SSM海南省陵水县旅游网站-计算机毕设 附源码87145
SSM海南省陵水县旅游网站
摘 要
本系统的前端界面主要实现页面的美观和动态效果使之符合广大群众的审美观,后台主要使用的技术主要有Java编程语言,SSM框架,JSP技术、Ajax技术进行开发系统。海南省陵水县旅游网站解决了传统旅游方式中数据分析所带来的人力、物力和时间上的虚耗和交流深度的限定,这让交流的过程更快捷、准确、便利,同时完成海南省陵水县旅游网站的基本功能:用户管理、首页、旅游资讯、景点信息、美食攻略、特产介绍、攻略分享、景点购票、出行计划、方案推荐等。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对海南省陵水县旅游网站的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现海南省陵水县旅游网站和部署运行使用它。
关键词:海南陵水县旅游;SSM框架;Mysql数据库
SSM Tourism Website of Lingshui County, Hainan Province
Abstract
The front-end interface of this system mainly achieves the aesthetics and dynamic effects of the page to meet the aesthetic standards of the general public. The main technologies used in the backend include Java programming language, SSM framework, JSP technology, and Ajax technology for developing the system. The tourism website of Lingshui County, Hainan Province has solved the waste of manpower, material resources, and time caused by data analysis in traditional tourism methods, as well as the limitation of communication depth. This makes the communication process faster, more accurate, and convenient. At the same time, it completes the basic functions of the tourism website of Lingshui County, Hainan Province: user management, homepage, tourism information, scenic spot information, food strategy, specialty introduction, strategy sharing, scenic spot ticket purchase, travel plan Proposal recommendation, etc. This report first analyzes the background, role, and significance of the research, laying the foundation for the rationality of the research work. An analysis was conducted on the various requirements and technical issues of the tourism website in Lingshui County, Hainan Province, demonstrating the necessity and feasibility of the system. Then, a basic introduction was made to the technical software and design ideas required for designing the system. Finally, the implementation and deployment of the tourism website in Lingshui County, Hainan Province were achieved
Key words:Tourism in Lingshui County, Hainan; SSM framework; MySQL database
目 录
第1章 绪论
1.1 研究背景与意义
1.2 开发现状
第2章 开发工具与相关技术介绍
2.1 开发技术
2.2 MVVM模式
2.3 B/S结构
2.4 SSM框架
2.5 ssm框架各层关系
2.6 B/S体系工作原理
第3章 系统分析
