- WPF框架---MvvmLight介绍
白白白白纸呀
WPF知识总结c#开发语言wpf
目录1.MvvmLight框架准备2.MvvmLight中的相关基类3.MvvmLight中的数据绑定与通知a.核心功能b.关键方法与属性c.完整示例d.高级用法4.MvvmLight中的命令对象a.命令对象的作用b.核心接口:ICommandc.MvvmLight中的RelayCommandd.动态更新命令的可执行状态e.高级用法5.Messenger对象使用a.Messenger的核心作用b.
- Qt动态属性
激昂~逐流
Qtqt开发语言
一.定义Qt动态属性是一种在运行时为对象添加属性的方法,这些属性并不在对象的类定义中声明,而是在需要的时候动态添加。动态属性可以让开发者在不修改类定义的情况下为对象添加额外的数据或功能,从而实现更灵活的编程。在Qt中,可以使用setProperty()和property()方法来设置和获取动态属性。通过调用setProperty()方法可以为对象设置一个动态属性,该方法接受两个参数,第一个参数是属
- 介绍一下Qt中的动态属性
已是上好佳
qt数据库开发语言c++
在Qt中,动态属性是一种强大且灵活的特性,它允许你在运行时为对象添加、修改和查询属性,而不需要在类的定义中预先声明这些属性。下面为你详细介绍Qt动态属性的相关内容:1.动态属性的基本概念在传统的C++类中,属性通常是在类的定义里通过成员变量来表示的,并且在编译时就已经确定。而Qt的动态属性打破了这种限制,它可以在程序运行期间为任何继承自QObject的对象添加额外的属性,这些属性以键值对的形式存储
- bootstrap row 之间的竖直方向的距离要怎么调整?
yzy85
问:我有两个rowa和rowb,我发现这两个row之间的竖直方向的距离靠的有点近,我想调整a和b之间的距离,row之前的水平距离可以通过col-md-offset*调整,那竖直方向上的距离要怎么调整,谢谢!答:1、目前我是通过直接加一个空的h1标签,来拉开距离,感觉有点不太rails.大家有更合适的方法吗?谢谢!2、可以自己在css中给top-offset的class写个margin,然后把这个c
- Selenium元素定位:深入探索与实践
傻啦嘿哟
python办公自动化selenium测试工具
目录一、引言二、Selenium元素定位基础1.WebDriver与元素定位2.定位策略概览三、ID定位1.特点与优势2.示例代码四、ClassName定位1.特点与限制2.示例代码五、XPath定位1.特点与优势2.示例代码3.XPath高级用法六、CSSSelector定位1.特点与优势2.示例代码3.CSSSelector高级用法七、其他定位策略1.Name定位2.TagName定位3.Li
- HTML+CSS面试试题(部分)
四分十七
前端学习htmlhtmlcss大数据
目录1:主流浏览器的内核分别是什么?2:每个HTML文件开头都有,它的作用是什么3:div+css的布局较table布局有什么优点?4:img的alt属性与title属性有何异同5:strong标签与em标签的异同6:渐进增强和优雅降级之间的不同7:为什么利用多个域名来存储网站资源8:网页标准和标准制定机构的意义9:简述一下src与href的区别10:网页制作会用的图片格式有哪些11:微格式,前端
- Vue Element Ui中 Table 表格更改某一列的样式,比如说背景色
WQ_MItu
VueElemetUItablecell-style
先在Table表格上加上属性在methods:中上方法//row,每一行上的数据//column,每一列上的数据//rowIndex,行数的下标从0开始//columnIndex列数下标从0开始methods:{columnStyle({row,column,rowIndex,columnIndex}){if(columnIndex==2||columnIndex==3){//第三第四列的背景色就
- CSS - 妙用Sass
Xxxxxl17
csssass前端
官方文档:https://www.sass.hk/docs/1.例1:@each$themein$themeList{$themeKey:map-get($theme,'key');@mediascreenand(weex-theme:$themeKey){.btnText{max-width:150px;@includefont(map-get($theme,'medFont'),map-get
