番外篇:常见安全漏洞及解决方案
*写在前面:由于近期公司采购了自动化安全扫描系统,安全部门提了很多很多安全漏洞问题,这几天加班加点改好了。 导致JS重学之路断更几天(明天恢复正常)
学而不思则罔,不能真·面向搜索引擎编程,所以借此机会整理了一下常见安全漏洞
声明:参考了公众号:捡田螺的小男孩,思否:美团技术团队安全相关文章
10种常见安全漏洞
在此总结互联网常见漏洞,总结包括前中后端。由于我是前端开发,每段后,会单独写一个站在前端角度的解决方案。
SQL注入
什么是SQL注入?
SQL注入是一种代码注入技术,一般被应用于攻击web应用程序。它通过在web应用接口传入一些特殊参数字符,欺骗服务器(数据库),执行恶意的SQL命令,以达到非法获取系统信息的目的。
SQL注入是如何攻击的?
数据传入后台,数据库执行sql语句:

若后台对前端输入的内容无条件信任,入参为:’’ or ‘1’=‘1’,数据库则执行:

(这句话意思大概是全查)
如何预防SQL?
- 服务端采用预编译(例如:在MyBatis中,使用#{}而不是${})
- 不要暴露一些不必要的日志或者安全信息,比如避免直接响应一些sql异常信息(可以自定义异常进行响应)
- 加入参数校验+过滤的方法,过滤数据库关键字
- 适当加入权限控制
前端如何做?
原则:不信任任何用户输入,对任何外部输入都进行过滤
录入数据校验:
- 检查输入的数据是否具有所期望的数据格式。这种在参数是数字的时候特别有效,如果攻击者选择在参数中插入内容的话则会被转换成 NaN 导致攻击失败。在 ThinkJS 中提供了强大的功能可以方便的对数据进行格式校验。
- 使用数据库特定的敏感字符转义函数把用户提交上来的非数字数据进行转义。
- 考虑过滤第三方库thinkJS等
标题JSON反序列化漏洞(后端)
典型:Fastjson安全漏洞
什么是JSON反序列化?
序列化:把对象转换为字节序列的过程
反序列:把字节序列恢复为java对象的过程

JSON反序列化是如何攻击的?
如何预防JSON反序列化漏洞?
- 升级版本(fastjson后面版本)
- 反序列化有fastjson、gson、jackson等等类型,可以替换其他类型。
- 升级+打开safemode
XSS攻击
什么是XSS攻击?
全称为跨站脚本攻击。指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意攻击用户的特殊目的。XSS攻击一般分三种类型:存储型 、反射型 、DOM型。

存储型:
存储型 XSS 的攻击步骤:
- 攻击者将恶意代码提交到目标网站的数据库中。
- 用户打开目标网站时,网站服务端将恶意代码从数据库取出,拼接在 HTML 中返回给浏览器。
- 用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
- 恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
这种攻击常见于带有用户保存数据的网站功能,如论坛发帖、商品评论、用户私信等。
反射型:
反射型 XSS 的攻击步骤:
- 攻击者构造出特殊的 URL,其中包含恶意代码。
- 用户打开带有恶意代码的 URL 时,网站服务端将恶意代码从 URL 中取出,拼接在 HTML 中返回给浏览器。
- 用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
- 恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
DOM型:
DOM 型 XSS 的攻击步骤:
- 攻击者构造出特殊的 URL,其中包含恶意代码。
- 用户打开带有恶意代码的 URL。
- 用户浏览器接收到响应后解析执行,前端 JavaScript 取出 URL 中的恶意代码并执行。
- 恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
DOM 型 XSS 跟前两种 XSS 的区别:DOM 型 XSS 攻击中,取出和执行恶意代码由浏览器端完成,属于前端 JavaScript 自身的安全漏洞,而其他两种 XSS 都属于服务端的安全漏洞。
XSS是如何攻击的?
本质:恶意代码未经过滤,与网站正常的代码混在一起;浏览器无法分辨哪些脚本是可信的,导致恶意脚本被执行。
场景1:
需求:根据URL的参数,决定关键词,进行搜索。代码如下:
"> 您搜索的关键词是:
**漏洞产生:**当url的参数如下情况http://xxx/search?keyword=">
浏览器不知道keyword里是恶意代码,将其执行。而且会执行两次alert(input的value属性也被注入)
初步解决方案:
"> 您搜索的关键词是:<%= escapeHTML(getParameter("keyword")) %>
场景1总结:
- 通常页面中包含的用户输入内容都在固定的容器或者属性内,以文本的形式展示。
- 攻击者利用这些页面的用户输入片段,拼接特殊格式的字符串,突破原有位置的限制,形成了代码片段。
- 攻击者通过在目标网站上注入脚本,使之在用户的浏览器上运行,从而引发潜在风险。
- 通过 HTML 转义,可以防止 XSS 攻击。[事情当然没有这么简单啦!请继续往下看]。
场景2:
承接上面,当url变为http://xxx/?redirect_to=javascript:alert(‘XSS’)时,服务端会响应成
跳转…
用户点击a标签,又中招了。
原因:在这里,用户的数据并没有在位置上突破我们的限制,仍然是正确的 href 属性。
原来不仅仅是特殊字符,连 javascript: (大小写全部能读)这样的字符串如果出现在特定的位置也会引发 XSS 攻击。
初步解决方案:(指定白名单)
// 根据项目情况进行过滤,禁止掉 “javascript:” 链接、非法 scheme 等
allowSchemes = ["http", "https"]; valid = isValid(getParameter("redirect_to"), allowSchemes); if (valid) { "> 跳转... } else { 跳转... }
场景2总结:
- 场景3:
某天,小明为了加快网页的加载速度,把一个数据通过 JSON 的方式内联到 HTML 中:
插入 JSON 的地方不能使用 escapeHTML(),因为转义 " 后,JSON 格式会被破坏。
此处安全漏洞为:
- 当 JSON 中包含 U+2028 或 U+2029 这两个字符时,不能作为 JavaScript 的字面量使用,否则会抛出语法错误。
- 当 JSON 中包含字符串 时,当前的 script 标签将会被闭合,后面的字符串内容浏览器会按照 HTML 进行解析;通过增加下一个
通过以上场景总结如下:*
HTML 转义是非常复杂的,在不同的情况下要采用不同的转义规则。
如果采用了错误的转义规则,很有可能会埋下 XSS 隐患。
应当尽量避免自己写转义库,而应当采用成熟的、业界通用的转义库。
XSS漏洞总结:
- 在HTML中内嵌的文本中,恶意内容以script标签形成注入
- 在内联的javaScript中,拼接的数据突破了原本的限制(字符串,变量,方法名等)
- 在标签属性中,恶意内容包含引号,从而突破属性值的限制,注入其他属性或者标签。
- 在标签的 href、src 等属性中,包含 javascript: 等可执行代码。
- 在 onload、onerror、onclick 等事件中,注入不受控制代码。
- 在 style 属性和标签中,包含类似 background-image:url(“javascript:…”); 的代码(新版本浏览器已经可以防范)。
- 在 style 属性和标签中,包含类似 expression(…) 的 CSS 表达式代码(新版本浏览器已经可以防范)。
哪些东西不可信?
- 来自用户的 UGC (用户录入信息)信息
- 来自第三方的链接
- URL 参数
- POST 参数
- Referer (可能来自不可信的来源)
- Cookie (可能来自其他子域注入)
前端如何做?
两大诱因:
- 攻击者提交恶意代码。
- 浏览器执行恶意代码。
解决思路:渲染前端页面(不管是客户端渲染还是服务器端渲染)或者动态插入 HTML 片段时,任何数据都不可信任,都要先做 HTML 过滤,然后再渲染。
具体办法:
- 利用模板引擎
开启模板引擎自带的 HTML 转义功能。例如:
在 ejs 中,尽量使用 <%= data %> 而不是 <%- data %>;
在 doT.js 中,尽量使用 {{! data } 而不是 {{= data };
在 FreeMarker 中,确保引擎版本高于 2.3.24,并且选择正确的 freemarker.core.OutputFormat。 - 避免内联事件
尽量不要使用 onLoad=“onload(’{{data}}’)”、onClick=“go(’{{action}}’)” 这种拼接内联事件的写法。在 JavaScript 中通过 .addEventlistener() 事件绑定会更安全。 - 避免拼接 HTML
前端采用拼接 HTML 的方法比较危险,如果框架允许,使用 createElement、setAttribute 之类的方法实现。或者采用比较成熟的渲染框架,如 Vue/React 等。 - 时刻保持警惕
在插入位置为 DOM 属性、链接等位置时,要打起精神,严加防范。 - 增加攻击难度,降低攻击后果
通过 CSP、输入长度配置、接口安全措施等方法,增加攻击的难度,降低攻击的后果。 - 主动检测和发现
可使用 XSS 攻击字符串和自动扫描工具寻找潜在的 XSS 漏洞。
本段参考:前端安全系列(一):如何防止XSS攻击?
标题CSRF攻击
什么是CSRF?
即:跨站请求伪造,通俗讲就是攻击者盗用你的身份,以你的名义发送恶意请求。与跨网站脚本(XSS)相比,XSS利用的是用户对指定网站的信任,CSRF利用的是网站对用户网页浏览器的信任。
CSRF是如何攻击的?
- Tom 登陆银行,没有退出,浏览器包含了Tom在银行的身份认证信息。
- 黑客Jerry将伪造的转账请求,包含在在帖子
- Tom在银行网站保持登陆的情况下,浏览帖子
- 将伪造的转账请求连同身份认证信息,发送到银行网站
- 银行网站看到身份认证信息,以为就是Tom的合法操作,最后造成Tom资金损失。
美团技术团队之悲惨小明的例子:
这一天,小明同学百无聊赖地刷着Gmail邮件。大部分都是没营养的通知、验证码、聊天记录之类。但有一封邮件引起了小明的注意:
甩卖比特币,一个只要998!!
聪明的小明当然知道这种肯定是骗子,但还是抱着好奇的态度点了进去(请勿模仿)。果然,这只是一个什么都没有的空白页面,小明失望的关闭了页面。一切似乎什么都没有发生…
在这平静的外表之下,黑客的攻击已然得手。小明的Gmail中,被偷偷设置了一个过滤规则,这个规则使得所有的邮件都会被自动转发到[email protected]。小明还在继续刷着邮件,殊不知他的邮件正在一封封地,如脱缰的野马一般地,持续不断地向着黑客的邮箱转发而去。
不久之后的一天,小明发现自己的域名已经被转让了。懵懂的小明以为是域名到期自己忘了续费,直到有一天,对方开出了 $650 的赎回价码,小明才开始觉得不太对劲。
小明仔细查了下域名的转让,对方是拥有自己的验证码的,而域名的验证码只存在于自己的邮箱里面。小明回想起那天奇怪的链接,打开后重新查看了“空白页”的源码:
<form method="POST" action="https://mail.google.com/mail/h/ewt1jmuj4ddv/?v=prf" enctype="multipart/form-data"> <input type="hidden" name="cf2_emc" value="true"/> <input type="hidden" name="cf2_email" value="[email protected]"/> ..... <input type="hidden" name="irf" value="on"/> <input type="hidden" name="nvp_bu_cftb" value="Create Filter"/> </form> <script> document.forms[0].submit(); </script>
这个页面只要打开,就会向Gmail发送一个post请求。请求中,执行了“Create Filter”命令,将所有
的邮件,转发到“[email protected]”。小明由于刚刚就登陆了Gmail,所以这个请求发送时,
携带着小明的登录凭证(Cookie),Gmail的后台接收到请求,验证了确实有小明的登录凭证,于是
成功给小明配置了过滤器。
黑客可以查看小明的所有邮件,包括邮件里的域名验证码等隐私信息。拿到验证码之后,黑客就可
以要求域名服务商把域名重置给自己。
攻击类型:
- GET类型的CSRF
GET类型的CSRF利用非常简单,只需要一个HTTP请求,一般会这样利用:
<img src="http://bank.example/withdraw?amount=10000&for=hacker" >
在受害者访问含有这个img的页面后,浏览器会自动向http://bank.example/withdraw?account=xiaoming&amount=10000&for=hacker发出一次HTTP请求。bank.example就会收到包含受害者登录信息的一次跨域请求。
- POST类型的CSRF
提交表单,小明事件。
- 链接类型的CSRF
链接类型的CSRF并不常见,比起其他两种用户打开页面就中招的情况,这种需要用户点击链接才会触发。这种类型通常是在论坛中发布的图片中嵌入恶意链接,或者以广告的形式诱导用户中招,攻击者通常会以比较夸张的词语诱骗用户点击,例如:
<a href="http://test.com/csrf/withdraw.php?amount=1000&for=hacker" taget="_blank"> 重磅消息!! <a/>
由于之前用户登录了信任的网站A,并且保存登录状态,只要用户主动访问上面的这个PHP页面,则表示攻击成功。
CSRF攻击特点
- 攻击一般发起在第三方网站,而不是被攻击的网站。被攻击的网站无法防止攻击发生。
- 攻击利用受害者在被攻击网站的登录凭证,冒充受害者提交操作;而不是直接窃取数据。
- 整个过程攻击者并不能获取到受害者的登录凭证,仅仅是“冒用”。
- 跨站请求可以用各种方式:图片URL、超链接、CORS、Form提交等等。部分请求方式可以直接嵌入在第三方论坛、文章中,难以进行追踪。
如何解决CSRF攻击?
- 检查Referer字段(HTTP头),这个字段用以标明请求来源于哪个地址,。
- 添加校验token
前端如何做?
- CSRF自动防御策略:同源检测(Origin 和 Referer 验证)。
- CSRF主动防御措施:Token验证 或者 双重Cookie验证 以及配合Samesite Cookie。
- 保证页面的幂等性,后端接口不要在GET页面中做用户操作。
本段参考:前端安全系列之二:如何防止CSRF攻击?