3.1 可行性分析
3.2 功能需求分析
3.2.1 前台用户功能
3.2.2 后台管理员功能
3.3 非功能需求分析
3.4 安全性需求分析
3.4.1 系统的安全性
3.4.2 数据的安全性
3.5 数据流程分析
第4章 系统设计
4.1 系统架构设计
4.2 系统总体设计
4.3 系统功能设计
4.4 数据库设计
4.4.1 数据需求分析
4.4.2 数据库概念设计
4.4.3 数据库表设计
第5章 系统实现
5.1 数据库访问层的实现
5.2 注册模块的实现
5.3 登录模块的实现
5.4 用户资料修改模块的实现
5.5 评论模块的实现
5.6 旅游资讯模块的实现
5.7 订票模块的实现
5.8 景点信息管理模块的实现
第6章 系统测试
6.1 测试目的
6.2 功能测试
6.3 性能测试
第7章 总结与展望
参考文献
致谢
- 绪论
- 研究背景与意义
我国大部分的旅游系统在开发初期,由于缺少对旅游行业和网络运营的全而了解,未能找准切入点,使旅游系统建成之后缺乏特色与“卖点”,往往照搬照抄其它旅游系统的现成模式,成为欧美等网络业发达国家网站的中文翻版,或者是大型网站的缩影。其结果是版而设计相似,内容雷同,重复建设问题严重,既没有形成具有一定规模的经营模式,也没有达到网上促销、预订的高成功率,使整个旅游业电子商务的销售额少得可怜。旅游产品交易的安全性问题是旅游网站发展的瓶颈。是否能够确保在动态、开放的旅游网站上,安全的完成旅游产品的整个交易过程,是旅游者选择网站上购买旅游产品首要考虑的问题之一。而我国大部分旅游网站在线支付手段不健全,缺乏统一的标准体系,在线交易的安全性更是令人担忧。恶意订购、交易出错的现象屡见不鲜,所以,消费者对旅游产品的网上交易信赖度不高。还有就是在智能旅游中,旅游功能分享、酒店预订、车票购买、保险购买是旅游服务中重要的一部分,因为旅游者主要目的是参观景点。
-
- 开发现状
在国外,由于信息化比较早,因此在国家旅游信息系统方面的研究也比国内早,旅游管理系统的研究也比国内深入。国外旅游网站的发展可划分为三个阶段。
(1)萌芽阶段:IBM和美利坚航空公司于1959年开发了世界上首个计算机订位系统(SABRE) ,这是旅游电子商务发展的萌芽。
(2)发展阶段:1978-1994年这段时间订购机票、预定酒店以及租车等业务可以通过网络完成,旅游网站进一步得到推广。
(3)繁荣阶段:1995年世界旅游组织、美国国家旅游局等机构举办了世界信息技术与旅游会议,体现了计算机技术对旅游业的重要性,进一步推动了旅游网站的发展进程。
国内旅游信息化从改革开放后才开始,起步比较晚,八十年代末才有关于旅游信息系统的研究,但主要还是对旅行社的信息进行管理,这是我国将信息技术用于旅游业的开始。国内旅游网站的发展大致可以划分为三个阶段。
(1)1998-2002年为孕育阶段,随着互联网技术的兴起,旅游网站也乘着这股热流开始建立,如今中国的主流旅游网站大都是在这个时期建立的。
(2)2003-2008年属于旅游网站快速发展阶段,随着互联网的快速发展,传统旅游服务行业都加入在线旅游模式,国内网上旅游吸引了大量的用户,得到了爆发式的增长。
- 2008年以后,旅游网站的发展进入成熟阶段,网上旅游成为旅游业的重要组成部分,但仍在逐步发展。
在旅游信息化的初级阶段,国内旅游网站大都定位于为用户提供酒店、机票等产品的预定服务,以及旅游景点相关信息的介绍方面,并没有个性化方面的推荐服务。创立于1999年的携程网是国内建立较早的一个旅游网站,主要定位于提供全方位的产品预订,但在推荐方面却只是简单的推荐一些当前比较热门的旅游景点和旅游路线,并没有起到推荐作用。2006年创立的途牛旅游网提供个性化的旅游服务,为用户定制旅游路线等服务,但该个性化服务并不是使用推荐技术实现的,而是通过人工客服实现的。
- 开发工具及相关技术介绍
- 开发技术
本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于Java的ssm框架进行开发。
前端部分:前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型,项目前端通过栅格布局实现响应式,可适应PC端、平板端、手机端等不同屏幕大小尺寸的完美布局展示。
后端部分:采用ssm作为开发框架,同时集成MyBatis、Redis等相关技术
-
- MVVM模式
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
-
- B/S结构
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
-
- SSM框架
SSM即SpringMVVM+Spring+MySQL,这三个框架有各自最独有的优势,那么将它们组合在一起能够碰撞出很强的火花。设计者在不需消耗大量功夫,能做出Web应用程序,而且这个程序还具有层次清晰、升级更新操作不影响正常使用的、允许多次使用的特点。这个复合框架形成一个有着结构完整、功能强大和结构良好的体系:SpringMVVM使各板块分离,Spring使开发更灵活方便,让开发者直接对对象进行操纵,各层次分工明细,并实现各个层次间的解耦,让代码更加的灵活精简。这个框架使程序员能够规避在开发时期避免个别错误导致整体被破坏,也能在后期应对客户对产品提出的新需求。