- 音视频入门基础:RTP专题(13)——SDP的packetization-mode
崔杰城
音视频技术音视频
一、引言由《音视频入门基础:RTP专题(3)——SDP简介》可以知道,SDP中的packetization-mode表示RTP有效载荷类型的属性或接收器实现的功能。只能指示一个配置点;因此,当声明支持一种以上数据包化模式的功能时,必须使用多个配置点(RTP有效载荷类型)。当packetization-mode值等于0或不存在packetization-mode时,表示必须使用SingleNALun
- 华为OD机试 - 信道分配 - 贪心算法(Python/JS/C/C++ 2024 D卷 200分)
哪 吒
python华为od贪心算法
一、题目描述算法工程师Q小明面对着这样一个问题,需要将通信用的信道分配给尽量多的用户:信道的条件及分配规则如下:所有信道都有属性"阶"。阶为r的信道的容量为2^r比特;所有用户需要传输的数据量都一样:D比特;一个用户可以分配多个信道,但每个信道只能分配给一个用户;当且仅当分配给一个用户的所有信道的容量和>=D,用户才能传输数据;给出一组信道资源,最多可以为多少用户传输数据?二、输入描述第一行,一个
- uniapp微信小程序canvas隐藏
Ann_R
uni-app微信小程序小程序
亲测好用~HTML我是把canvas嵌套在view里并被view设置idCSS把它给顶出去#canvas{position:fixed;top:-9999999999999rpx;}本文作者:小泽沐优声本文链接:https://www.cnblogs.com/ooo51o/p/12956678.html版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎2.5中国大陆许可协议进行许可。
- Spring提供的拓展点
小胖子许愿
Springspringpythonjava
Bean生命周期提供的拓展点BeanFactoryPostProcessor-处理所有Bean前,对BeanFactory预处理,也可以注册自定义BeanBeanDefinitionRegistryPostProcessor-注册自定义BeanBeanPostProcessor-Bean初始化前后,对Bean进行加工InitializingBean-所有Bean创建完成所有属性注入完成之后执行Di
- 每日一题之宝石组合
Ace'
算法c++
问题描述在一个神秘的森林里,住着一个小精灵名叫小蓝。有一天,他偶然发现了一个隐藏在树洞里的宝藏,里面装满了闪烁着美丽光芒的宝石。这些宝石都有着不同的颜色和形状,但最引人注目的是它们各自独特的“闪亮度”属性。每颗宝石都有一个与生俱来的特殊能力,可以发出不同强度的闪光。小蓝共找到了NN枚宝石,第ii枚宝石的“闪亮度”属性值为HiHi,小蓝将会从这NN枚宝石中选出三枚进行组合,组合之后的精美程度SS可以
- R语言——数据框
高现实
r语言
R语言——数据框data.table/data.frame1、数据框数据框是R的一个重要数据类型,用来存储表格数据2、可认为是特殊类型的列表,列表中每个元素(每类)都有同样的长度每一列3、可以是不同的类型(矩阵是相同的)特殊属性:行名row.names4、可以通过读取表格函数read.table()或read.csv()读取数据框5、可以通过调用data.matrix()将数据框转化为矩阵x<-d
- 关于SpringCloud整合RabbitMQ的应用详解(ack,限流,幂等)
何须低眉
javarabbitmq
安装RabbitMQ安装Eralng与RabbitMQ导包org.springframework.cloudspring-cloud-starter-stream-rabbit生产者配置关于spring.rabbitmq.template.mandatory与spring.rabbitmq.publisher-returnsspring.rabbitmq.template.mandatory属性的
- 数据结构之旅:自己动手实现顺序表
GeminiGlory
数据结构数据结构
目录1.引言顺序表(ArrayList)的概念及其在编程中的重要性。为什么选择自己实现而不是直接使用Java库中的ArrayList。2.基本原理3.类定义与属性MyArrayList类的定义4.核心方法5.错误处理与边界情况6.结论1.引言顺序表(ArrayList)的概念及其在编程中的重要性。顺序表(ArrayList)是一种动态数组,能够根据需要自动调整大小,支持高效的随机访问和顺序存储。它
