目录
一 引入CSS样式表方式
二 选择器
三 标签显示模式(display)
四 CSS背景设置
五 CSS三大特性
六 盒子模型(Box Model)
补充:sublime快捷操作emmet语法
补充: 有时候设置了文本居中后,界面效果依然没有显示居中,是什么原因呢?
一 引入CSS样式表方式
是指在标签中,通过style属性来设置元素的样式,使用方法如下所示:
<标签名 style="属性1:属性值1;属性2:属性值2;属性3:属性值3;">内容注意:属性与属性值之间是:,多组属性值之间用;隔开
指的是将CSS代码集中写在HTML文档的某个位置,如head头部标签中,并且用style表标注这段代码是css样式,如
该引入方式是指将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link标签将该外部样式表文件链接到HTML文档中。该CSS样式文件可同时被多个页面所引用。
语法如下:
注意:
link是个单标签 ,并且link标签需要放在head头部标签中,并且要指定link标签的三个属性
属性
作用
rel
定义当前文档与被链接文档之间的关系,需要指定是一个"stylesheet",表明被链接的文档是一个样式表文件
type
定义所链接文档的类型,如"text/CSS",一般可以省略
href
定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径
样式表
优点
缺点
使用情况
使用范围
行内式
书写方便,权重高
没有实现样式和结构相分离
较少
只能控制写了style的对应标签
内部样式表
部分结构和样式相分离
没有彻底分离,仍然在一个html中
较多
控制当前页面
外部样式表
将样式与结构完全分离
需要用link引入
最多,推荐使用
控制整个站点(多)
二 选择器
前面提了一下选择器,选择器是很重要的知识点哦~ ,选择器说白了就是用于选择要设置的对象,并将该对象的某些属性进行设置,语法如下:
选择器 {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
....
}从语法上可以看出:
选择器用于指定CSS样式作用的HTML标签,花括号内是对该对象设置的具体样式。
属性和属性值以"键值对"形式存在
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
属性和属性值之间用:连接,多个"键值对"之间用;进行区别
选择器的分类
选择器分为基础选择器和复合(组合)选择器;
基础选择器又分为标签选择器、类选择器、id选择器、通配符选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式,语法如下:
标签名 {
属性1:属性值1;
属性2:属性值2;
属性3: 属性值3;
...
}标签选择器可以将某一类标签全部选择出来,比如所有的div标签和所有的span标签,即能快速的为页面中同类型的标签统一样式,但是也因为这样,该方式不能设计差异化样式 。
类选择器使用"."进行标识 ,后面紧跟类名。当然,要在需要使用该类的标签上注明class= "类名", 语法如下:
.类名 {
属性1:属性值1;
属性2: 属性值2;
....
}示例:
.font {
color: red;
font-size: 18px;
}并在标签中引用该类;
这是一个段落,字体颜色为红色,字号为18px
当然,标签中可以引用多个类名,类名之间用空格隔开 ,如:
.font {
font-size: 18px;
color: red;
}
.container {
padding-left: 15px;
padding-right: 15px;
margin: auto;
}这是一段文字,同时引入了两个类font和container
id 选择器使用#进行标识,后面紧跟id名 ,语法如下:
#id名 {
属性1: 属性值1;
属性2: 属性值2;
...