-
- ssm框架各层关系:
DAO层、Service层这两个层次都可以单独开发,互相的耦合度很低,完全可以独立进行,这样的一种模式在开发大项目的过程中尤其有优势。
Controller,View层因为耦合度比较高,因而要结合在一起开发,但是也可以看作一个整体独立于前两个层进行开发。这样,在层与层之前只需要知道接口的定义,调用接口即可完成所需要的逻辑单元应用,一切显得非常清晰简单。
-
- B/S体系工作原理:
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。
- 系统分析
- 可行性分析
技术性方面,本系统采用SSM框架、JSP技术、Ajax技术来支持事务做前台页面的显示。以上技术,均由本人经过系统学习,并且都是在课程设计中实践过的,可以使得开发更加便捷和系统。从技术角度看,这个系统是完全可以实现的。
实用性方面,本次设计的主要任务是在海南省陵水县旅游网站内实现景点购票、美食攻略、出行计划、方案推荐以及旅游攻略查询等,符合当前潮流的发展。从用户角度出发,同时也考虑系统运营成本和人力资源,采用网络上的便捷方式,实现线上业务,使得业务流程更系统,也更方便用户的体验,比较实用。
经济性方面,由于本课题中设计的海南省陵水县旅游网站的主要目的是为了能够更加方便及快捷的进行信息的查询管理及检索服务,也就是能够可以直接投入使用的信息化软件。系统的主要成本主要是集中在对使用数据后期继续维护及其管理更新这个操作上。但是一旦系统投入到实际的运行及使用之后就能够很好的提高信息查询检索的效率,同时也需要有效的保证查询者的信息方面的安全性,同时这个海南省陵水县旅游网站所带来的实际应用方面的价值是远远的超过了实际系统进行开发与维护方面的成本,因此,从经济上来说开发这个软件是可行的。
-
- 功能需求分析
海南省陵水县旅游网站的功能主要分为前台用户根据自己的需求进行注册登录,浏览景点信息并对选中的景点进行购票,浏览出行计划等信息进行出行计划查看等操作。后台系统管理主要对旅游攻略进行发布,景点信息发布,美食信息发布、特产信息、购票信息、出行计划、方案推荐等进行管理维护。
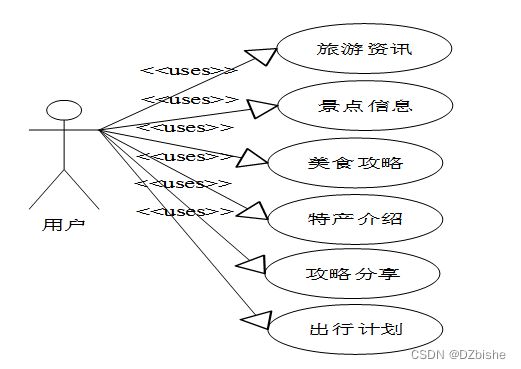
用户用例图如下所示。
图3-1 用户用例图
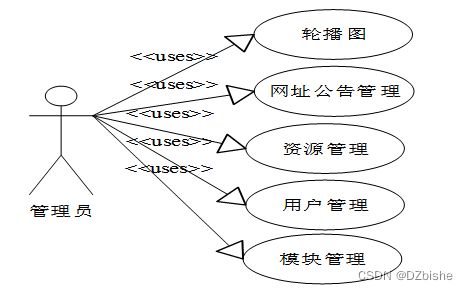
管理员用例图如下所示。
图3-1 管理员用例图
-
-
- 前台用户功能
-
前台用户可分为未注册用户需求和以注册用户需求。
未注册用户的功能如下:
注册账号:用户填写个人信息,并验证手机号码。
旅游资讯:用户可以根据景点类型浏览景点的信息,并选中某个景点查看详情。
网址公告:用户可浏览网站公告、网站介绍等。
已注册用户的功能如下:
登录:根据账号密码进行登录操作。
个人账户:用户因个人信息的变更可以随时修改自己注册信息。
景点信息:用户根据自己的需求选中某个景点进行信息浏览操作。
旅游资讯:用户可以根据景点类型浏览景点的信息,并选中某个景点查看详情。
美食攻略:用户可以搜索查看当地美食的详情信息。
特产介绍:用户可以搜索查看特产信息。
攻略分享:用户可以查看系统发布的旅游攻略信息等。
出行计划:用户可以发布自己的出行计划。
景点购票:用户根据自己景点票在线支付。
-
-
- 后台管理员功能
-
个人资料:管理员可以随时修改自己进入系统的登录密码及个人资料。
轮播图与网址公告管理:管理员可添加、修改轮播图;修改公告信息等
资源管理:对旅游资讯信息进行维护,分类、添加、删除、修改信息。
用户管理:对管理员和注册用户信息进行维护。
景点信息管理:对景点介绍进行分类维护,添加、删除、修改信息,查看评论。
景点购票管理:对景点的票价进行管理。
美食攻略:发布美食信息信息,对美食信息进行维护修改。
特产介绍管理:对特产信息进行维护管理。
攻略分享管理:对旅游攻略进行维护管理。
出行计划管理:对用户的出行计划进行回复管理。
-
- 非功能需求分析
首先主要考虑的是系统功能软件,在具体设计的环节上,是不是能够较好的满足各类用户的基本功能需求,如果不能较好的满足用户需求,那么这个系统的存在是没有价值的。软件系统的非功能性求分析,从7个方面展开,一个是性能分析,针对系统;一个是安全分析,针对系统,一个是完整度分析,针对系统,一个是可维护分析,针对系统,一个是可扩展性分析,针对系统,一个是适应业务的性能分析。面对海南省陵水县旅游网站存在的性能、安全、扩展、完整度等7个方面性能综合比对分析后发现,需要相应的非功能性需求分析。
-
- 安全性需求分析
- 系统的安全性
- 安全性需求分析
安全性对每一个系统来说都是非常重要的。安全性很好的系统可以保护企业的信息和用户的信息不被窃取。提高系统的安全性不仅是对用户的负责,更是对企业的负责。尤其针对于海南省陵水县旅游网站来说,必须要有很好的安全性来保障整个系统。
