初始化一个Vue项目
F:\Test>vue init webpack Test1
? Project name test1
? Project description A Vue.js project
? Author Selience <*********@qq.com>
? Vue build standalone
? Install vue-router? No
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "Test1".版本说明vue: ^2.5.2webpack: ^3.6.0,
启动Vue项目
cd Test1
npm run dev下载ElementUI
npm install --save element-ui按需引入ElementUI
有时候项目中只用到ElementUI中的几个组件,全局引入会增加项目体积,所以按需引入更合适
引入
在main.js中引入并注册组件
import Vue from 'vue';
//引入按钮组件(Button)和下拉选择器组件(Select)
import { Button, Select } from 'element-ui';
import App from './App.vue';
//注意:样式文件需要单独引入
import 'element-ui/lib/theme-chalk/index.css';
//将引入的组件注册为全局Vue组件
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
/* 或写为
* Vue.use(Button)
* Vue.use(Select)
*/
new Vue({
el: '#app',
render: h => h(App)
});使用
在上面,我们已经将Elementui组件注册为了Vue组件,就可以在Vue页面中使用组件,但是,需要注意的是,样式文件需要单独引入,上面已经引入了样式文件,下面我们就在Vue页面中使用一下吧!
在app.vue中按照官网的例子使用按钮组件
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
其他组件基本与上面引入方法类似,不过也有区别,官网也有介绍,大部分组件都是以import { XXXX } from 'element-ui'的方式引入,然后以Vue.component(XXX.name, XXX);或者Vue.use(XXX)的方式注册,当然也有例外,
例如:Message消息提示组件
在main.js引入
import { Message } from 'element-ui在main.js注册,这里是挂在在Vue原型上的
Vue.prototype.$message = Message;使用
主要按钮
例如:MessageBox系列弹框
这一系列弹窗都依赖于MessageBox组件
在main.js引入
import { MessageBox } from 'element-ui'在main.js注册,这里都是挂在在Vue原型上的
Vue.prototype.$msgbox = MessageBox;
Vue.prototype.$alert = MessageBox.alert;
Vue.prototype.$confirm = MessageBox.confirm;
Vue.prototype.$prompt = MessageBox.prompt;消息提示弹框--当用户进行操作时会被触发,该对话框中断用户操作,直到用户确认知晓后才可关闭。
clickBtn:function(){
this.$alert('这是一段内容', '标题名称', {
confirmButtonText: '确定',
//点击确定后的回调函数
callback: action => {
}
});
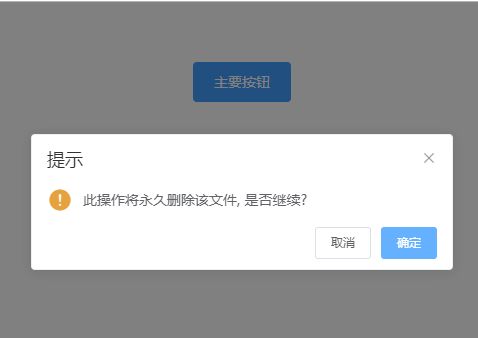
}确认消息弹框--提示用户确认其已经触发的动作,并询问是否进行此操作时会用到此对话框。。
clickBtn:function(){
