文章目录题目描述输入描述输出描述用例JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述给定一个正整数数组,设为nums,最大为100个成员,求从第一个成员开始,正好走到数组最后一个成员,所使用的最少步骤数。要求:1.第一步必须从第一元素开始,且1<=第一步的步长
正则表达式完全指南
silver687
正则表达式
正则表达式完全指南正则表达式(RegularExpression,简称regex或regexp)是一种强大的文本处理工具,用于匹配、查找、替换等操作字符串中符合特定模式的文本。它广泛应用于各种编程语言和文本处理工具中,如Python、JavaScript、grep等。以下是对正则表达式的全面介绍。一、基本概念(一)字符集字符集是正则表达式中最基本的单元,用于匹配特定的字符。•普通字符:大多数字符,
从零创建一个 Django 项目
m0_74825172
djangopython后端
1.准备环境在开始之前,确保你的开发环境满足以下要求:安装了Python(推荐3.8或更高版本)。安装pip包管理工具。如果要使用MySQL或PostgreSQL,确保对应的数据库已安装。创建虚拟环境在项目目录中创建并激活虚拟环境,保证项目依赖隔离:#创建虚拟环境python-mvenvenv#激活虚拟环境#WindowsenvScriptsactivate#Linux/Macsourceenv/
华为数通HCIA(学习笔记)
想做运维大佬
华为数通(HCIA)笔记系列华为学习笔记
2024-03-22重启华为数通学习计划由于工作原因,预计将在2024年6月30日之前完成HCIP的学习并通过HCIP的考试-在2025年6月30日前完成HCIE的学习并通过HCIE的考试此为学习笔记,实验笔记和试题笔记会分别更新到其他帖子中一、数据网络通信基础1.1专业名词LAN(LocalAreaNetwork):局域网Ethrenet:以太网Campus:园区网VLAN(VirtualLAN
python学习笔记
浅夏入秋^_^
Python编程语言python学习开发语言
python学习笔记第1-3章基础知识https://www.jetbrains.com/help/pycharm/小技巧:如果在编辑器中未选择任何内容,按⌘C可将文本光标处的整行复制到剪贴板。按两次⌃Space可调用代码补全功能的特殊变体,这样您可以从没有在当前文件中声明的命名空间补全XML标记名称。如果命名空间尚未声明,则会自动生成声明。使用代码|检查代码可对整个项目或自定义范围运行代码分析,
Python怎么开发Unity
Jacob Piao
unityc#游戏引擎开发语言
你可以使用Python来开发Unity游戏引擎的脚本。要在Unity中使用Python,你需要安装一个能够将Python代码转换为可以在Unity中运行的C#代码的工具。有几种方法可以实现这一点:使用IronPython:IronPython是一个基于.NET的Python实现,它可以在Unity中直接运行Python代码。使用PyUnity:PyUnity是一个能够将Python代码转换为Uni
联想计算机型号,联想笔记本所有型号介绍(经典五款推荐)
Yaooo5
联想计算机型号
导语:笔记本电脑是如今很畅销的电子产品之一,很多上班人士或者是学生,都在使用笔记本电脑。在笔记本电脑的领域中,不少品牌都在不断的创新,而我们最熟悉的莫过于就是联想。联想笔记本在国内的畅销程度可以说是首屈一指。那么旗下都有哪些型号呢?这也是让很多用户疑惑的地方。小编今天的文章就来为大家详细的介绍一下,联想笔记本的经典型号。一、联想小新Air13Pro联想小新Air13Pro的确首先做到了5000以内
华为OD机试2024年E卷-最长连续交替方波信号[200分]( Java | Python3 | C++ | C语言 | JsNode | Go)实现100%通过率
梅花C
华为OD题库华为od
题目描述输入一串方波信号,求取最长的完全连续交替方波信号,并将其输出,如果有相同长度的交替方波信号,输出任一即可,方波信号高位用1标识,低位用0标识如图:说明:一个完整的信号一定以0开始然后以0结尾,即010是一个完整的信号,但101,1010,0101不是输入的一串方波信号是由一个或多个完整信号组成两个相邻信号之间可能有0个或多个低位,如0110010,011000010同一个信号中可以有连续的
《C++编程思想》笔记
Wanncye
C++面试题汇总书籍课程笔记c++开发语言mfc