系统具有对使用者有权限控制,针对角色的不通限制使用者的权限,以此来确保系统的安全性。
-
-
- 数据的安全性
-
数据库中的数据是从外界输入的,当数据的输入时,由于种种原因,输入的数据会无效,或者是脏数据。因此,怎样保证输入的数据符合规定,成为了数据库系统,尤其是多用户的关系数据库系统首要关注的问题。
因此,在写入数据库时,要保证数据完整性、正确性和一致性。
-
- 数据流程分析
对系统的数据流进行分析,系统的使用者分为二类,一般用户,管理员。系统主要对界面信息传送,登录信息的验证,注册信息的接收,用户各种操作的响应做处理。
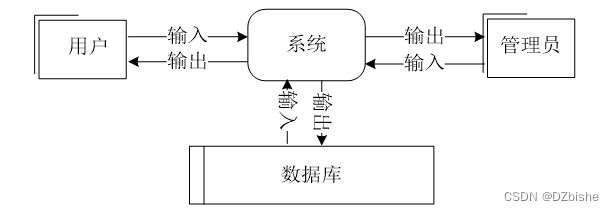
系统顶层数据流图如下图所示。
图3-2 顶层数据流图
要判断用户是是什么身份,是根据登录的数据来判断后,跳转到对应的功能界面。在系统的内部用户就可以对数据进行操作,数据库中心就可以接收到系统传输的有效数据流来对数据sql语句进行对应操作。
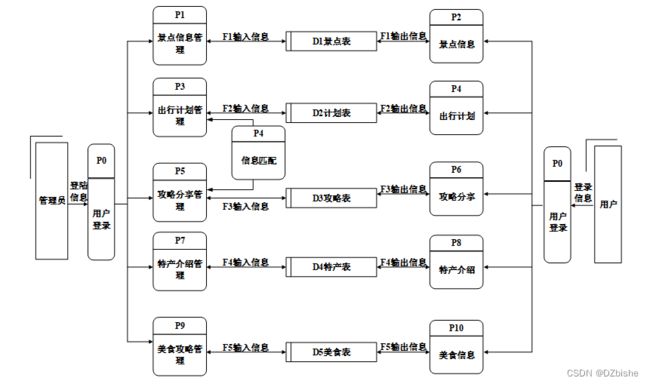
系统底层数据流图如下图所示。
系统可以分为前台和后台两部分,每一种操作后系统都返回操作结果。前台和后台的数据连接主要通过数据库,既分别对数据库做不同的操作。
- 系统设计
- 系统架构设计
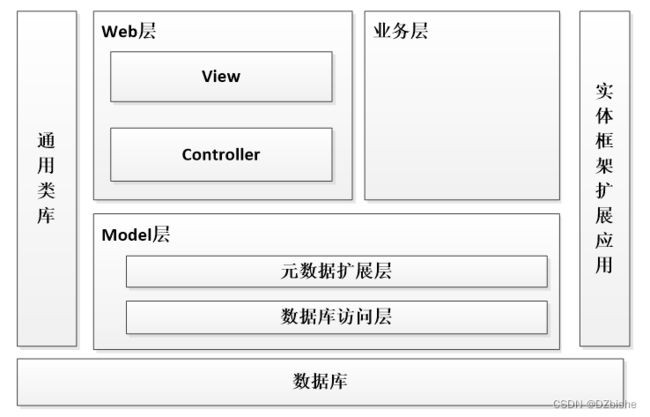
本海南省陵水县旅游网站的架构设计主要分为可以3层,主要有Web层,业务层,Model层。其中web层还包括View层和Controller层,Model层包括元数据扩展层和数据访问层。
系统架构如下图所示。
图4-1 系统架构
-
- 系统总体设计
海南省陵水县旅游网站总体分为前台用户模块和后台管理员模块。
两个模块表现上是分别独立存在,但是访问的数据库是一样的。每一个模块的功能都是根据先前完成的需求分析,并查阅相关资料后整理制作的。
-
- 系统功能设计
登录模块:登录模块是进入系统的入口,所有用户必须登录后才能访问系统。登录需要输入用户名和密码,如果多次尝试登录需要输入验证码。登录时需要选择用户的角色,是一般用户还是管理员登录等。登录成功后,会通过数据库获取用户的权限,并跳转至用户的主页面。
管理员用户管理模块:管理员管理包括:管理员的添加,修改和删除操作。添加管理员时,先判断用户添加的管理员是否是admin。管理员能修改自己的信息。同时管理员可以修改与维护平台资料
景点信息模块:景点信息分为景点添加、修改和景点购票。景点信息由管理员进行修改、添加、删除操作;景点购票由普通用户来执行。
美食攻略管理模块:美食信息管理由管理员发布。普通用户可以对美食信息进行查看。
特产介绍管理模块:特产介绍由管理员发布。普通用户可以对特产介绍进行查看。
-
- 数据库设计
- 数据需求分析
- 数据库设计
从前面可以分析到数据库中最重要的是景点信息,景点购票、美食攻略,特产介绍,出行计划,用户信息,管理员信息,同时存在景点信息和旅游攻略。分析可以得到如下数据描述:
平台用户:用于记录用户的各种信息,包括用户名、密码、头像、姓名、性别、年龄、联系手机、邮箱等数据项。
管理员:记录管理员的登录信息。包括用户名,密码,权限等数据项。
景点信息:存放给景点的内容,包括景点编号、景点名称、门票价格、开放时间、景点位置等数据项。
景点购票:存储各种景点票价,使用期限。
美食攻略:存储各类美食信息。
特产介绍:存储景点附件的各种特产信息。
出行计划:存储用户的出行计划信息。
评论:存储用户的评论。包括评论内容,评论的信息,评论人,时间等数据项。
-
-
- 数据库概念设计
-
根据前面的数据流程图,结合系统的功能模块设计,设计出符合系统的各信息实体。
系统ER图如下图所示。
图4-3 系统ER图
-
-
- 数据库表设计
-
海南省陵水县旅游网站所拥有的数据表有以下:用户信息表,景点信息表,景点购票、美食攻略、特产介绍、攻略分享、出行计划等。
由于数据表较多,只展示系统主要数据表,如下表所示。
-
- 表attraction_information (景点信息)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
attraction_information_id |
int |
10 |
0 |
N |
Y |
景点信息ID |
|
| 2 |
attraction_name |
varchar |
64 |
0 |
Y |
N |
景点名称 |
|
| 3 |
video |
varchar |
255 |
0 |
Y |
N |
视频 |
|
| 4 |
full_name |
varchar |
255 |
0 |
Y |
N |
照片 |
|
| 5 |
ticket_price |
int |
10 |
0 |
Y |
N |
0 |
票价 |
| 6 |
address |
varchar |
64 |
0 |
Y |
N |
地址 |
|
| 7 |
opening_hours |
varchar |
64 |
0 |
Y |
N |
开放时间 |
|
| 8 |
