- mid-360|环境配置及传感器特定方向点云数据提取
yangjh542426
px4rosubuntuubuntu无人机
本文将使用mid360实现简单的识别前方有障碍物时无人机悬停功能环境配置新建文件夹用于存储SDK以及ROS包gitclonehttps://github.com/Livox-SDK/Livox-SDK2.gitcdLivox-SDK2mkdirbuildcdbuildcmake..makesudomakeinstall完成sdk的安装根目录下gitclonehttps://github.com/L
- Whoosh: 一个功能强大的纯Python全文搜索引擎
富珂祯
Whoosh:一个功能强大的纯Python全文搜索引擎whooshWhooshisafast,featurefulfull-textindexingandsearchinglibraryimplementedinpurePython.项目地址:https://gitcode.com/gh_mirrors/wh/whooshWhoosh是一个快速且功能丰富的全文索引和搜索库,完全使用Python实现
- pycdc 安装和配置指南
左洋蔷Rory
pycdc安装和配置指南pycdcC++pythonbytecodedisassembleranddecompiler项目地址:https://gitcode.com/gh_mirrors/py/pycdc1.项目基础介绍和主要的编程语言项目名称:pycdc项目简介:pycdc是一个用C++编写的Python字节码反编译器和反汇编器。它的目标是帮助开发者将编译后的Python字节码(.pyc文件)
- Whoosh:一款优秀的纯Python全文搜索库
沈书苹Peter
Whoosh:一款优秀的纯Python全文搜索库whooshPure-Pythonfull-textsearchlibrary项目地址:https://gitcode.com/gh_mirrors/who/whooshWhoosh是一个快速、功能丰富的全文索引和搜索库,完全使用Python编写。它允许程序员轻松地将搜索功能添加到他们的应用程序和网站中。项目基础介绍Whoosh是一个纯Python项
- Git入门与进阶:详细使用指南
向着开发进攻
gitgit
Git入门与进阶:详细使用指南Git是一款强大的分布式版本控制工具,广泛用于软件开发中的源代码管理。无论你是一个刚刚开始学习编程的新手,还是一个已经有经验的开发者,Git都是你日常工作中的必备工具。在这篇文章中,我将详细介绍Git的使用方法,帮助你从基础到进阶掌握Git。什么是Git?Git是一种分布式版本控制系统(VCS),它让多个开发者能够高效地协同开发,跟踪代码的历史版本,并且管理项目的不同
- uniapp邪门事件
岑梓铭
前端问题uni-app
很久之前在这篇《THREEJS在uni-app中使用(微信小程序)》:THREEJS在uni-app中使用(微信小程序)_uni-app_帶刺的小葡萄-华为开发者空间中学到了如何在uniapp的微信小程序里接入three.js的3d模型由于小程序自身很多不兼容原因,博主建议去用GitHub一个大佬改写的js库来引入适合小程序的three.js,于是我去照搬模仿,然后手动检查了一下,确实可以正常运行
- Python 小练习 —— 统计字符串各类字符数量
奶香臭豆腐
python开发语言学习
需求允许用户不断输入一个字符串。写一个函数负责统计该字符串中的字符、数字、空格、特殊字符的个数。代码如下:#统计字符、数字、特殊字符的个数fromtypingimportTuple#使用类型注释所需的库#定义函数,用到了类型注释。defcount_characters(msg:str)->Tuple[int,int,int,int]:digit_count=0#数字计数器alpha_count=0
