Web前端之JavaScript框架学习总结
前端知识体系
想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。本阶段课程的主要目的就是带领Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。
前端三要素
- HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
- CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式(
是一门标记语言,并不是编程语言)。 - JavaScript(行为):是一种弱类型脚本语言,其源码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
什么是CSS预处理器
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只需要使用这种语言进行CSS的编码工作。转化成通俗易懂的话来说就是“用一种专门的编程语言,进行Web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用”。
常用的CSS预处理器有哪些
- SASS:基于Ruby ,通过服务端处理,功能强大。解析效率高。需要学习Ruby语言,上手难度高于LESS。
- LESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了,所以如果我们后台人员如果需要的话,
建议使用LESS。
JavaScript框架
- JQuery:大家熟知的JavaScript库,优点就是简化了DOM操作,缺点就是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6,7,8;
- Angular:Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用了TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如1代–>2 代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6)
- React:Facebook 出品,一款高性能的JS前端框架;特点是提出了新概念 【虚拟DOM】用于减少真实 DOM 操作,在内存中模拟 DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】语言;
- Vue:一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了 Angular(模块化)和React(虚拟 DOM) 的优点;
- Axios:前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery 提供的AJAX 通信功能;
UI框架
- Ant-Design:阿里巴巴出品,基于React的UI框架
- ElementUI、iview、ice:饿了么出品,基于Vue的UI框架
- BootStrap:Teitter推出的一个用于前端开发的开源工具包
- AmazeUI:又叫“妹子UI”,一款HTML5跨屏前端框架
JavaScript构建工具
- Babel:JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript
- WebPack:模块打包器,主要作用就是打包、压缩、合并及按序加载
什么是JavaScript
概述
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
历史
- JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
- JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES6。
基本特点
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1、是一种解释性脚本语言(代码不进行预编译)。
2、主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
3、可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
4、跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
5、Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。、6、Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
7、可以实现web页面的人机交互。
了解更多请点我!
快速入门
引入JavaScript
1、内部标签
<script>
//...
</script>
2、外部引入
qin.js文件
alert("Hello world!")
test.html文件
<!--外部引入
注意:script必须成对出现
-->
<script src="js/qin.js"></script>
<!--可以不显示定义type,也默认就是javaScript-->
<script type="text/javascript"></script>
基本语法入门
if else
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- javascript严格区分大小写 -->
<script>
// 1.定义变量 变量类型 变量名 = 变量值
var score = 99;
// 2.条件控制
if(score>60 && score<80){
alert("合格!")
}else if(score>80 && score<100){
alert("优秀!")
}else{
alert("other")
}
</script>
</head>
<body>
</body>
</html>
数据类型
数值、文本、图形、音频、视频
变量
在ES6之前,我们都是用var来声明变量,而且JS只有函数作用域和全局作用域,没有块级作用域,所以{}限定不了var声明变量的访问范围。
实例:
{
var i = 9;
}
console.log(i); // 9
ES6新增的let,可以声明块级作用域的变量。
{
let i = 9; // i变量只在 花括号内有效!!!
}
console.log(i); // Uncaught ReferenceError: i is not defined
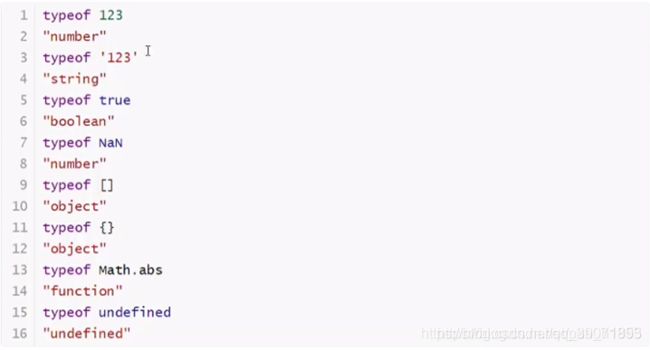
number
js不区分小数和整数,number
123//整数123
123.1//浮点数123.1
1.123e3//科学计数法
-99//负数
NaN //not a number
Infinity // 表示无限大
null //空
undefined //未定义
==字符串 ==
‘abc’ “abc”
布尔值
true false
逻辑运算
&& 两个都为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
比较运算符
=
1,"1"
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果为true)
这是一个JS的缺陷,坚持不要使用 == 比较
- NaN === NaN,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
数组
- Java的数组必须是相同类型的对象,JS中不需要这样
//保证代码的可读性,尽量使用[]
var arr = [1,2,3,4,5,'hello',null,true];
//第二种定义方法
new Array(1,2,3,4,5,'hello');
取数字下标:如果越界了,就会 报undefined
对象是大括号,数组是中括号
严格检查模式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
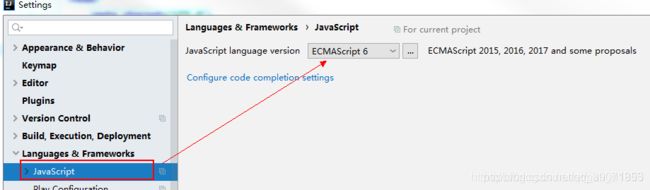
前提:IDEA需要设置支持ES6语法
'use strict';严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须写在JavaScript的第一行!
局部变量建议都使用let去定义~
-->
<script>
'use strict';
//全局变量
let i=1
//ES6 let
</script>
</head>
<body>
</body>
</html>
数据类型
1.1字符串
1、正常字符串我们使用 单引号,或者双引号包裹
2、注意转义字符
3、大小写转换
//注意,这里是方法,不是属性了
student.toUpperCase();
student.toLowerCase();
4、student.indexof(‘t’)
5、substring,从0开始
[)
student.substring(1)//从第一个字符串截取到最后一个字符串
student.substring(1,3)//[1,3)
1.2 数组
Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6];//通过下标取值和赋值
长度
arr.length
注意:假如给arr.length赋值,数组大小会发生变化,如果赋值过小,元素就会丢失
indexOf,通过元素获得下表索引
arr.indexOf(2);
slice()截取Array的一部分,返回的一个新数组,类似于String中substring
push(),pop()尾部
push:压入到尾部
pop:弹出尾部的一个元素
unshift(),shift() 头部
unshift:压入到头部
shift:弹出头部的一个元素
排序sort()
(3)["B","C","A"]
arr.sort()
(3)["A","B","C"]
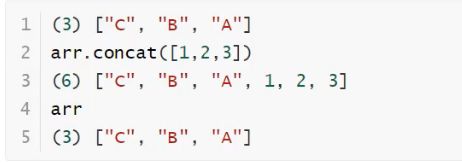
元素反转reverse()
(3)["A","B","C"]
arr.reverse()
(3)["C","B","A"]
注意:concat()并没有修改数组,只是会返回一个新的数组
连接符join
打印拼接数组,使用特定的字符串连接

多维数组

对象
var 对象名 = {
属性名:属性值,
属性名:属性值,
属性名:属性值
}
//定义了一个person对象,它有四个属性
var person = {
name:"Tom",
age:3,
email:"[email protected]",
score:66
}
- Js中对象,{…}表示一个对象,建制对描述属性xxx:xxx,多个属性之间用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有的键都是字符串,值是任意对象!
使用一个不存在的对象属性,不会报错!undefined
- 动态的删减属性,通过delete删除对象的属性

- 动态的添加,直接给新的属性添加值即可

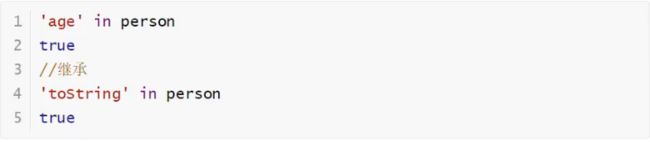
- 判断属性值是否在这个对象中!xxx in xxx

- 判断一个属性是否是这个对象自身拥有的 hasOwnProperty()

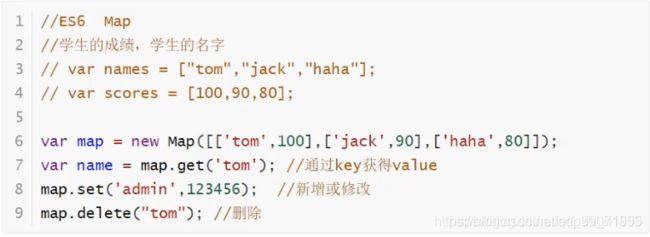
Map和Set
ES6的新特性
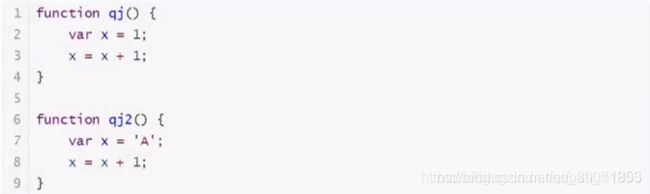
函数
-
定义方式一
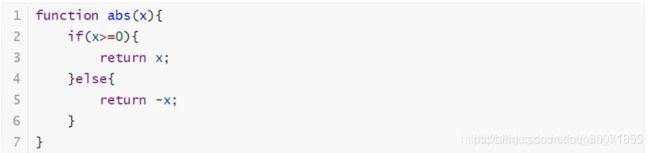
绝对值函数

一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined -
定义方式二

function(x){…}这是一个匿名函数。但是可以吧结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价!
变量的作用域
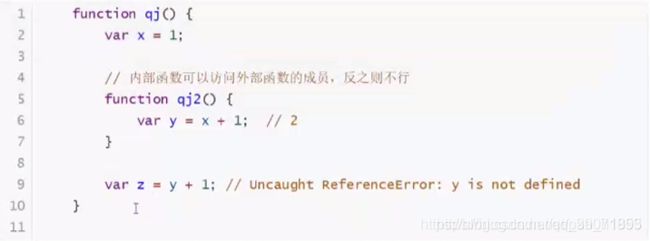
- 内部函数可以访问外部函数的成员,反之则不行

假设在JavaScript中,函数查找变量从自身函数开始~, 由“内”向“外”查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
全局对象window

alert() 这个函数本身也是一个window的变量;

内部对象
标准对象类型
Date
JSON
早期所有的数据传输习惯使用XML文件!
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在javascript中,一切皆为对象,任何js支持的类型都可以用JSON表示
格式
- 对象都用{}
- 数组都用[]
- 所有的键值对 都是用key:value
AJAX
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
Ajax这个术语源自描述从基于 Web 的应用到基于数据的应用。
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
- 原生的js写法 xhr异步请求
- jQuery封装好的方法$(#name).ajax("")
- axios请求
操作BOM对象
BOM:浏览器对象模型
Windows对象
window代表浏览器对象
使用BOM通常可实现如下功能:
1.弹出新的浏览器窗口
2.移动、关闭浏览器窗口及调整窗口大小
3.在浏览器窗口中实现页面的前进、后退功能
windows对象的常用方法
-
prompt() 显示可提示用户输入的对话框
-
alert() 显示一个带有提示信息和一个“确定”按钮的警示对话框
-
confirm() 显示一个带有提示信息、“确定”和“取消”按钮的对话框
-
close() 关闭浏览器窗口
-
open() 打开一个新的浏览器窗口,加载给定URL所指定的文档
-
setTimeout() 在指定的毫秒数后调用函数或计算表达式
-
setInterval() 按照指定的周期(以毫秒计)来调用函数或表达式
语法:
window.方法名();
window对象是全局对象,所以在使用window对象的属性和方法时,window可以省略
例如:之前直接使用的alert(),相当于写成window.alert();
document代表当前的页面,HTML DOM文档树

获取具体的文档树节点

获取cookie
![]()
history代表浏览器的历史记录

操作DOM对象
浏览器就是一个Dom树形结构
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得Dom节点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h1>标签一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var h1 = document.getElementsByName("h1");
var p1 = document.getElementById("p1");
var p2 = document.getElementsByClassName('p2');
var app = document.getElementById('app')
</script>
</body>
</html>
JS获取Dom节点常见方法
1、document.getElementById();//id名,
2、document.getElementsByTagName();//标签名
3、document.getElementsByClassName();//类名
4、document.getElementsByName();//name属性值,一般不用
5、document.querySelector();//css选择符模式,返回与该模式匹配的第一个元素,结果为一个元素;如果没找到匹配的元素,则返回null
6、document.querySelectorAll()//css选择符模式,返回与该模式匹配的所有元素,结果为一个类数组
注意:
前缀为document,意思是在document节点下调用这些方法,当然也可以在其他的元素节点下调用
基于元素节点树的遍历(遍历元素节点树):
1、parentElement //返回当前元素的父元素节点(IE9以下不兼容)
2、children // 返回当前元素的元素子节点
3、firstElementChild //返回的是第一个元素子节点(IE9以下不兼容)
4、lastElementChild //返回的是最后一个元素子节点(IE9以下不兼容)
5、nextElementSibling //返回的是后一个兄弟元素节点(IE9以下不兼容)
6、previousElementSibling //返回的是前一个兄弟元素节点(IE9以下不兼容)
更新Dom节点
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="id1">
123
</div>
<script>
var id1 = document.getElementById("id1");
</script>
</body>
</html>
操作文本
id1.innerText="456" //修改文本的值
id1.innerHTML="789" //可以解析HTML文本标签
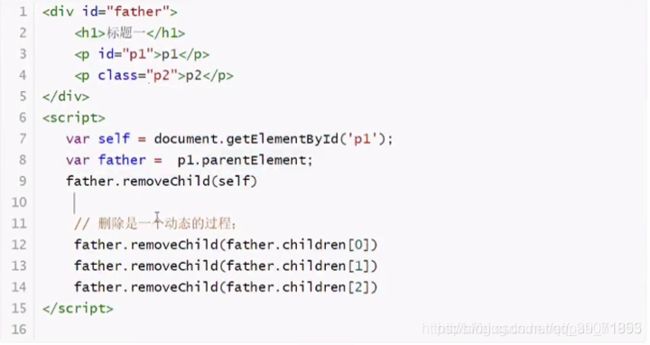
删除Dom节点
删除Dom节点的步骤: 先获取父节点,再通过父节点删除自己

注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意。
插入Domj节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个Dom节点已经存在元素了,我们就不能这么干了!会产生覆盖
创建一个新的标签
<script>
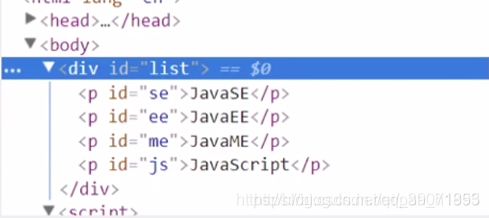
var js = document.getElementById('js');//已经存在的节点
var list = document.getElementById('list');
//通过JS创建一个新的节点
var newP = document.creatElement('p');//创建一个p标签
newP.id = 'newP';
newP.innerText = 'Hello,Kuangshen';
//创建一个标签节点
var myScript = document.creatElement('script');
myScript.setAttribute('type','text/javascript');
//可以创建一个style标签
var myStyle = document.creatElement('style');//创建了一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{background-color:chartreuse;}';//设置标签内容
document.getElementByTagName('head')[0].appendChild(myStyle);
</script>
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
操作表单
用JavaScript操作表单和操作DOM是类似的,因为表单本身也是DOM树。
不过表单的输入框、下拉框等可以接收用户输入。所以用JavaScript来操作表单,可以获得用户输入的内容,或者对一个输入框设置新的内容。
HTML表单的输入控件主要有以下几种:
-
文本框,对应的,用于输入文本;
-
密码框,对应的,用于输入密码;
-
单选框,对应的用于选择一项
-
复选框,对应的,用于选择多项;
-
下拉框,对应的,用于选择一项。
-
隐藏文本,对应的,用户不可见,但表单提交时会把隐藏文本发送到服务器。
-
获取值:如果我们获得了一个节点的引用,就可以直接调用value获得对应的用户输入值。
设置值和获取值类似,对于text、password、hidden以及select,直接设置value就可以
对于单选框和复选框,设置checked为true或者false即可。
HTML5控件
HTML5新增了大量标准控件,常用的包括date、datetime、datetime-local、color等,它们都使用标签:
<input type="date" value="2017-10-28">
<input type="datetime-local" value="2015-07-01T02:03:04">
<input type="color" value="#ff0000">
<body>
提交表单。md5加密密码,表单优化
<head>
<title>Titletitle>