scenic_area_hotline |
varchar |
64 |
0 |
Y |
N |
景区热线 |
|
| 9 |
surrounding_hotels |
text |
65535 |
0 |
Y |
N |
周边酒店 |
|
| 10 |
transportation_guidelines |
text |
65535 |
0 |
Y |
N |
交通指南 |
|
| 11 |
details |
longtext |
2147483647 |
0 |
Y |
N |
详情 |
|
| 12 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击数 |
| 13 |
praise_len |
int |
10 |
0 |
N |
N |
0 |
点赞数 |
| 14 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 15 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 16 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
-
- 表food_strategy (美食攻略)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
food_strategy_id |
int |
10 |
0 |
N |
Y |
美食攻略ID |
|
| 2 |
store_name |
varchar |
64 |
0 |
Y |
N |
店铺名称 |
|
| 3 |
food_name |
varchar |
64 |
0 |
Y |
N |
美食名称 |
|
| 4 |
food_prices |
int |
10 |
0 |
Y |
N |
0 |
美食价格 |
| 5 |
score |
varchar |
64 |
0 |
Y |
N |
评分 |
|
| 6 |
food_photos |
varchar |
255 |
0 |
Y |
N |
美食照片 |
|
| 7 |
per_capita_expenses |
int |
10 |
0 |
Y |
N |
0 |
人均花销 |
| 8 |
hotel_location |
varchar |
64 |
0 |
Y |
N |
饭店位置 |
|
| 9 |
contact_number |
varchar |
16 |
0 |
Y |
N |
联系电话 |
|
| 10 |
introduction_to_features |
longtext |
2147483647 |
0 |
Y |
N |
特色介绍 |
|
| 11 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击数 |
| 12 |
praise_len |
int |
10 |
0 |
N |
N |
0 |
点赞数 |
| 13 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 14 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 15 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
-
- 表introduction_to_specialty (特产介绍)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
introduction_to_specialty_id |
int |
10 |
0 |
N |
Y |
特产介绍ID |
|
| 2 |
name_of_specialty |
varchar |
64 |
0 |
Y |
N |
特产名称 |
|
| 3 |
region |
varchar |
64 |
0 |
Y |
N |
地区 |
|
| 4 |
picture |
varchar |
255 |
0 |
Y |
N |
图片 |
|
| 5 |
price |
int |
10 |
0 |
Y |
N |
0 |
价格 |
| 6 |
purchase_method |
varchar |
64 |
0 |
Y |
N |
购买方式 |
|
| 7 |
source_of_specialty_products |
text |
65535 |
0 |
Y |
N |
特产来源 |
|
| 8 |
store_recommendations |
text |
65535 |
0 |
Y |
N |
店铺推荐 |
|
| 9 |
details |
text |
65535 |
0 |
Y |
N |
详情 |
|
| 10 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击数 |
| 11 |
praise_len |
int |
10 |
0 |
N |
N |
0 |
点赞数 |
| 12 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 13 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 14 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
-
- 表notice (公告)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
notice_id |
mediumint |
8 |
0 |
N |
Y |
公告id: |
|
| 2 |
title |
varchar |
125 |
0 |
N |
N |
标题: |
|
| 3 |
content |
longtext |
2147483647 |
0 |
Y |
N |
正文: |
|
| 4 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 5 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
- 系统实现
- 数据库连接模块的实现
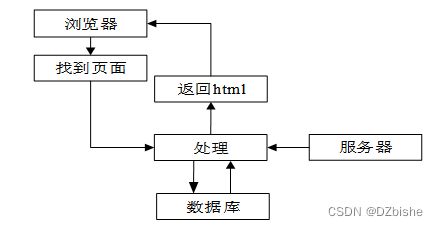
从web系统查询数据的根本的查询步骤:
Step1: 进行检查并且过滤来自用户的系统数据;
Step2: 成立起一个合适的数据库进行连接;
Step3: 进行查询系统数据库;
Step4: 获得查询的结构;
Step5: 把查询的结果展示给用户。
Step6: 数据库连接断开,释放资源。
数据库连接原理如下图所示。
图5-1数据库连接原理
-
- 注册模块的实现
用户在填写数据的时候必须与注册页面上的验证相匹配否则会注册失败,注册页面的表单验证是通过JavaScript进行验证的,用户名的长度必须在6到18之间,邮箱必须带有@符号,密码和密码确认必须相同,你输入的密码,系统会根据你输入密码的强度给出指定的值,电话号码和身份证号码必须要求输入格式与生活相符合,当你前台验证通过的时候你点击注册,表单会将你输入的值通过name值传递给后台并保存到数据库中。
用户注册流程图如下图所示。
图5-2用户注册流程图
用户注册关键代码如下所示。
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map
// 查询用户
Map
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
-
- 登录模块的实现
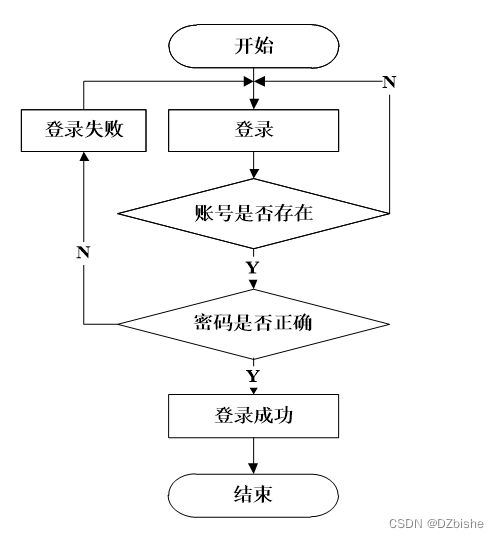
主要由两部分组成,登录前的登录界面以及登录后的用户功能界面。登录界面,要求用户输入用户名和密码,当用户名和密码其中一个输入为空时,给出提示“用户名,密码不能为空”。获取用户名和密码后到数据库中查找,如果用户名存在,以及对应的密码正确,则登录成功,否则登录失败。登录失败后给出提示,并把焦点停在文本框中。登录成功后将该次会话的全局变量username设置为用户名。登录成功后进入会员的功能模块,主要有会员基本信息修改,已经发布景点信息管理,发布信息,和退出功能。退出功能是清除全局变量username的值,并跳回到首页。
登录流程图如下图所示。
图5-3登录流程图
用户登录界面如下图所示。
图5-4用户登录界面
用户登录的逻辑代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
-
- 用户资料修改模块的实现
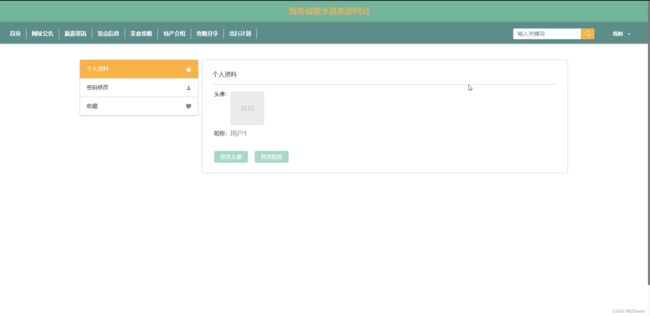
用户登录/注册成功之后可以修改自己的基本信息。修改页面的表单中每一个input的name值都要与实体类中的参数相匹配,在用户点击修改页面的时候,如果改后用户名与数据库里面重复了,页面会提示该用户名已经存在了,否则通过Id来查询用户,并将用户的信息修改为表单提交的数据。用户资料修改如下图所示
图5-5用户资料修改界面
-
- 评论模块的实现
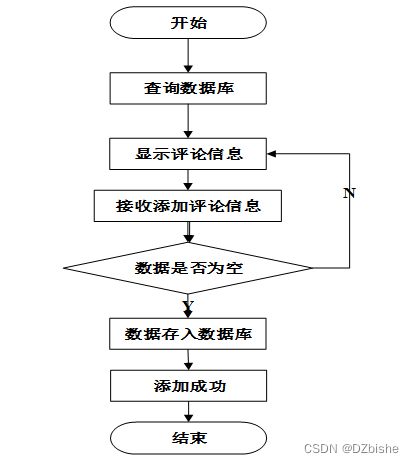
用户可以发表自己的评论。将页面session中的用户账号userId和发表评论文字框内容传入控制层,调用addpinglun方法,通过实现评论接口向数据库评论表插入,将结果返回PLb.php界面。
评论添加流程图如下图所示。
图5-6评论添加流程图
图5-7用户评论界面
-
- 旅游资讯模块的实现
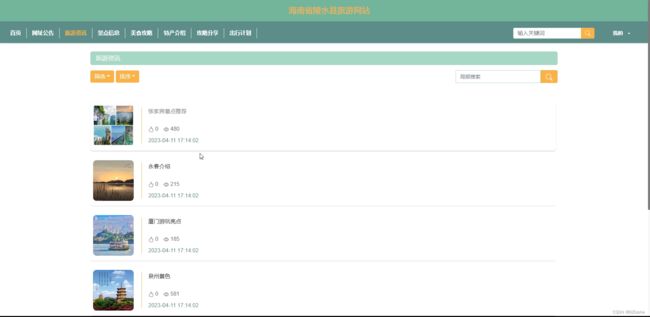
提交旅游资讯后后台会自动生成旅游资讯列表。从session中取出该用户信息,前台发起请求,将对应的用户信息、zixunpId参数信息从前台传递旅游资讯控制类里,匹配到create()方法,create()方法调用旅游资讯逻辑层的createzixun()方法获取数据,调用本类的getCartzixunItem()方法得到旅游资讯列表。