《C++编程思想》笔记第3章:C++中C第4章:数据抽象第5章:隐藏实现第6章:初始化与清除第7章:函数重载与默认参数第8章:常量第9章:内联函数第10章:名字控制第13章:动态对象创建第14章:组合和继承第15章:多态性和虚函数第16章:模板介绍第3章:C++中C标准C和C++有一种特征叫做函数原型。用函数原型,在声明和定义一个函数时,必须使用参数类型描述。这种描述就是“原型”。调用函数时,编译
unity支持python吗_在C#或Unity中执行Python脚本
weixin_39776817
unity支持python吗
IusedKerasinPythontodesignaneuralnetworkcalculatingsomethinglikeanoise-reducing-function.Itworksprettygoodsofar,andnowIwanttousethisnetworktocleanthedatainsideaUnity-Projectofmine.Iwouldnothavethought
python图片分析中央气象台降水_python 画降水量色斑图问题
weixin_39884100
#引用部分importnumpyasnpimportpandasaspdfromscipy.interpolateimportRbf#径向基函数:将站点信息插到格点上用于绘制等值线importmatplotlib.pyplotaspltimportmatplotlib.colorsascolorsimportmatplotlibasmplimportcartopy.crsasccrsimportc
《CPython Internals》阅读笔记:p221-p231
python
《CPythonInternals》学习第12天,p221-p231总结,总计11页。一、技术总结无。二、英语总结(生词:2)1.atatimeidiom.separately(单独地)inthespecifiedgroups(一次)。示例:(1)Icanonlydoonethingatatim(我一次只能做一件事)。(2)Wecarriedtheboxestwoatatimeupthestair
联想电脑尺寸在哪里看_联想笔记本电脑型号查看方式、含义介绍【图文教程】...
花旗甲比丹
联想电脑尺寸在哪里看
联想笔记本电脑型号看上去似乎没有规律,其实这是联想对不同功能设置、价格参数等等几个板块信息的分类。因此,了解联想笔记本电脑型号的含义就能够筛选出最适合自己的一款产品。那么接下来小编就要为大家详细介绍关于联想笔记本电脑型号的三个板块的文字图片信息。它们分别是联想笔记本电脑型号的查看方式、含义分析以及介绍这三个板块文字图片内容的信息。一、联想笔记本电脑型号在哪里看查看联想笔记本电脑型号,有如下2种方法
从零开始,掌握Django Web开发
ivwdcwso
开发django前端pythonweb开发
1.Django简介Django是一个强大的PythonWeb框架,它使开发人员能够快速构建安全、可扩展的Web应用程序。让我们深入了解Django的特性和优势。1.1什么是Django?Django是一个高级PythonWeb框架,于2005年首次发布。它由新闻网站的开发人员创建,旨在处理快节奏的新闻编辑室环境中的挑战。Django遵循"不要重复自己"(DRY)和"约定优于配置"的原则。Djan
Python字符串常用操作
Taichi呀
pythonpython开发语言
Python字符串常用操作一、字符串的切片1.1、通过下标及下标范围取值my_str='myNameIsTaichi'value1=my_str[2]#正向Nvalue2=my_str[-5]#反向从-1开始a字符串分割,语法:string[end:step]start:头下标,以0开始end:尾下表,以-1开始step步长str="abc-123-如果我是DJ你会爱我吗.mp4"print(st
Jetson Nano部署TensorRT加速的YOLO V8
Hylan_J
学习项目YOLOgithubarm开发
JetsonNano部署YOLOV8刷JetPack镜像Step1:格式化SD卡Step2:下载镜像文件Step3:烧录镜像文件Python环境配置Solution1:更改默认的Python环境Solution2:使用conda管理Python环境YOLOV8部署Step1:源码下载Step2:trtexec环境变量设置Step3:pt权重文件导出为ONNX格式Step4:ONNX文件生成engi
在Unity中如何使用Python
乐极老人*逢人打
unitypython游戏引擎