- JavaScript逆向爬虫教程-------基础篇之JavaScript混淆原理
zru_9602
热门话题javascript爬虫开发语言
目录一、常量的混淆原理1.1对象属性的两种访问方式1.2十六进制字符串1.3Unicode字符串1.4字符串的ASCII码混淆1.5字符串常量加密1.6数值常量加密二、增加JS逆向者的工作量2.1数组混淆2.2数组乱序2.3花指令2.4jsfuck三、代码执行流程的防护原理3.1流程平坦化3.2逗号表达式混淆四、其他代码防护方案4.1eval加密4.2内存爆破4.3检测代码是否格式化一、常量的混淆
- css表格宽度设置无效
思想永无止境
Web前端csshtmltable
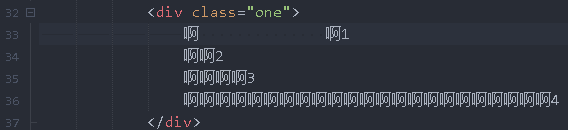
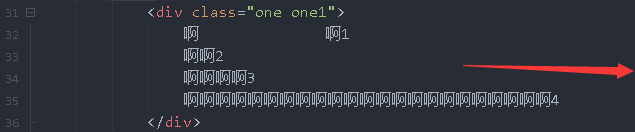
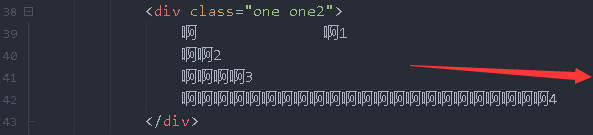
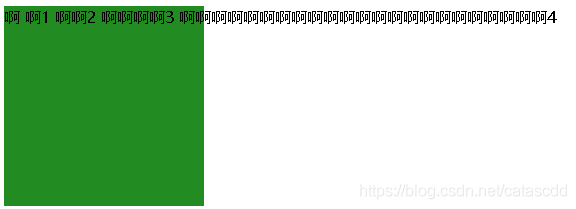
table-layout:fixedtable-layout:fixed,table和td设置宽度有效,但在第一行有合并列的情况时,列宽会被均分,从而导致td设置宽度无效(table宽度仍然有效)。table-layout:fixed的表格,各列宽度由第一行决定,后面指定的宽度会被忽略,当第一行合并后,所有列宽度会被均分。解决方法:在之后添加代码或者table-layout:autotable-l
- java8 list分组
魏 无羡
listwindowsjava
在Java8中,可以使用StreamAPI和Collectors.groupingBy对List进行分组。以下是常见的分组场景和实现方法:1.基础分组(按对象属性分组)根据对象的某个字段分组(例如按category分组):importjava.util.List;importjava.util.Map;importjava.util.stream.Collectors;classProduct{p
- 深入理解 Java 中的 Lambda 表达式与函数式编程
庞胖
javaspringbootjdk
引言Java8引入的StreamAPI是处理集合数据的强大工具,结合Lambda表达式,可以极大地简化集合操作。本文将全面介绍StreamAPI的常用操作,涵盖实体类Map互转、生成新List、取内层嵌套的Map组成List、循环、过滤、根据多个属性过滤、分组、去重、根据条件筛选数据等常见场景。通过学习本文,你将掌握StreamAPI的95%常用操作,提升代码的简洁性和效率。1.实体类Map互转场
- 实现组件间通信鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例主要讲解组件间通信方式,包含以下几种场景:父子组件单向通信父子组件双向通信前后代组件双向同步组件嵌套类双向同步实现组件间通信源码链接效果预览使用说明进入应用,点击按钮可浏览不同组件关系之间的效果。实现思路父子组件单向通信单向通信时,修改子组件的值,父组件不会同步修改,通过单独设置父组件的属性实现,点击按钮时只改变子组件的属性,父组件与原来一致。核心代码如下,
- 机器学习|决策树|Gini指数和熵的区别|简单示例
漂亮_大男孩
机器学习决策树人工智能
如是我闻:在决策树模型中,Gini指数和熵(Entropy)是用来计算节点纯度的两种方法。它们都是评估分裂点的好坏,以选择最佳的属性来分裂。让我们先来了解一下这两种方法的定义,然后通过一个简单的例子来讨论它们之间的区别。Gini指数Gini指数是一个衡量数据分布不均匀程度的指标。在决策树中,它用于评估数据集的不纯度。Gini指数越低,数据的纯度越高。其计算公式为:Gini=1−∑i=1npi2Gi
- hasOwnProperty是什么?【JavaScript方法】
幸运小圣
JavaScriptjavascript开发语言