- 阿里云部署Django项目(超详细图文教程)—— Part3. Django settings修改、PostgreSQL配置
马志峰的编程笔记
Django部署postgresqldjangogitnginx阿里云
阿里云部署Django项目(超详细图文教程)Part3.Djangosettings修改、PostgreSQL配置前言:花了一个月的空闲时间,终于成功把Django网站部署到了阿里云ECS上,包含以下功能:不使用任何第三方工具,直接用网页连接阿里云ECS使用GIT进行源码控制和上传到服务器使用githooks实现自动部署用的是时下比较流行的一套部署方案——Nginx,Gunicorn,virtua
- 开源项目亮点:打造你的DIY智能语音助手——“小爱音箱自定义固件”
侯深业Dorian
开源项目亮点:打造你的DIY智能语音助手——“小爱音箱自定义固件”项目地址:https://gitcode.com/gh_mirrors/xia/xiaoai-patch在当今智能家居设备泛滥的时代,一款能够深度定制、完全掌控的智能音箱无疑成为了技术爱好者的追求目标。“小爱音箱自定义固件”项目应运而生,旨在为用户提供一个从底层到应用层全面开放、高度可定制的智能音箱解决方案。项目介绍这个项目集合了一
- k8s rook-ceph MountDevice failed for volume pvc An operation with the given Volume ID already exists
时空无限
Kuberneteskubernetesceph
https://github.com/rook/rook/issues/4896环境kubeadm搭建的k8s集群,rook-ceph部署的ceph存储,monpod所在宿主机和挂载客户端机器pod所在机器不在一个二层网络里。故障pod挂载不上pvc,describepod信息如下MountDevicefailedforvolumepvcAnoperationwiththegivenVolumeI
- AnythingLLM 项目安装与配置指南
龙聪山Diane
AnythingLLM项目安装与配置指南anything-llm为开源和闭源的大型语言模型(LLMs)、嵌入器和向量数据库提供开源的ChatGPT体验。在一个应用中提供无限的文档、消息和并发用户,以及权限管理。项目地址:https://gitcode.com/gh_mirrors/an/anything-llm1.项目基础介绍和主要编程语言AnythingLLM是一个全栈应用程序,旨在帮助用户将任
- Ollama部署大模型并安装WebUi
m0_74823611
java
Ollama用于在本地运行和部署大型语言模型(LLMs)的工具,可以非常方便的部署本地大模型安装Linuxcurl-fsSLhttps://ollama.com/install.sh|sh我是ubuntu系统安装,其他系统可以看项目的开源地址有写GitHub-ollama/ollama:GetupandrunningwithLlama3,Mistral,Gemma,andotherlargelan
- 探索AutoJS:一款强大的Android自动化工具
夏庭彭Maxine