文件上传下载漏洞
上传:
上传发起攻击的?
文件上传漏洞是指用户上传了一个可执行的脚本文件,并通过此脚本文件获得了执行服务器端命令的能力。常见场景是web服务器允许用户上传图片或者普通文本文件保存,而用户绕过上传机制上传恶意代码并执行从而控制服务器。
解决方案:
- 限制服务器相关文件目录的权限
- 检验上传的文件,如后缀名
- 尽量禁止使用前端上传的文件名
下载:
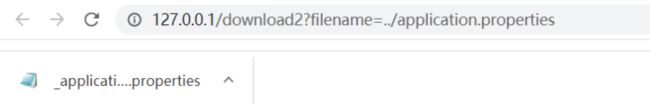
下载如何攻击的?
使用 … 等字符,使应用读取到指定目录之外的其他目录中的文件内容,从而可能读取到服务器的其他相关重要信息。

敏感数据泄露
一般敏感信息包括密码、用户手机身份证信息、财务数据等等,由于web应用或者API未加密或者疏忽保护,导致这些数据极易被黑客利用。
如何防止:
- 用户密码加密保存(key value都加密)
- 请求采用HTTPS加密
- 重要的三方接口采用加签验签(签名:就是给报文做个摘要(哈希)) 【报文摘要(MD)是一种用于检查报文是否正确的方法】
- 服务端日志不打印敏感数据等
XXE漏洞
什么是XXE?
XXE就是XML外部实体注入。当允许引用外部实体时,通过构造恶意内容,就可能导致任意文件读取、系统命令执行、内网端口探测、攻击内网网站等危害。
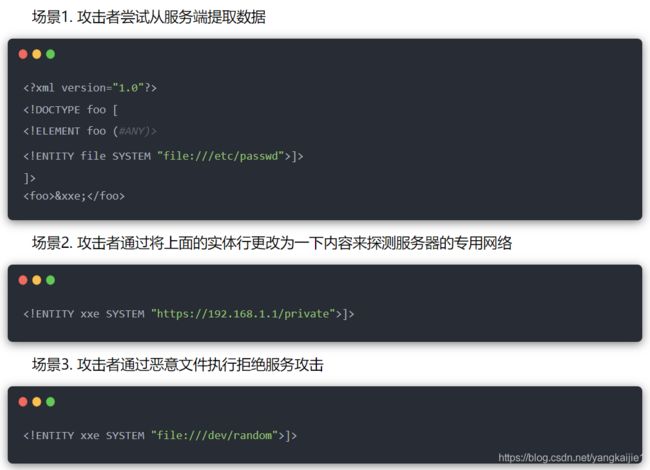
XXE是如何攻击的?
如何防御XXE?
- 使用开发语言提供的禁用外部实体的方法
- 过滤用户提交的XML数据,过滤
DDoS攻击(后端范畴)
什么是DDoS攻击?
DDoS 攻击,英文全称是 Distributed Denial of Service,谷歌翻译过来就是“分布式拒绝服务”。
DDoS如何攻击的?
攻击者对目标网站在较短的时间内发起大量请求,大规模消耗目标网站的主机资源,让它无法正常服务。在线游戏、互联网金融等领域是 DDoS 攻击的高发行业。
例子:

如何应对DDoS?
- 高防服务器:即能独立硬防御 50Gbps 以上的服务器,能够帮助网站拒绝服务攻击,定期扫描网络主节点等
- 黑名单
- DDoS清洗
- CDN加速
架构或应用漏洞
略
弱口令、证书有效性验证、内部接口在公网暴露、未鉴权等权限相关漏洞
弱口令
弱口令为列举如下:
- 空口令
- 口令长度小于8
- 口令不应该为连续的某个字符(QQQQQQ)
- 账号密码相同(例:root:root)
- 口令与账号相反(例:root:toor)
- 口令纯数字(例:112312324234, 电话号)
- 口令纯字母(例:asdjfhask)
- 口令以数字代替字母(例:hello word, hell0 w0rd)
- 口令采用连续性组合(例:123456,abcdef,654321,fedcba)
- 服务/设备默认出厂口令
证书有效性验证漏洞
如果不对证书进行有效性验证,那https就如同虚设了。
- 如果是客户生成的证书,需要跟系统可信根CA形成信任链,不能为了解决ssl证书报错的问题,选择在客户端代码中信任客户端中所有证书的方式。
- 证书快过期时,需要提前更换。
未鉴权等权限相关漏洞
一些比较重要的接口,一般建议鉴权。比如你查询某账号的转账记录,肯定需要先校验该账号是不是操作人旗下的。
以上内容参考:捡田螺的小男孩公众号文章,美团技术团队思否相关文章。纯粹为了加深记忆而整理。