}同类选择器一样,也要在标签中引用该id选择器,用法跟类选择器一样
<标签名 id="id名">内容他与类选择器同样可以用来差异化选中标签,但是与类选择器不同的是,id选择器只能使用一次,就像身份证号码一样,是唯一的,一般用于页面唯一性的元素身上。即同一个页面,不能允许有相同名字的id对象出现,但是可以允许有相同名字的class出现。
通配符选择器用*表示,*指的是选择所有的标签,能匹配到页面中所有的元素, 其语法如下:
* {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}有一个特别注意的地方,在浏览器中,一般默认会将margin(外边距)和padding(内边距)设置为8px,这样写出的页面,外边区域总是有一些不能被利用,因此基本上在每个页面的css格式上都要加上如下语句,用于消除元素默认的内外边距:
* {
padding: 0px;
margin: 0px;
}
选择器
作用
缺点
使用情况
用法举例
标签选择器
选出相同的标签对象
不能差异化选择
较多
p {color: red;}
类选择器
可以选出一个或多个标签
可根据需求选择
非常多,推荐使用
.nav {color: red;}
id选择器
一次只能选择一个标签
一个页面中只能使用一次同id的id选择器
较少
#nav { color: red; }
通配符选择器
选择所有的标签
一般用在 * {margin: 0 px; padding: 0 px;}
复合(组合)选择器
复合选择器是为了可以选择更准确更精细的目标元素标签,由两个或多个基础选择器通过不同的方式组合而成的,又分为后代选择器、子元素选择器、交集选择器、并集选择器四类
又称包含选择器,用于选择对象或对象的子孙后代,语法如下:
父级 子级 孙级 重孙级 ... {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}即将外层标签写在前面,内层标签写在后面,中间用空格分隔,如:
.class h3 { /*h3是class的子级*/
color: red;
font-size: 16px;
}子元素选择器只能选择作为某元素的子元素(亲儿子)的元素,语法如下:
父级>子级 {
属性1: 属性值1;
属性2: 属性值2;
...
}即将父级标签与子级标签用>连接,如:
.class>h3 {
color: red;
font-size: 14px;
}交集选择器由两个选择器构成,被交集选择器选择的标签既要满足标签一的特点,也要满足标签二的特点。语法如下:
选择器1.选择器2 {
属性1: 属性值1;
属性2: 属性值2;
....
}两个选择器之间用.连接
并集选择器是各个选择器通过,连接而成,通常用于集体声明。语法如下:
选择器1,选择器2,选择器3 {
属性1:属性值1;
属性2: 属性值2;
...
}任何形式的选择器(如标签选择器、类选择器、id选择器),都可以作为以上几个选择器的一部分
伪类选择器用冒号表示:,用于像某些选择器添加特殊的效果,如给链接添加特殊效果,伪类选择器包含链接伪类以及结构伪类等。主要学习链接伪类选择器
a:link /*未访问的链接*/
a:visited /*已访问的链接*/
a:hover /*鼠标移动到链接上*/
a:active /*选定的链接*/一般是先声明选择器,再声明对应的链接伪类选择器,如:
a { /* a 是标签选择器 */
font-weight: 700;
font-size: 16px;
color: gray;
}
a:hover {
color: red /* 指在鼠标经过的时候,由灰色变成红色*/
}
选择器
作用
特征
使用频率
用法
后代选择器
用来选择元素后代
是选择所有的子孙后代
较多
用空格隔开
子代选择器
选择最近一级元素
只选亲儿子
较少
用>连接
交集选择器
选择两个标签交集的部分
既是又是
较少
用.(点)连接
并集选择器
选择某些相同样式的选择器
可用于集体声明
较多
用,(逗号)连接
链接伪类选择器
给链接更改状态
较多
用:(冒号)连接
三 标签显示模式(display)
标签显示模式是指标签以什么方式进行显示 ,如div标签自己独占一行,而span标签一行可以放多个;它分为块标签和行内标签及行内块元素两种类型,也称块元素和行内元素、行内块元素。
常见的块级元素有~、、
、、等,特点如下:
一个标签独占一行;高度(hight)、宽度(width)、外边距(magin)与内边距(padding)都可以被控制;
宽度默认是容器(父级宽度)的100%(即若不指定子级的宽度,默认继承父级宽度);
是一个容器及盒子,里面可以放行内或者块级元素。
特别要注意的是:
只有文字才能组成段落,因此p里面不能放块级元素,特别是p不能放div,同理h1~h6也是文字类块级标签,里面也不能放其它块级元素。
常见的行内元素有、、、、、、、、、等,特点如下:
相邻行内元素在一行上,即一行可以显示多个行内元素;
对高和宽的设置是无效的;
默认宽度是它本身内容的宽度;
行内元素只能容纳文本或者其它行内元素;但链接里面一般不再放链接;
行内元素的纵向padding和margin都是不考虑的,这是css规范定义的。 inline元素确实可以设置垂直方向的 padding 和 margin 值,但是 inline 元素的 margin 和 padding 的垂直方向上不产生边距效果,即不影响布局。
一些特殊的标签,如
,可以对它们设置宽高和对齐属性,其特点如下:
和相邻行内元素(行内块)在一行上,但是之间会有空白空隙,一行可以显示多个
默认宽高是其本身内容的宽度;
可以控制高度、宽度、内外边距;
元素模式
元素排列
设置样式
默认宽度
包含
块级元素
一行只能放一个块级元素
可设置宽度高度
容器的百分百
容器级可以包含任何标签
行内元素
一行可放多个行内元素
不可以直接设置宽度高度
它本身内容的宽度
容纳文本或其它行内元素
行内块元素
一行可放多个行内块元素
可设置宽度和高度
它本身内容的宽度
display: inline; /* 转行内 */
display: block; /* 转块内 */
display: inline-block; /* 转行内块 */四 CSS背景设置
通过设置css背景属性,给页面元素添加背景样式,同时还能设置不同的背景图片、背景图片位置、背景颜色等。
background-color: 颜色值 /*默认背景颜色值是透明色,即transparent*/background-image: url(url) /*括号中的url要填入真实的图片位置,默认值为none*/background-repeat: repeat /*no-repeat不平铺 repeat-x 在x轴上平铺 repeat-y 在y轴上平铺 默认为repeat横纵轴皆平铺*/背景附着即规定背景是滚动的还是固定的,scroll即是滚动,fixed即是固定的
background-attachment: scroll /*或是fixed*/即调节背景的透明度,最后一个参数alpha取值范围为0-1
background: rgba(0,0,0,0.3) /*前三个是背景rgb*/background-position: length /*参数值可以选择length或者position*/若参数为length,则数值应为百分数,或者由浮点数字和单位标识符组成的长度值,若只指定了一个数值,则该数值用于x坐标,另一个默认居中;若指定了两个值,则两个值前后顺序无关
若参数为position,则数值应为方位名词(top center bottom left center right),若指定了一个方位名称,则默认该数值用于x坐标,另一个值默认居中,为50%
注意:使用该属性时,一定要确保指定了background-image属性。
五 CSS三大特性
CSS具有三个特性,分别为层叠性、继承性、优先性
层叠性是指多种css样式的叠加,即前面一个属性已经被某个选择器设置,后面又有一个地方被同一个选择器设置同一个属性,则这个时候就会将前一个定义的属性覆盖掉。
子标签会继承父标签的某些样式,如文本颜色和字体大小(text-,font-,line-)等。
定义CSS样式时,经常出现两个或更多规则应用在同一个元素上,如:
选择器相同,则按照层叠性原则执行;若选择器不同,则按照优先级原则执行。此时涉及到权重计算。
选择器
权重计算(specificity)
继承、*
0,0,0,0
标签选择器
0,0,0,1
类选择器,伪类选择器
0,0,1,0
ID选择器
0,1,0,0
行内样式,即style=" "
1,0,0,0
属性值后面加上!imporant
最大
specificity设置为四位,从左到右,一级大于一级,并且数值之间无进位,级别之间不可跨越。
当计算组合选择器的时候,就会涉及到对应基础选择器的权重叠加问题,每位分别相加即可。如:
后代选择器div ul li 权重为0,0,0,3
后代选择器.nav ul li 权重为0,0,1,2
一定要注意的点:
继承的权重为0!!!所以在修改样式的时候,一定要先看该标签有没有被选中,若选中了才能用权利计算,否则,就算加上!important也不是按该选择器对应的属性设置!
六 盒子模型(Box Model)
重中之重!!!
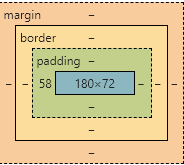
网页布局其实就是利用css设置好盒子的大小,然后摆放盒子的位置,在盒子里面放入文字、图片等元素。盒子很重要!
如上图所示,盒子模型包含四个结构,中间蓝色区域为盒子里的内容(content)、在外层绿色部分为内边距(padding),它表示内容与边框的距离,黄色与绿色之间的虚线为边框(border),最外面的黄色部分表示外边距(margin),它表示该盒子与相邻盒子之间的距离。
可分别对边框粗细(border-width)、边框样式(border-style)与边框颜色(border-color)分别进行设置;
边框样式(border-style):有none、solid(实线)、dashed(虚线)、dotted(点线)
亦可对4个边框(上下左右)分别进行设置:
上边框
下边框
左边框
右边框
border-top-style: 样式
border-top-width: 粗细
border-top-color: 颜色
border-top: 宽度 样式 颜色
border-bottom-style: 样式
border-bottom-width: 粗细
border-bottom-color: 颜色
border-bottom: 宽度 样式 颜色
border-left-style: 样式
border-left-width: 粗细
border-left-color: 颜色
border-left: 宽度 样式 颜色
border-right-style: 样式
border-right-width: 粗细
border-right-color: 颜色
border-right: 宽度 样式 颜色
补充:边框与边框之间可能会发生重叠,导致边框变粗,此时可通过设置collapse(合并)将相邻边框合并在一起。
border-collapse:collapse可分别对盒子的四个位置(左、右、上、下)分别指定对应的padding值。
属性
作用
padding-left
左内边距
padding-right
右内边距
padding-top
上内边距
padding-bottom
下内边距
注意:当设置了padding值之后,可以发现盒子会变大(但若这个盒子事先并未设置宽度和高度,则不会变大),所以在设置padding之前,要将内容的大小事先预留对(盒子大小-padding)
当然,也可以合在一起写,当设置为一个值时,则表示上下左右的padding皆是这个值;若设置为两个值时,则分别表示上下padding值、左右padding值;若设置为三个值,则分别表示上内边距,左右内边距、下内边距;若设置了四个值,则从上padding开始顺时针设置(即上、右、下、左padding值)。
外边距表示盒子与另一个盒子之间的距离,用法与padding相同。
同理,外边距也会像边框一样发生合并现象,又可分为相邻块元素垂直外边距的合并与嵌套块元素垂直外边距的合并(合并只发生在垂直方向)
相邻块元素垂直外边距的合并
该现象发生在上下相邻块元素之间,即上面元素设置了下外边距(margin-bottom),下面元素设置里上外边距(margin-top),则就会出现取该二者之间最大值进行合并的现象(外边距塌陷);
遇到这种情况,应该要避免同时给两个盒子设置margin值。
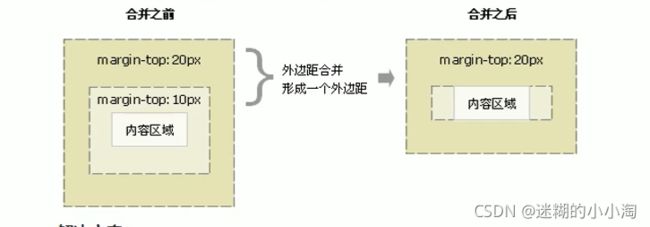
嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,若父元素没有上内边距与边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为二者中的最大者。如下图所示:
解决方法:给父元素设置上内边距或上边框,或为父元素添加overflow:hidden。
如何将块级盒子设置水平居中,必须满足两个条件:
1、盒子必须指定了宽度(width)
2、将左右的外边距都设置为auto,方式可为如下:
margin-left: auto ; margin-right: auto; /*左右分别设置*/
margin: auto; /*一起设置*/
margin: 0 auto; /*两种不同方式进行左右分别设置*/补充:sublime快捷操作emmet语法
生成标签 直接输入标签名 按tab键即可
若想写多个相同标签,使用标签名*标签个数即可,如p*3即可生成3个p标签
若有父子级关系的标签,可使用>,如ul>li ,若ul下有多个li,则ul>li*个数即可
若有兄弟级的标签,用+即可,如div+p
若生成带类名的标签,直接使用.类名按tab键即可,同理若生成带id名字的标签,则直接#id名 按tab键即可
若使生成的div类名有顺序,则使用自增符号$即可,如
.demo$*3
补充: 有时候设置了文本居中后,界面效果依然没有显示居中,是什么原因呢?