旅游资讯界面如下所示。
图5-8旅游资讯界面
旅游资讯关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map
service.insert(map);
return success(1);
}
public Map
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
-
- 订票的实现
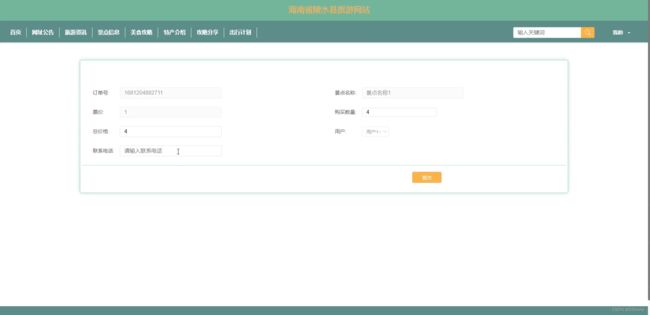
用户可以根据自己喜欢的景点进行在线订票。将页面session中的用户账号userId和订票信息传入控制层,调用adddingpiao方法,通过实现订票信息传入后台,将结果返回dingpiaon_list.php界面。
景点订票如下图所示。
图5-9景点订票界面
-
- 景点信息管理模块的实现
此页面的关键是编写景点信息,包括景点编号,名称,详情等。单击提交按钮以完成信息的添加。如果未写入完整的景点信息,例如,如果未写入景点编号,系统将给出相应的错误提示,并且无法成功输入。数据以概念的形式以onsubmit =“return checkForm()”的形式写入以进行检查,checkForm()函数是一种用于写入数据的不同类型的校对方法,是不是为空也是经过form表单中的οnsubmit=”return checkForm()来检查。
管理员点击左侧菜单“景点信息管理”,页面跳转到景点信息管理外观,调用后台景点查询所有景点信息。并将信息密封到数据集合List,绑定到请求对象,然后页面跳转到相应的php页面,显示出景点信息,单击删除按钮完成景点信息的删除。
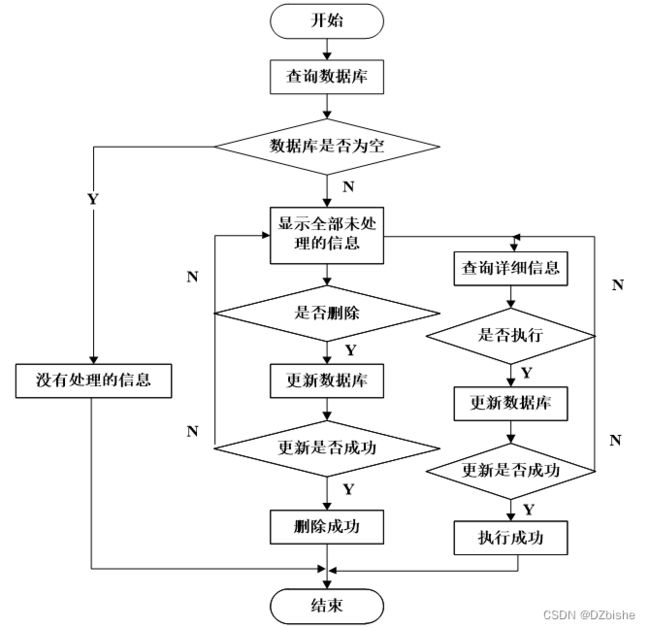
景点信息管理流程图如下图所示。
图5-10景点信息管理流程图
景点添加界面如下图所示。
图5-11景点添加界面
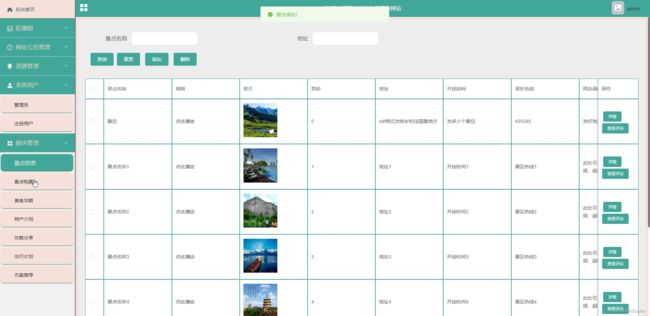
景点信息管理界面如下图所示。
图5-12景点信息管理界面
景点信息管理关键代码如下所示。
@RequestMapping("/get_list")
public Map
Map
return success(map);
}
- 系统测试
- 测试目的
对任何系统而言,测试都是必不可少的环节,测试可以发现系统存在的很多问题,所有的软件上线之前,都应该进行充足的测试之后才能保证上线后不会Bug频发,或者是功能不满足需求等问题的发生。下面分别从单元测试,功能测试和用例测试来对系统进行测试以保证系统的稳定性和可靠性。
-
- 功能测试
下表是景点信息管理功能的测试用例,检测了景点信息管理中对景点信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-1 景点信息管理的测试用例
| 功能描述 |
用于景点信息管理 |
|
| 测试目的 |
检测景点信息管理时的各种操作的运行情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 点击添加景点,必填项合法输入,点击保存 |
提示添加成功 |
与预期结果一致 |
| 点击添加景点,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改景点,必填项修改为空,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改景点,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击删除景点,选择景点删除 |
提示删除成功 |
与预期结果一致 |
| 点击搜索景点,输入存在的景点名 |
查找出景点 |
与预期结果一致 |
| 点击搜索景点,输入不存在的景点名 |
不显示景点 |
与预期结果一致 |
下表是景点购票管理功能的测试用例,检测了景点购票管理中订票单的操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-3 景点购票管理的测试用例
| 功能描述 |
用于景点购票管理 |
|
| 测试目的 |
检测景点购票管理时各种操作的情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 未选择景点,点击提交 |
提示请选择景点 |
与预期结果一致 |
| 未输入文字,点击提交 |
提示请输入文字 |
与预期结果一致 |
| 未选择时间,点击提交 |
提示请选择时间 |
与预期结果一致 |
-
- 性能测试
使用阿里云PTS(Performance Testing Service)性能测试服务对线上系统进行压力测试。线上服务器环境为:1核心CPU,1G内存,1Mbps公网带宽,Centos7.0操作系统。
