在Asp.net中利用Ajax实现拖放(1)
在桌面程序中,你可能经常把一个文件夹移动到另一个文件夹中,你也许会想,如果web应用程序也能实现这种效果,那该多酷啊!现在,我来告诉你,借助于ASP.NET AJAX,我们能很轻松的实现这种效果,下面就让我们一起看看吧!
在Asp.Net Futures包中包含着拖放引擎,他可以为web页面的DOM元素增加拖放功能。大多数书上的教程都以购物车为例子,俺也不例外了!!
要想使用拖放引擎,首先需要在页面中启用拖放引擎,与拖放有关的两个js文件:PreviewScript.js和PreviewDragDrop.js,都作为Web资源嵌在Microsoft.Web.Preview.dll程序集中了,所以在使用之前,你必须先添加对Microsoft.Web.Preview.dll程序集的引用,然后,在你的页面中添加如下代码:
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<asp:ScriptReference Assembly ="Microsoft.Web.Preview" Name ="PreviewScript.js" />
<asp:ScriptReference Assembly ="Microsoft.Web.Preview" Name ="PreviewDragDrop.js" /> </Scripts>
</asp:ScriptManager>
PreviewScript.js文件包含了使用ASP.NET Futures包的特性所需的基本组件。PreviewDragDrop.js文件是一个脚本文件,其中包含了拖放引擎的组件。在对这些进行配置好了之后,你就可以开始编写代码了。
要完成一个拖放操作,你至少需要一个可拖动项和一个投放目标。在web应用程序中,他们都是DOM元素。
投放目标所做的第一件事情就是向DragDropManager注册。这是通过调用DragDropManager实例的registerDropTarget方法做到的。通过调用注册方法,投放目标就是在告诉DragDropManager:必须将有关联的元素投放到一个合法的区域。
如果开始拖放时,可拖动项调用DragDropManager的startDragDrop方法,指示一个拖动操作已经开始了。
当DragDropManager识别出拖放中涉及的可拖动项的投放目标时,它打开一个通信通道与它们进行通信。
为了从DragDropManager接受反馈,可拖动项必须实现Sys.Preview.UI.IDragSource接口。投放目标必须实现Sys.Preview.UI.IDropTarget接口。
其中Sys.Preview.UI.IDragSource接口中定义的方法:
Sys.Preview.UI.IDropTarget接口中定义的方法:
好了,基本知识已经说的差不多了,还是来看一个例子吧!
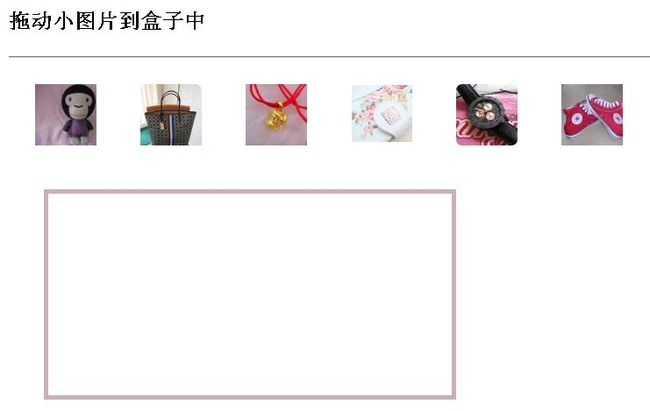
我们将创建一个客户端控件,其关联元素可以在页面上拖动,这个控件名称为goods,他表示可购买的商品。我们还将创建一个客户端控件container,他表示可以容纳商品的盒子,这是不是跟我们在商场中买东西的购物车很像呢?还是先来看一下做效果图吧!
废话少说,下面就让我们一步步实现吧!
1. 新建一个网站,命名为DragDemo,在网站中新建三个文件夹,分别为:Images,JS,Style,分别用来存放图片,js文件和css文件。
2. 在Bin中添加对Microsoft.Web.Preview.dll文件的引用(千万别忘了,这是实现拖放的核心,没有了他怎么行呢?)
3. 新建一个Default.aspx页面,在ScriptManager中加入如下引用
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<asp:ScriptReference Assembly ="Microsoft.Web.Preview" Name ="PreviewScript.js" />
<asp:ScriptReference Assembly ="Microsoft.Web.Preview" Name ="PreviewDragDrop.js" />
<asp:ScriptReference Path ="~/JS/DragBehavior.js" />
<asp:ScriptReference Path="~/JS/Init.js" />
<asp:ScriptReference Path ="~/JS/container.js" />
</Scripts>
</asp:ScriptManager>
在上面,Init.js,container.js,DragBehavior.js是我们自定义的js文件
页面布局如下
<div>
<h2>购买商品——拖动小图片到盒子中</h2>
<hr />
<img alt ="" src="Images/d981954d0099ff2dfb0f0c6ed3a6ade8.jpg" id="img1" class ="itemPic" style="top :100px; left :40px;"/>
<img alt ="" src="Images/e080d17d0b0901cadb6ed6eea24b0fbd.jpg" id="img2" class ="itemPic"style="top :100px; left :160px;"/>
<img alt ="" src="Images/e7984d2f5d868bc719faa92a39c3c83b.jpg" id="img3" class ="itemPic"style="top :100px; left :280px;"/>
<img alt ="" src="Images/e7a36dd12dff84fa2e1025aba2beb3aa.jpg"id="img4" class ="itemPic" style="top :100px; left :400px;"/>
<img alt ="" src="Images/e868e6e15c2e76116b610bed735b6d0e.jpg"id="img5" class ="itemPic" style="top :100px; left :520px;"/>
<img alt ="" src="Images/ea3c3201c9c188dd102cdbeeb0befa6d.jpg" id="img6" class ="itemPic" style="top :100px; left :640px;"/>
<div id="container"></div>
</div>
上面的图片你可以在Images文件夹中找到,下面我们就开始来实现itemPic的代码
4. 在style文件夹中添加一个名为Drag.css的文件,文件代码如下
.itemPic
{
width:70px;
height:70px;
cursor :move ;
position:absolute; /*注意这里的position的值必须设成position*/
}
#container
{
border:solid 5px #cdaebc;
width:460px;
height:230px;
position : absolute;
top :220px;
left :50px;
}
注意:必须将position设成absolute,不然拖动后总是会返回原位置,我在看书的时候,费了半天的劲才找出来,郁闷?别忘了在Default.aspx中加入对css文件的引用。
5. 下面我们就来编写实现拖放的两个核心文件DragBehavior.js,container.js
DragBehavior.js文件代码如下:
container.js文件代码如下:
现在来创建Init.js文件,用于页面初始化,代码如下
6. 好了,我们的页面已经创建完成了,你可以运行一下看看效果。
思考:也许你会和我一样想,虽然功能很强大,但他的运行原理我们一点都不知道,是的,这点我也挺郁闷的!不过你可以自己调试一下,还是能看到一些信息的。我们现在所做的仅仅是实现了效果,但并没有和数据进行交互,这在现实中是没有意义的,下一节,我将和大家一起实现一个更复杂的例子,让你真正感受他的强大之处。
附:源码下载