020:vue刷新跳转当前页面
![]()
VUE刷新当前页面在很多场合都会使用到,比如在搜索页搜索内容并展示在搜索页?在当前页删除,添加内容的等,查看更新后的结果等。
方法一
用vue-router 重新路由的时候到当前页面的时候是不进行刷新的
方法二
采用window.reload() 或者router.go(0), hisory.go(0) 刷新的时候整个浏览器进行刷新加载, 但是页面闪烁, 体验不好
以下是试验过的最有效的方法:
provide /inject 组合,作用是: 允许一个祖先组件向其所有子孙后代注入一个依赖, 无论组件层次有多深,并在其上下游关系成立时间里始终生效。
APP.vue中:
<template>
<div id="app" class="fillcontain">
<router-view v-if="isRouterAlive"></router-view>
</div>
</template>
<script>
export default {
name: 'App',
provide(){
return{
reload:this.reload
}
},
data(){
return {
isRouterAlive:true,
}
},
methods:{
reload(){
this.isRouterAlive = false;
this.$nextTick(function () {
this.isRouterAlive = true
});
},
},
}
</script>
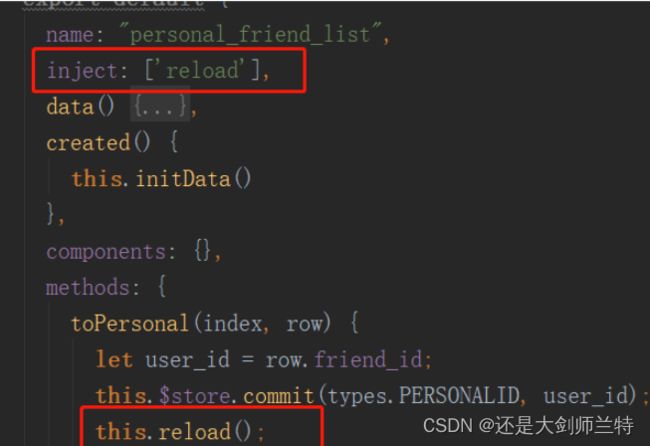
应用的局部页面:
inject: ['reload'],
this.reload();
provide /injext 简单介绍
provide: 选项应该是一个对象或者返回一个对象的函数。 该对象包含可注入其子孙的属性。
inject : 一个字符串数组或者一个对象,对象的 key 是本地的绑定名
提示:provide和inject绑定并不是可响应的。这是刻意为之的。如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。
专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等