Unity本身并不直接支持Python作为脚本语言。Unity主要使用C#作为其主要的脚本语言,也支持UnityScript(一种类似JavaScript的语言,但已经逐渐被淘汰)和BOO(也已被淘汰)。然而,虽然Unity不直接支持Python,但你仍然有一些方法可以在Unity项目中使用Python。使用外部进程调用Python:你可以在Unity中创建一个外部进程来运行Python脚本。这可
Python脚本发送接收组播报文
dangdanding
Python网络编程网络python
组播发送脚本pythonsend_mcast.py-g232.1.2.3-p12345#!/usr/bin/python#-*-coding:utf-8-*-importsocketimportstructimportosimportargparseimportlogging#组播组地址,范围是224.0.0.0-239.255.255.255,这里选用224.0.0.1作为示例multicast
Python基于Scapy的抓包协议分析器
dangdanding
scapypython
scapy可以使用那些协议-CSDN原理:模仿wireshark,利用python的scapy模块下的sniff()函数进行数据的抓取,并进行所谓的“消费者处理”即跟据OSI网络协议模型进行协议分析。将整个程序精简的概括得到最关键的一句代码:sniff(prn=lambdapkt:packet_consumer(pkt),stop_filter=lambdapkt:stop_sniff_event
JavaScript语言基础教程笔记
fanxbl957
各类语言和技术总结笔记javascript笔记开发语言
JavaScript语言基础教程笔记下面是一个全面的JavaScript教程,适合初学者和有一定编程经验的人士。JavaScript是一种广泛用于网页开发的脚本语言,支持事件驱动、函数式以及基于原型的编程风格。要想深入了解请参考:javascript脚本语言教程。JavaScript入门教程1.简介定义:JavaScript(简称JS)是一种高级编程语言,主要用于网页浏览器中实现复杂的交互功能。用
艾编程coding老师课堂笔记:SpringBoot源码深度解析
艾编程前端技术
spring编程语言
思想:有道无术,术尚可求,有术无道,止于术!Spring开源框架,解决企业级开发的复杂性的问题,简化开发AOP,IOCSpring配置越来多,配置不方便管理!Javaweb---Servlet+tomcat+Struct2SpringMVCSPRINGboot.....所有的技术框架:从一个复杂的场景慢慢的衍生出来一种规范!简单的配置!==SpringBoot:自动配置!==Springboot怎
史上最全!Python爬虫requests库(附案例)
疯狂的超级玛丽
PythonPython学习Python入门python爬虫开发语言学习Python基础python自学
1.requests库简介如果你正在学习Python并且找不到方向的话可以试试我这一份学习方法+籽料呀!点击领取(不要米米)Requests是一个为人类设计的简单而优雅的HTTP库。requests库是一个原生的HTTP库,比urllib3库更为容易使用。requests库发送原生的HTTP1.1请求,无需手动为URL添加查询串,也不需要对POST数据进行表单编码。相对于urllib3库,requ
【华为OD机试真题】56、 构成正方形的数量 | 机试真题+思路参考+代码解析(C语言、C++、Java、Py、JS)
鲨鱼狼臧
华为odc语言c++javascript构成正方形的数量java
文章目录一、题目题目描述输入输出样例1样例2样例3样例4样例5样例6样例7二、代码与思路参考C语言思路C代码C++语言思路C++代码Java语言思路Java代码Python语言思路Python代码JS语言思路JS代码作者:鲨鱼狼臧个人博客首页:鲨鱼狼臧专栏介绍:2023华为OD机试真题,使用C、C++、JS、Java、Python五种语言进行解答,专栏每篇文章都包括真题,思路参考,代码分析,订阅有
使用idea如何打开python项目
梅有卷呀
pythonintellij-idea
1.查看python路径,win+R==>cmd==>wherepython,可以找到python.exe文件2.解决方案:1.首先找到python安装位置。(如:D:\VS2019\共享组件、工具和SDK\Python37_64)2.查找pip工具路径。(Python37_64->Scripts->pip)3.修改环境变量PATH。(这台电脑->属性->高级系统设置->高级->环境变量->系统变
python爬虫scrapy爬取新闻标题及链接_18Python爬虫---CrawlSpider自动爬取新浪新闻网页标题和链接...
珍妮赵
一、爬取新浪新闻思路1、创建scrapy项目2、分析新浪新闻网站静态页面代码3、编写对应的xpath公式4、写代码二、项目代码步骤1、创建scrapy项目scrapystartprojectmycwpjt步骤2、分析新浪网站静态代码随便打开一个新浪新闻网,新闻可以看到地址为http://news.sina.com.cn/gov/xlxw/2018-03-21/doc-ifyskeue0491622
java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
[高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户



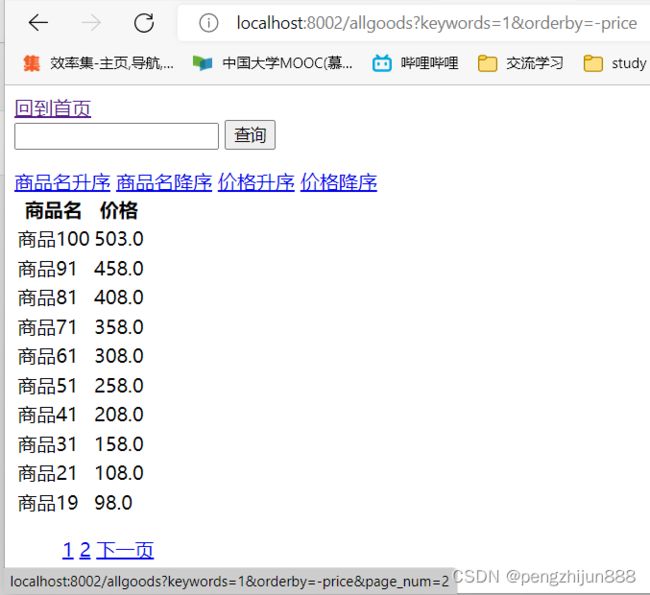
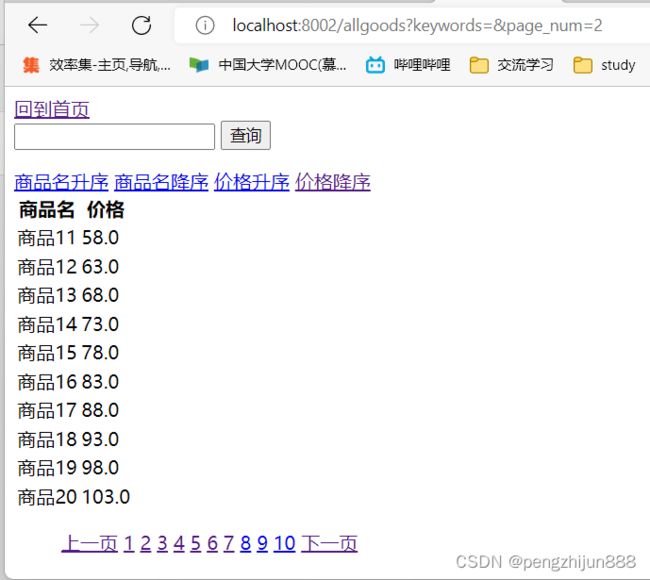
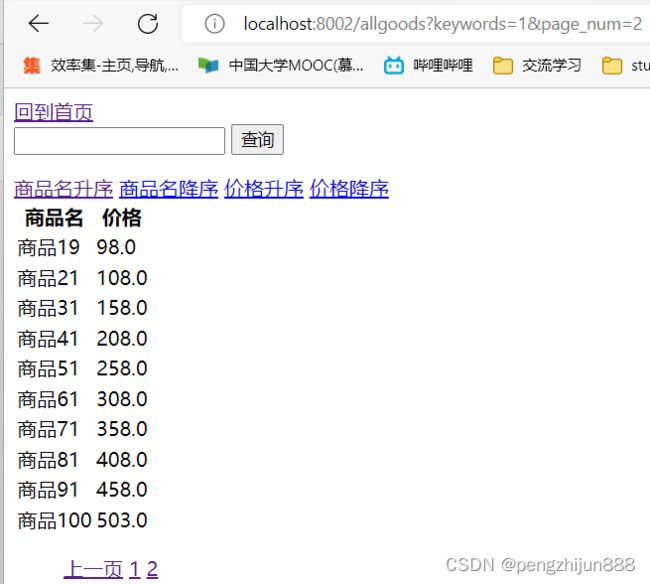
 3.多个筛选条件(追加排序)
3.多个筛选条件(追加排序)