hasOwnPropertyhasOwnProperty是什么?用于判断一个对象是否包含特定的自身属性。它只会返回对象自身具有的属性,而不会返回从原型链上继承的属性。obj.hasOwnProperty(prop)obj是需要检查的对象。prop是需要检查是否存在的属性名(字符串)。返回值:如果对象obj具有名为prop的自身属性,则返回true。否则返回false。constobj={name:
- es6+函数语法规范(二):函数默认参数、判断函数参数个数、函数作用域、扩展运算符、箭头函数、es10函数扩展
m0_50134014
前端javascriptes6
文章目录一、默认参数二、判断函数参数个数三、属性与作用域3.1length属性3.2name属性3.3作用域四、扩展运算符4.1SpreadOperator把数组或伪数组展开成用逗号隔开的值4.2RestParameter用来解决函数参数不确定的场景五、箭头函数5.1箭头函数与普通函数5.2参数和返回值的讨论5.3箭头函数与普通函数中this的指向练习六、ES10扩展一、默认参数对于函数而言,经常
- PySide(PyQT),怎样在非QObject对象上应用信号槽框架
深蓝海拓
pyside6系统学习pyside6学习笔记数据库
在PySide(以及PyQt)中,信号和槽机制是基于QObject类实现的。只有继承自QObject的类才能够定义和使用信号与槽。那么如果画面中的对象不是QObject类,就无法使用信号和槽。比如下面的代码就会出错:importsysfromPySide6.QtCoreimportSignalfromPySide6.QtWidgetsimportQApplication,QGraphicsScen
- Java中getter和setter方法的作用
以恒1
java开发语言
Java中getter和setter方法的作用在Java中,getter和setter方法是面向对象编程中实现封装的核心手段,它们的作用不仅限于访问或修改对象的属性,还为代码的灵活性、安全性和可维护性提供了重要保障。以下是其核心作用的详细说明:idea快捷键:alt加insert加enter,选择getter和setter方法即可一、核心作用1.实现封装(Encapsulation)隐藏内部实现:
- vue基本功
码林鼠
vue.js
watchEffect和watchwatchEffect默认immdiate是true,而且自动收集依赖watch需要手动写依赖,immdiate默认是falsetoRef和toRefstoRef:复制reactive里的单个属性并转成reftoRefs:复制reactive里的所有属性并转成refvue3中使用vueximport{useStore}from‘vuex’;通过useStore获取
- vue计算属性源码解读
新茶十九
#vue3学习路程vue.js前端javascript
在Vue.js中,计算属性是一个非常实用的特性,它允许你根据其他数据动态计算出新的值,并且会缓存计算结果,只有当依赖的数据发生变化时才会重新计算。下面我们来深入解读Vue计算属性的源码实现。整体思路Vue的计算属性实现主要涉及到以下几个关键步骤:初始化计算属性:在Vue实例初始化过程中,对计算属性进行配置和初始化。创建计算属性的watcher:为每个计算属性创建一个Watcher实例,用于监听依赖
- html页面刷新瞬间有滚动条,js实现刷新页面后回到记录时滚动条的位置【两种方案可选】...
孙佳纯
html页面刷新瞬间有滚动条
当div中绑定数据,给它一个属性overflow-y:scroll,添加长度大小,使其能够出现滚动条;每次刷新的时候滚动条总是会出现在最上方,这使我很头疼,经过查阅网上资料,返现两种方法可行。如下:第一种方案将上一个页面的div的scrolltop距离长度记录在cookie中,然后通过js调整刷新页面时的长度记录,代码如下:js代码:var_h=0;functionSetH(o){_h=o.scr
- [QT基础系列]滑动条QSlider
RevsInterstellar
QT笔记qt开发语言c++c语言qt5
滑动条QSliderQSlider是滑动条控件,滑动条可以在一个范围内拖动,并将其位置转换为整数QSlider继承自QAbstractSlider,它的绝大多数属性都是从QAbstractSlider继承而来的。值滑动条和值相关的属性包括:当前值、最大值、最小值//获取和设置当前值intvalue()const;voidsetValue(int
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri