微信小程序开发入门学习01-TDesign模板解读
目录
- 1 使用模板创建小程序
- 2 app.json
- 3 页面布局
- 总结
原来我们使用微信开发者工具,比较困难的是前端框架的选择上,官方也没有提供一套框架供我们使用,最近开发者工具已经提供了一套前端框架,后续我们开发的效率会因为使用模板提高不少。本篇我们带着大家一起体验一下这套框架。
1 使用模板创建小程序
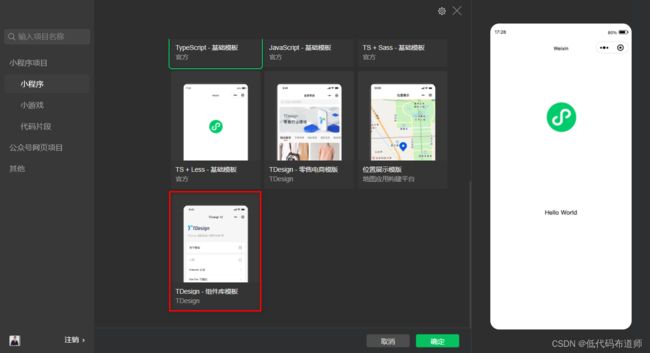
打开微信开发者工具,在新建项目的时候,选择官方提供的模板

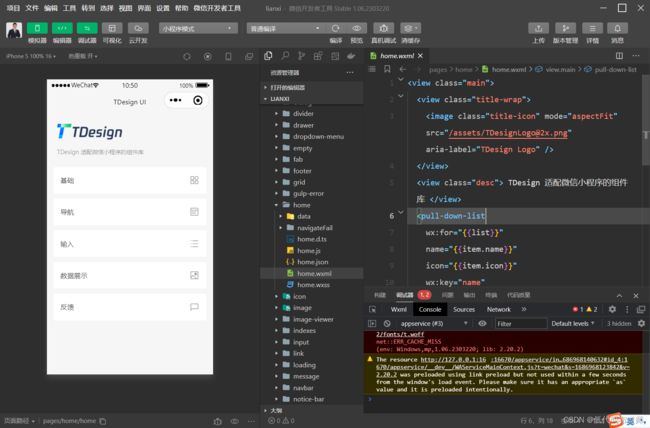
创建成功后,会生成一系列的文件

2 app.json
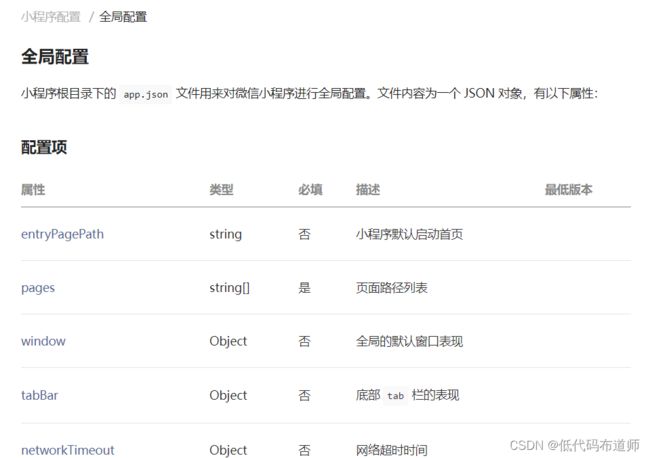
要学习一套模板,我们就要从头开始阅读代码,那从哪个位置开始看起呢?首先是要先阅读微信小程序的入口文件。入口文件是app.json,这个配置文件是我们程序的全局配置文件,具体的配置项可以参考官方的文档

带的这套模板,分别配置了pages、subpackages、usingComponents、window和sitemapLocation
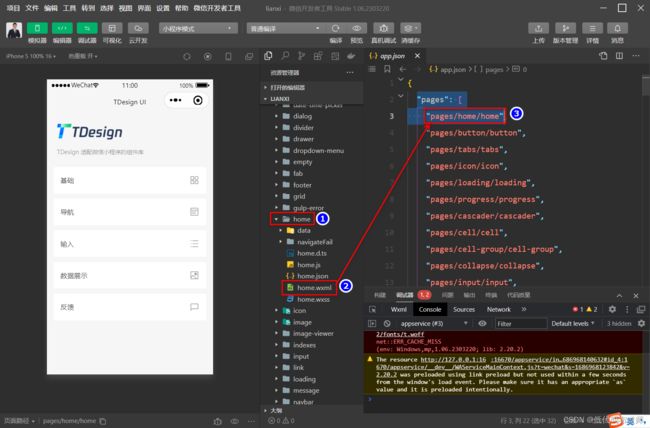
pages表示我们小程序的页面,每一个页面由wxml、wxss、json和js四个文件组成,配置项的类型是数组,里边的元素是一个页面的路径,我们先看一下目前模板的配置
"pages": [
"pages/home/home"
]
我们找到我们home文件

首先我们的页面都是放在pages文件夹里,然后第二层是我们的home文件夹,第三层home是我们的home.wxml
wxml相当于网页开发里的html,只是他不需要html、body这些标记,可以直接写页面的内容部分
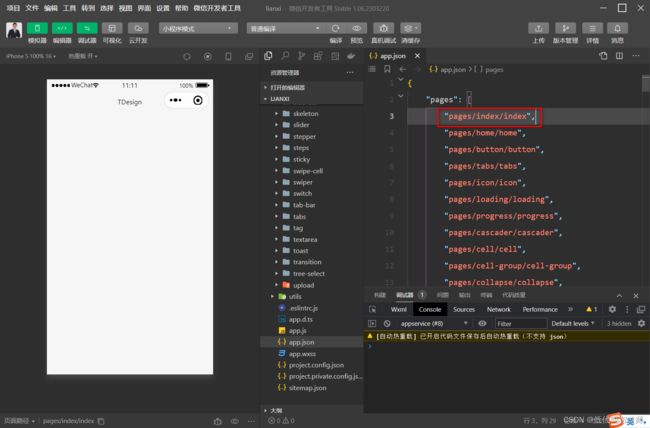
在pages配置数组里的第一个元素就相当于首页,你需要哪个作为首页就把它放入到第一个位置,现在他叫home,你也可以创建一个index作为首页。
然后选中文件夹,再创建页面(Page)


然后我们去app.json里调整一下页面的顺序,将index放到第一个位置

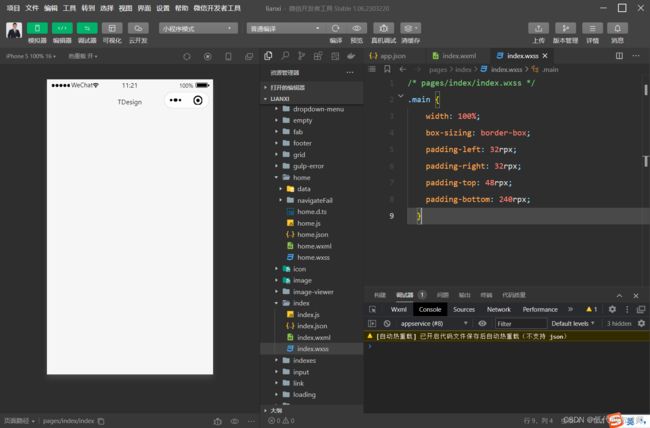
3 页面布局
在小程序中我们可以使用两种布局模式,一种是相对定位,一种是绝对定位。相对定位其实就是我们的流式布局,组件会从左到右,从上到下依次排列。绝对定位就是按照像素进行布局,通过x,y坐标来决定某一个组件具体放置到哪里
相对定位的优势是可以做到自适应,随着手机屏幕大小的不同我们可以做到自动变化。缺点是要想做到自适应,我们需要更多的布局组件的组合,性能要稍差一点。
绝对定位的好处是大小和位置固定,可以使用更少的组件,缺点是不能做到自适应。
在具体的应用开发中,我们通常是两种布局结合起来使用,比如底部的菜单我们一直是固定不变的,那就用绝对定位,而内容部分通常需要使用相对定位。
小程序中布局组件是使用view组件来实现的,语法是需要有一对儿标签出现,比如我们现在可以先添加一个布局组件
<view>
</view>
组件一共有两种内容需要配置,分别是组件的样式和事件。目前我们作为基础的组件不需要设置事件,只需要设置样式即可。
小程序里的样式通常是定义在wxss中的,类似于网页中的css,它是使用类选择器定义,语法是以一个点作为开头,后边跟一个样式的名称,一对儿大括号里写我们具体的样式的属性。比如这样
.main {
width: 100%;
box-sizing: border-box;
padding-left: 32rpx;
padding-right: 32rpx;
padding-top: 48rpx;
padding-bottom: 240rpx;
}
我们解读一下这些属性表示啥意思,width表示组件的宽度,既可以按照百分比设置,也可以按像素设置。我们目前父容器通常是需要它占据百分百的宽度。
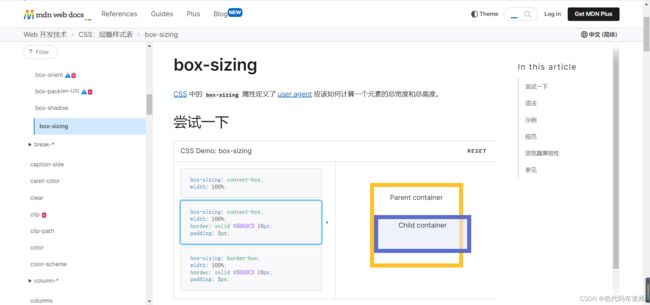
box-sizing如果不知道是啥意思,我们可以百度一下,搜索的时候关键词后边加一个MDN我们就可以找到具体的文档,也可以鼠标移动到样式上直接点击文档,跳转到具体的说明里