探索AutoJS:一款强大的Android自动化工具去发现同类优质开源项目:https://gitcode.com/在如今高度数字化的世界中,自动化扮演着越来越重要的角色。尤其在移动端,AutoJS是一个专为Android设计的强大自动化工具,它允许用户编写JavaScript代码来实现各种自动化任务,极大地提高了效率。这篇推荐文章将带你了解AutoJS的核心技术、应用场景以及其独特之处。项目简介
- Git系列:常用操作一指禅
来知晓
经验总结Git代码提交版本回退远程仓库操作指南
Git操作一指禅远程建仓,本地拉取代码代码提交版本回退其他操作扩展参考Git系列博客:Git系列:GitHub建仓及远端同步步骤总结,linkGit系列:入门必备指令详解,linkGit系列:常用操作一指禅,linkGit系列:常见指令辨析,linkGit系列:常见报错处理,link远程建仓,本地拉取代码gitclonehttps地址或ssh地址gitcheckoutbranch_name##将远
- wav2lip部署方案-数字人项目
何为标准
python
该项目商用需要通过原作者原作者github链接说明该项目可以将语音和视频或图片结合生成数字人。大家多关注,后续会把llm、RAG、AGENT、TTS、ASR等结合起来,形成一套完整的系统显卡硬件资源显卡:2080ti开始部署下载源码gitclonehttps://github.com/Rudrabha/Wav2Lipcd/root/Wav2Lippipinstall-rrequirements.t
- SenseVoice 实测,阿里开源语音大模型,识别效果和效率优于 Whisper,居然还能检测掌声、笑声!5分钟带你部署体验
AI码上来
AI实战开源whisperxcode
前段时间,带着大家捏了一个对话机器人:手把手带你搭建一个语音对话机器人,5分钟定制个人AI小助手(新手入门篇)其中语音识别(ASR)方案,采用的是阿里开源的FunASR,这刚不久,阿里又开源了一个更强的音频基础模型,该模型具有如下能力:语音识别(ASR)语种识别(LID)语音情感识别(SER)声学事件分类(AEC)声学事件检测(AED)传送门:https://github.com/FunAudio
- yolov5 python API(供其他程序调用)
m0_67401499
面试学习路线阿里巴巴python深度学习计算机视觉机器学习sklearn
你的yolov5??是否只局限于detect.py?如果其他程序要调用yolov5,就需要制作一个detect.py的pythonAPI。python无处不对象,制作detectAPI实际上就是制作detect类。目录前言一、总体思路二、制作detect类二、调用detect类结语前言yolov5源码版本:截止2022.2.3链接:https://github.com/ultralytics/yo
- TotalSegmentator 安装和配置指南
江望珣Vaughan
TotalSegmentator安装和配置指南TotalSegmentatorToolforrobustsegmentationof>100importantanatomicalstructuresinCTimages项目地址:https://gitcode.com/gh_mirrors/to/TotalSegmentator1.项目基础介绍和主要编程语言项目介绍TotalSegmentator是
- TotalSegmentator:一站式医学影像分割工具
柯江同
TotalSegmentator:一站式医学影像分割工具TotalSegmentatorToolforrobustsegmentationof>100importantanatomicalstructuresinCTimages项目地址:https://gitcode.com/gh_mirrors/to/TotalSegmentator项目基础介绍及编程语言TotalSegmentator是一个强
