input 元素 change 事件失效,失去焦点的时候才执行?什么原因导致?如何正确使用?
具体问题如标题所示,不再过多水字数,请看下面的代码:
<input :class="['custom-form-item-input', (isFocusUserName && !userName) ? 'custom-form-item-input-err-active' : '']"
autoComplete='new-password'
type="text"
placeholder='账号'
@change="onUseNameChage" />
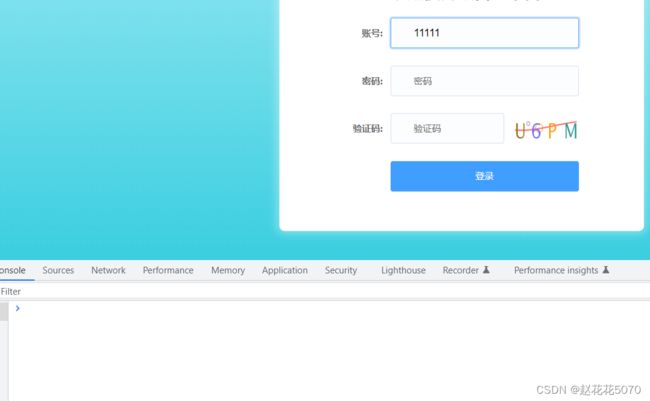
控制台没有任何的输出
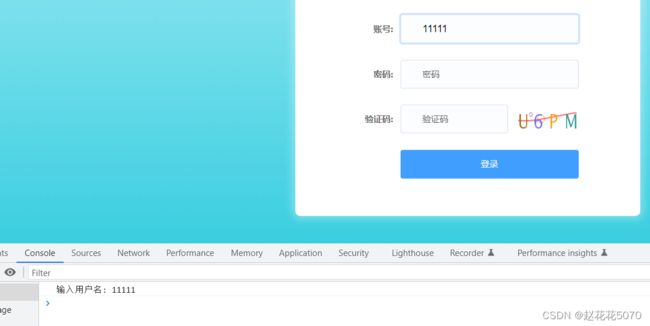
当失去焦点的时候,change事件被触发了,控制台显示输出内容
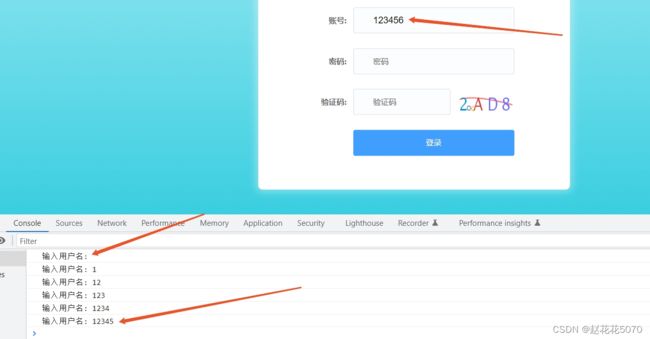
当遇到这种问题的时候,可以将 @change 替换成 @keyup 这样就能够正常触发了,请看效果:
那也有人可能会想到使用 @keydown 也行,那我能说不行吗?
请注意打红色箭头的地方,刚刚按下的时候还没有写入内容,只有弹起的时候写入才完成,所以控制台总是比输入的内容要慢一拍(少一个)。
那为什么@change失效了呢?
按想来说当input输入框里面的内容发生变化后,就会触发change事件啊,change事件不是在输入的时候触发吗?为什么是在失焦的时候才触发?
那仅仅是大家的想当然,其实在 官方 是有这么一段描述的:
HTML 元素:change 事件
当用户更改、