将行高设置等于盒子高度,即可实现当行文本垂直居中对齐,因为行高=上距离+内容高度+下距离,设置的和盒子不一样大时,就会出现偏上或偏下的效果。
你可能感兴趣的:(前端知识,css)
精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode 低代码 开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
css css 前端 javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
配置Nginx实现静态资源访问
Gappsong874
nginx 运维 网络安全 web安全 安全架构 运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
JQ+vue实现图片拼接(无限套娃版)
小周同学:
js vue jquery vue.js javascript jquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
CSS 中px、em、rem、%、vw、vh、vm、rpx、fr 介绍和区别对比
慧一居士
前端 css3 css 前端
CSS单位详解:px、em、rem、%、vw、vh、vmin/vmax、rpx、fr以下是各单位的定义、特点、区别及使用场景对比:1.px(像素)定义:绝对单位,表示屏幕上的一个物理像素点。特点:固定尺寸,不受其他因素影响。在高分辨率屏幕上可能显示过小(需配合viewport缩放)。场景:边框、固定尺寸元素(如图标)。示例:.box{width:200px;}/*固定宽度200像素*/2.em(相
CSS和CSS3区别对比
CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F
每天一个前端小知识 Day 28 - Web Workers / 多线程模型在前端中的应用实践
蓝婷儿
前端面试 前端
WebWorkers/多线程模型在前端中的应用实践一、为什么前端需要多线程?单线程JS的瓶颈:浏览器主线程不仅负责执行JS,还要负责:UI渲染(DOM/CSS)用户事件处理(点击、输入)一旦JS执行耗时任务(如大数组处理、加密运算),会阻塞页面响应多线程的意义:✅把计算密集型或IO密集型任务移出主线程,防止“卡死”✅实现离线计算、并发执行、后台数据同步✅提升用户体验、增强系统鲁棒性二、前端中的“线
这次是讲解一下条件函数的用法,还有一个简单的示例
言青缘
mysql 数据库 redis
我是以普遍的朋友圈做的示例这个可以实现隐藏和显示朋友圈的评论现在我吧具体用法说一下首先要先把页面的大概写出来比如我这个名字我的言论2025-4-30{{is?'展开':'隐藏'}}评论好好好真好太好了然后这是css代码.post-container{width:100%;max-width:600px;margin:0auto;padding:16px;background-color:#fff;
vue基础
知还215
vue.js 前端 javascript
在vue项目下的src->App.vue中有三个模板1.script是写js代码的地方2.template是写html的地方3.style是写css的地方npmi的作用是加载需要的依赖包
scss基本使用
北北~Simple
CSS scss 前端 css
scss定义变量$符号标识来定义变量变量名用中划线和下划线分隔其实是表示一个意思$color_base和$color-base其实指向的是同一个变量。父选择器的标识符&div{color:red;&:hover{color:bule;}}群组选择器的嵌套//css使用.aaah1,.aaah2,.aaah3{font-size:30px}//sass嵌套使用.aaa{h1,h2,h3{font-s
【第5章 动画】5.11 动画制作的最佳指导原则
ncj393437906
《HTML5 Canvas核心技术 图形 动画与游戏开发》 canvas
文章目录在制作动画时,请牢记下列指导原则:使用类似requestNextAnimationFrame()这样的“polyfill式”方法来保持浏览器兼容性。将业务逻辑的更新与动画的绘制分开。使用“基于时间的运动”来协调动画的播放速度。用剪辑区域或图块复制技术将复杂的背景图像恢复到屏幕上。必要时可使用一个或多个离屏缓冲区以提升背景的绘制速度。不要通过CSS指定阴影及圆角效果。不要在Canvas中进行
元旦倒计时项目实战:CSS+HTML+JS网页实现
BIG-HO
本文还有配套的精品资源,点击获取简介:本文介绍了一个使用CSS、HTML和JavaScript技术实现的网页倒计时项目,该项目展示了距离元旦还有多少时间。CSS负责页面布局、美化和响应式设计,HTML构建页面结构并绑定数据,而JavaScript则处理时间计算、定时更新以及可能的交互事件。通过这个项目,开发者可以学习和掌握前端开发的动态效果与时间处理技巧。1.网页倒计时项目介绍在现代的数字营销和事
Vercel平台:前端项目部署与全球加速的最佳实践
本文还有配套的精品资源,点击获取简介:Vercel是一个前端开发人员友好的云平台,专注于前端应用的快速部署和高效分发。该平台提供即时代码预览、自定义域名、全球边缘网络和无缝团队协作等高级功能,以提供最佳的开发体验和最终用户性能。Vercel还支持零配置部署和自动SSL证书,以及与SCSS集成,使得前端项目的构建和部署变得更加简单快捷。本文将探讨如何使用Vercel部署前端项目,并着重于如何利用其特
