<div class="one">1div>
<div class="two">2div>
<div class="three">3div>
div>
body>
水平方向的排列方式
通过 flex 布局,默认情况下是挤在左上角的。通过 justify-content 就可以设置水平方向怎么排列。
- 设置 justify-content 为 start 的话,就是左边,和默认情况一样:

- 设置为 center 就是中间:

- 设置为 end 就是最右边:

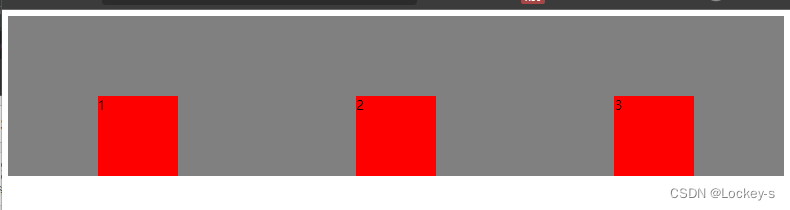
- 设置为 space-between 可以让元素均匀排列,就是中间有一些间隔:

- 设置为 space-around 就是让元素中间有等分的间隔,而且最左边和右边也有间隔:

垂直方向的排列方式
通过 align-items 来完成垂直方向怎么排列:
flex 布局中常见的三种操作
- 设置为弹性布局 – display: flex 来实现。
- 设置水平方向的排序 – justify-content: flex-start/center/flex-end 。
- 设置垂直方向的排序 – align-items: flex-start/center/flex-end 。在flex布局里,一般是一行一行的排序,一般不太涉及多行的情况。