看文档的意思是让浏览器如何计算盒模型的宽和高,我们并不希望子组件超出我们父组件的宽度,因此设置为border-box
然后就是设置组件的内边距,分别给上、下、左、右留出一定的空间来,让里边的组件不显得那么拥挤
单位的话是rpx,rpx是小程序的单位,可以在文档里搜索一下

主要是为了做自适应,我们设置为rpx,小程序会自动根据屏幕的大小来计算距离
样式定义好之后,如果想起作用,我们就需要在组件上使用class属性来引用我们的样式类,代码改成这样
<view class="main">
view>
这样看上去没啥变化,是因为我们的父容器里没有放置内容,我们再放入一个布局组件
<view class="main">
<view>
view>
view>
给子组件继续定义样式
.title-wrap {
display: flex;
align-items: center;
justify-content: flex-start;
padding-left: 16rpx;
padding-right: 16rpx;
}
这里我们就采用了流式布局,display表示布局的模式,flex我们表示是采用流式布局,align-items表示我们元素采用垂直居中,而justify-content表示我们采用左对齐,还设置了一定的左内边距和右内边距
你看虽然我们写的是英文,但是知道每一个属性的具体含有就可以做到自由自在的布局
之后子组件引用我们的样式
<view class="main">
<view class="title-wrap">
view>
view>
搭建好这两层之后,我们在第二次布局组件里放入一个图片组件,来显示LOGO
<view class="main">
<view class="title-wrap">
<image class="title-icon" mode="aspectFit" src="/assets/[email protected]" aria-label="TDesign Logo" />
view>
view>
我们继续把样式写一下
.title-icon {
width: 296rpx;
height: 80rpx;
}
这里主要是要控制一下图片组件的宽和高
为空让图片显示比例正常,我们需要设置一下图片的显示模式,可以打到官网看一下属性值

这里选择的是aspcetFit表示让图片看着缩放完整的显示出来
src表示图片的路径,这里的路径是绝对路径,从根目录开始找到assets文件夹下的图片

像这种LOGO本身是一种素材,我们可以自己建一个文件夹用来存放素材,比如设计师给你切好图之后,可以将素材都上传到这个文件夹里,方便布局的时候使用
还使用到了aria-label,查看官方文档本身不需要设置这个属性,这个是模板自带的,如果看不到屏幕可以朗读出具体的内容来
总结
好了,我们这一篇就是按照通常的思路去阅读了一下官方模板。当然了要想看懂别人的作品还是需要一定的基本功的,就像如果你不学习英语要想看懂英文写的文章是比较难的。我们会按照这种模式逐步的把模板一点点的读完、读懂,后续就可以自由发挥,自己创作了。