- ️ 总览:TotalSegmentator - 医学影像分割的革新者
金斐茉
️总览:TotalSegmentator-医学影像分割的革新者TotalSegmentatorToolforrobustsegmentationof>100importantanatomicalstructuresinCTimages项目地址:https://gitcode.com/gh_mirrors/to/TotalSegmentator在医学图像处理领域中,精确且高效的自动分割工具对于研究和
- 探索TotalSegmentator:一款强大的全场景图像分割工具
计蕴斯Lowell
探索TotalSegmentator:一款强大的全场景图像分割工具项目地址:https://gitcode.com/gh_mirrors/to/TotalSegmentator项目简介是一个开源的、基于深度学习的全场景图像分割框架。它由开发者Wasserth创建,旨在为医学影像分析、自动驾驶、遥感图像处理等多个领域提供高效且准确的像素级分类能力。该项目的亮点在于其模型的通用性和易用性,能够处理多种
- 本地部署SenceVoice(超简单)
A97139012
语音识别python
1.下载源代码:gitclonehttps://github.com/FunAudioLLM/SenseVoice.git,或者去https://github.com/FunAudioLLM/SenseVoice这个网址下载zip文件,解压,这两种方式一样,选一种即可;2.为节省时间可以在下载过程中创建虚拟环境:python-mvenvsencevoicevenv3.激活虚拟环境:进入到sence
- 探索并应用Copilot背后的技术:自主代理架构
花生糖@
AIGC学习资料库copilotAIGC人工智能
引言Copilot技术,作为现代软件开发中的一个创新工具,正在改变编程的协作方式。它通过集成到开发环境中,为开发者提供实时的代码建议和自动化的代码补全功能。本篇文章将深入探讨Copilot背后的技术——自主代理架构,并探讨其在软件开发中的应用潜力。Copilot技术概述Copilot是由GitHub和OpenAI合作开发的一项技术,它利用机器学习模型来理解代码上下文,并提供智能的代码补全建议。这项
- AWS Lambda参考架构:MapReduce实现指南
郜逊炳
AWSLambda参考架构:MapReduce实现指南lambda-refarch-mapreduceThisrepopresentsareferencearchitectureforrunningserverlessMapReducejobs.ThishasbeenimplementedusingAWSLambdaandAmazonS3.项目地址:https://gitcode.com/gh_m
- Django-Rules 开源项目安装与使用指南
尚虹卿
Django-Rules开源项目安装与使用指南django-rulesAwesomeDjangoauthorization,withoutthedatabase项目地址:https://gitcode.com/gh_mirrors/dj/django-rules目录结构及介绍在Django-Rules的目录中,你可以看到以下主要文件和目录:django_rules:包含了核心逻辑以及权限管理的实现
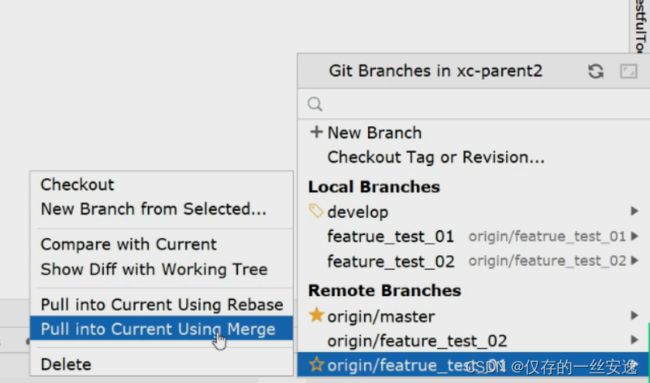