this.$confirm('这是用户提示语', '这是标题', {
//确定按钮文本
confirmButtonText: '确定',
//取消按钮文本
cancelButtonText: '取消',
//弹框类型(success、error、info)
type: 'warning'
})
//点击确定后的回调函数
.then(() => { })
// 点击取消后的回调函数
.catch(() => { });
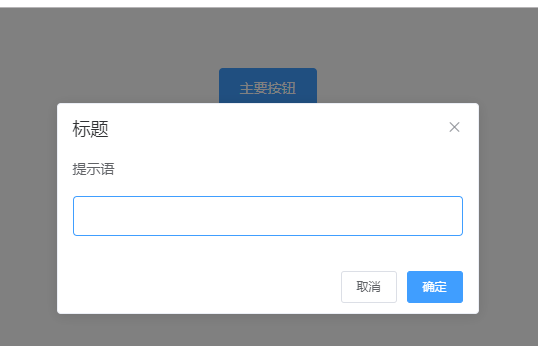
}提交内容弹框--当用户进行操作时会被触发,中断用户操作,提示用户进行输入的对话框
clickBtn:function(){
this.$prompt('提示语', '标题', {
confirmButtonText: '确定',
cancelButtonText: '取消',
})
//确定回调函数
.then(() => { })
//取消回调函数
.catch(() => { });
}弹框--可自定义配置不同内容。
clickBtn:function(){
this.$msgbox({
title: '标题',
message: '提示信息',
// 弹框类型
type:'error',
//右上角是否显示关闭按钮
showCancelButton: true,
confirmButtonText: '确定',
cancelButtonText: '取消',
//弹窗关闭前回调函数
beforeClose: (action, instance, done) => { }
})
//确定回调函数
.then(action => { });
}
当然以上航都是比较简单的例子,还有以HTML片段为弹出内容的,还有这种属性和方法已经周期函数,更多用法请参考ElementUI官网
注意点
2019.07.20更新:之前在按需引入elementui的时候,没有注意到官网的介绍,漏了一部分
虽然漏了上面那部分,没有使用babel-plugin-component插件,但是按需引入的组件也可正常使用,这我就郁闷了,难道是因为这是针对3.0的?但是我又把官网文档调到2.0版本的,还是这么介绍的,emmmmmm..........,后又一想,既然按需引入是为了减小体积,那会不会是这个babel-plugin-component是打包的时候才按需打包引入组件的资源,在npm run dev时是看不出效果的,于是,实验了一下
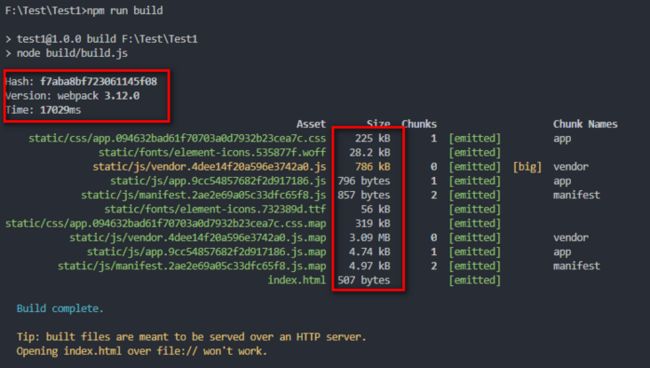
不使用babel-plugin-component插件打包
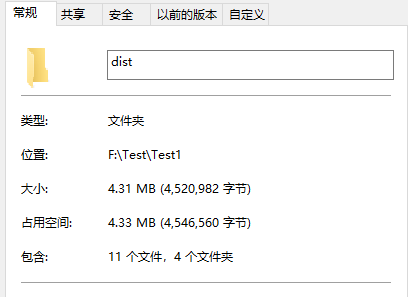
使用babel-plugin-component插件打包
首先下载babel-plugin-component插件
npm install babel-plugin-component --dev
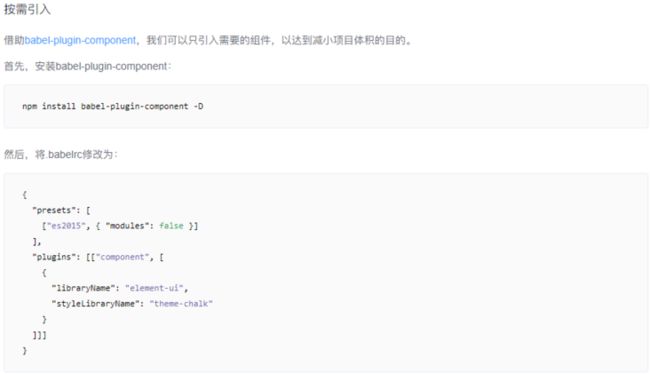
配置.babelrc文件,这里注意不要直接复制官网的配置覆盖原有配置,正确的做法是将官网配置添加到原有配置,配置完后记得重启项目哦
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": [
"transform-vue-jsx",
"transform-runtime",
//添加如下部分
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
打包
可以看到大小差别还是很大的
全局引入
当我们在项目使用ElementUI组件比较多时,就可以全局引入,方便省事儿
引入
在main.js中添加以下代码全局引入
//引入elementui
import ElementUI from 'element-ui'
//样式需要单独引入
import 'element-ui/lib/theme-chalk/index.css'
//挂载
Vue.use(ElementUI)使用
在app.vue中
主要按钮
相比按需引入,全局引入确实方便很多