Vue中加 flowable 流程图
目录
-
- 简介
- 实现方案
- 使用案例
简介
我就在想前端有没有现成的库,可以直接用来绘制 Flowable 流程图的?找来找去,找到了两个,这两个的相似度还蛮高的,不过这两个都有一个问题,那就是都是基于 Vue2 开发的,在 Vue3 中用不了,算了,作为一个工具,Vue2 就 Vue2 吧,忍了。毕竟我也不是专业的前端工程师,掌握的前端技能能满足我后端的需求也就足够了,要是专业的前端工程师,我肯定把 bpmn.js+Vue3 整的明明白白了。
实现方案
workflow-bpmn-modeler
workflow-bpmn-modeler 基于 Vue 和 bpmn.io@7.0,实现了 flowable 的工作流设计器。使用这个流程绘制工具,建议采用 flowable6.4.1 版本,flowable6.4.2版本开始进行商业化重构,为了方便刨码学习,推荐使用 flowable6.4.1 版本。
这个用法其实很简单,首先我们创建一个 Vue2 的项目,注意Vue的版本不要选错了,项目创建好之后,添加 workflow-bpmn-modeler 依赖,执行如下任意命令添加:
npm i workflow-bpmn-modeler
或者:
yarn add workflow-bpmn-modeler
添加完成后,package.json 内容如下:
{
"name": "bpmn_demo02",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"core-js": "^3.8.3",
"element-ui": "^2.15.9",
"vue": "^2.6.14",
"vue-router": "^3.5.1",
"workflow-bpmn-modeler": "^0.2.8"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"vue-template-compiler": "^2.6.14"
}
}
注意看版本号。
接下来我们就可以在一个 .vue 文件中使用这个组件了,代码如下:
<template>
<div>
<bpmn-modeler
ref="refNode"
:xml="xml"
:users="users"
:groups="groups"
:categorys="categorys"
:is-view="false"
@save="save"
/>
</div>
</template>
<script>
import bpmnModeler from "workflow-bpmn-modeler";
export default {
components: {
bpmnModeler,
},
data() {
return {
xml: "", // 后端查询到的xml
users: [
{ name: "javaboy", id: 1 },
{ name: "itboyhub", id: 2 },
{ name: "江南一点雨", id: 3 },
],
groups: [
{ name: "经理", id: 4 },
{ name: "组长", id: 5 },
{ name: "员工", id: 6 },
],
categorys: [
{ name: "OA", id: "oa" },
{ name: "财务", id: "finance" },
],
};
},
methods: {
getModelDetail() {
// 发送请求,获取xml
// this.xml = response.xml
},
save(data) {
console.log(data); // { process: {...}, xml: '...', svg: '...' }
},
},
};
</script>
我们来分析一下这段代码:
1、首先从 workflow-bpmn-modeler 中导入 bpmnModeler。
2、注册 bpmnModeler 组件。
3、在页面中直接使用 bpmnModeler 组件,使用该组件时候,有五个属性一个方法,我们挨个来说:
-
xml:这个属性是
bpmnModeler要展示的流程图的XML字符串,我们可以提前给一个流程图的XML字符串,这样bpmnModeler组件就会将这个XML字符串所对应的流程图给画出来,如果我们只是单纯的想自己绘制流程图,那么这个可以不用管,给一个空字符串就行了。 -
users:这是一个数组,当我们配置
UserTask的时候,可以设置这个UserTask由谁来处理,users 配置的就是这里用到的用户。 -
groups:这个类似于
users,也是在UserTask中,如果我们想要配置一个UserTask的候选组的话,那么就会用到groups中的内容。 -
categorys:这个属性亲测没有任何功能,源代码我也看了,源代码中也没有用这个属性,这完全就是一个没有用的属性,可忽略之。
-
is-view:这个表示当前
bpmnModeler是要画流程图还是单纯的只是将流程图展示出来,false 表示我们是用bpmnModeler画流程图的,如果设置为 true,就表示bpmnModeler只是用来展示流程图(提前准备好流程图的XML文件,可以用bpmnModeler将之展示出来)。 -
@save:这个是点击网页上的保存模型按钮的时候,会触发的一个回调函数。
好啦,这就可以了。
接下来,我们启动 Vue 项目,就可以看到这个流程图绘制页面了:

现在就可以愉快的画流程图了~
使用案例
我们来看下如何绘制:
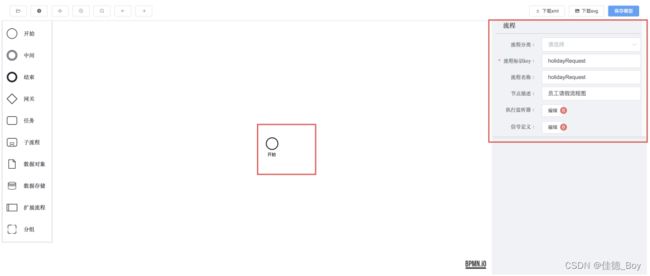
1、首先我们先来定义一下流程的基本信息:
2、接下来绘制经理批准还是拒绝流程:

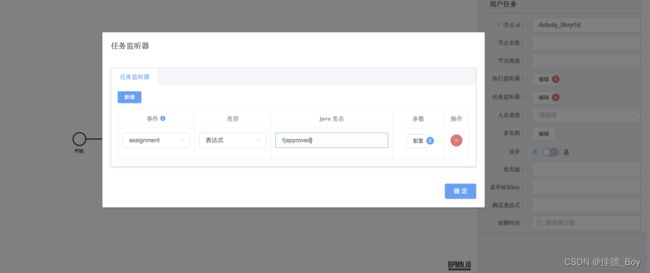
为这个任务设置一个监听器:
设置监听器的原因是因为前端用户在提交请假申请的时候,选择审批人可以直接选择审批人,也可以选择审批人的身份(例如经理),这两种选择都是被允许的。所以我们就添加一个任务监听器,当流程执行到这个 Task 的时候,我们就在任务监听器中,根据前端传来的参数去设置这个任务是由候选人处理还是候选用户组处理。
接下来,先是审批通过,审批通过的条件是approved字段为 true 就表示审批通过:
审批通过后,给用户发送一个通知,这是一个服务任务,发送通知的类是我们自己写的,所以也需要配置一下自定义类的位置:
最后进入到审批通过 UserTask 并且结束:

7、绘制拒绝线
按照如上流程,继续绘制请假被拒绝的流程:
要和大家介绍的第二个工具就是 muheflow-bpmn-modeler,这个基于 Vue 和 bpmn.io@8.0,实现了 flowable 的工作流设计器。使用这个流程绘制工具,建议采用 flowable6.4.1 版本,flowable6.4.2 版本开始进行商业化重构,为了方便刨码学习,推荐使用 flowable6.4.1 版本。`
这个的用法和 workflow-bpmn-modeler 的用法毫无差别~所以我就不废话了,照着上面的用这个就行了。
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/Boy_Martin/article/details/126720582