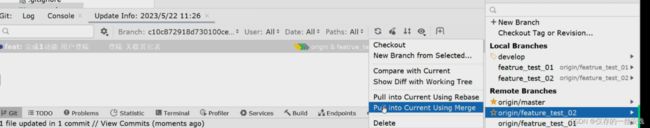
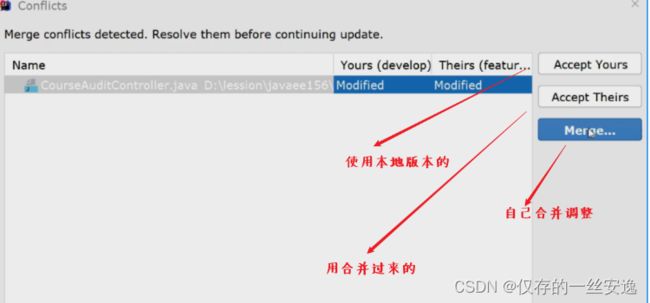
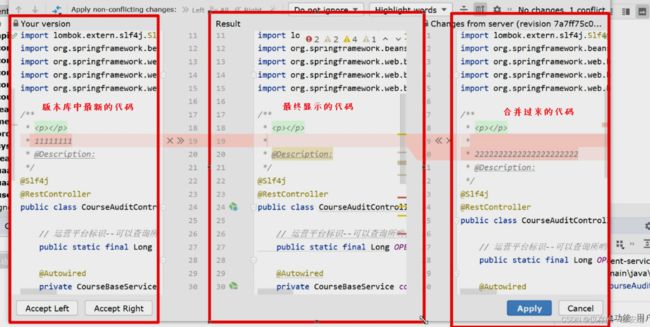
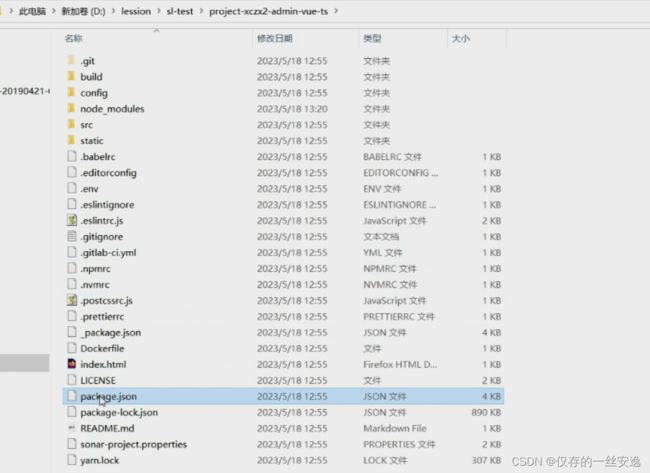
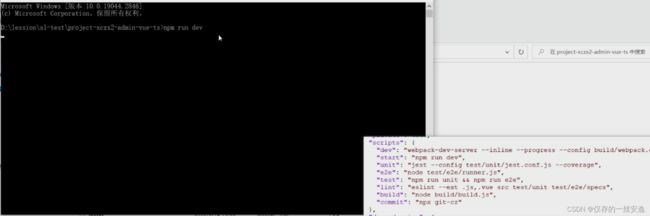
- 【无标题】idea 一次性切换多个项目的分支
張葒兵
ideaintellij-ideajavaide
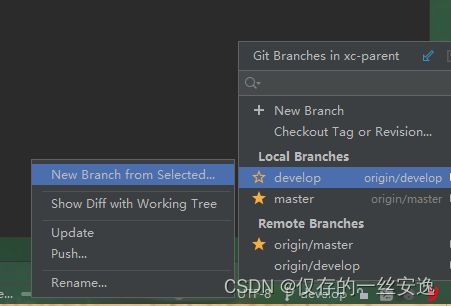
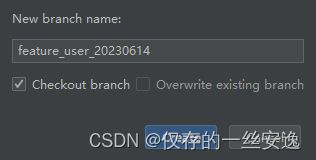
适合一个目录下面有多个子项目,维护着共同的分支勾选Settings-VersionControl->Git->Executorbranchoperationsonallroots勾选前(是不能一次切换多个项目的分支为同一个分支的)勾选此选项勾选后(可以一次切换多个项目的分支为同一个分支的)
- flash_atten库安装失败
心平气和不要慌
python开发语言
在使用tinyllava时,需要安装flash_atten库,直接pipinstallflash_atten安装出现无法安装且安装速度慢的情况,下面是解决方案。1.查询对应版本(cuda,python等),直接下载对应whl文件。地址:https://github.com/Dao-AILab/flash-attention/releases?page=52.安装,这里我选择abiFALSE版本的才
- 如何在微信小程序中实现具有@功能的输入框
恪愚
小程序的浪潮·初探微信小程序小程序input光标javascript
你可以直接从npm中下载组件使用:npm-yun-ui-micro中的atinput组件。也可通过本文代码二次修改。本文完整代码地址:https://github.com/1314mxc/yunUI,欢迎star!有更多组件供你使用。展示背景像微信群聊、微博的输入框中输入“@”符号,能够选择人员,特殊通知某个人。这个功能涉及一个考虑点:要不要做“@人员”区域特殊样式?答:在小程序中很难做到。因为像
- ollama-chat-ui-vue,一个可以用vue对接ollama的开源项目,可接入deepSeek
是你的小熊啊
uivue.js前端ai
ollama-chat-ui-vue使用vue3+vite+elementUi搭建的前端chat,通过ollama可与模型对话,目前支持独立思考,切换模型(联网查询后续支持)github地址:ollama-chat-ui-vue制作不易github点点star,谢谢前置工作安装ollama,ollama官网地址安装完ollama后,打开cmd,下载模型(我选了个最小的模型,模型地址)ollamar
- DeepSeek在linux下的安装部署与应用测试
一望无际的大草原
deepseek后端大模型部署linux大模型deepseek
结合上一篇文章,本篇文章主要讲述在Redhatlinux环境下如何部署和使用DeepSeek大模型,主要包括ollama的安装配置、大模型的加载和应用测试。关于OpenWebUI在docker的安装部署,OpenWebUI官网也提供了完整的docker部署说明,大家可参考github,但对于OpenWebUI前后端分离的部署没有详细说明,这需要修改一部分前后端代码,后面会陆续分享给大家。ollam
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts