VSCode远程开发入门指南
我的开发环境
- 我的开发主机是一台Centos7的远端云服务器,
- 在本地的Windows电脑上使用xshell进行ssh连接,
- 在Windows使用vscode的Remote进行远程连接,进行编写与开发,
- 主要是C++领域的开发
为什么不推荐使用vim
一个趁手的编辑器在开发过程中往往起到事半功倍的效果,花点时间完善你的开发工具,这很重要!
开始我也用尝试对vim进行过配置,但这真的真的有点复杂:
当你随便选了一款插件管理工具,接下来便是花很久的时间去学这个插件管理工具的配置文件怎么写,了解一个个插件的功能及使用,当你花的很久,写好了你的配置文件,就开始了漫长的下载(这个过程中如果你不会科学上网,插件下载的过程会很久,甚至直接无法下载),然后还要重新编译升级你的make,gcc,clang,升级各种库,无穷无尽。。。。
最后,你终于完成了配置,发现对vim编辑器的快捷键还是一窍不通(因为它基于Linux的命令行界面——没有鼠标),还要去慢慢去学习磨合。
虽然如果你精通使用vim,确实开发效率会变高,真的很酷,但是,未免这代价也太大了。
经过两个月对vim的配置及使用,我总结出一个道理,在图形化界面这个方面,不得不佩服,Windows它确实nb,有图形化界面的编辑器确实是好用的!
vscode的安装与配置
安装
首先去Visual Studio Code - Code Editing. Redefined(如果下的太慢可以尝试这个连接:[下载备用链接](https://vscode.cdn.azure.cn/stable/30d9c6cd9483b2cc586687151bcbc
d635f373630/VSCodeUserSetup-x64-1.68.1.exe )),下载一个最新版的vscode,安装它,然后打开
配置
然后下载你需要的插件(在这个过程中,如果你曾体验过vim给你带来过的磨难,那你一定会真切感受到vscode的快捷与方便,真的太快了!!!!)

左侧的某些小图标你可能没有,但这都不重要,只有这个扩展就行,其它的安装完插件就有了
如下是一些大概率你会用到的插件:
Remote-SSH
用于远程登录Linux
有了它,就可以把远端的Linux主机搬到Windows的vscode了
当你安装完成这个插件

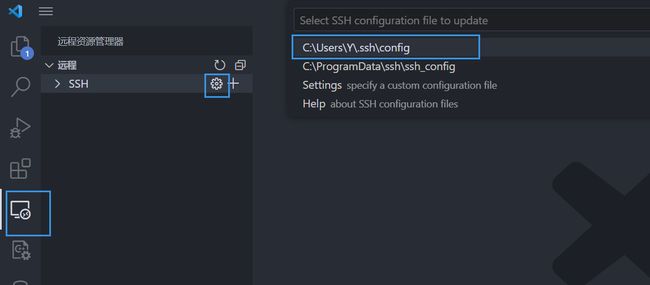
左侧就多了这个电脑的小图标:

按照上图过程,打开配置文件,向Remote插件指明你的远端主机

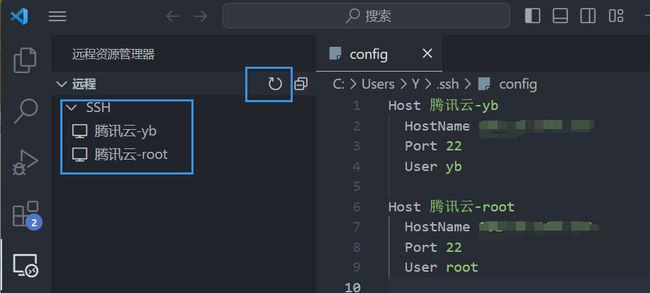
然后在配置文件中
Host 【给这个连接起个名字】
HostName 【远端主机IP】
Port 【用默认的22就好,因为全世界的ssh协议用的都是22号端口】
User 【进行连接的用户名,如:root,或者你在Linux创建的某个用户】
可以有多项上面的配置,并列写在下面就行(但是要注意缩进格式),然后ctrl+s保存文件,在左侧点一下刷新,即可出现以下两台主机


然后选择打开一个远端主机进行连接,并覆盖当前vscode窗口;或者不覆盖,新开一个窗口(至于到底什么意思,试一下就知道了)
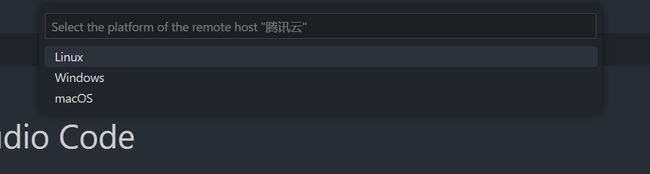
如果是第一次进行连接,会弹出如下窗口:

因为我们的远端主机是Linux,选Linux就行
然后会进行密码输入,回车便开始连接远端

上面的主机选择只会有一次,但是这个密码输入它没有【记住密码】的选项,所以默认每次登陆都要输入,会很麻烦,所以后文提供了vscode免密登陆的方法
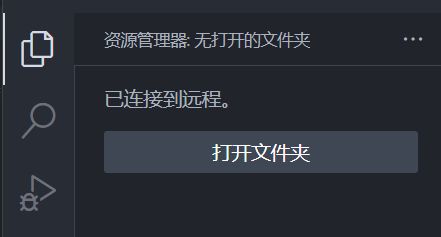
当连接完成,我们点击如下图标,进行选择工作目录(我们之所以下载vscode,无非是为了方便项目编写,所以一定要进行选择一个项目目录进行打开)

中间会弹一个是否信任什么的,没什么特殊需求点信任就行

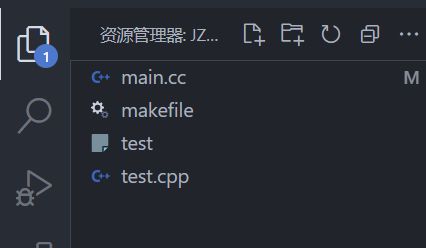
此时,资源管理器下就会出现刚刚那个目录下的所有文件,或者目录
双击可以打开一个文件或展开一个目录
上面有创建文件,创建目录什么的小图标,自己摸索就好
这里有一点要注意:我们选择的这个工作目录当然可以是用户根目录,然后一层一层找到你要编辑的文件,但我非常不建议这样,当你打开的目录根系过于繁杂庞大,这些东西都要被实时维护,对于你Windows这里可能没有什么影响,但是会耗费你Linux那端极大的资源,Linux主机会变得极卡,极容易崩溃
所以,建议每次以项目为单位打开工作目录
如果要打开新的项目,再跳回到登陆远程那一步

新开一个,再重新选择目录

且可以发现我们打开以前打开过的目录也都会出现在连接目录下

直接通过这个连接,会直接将目录设置
选一款你喜欢的主题插件
这篇博客提供了一些可供选择的主题:2022 年最流行 VSCode 主题排行榜 - 知乎 (zhihu.com)
选一款你喜欢的,把主题名放到扩展搜索框,安装即可
这是我用的:

一款好看的主题,可能会成为你写代码的最大动力
当然,你也可以多下几款,看心情换着用
Ctrl+K Ctrl+T可以进行选择主题,上下切换回车即可

不仅整体的主题配色可以选择
文件图标的主题也可选择


也可选择下载更多文件图标主题,点击最后一条可在扩展中查看所有的文件图标主题

再在这停留太久就真的小学生了,我们接着往下
Chinese(Simplified)(简体中⽂)
如果你英文很好,可以不下,但是我觉得你大概率需要它
它会给你一个中文版vscode,但是别指望所有东西都会变成中文
一些用于C++开发的插件
-
C/C++-必装 -
C/C++ExtensionPack-C/C++扩展包,下载直接安装,它包含了vscode编写C/C++⼯程需要的
插件(C/C++、C/C++Themes、CMake、CMakeTools和BetterC++Syntax等) -
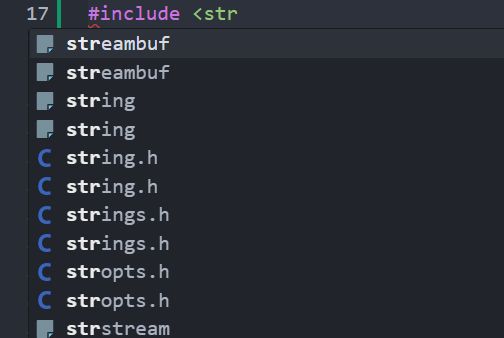
IncludeAutoComplete-⾃动头⽂件包含当写出
#include<字样,插件会自动展示头文件,供选择补全
真的就只需要上面四个插件,你就可以享受完整的C++代码编写体验了:
语法配色:自动补全、代码格式化、语法错误提示…应有尽有
不过为了拥有一个更流畅、适合自己、个性化的C++编辑器,我们还需要进行一些配置
快捷键:Ctrl + ,【逗号】打开设置

其中的三个区:用户,远程,工作区的下拉项几乎相同,你可以分别对它们进行配置
vscode对它们三项的选取标准是从右向左优先级递减的,也就是先看工作区的设置是否被更改,如果有更改则选取它,如果没有则再看远程…以此类推
其中远程一栏是在对远程Linux主机进行配置,也就是说,你换一台电脑,再用vscode登陆这台Linux主机,配置依然不会变
用户一栏是属于Windows主机的配置,如果你关闭Remote,用vscode编辑本地电脑的文件,使用的就是这个配置
如果闲的没事的时候,可以一项一项看看这些配置分别是干啥的,看你的习惯选择是否配置
配置完ctrl+s,即可刷新配置
上图在格式化一栏中我配置的三项表示在ctrl+s保存代码,回车换行,ctrl+v粘贴代码的时候都会自动对代码进行格式化(强迫症福音)
其中,搜索C_Cpp:Clang_format,可以选择格式化的风格

vscode首先会去C_Cpp:Clang_format_style查看你的选择,如果是file,会在当前的工作目录(就是前面Remot选择的那个目录)找.clang-format文件(里面是详细的格式化信息,至于.clang-format文件如何编写,有兴趣可以上网查查),找不到再去父目录找,或者C_Cpp:Clang_format_path中指定的路径找,如果都没找到,就使用C_Cpp:Clang_format_fallback Style中的格式化方式
如果你懒得管这些,直接C_Cpp:Clang_format_style选一个你喜欢的(我用的是Visual Studio得格式化方式)
一些其它插件
-
filesize-左下⻆显⽰源⽂件⼤⼩的插件
-
GBKtoUTF8-⾃动将GBK转换为UTF8 -
koroFileHeader-头部注释添加/更新插件,参考VScode自动添加注释_vscode自动生成注释_憩隅的博客-CSDN博客
vscode免密登陆
前面提到,每次打开vscode进行Remote登陆得时候,都需要重新输入密码,尤其是在一个网络不好的地方,一旦断开就要重新输入密码登陆,所以我们尝试ssh密钥实现免密登陆
在Windows主机win+R输入cmd,打开终端

输入命令
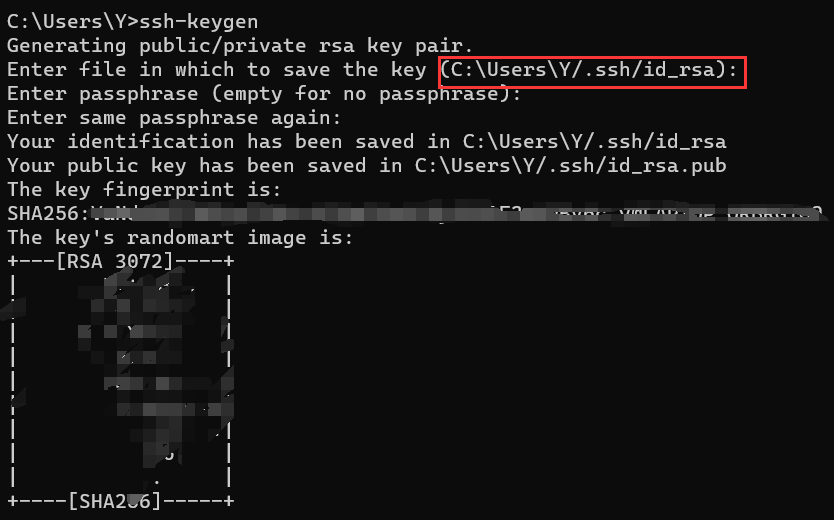
ssh-keygen
然会一直回车,知道出现如下完整页面

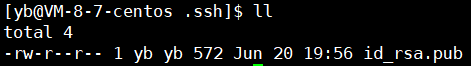
打开红框的路径,可以看到生成的两个文件,一个公钥一个私钥,这个私钥保存在本地就好,千万不要到处发,要发的是那个公钥(.pub)

然后,将id_rsa.pub发送到远端主机的需要登陆的用户的~/.ssh/目录下

然后在当前目录下:
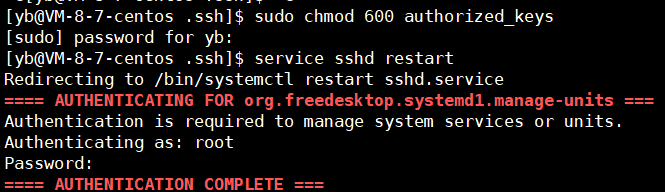
cat id_rsa.pub >> authorized_keys
sudo chmod 600 authorized_keys
service sshd restart

要输入两个密码
此时,再打开vscode就可以实现免密登陆了
注意,我的公钥只放到了/home/yb/.ssh下,也就代表着只有登陆yb用户的时候不需要密码,如果所有用户都要设置,可以再/home/.ssh目录下添加公钥并重启sshd,亦或者在所有用户的根目录下都添加.ssh并重新启动sshd