压测过程中使用了2台并发机器,每台机器20个用户并发,对系统主页,登录,数据查询和数据维护等模块进行并发访问,测试结果是有40个用户并发时,数据管理相关页面的响应时间甚至达到了7s,通过查看服务器出网流量发现已经达到1381kb/s,可以看出服务器的带宽已经达到峰值,如果系统使用5Mbps的带宽,系统的响应时间和TPS将会大大增加。在整个测试的过程中,CPU的使用率占用仅8%,也提现出带宽瓶颈对系统的影响非常严重。
- 总结与展望
随着计算机互联网技术的迅猛发展,各行各业都已经实现采用计算机相关技术对日益放大的数据进行管理。本次毕业论文的主要是利用SSM+MySQL开发一个安全可靠,操作简易,同时具备业务可扩展的海南省陵水县旅游网站。本文详细的论述了海南省陵水县旅游网站的设计和开发,本系统的所有事务逻辑都是按照系统的需求分析进行设计的,系统有普通用户和系统管理员两种角色,本系统多处采用了Ajax的异步交互技术,同时它也叫异步交互技术,利用它我们可以让网页的局部进行数据刷新操作,Ajax和传统的数据更新技术大大增加了客户的体验程度,由于是对局部进行操作那么就减少了一些繁琐而又不必要的操作,减轻了服务器对页面解析的负担。
与其他系统相比,本系统有自身的优点,
例如:
(1)创新性强;
(2)业务逻辑性强,安全性高,在一些重要的功能模块需要通过审查之后才可使用;
(3)移植性高,在所有Window平台都可使用。
当然也还有很多需要进一步改进的地方:
(1)系统大多数页面都是全局刷新,缺乏局部刷新,这将增加服务器的压力,如果有大量用户在同一时间段操作同一个功能模块,可能会导致查询缓慢;
(2)页面没有经过专业的UI设计,美观程度不及其他市场其他网站系统,有待改善。
系统投入运行时,各功能均运行正常。系统的每个界面的操作符合常规逻辑,对使用者来说操作简单,界面友好。整个系统的各个功能设计合理,体现了人性化。
但是由于自己在系统开发过程中对一些用到的相关知识和技术掌握不够牢固,再加上自身开发经验欠缺,因此系统在有些方面的功能还不够完善,考虑的不够全面,因此整个系统还有待日后逐步完善。
参考文献
[1]李伟.基于大数据挖掘技术的智慧旅游网站的设计研究[J].现代计算机,2021,27(32):117-120.
[2]王洪建.基于嵌入表示的改进协同过滤旅游线路推荐[J].中国民航大学学报,2021,39(05):40-43.
[3]潘禄生.基于知识图谱的个性化甘肃旅游线路推荐方法研究[J].电子制作,2021(17):56-59.
[4]贺书保. “穿越大湘西”参赛选手对大湘西地区乡村形象感知研究[D].中南林业科技大学,2021.
[5]左华煜. 个性化旅游推荐方法研究与应用[D].江苏科技大学,2021.
[6]宋阳春. 基于图神经网络的景点推荐方法研究与应用[D].西安理工大学,2021.
[7]罗毅夫. 基于深度学习的昆明市旅游路线推荐算法研究[D].云南财经大学,2021.
[8]王国泰. 游客行为数据接入与智能推荐方法研究[D].桂林电子科技大学,2021.
[9]史睿瑶. 基于改进协同过滤算法的海南省陵水县旅游网站设计与实现[D].河北工程大学,2020.
[10]程鹏. 基于众源地理数据的旅游景点及路线推荐研究[D].山东科技大学,2019.
[11]王俊懿. 基于社交媒体的旅游个性化推荐[D].合肥工业大学,2019.
[12]范珣珣. 基于数据挖掘的旅游信息推荐系统研究[D].长江大学,2018.
[13]刘振芳. 基于扩展图理论的在线旅游运营商个性化推荐策略优化研究[D].东南大学,2018.
[14]吴军. 基于协同过滤的个性化旅游网站的研究与实现[D].北京交通大学,2018.
[15]扈维浩. 基于随机需求的旅游运营商个性化景点推荐研究[D].东南大学,2018.
[16]BeckK,GammaE.Test-infected:programmerslovewritingtestsMoreJavagems.CambridgeUniversityPress,2018:357-376.
[17]GuptaP,GovilMC.SpringWebMVCFrameworkforrapidopensourceJ2EEapplicationdevelopment:acasestudy.InternationalJournalofEngineeringScience&Technology,2018,2(6).
致谢
本次设计历时3个月。在这个毕业设计中,它离不开指导教师的指导,使事情基本顺利。指导老师无论是在毕业设计历经中,还是在论文做完中都给了了我特别大的助益。另1个方面,教师认真负责的工作姿态,谨慎的教学精神厚重的理论水准都使我获益匪浅。他勤恳谨慎的教学育人学习姿态也给我留下了特别特别深的感觉。我从老师那里学到了很多东西。在理论和实践中,我的技能得到了特别大的提高。在此,特向教师表示由衷的感激。
经过对该毕业设计的全部研究和开发,我的系统研发经历了从需求分析到实现详细功能,再到最终测试和维护的特殊进展。让我对系统研发有了更深层次的认识。如今我的动手本领单独处理疑惑的本领也获取到了特别大的演练学习增多,这是这次毕业设计最好的收获。
最后,在整个系统开发过程中,我周围的同学和朋友给了我很多意见,所以我很快就确认了系统的商业思想。在次,我由衷的向他们表示感激。
请关注点赞+私信博主,免费领取项目源码