小孩子才做选择题,成年人全都要
前言选择器的"相亲大会"在CSS的世界里,选择器就像一群急着找对象的单身青年。它们每天的工作就是在HTML文档的茫茫人海中,精准找到自己心仪的"元素对象"。选择器ID选择器:霸道总裁ID选择器出场自带BGM:"这片鱼塘我承包了!"。它不允许文档中有第二个同ID的元素存在。针对某一个特定标签来选择,只能使用一次。css中的ID选择器以#表示#header{height:80px;/*这个ID只能有一
最新SCI/SSCI/EI期刊分类分区介绍;包括国内核心和国际核心
zhonghuagongren
SCI分区 论文笔记 学习 经验分享 笔记
一、按刊号分类CN:中国刊号,国内只要有CN号即为正式刊物。ISSN:国际刊号,相对容易申请。二、按地域分类根据期刊主办单位区分:国家级:由中华人民共和国教育部等主办。省部级:由中科院XX研究所等主办。三、核心期刊分类(一)国内核心期刊南大核心(CSSCI):《中文社会科学引文索引》,最具权威。北大核心:北京大学图书馆《中文核心期刊要目总览》,普及最广的中文期刊。CSCD(中国科学引文数据库):由
CSS和JavaScript制作的动态滚动图像动画教程
贫僧法号止尘
本文还有配套的精品资源,点击获取简介:滚动动画通过CSS和JavaScript技术在网页中实现元素随着用户滚动而动态展现或改变状态的效果,增强了用户的互动体验。CSS通过@keyframes规则和transform属性定义动画效果,而JavaScript则通过监听滚动事件和计算元素位置来执行动画逻辑。HTML作为网页结构的基础,通过添加ID或类名来帮助CSS和JavaScript选择和操作元素。通
【GitHub开源项目实战】Ladybird 浏览器引擎项目深度解析:构建自主浏览器内核的系统工程与性能优化路径
观熵
GitHub开源项目实战 性能优化 github 开源 人工智能
GitHub开源实战|Ladybird浏览器引擎项目深度解析:构建自主浏览器内核的系统工程与性能优化路径关键词Ladybird,浏览器引擎,Web渲染,开源操作系统,图形系统,HTML解析,CSS布局,自主可控内核,系统架构设计,性能调优摘要Ladybird是一个由SerenityOS项目孵化的轻量级浏览器引擎,致力于从零构建一个独立、自主实现的网页渲染与浏览器平台。该项目不依赖现有主流内核(如W
Visual Studio和Visual Studio Code适用于哪些编程语言
VisualStudio和VisualStudioCode都适用于多种编程语言,它们的适用编程语言如下:VisualStudio适用于:C#VisualBasic.NETF#C++JavaScriptTypeScriptPythonHTML/CSSJava(通过插件支持)VisualStudioCode适用于:C#VisualBasic.NETF#C++JavaScriptTypeScriptPy
VITE(使用REACT)+TAILWINDCSS+SHADCN基础环境设定
马特说
REACT react.js 前端 前端框架
React+TypeScript+Tailwind+shadcn/ui项目配置指南前言本指南将帮助你搭建一个基于Vite的React项目,包含TypeScript、TailwindCSS和shadcn/ui组件库的完整配置过程。目录配置NPM仓库创建Vite项目安装基础依赖TailwindCSS配置安装并初始化TailwindCSS初始化shadcn/ui安装shadcn/ui组件配置App.ts
打造自己的组件库(二)CSS工程化方案
行云&流水
Vue3组件库 前端 Vue3 vue3组件库 vue.js 前端
1.css工程化方案1.1.目录结构设计src/assets/styles/├──index.scss#主入口文件├──variables.scss#全局CSS变量定义├──mixins.scss#SCSS混入├──reset.scss#样式重置└──theme/├──light.scss#亮色主题└──dark.scss#暗色主题1.2.CSS工程化特点1.2.1模块化导入@use'./them
【CSS】文本超过行数显示“展开”、“收起”
扶我起来还能学_
css 前端
使用css样式控制文本超过行数显示“展开”、“收起”css代码如下:.container{width:800px;position:relative;padding-bottom:20px;}.content{overflow:hidden;line-height:1;/*最多展示几行就(n*line-height)em,*/height:3em;background:yellow;}.more{
前端面试的话术集锦第 25 篇博文——CSS面试题上
互联网全栈开发实战
面试专栏-前端 后端面试 前端 面试 css 跳槽 职场和发展 职场发展 求职招聘
这是记录前端面试的话术集锦第二十五篇博文——CSS面试题上,我会不断更新该博文。❗❗❗1.介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?标准盒子模型:宽度=内容的宽度(content)+border+padding+margin低版本IE盒子模型:宽度=内容宽度(content+border+padding)+margin2.box-sizing属性用来控制元素的盒子模型的解
Java程序设计(二十七):基于SSM框架的OA办公自动化管理平台的设计与实现
人工智能_SYBH
2025年java程序设计 java 数据挖掘 开发语言 vue.js 后端 人工智能 spring boot
1.项目概述办公自动化(OA,OfficeAutomation)管理平台是企业实现内部管理信息化的重要工具。本文提出并实现了一个基于Java的OA办公自动化管理平台。该平台基于SSM架构(Spring+SpringMVC+MyBatis),数据库采用MySQL,并通过HTML、CSS、JavaScript等技术实现用户界面。1.1平台功能简介平台提供了管理员、普通用户和部门三类角色,分别具有不同的
从零开始学前端(HTML篇):9、嵌入另一个页面的iframe元素
iframe元素通常用于在页面中嵌入另一个页面可以理解为在自己的页面里弄出一个区域,里面放置另一个页面iframe是可替换元素可替换元素:是指会被替换的元素。例如图片元素img等,书写img时没有在里门添加内容,而img元素把加载出来的图片作为内容。通常是行盒通常显示的内容取决于元素的属性css不能完成控制其中的样式具有行块盒的特点
深入解析:v0、Cursor、Manus等AI编程助手的系统提示词、工具与模型
张道宁
人工智能
引言在当今快速发展的AI编程领域,涌现出了许多强大的AI编程助手工具,如v0、Cursor、Manus、Same.dev、Lovable、Devin和ReplitAgent等。这些工具通过智能化的代码生成、补全和优化,正在彻底改变开发者的工作流程。v0:Vercel的AIUI生成器系统提示词设计v0的系统提示词专注于将自然语言描述转换为可用的UI代码(主要是React和TailwindCSS)。其
sql统计相同项个数并按名次显示
朱辉辉33
java oracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html 解析 error readyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
SpringMVC配置学习
510888780
spring mvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
java 线程池使用 Runnable&Callable&Future
antlove
java thread Runnable callable future
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
XML语法元素结构的总结
百合不是茶
xml 树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
改变eclipse编码格式
bijian1013
eclipse 编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
javascript中return的设计缺陷
bijian1013
JavaScript AngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
java web项目启动时自动加载自定义properties文件
bitray
java Web 监听器 相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
[光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
java中各种集合的详细介绍
dashuaifu
java 集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
卸载windows服务的方法
dcj3sjt126com
windows service
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
ios xcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
2014之C++学习笔记(一)
Etwo
C++ Etwo Etwo iterator 迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
js跨越获取数据问题记录
haifengwuch
jsonp json Ajax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
蓝色jQuery导航条
ini
JavaScript html jquery Web html5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
linux部署jdk,tomcat,mysql
kerryg
jdk tomcat linux mysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jquery js
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Web log4j 应用服务器 日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysql linux unix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1
、、