微信公众号推送天气(最近超火的小玩意)
在抖音上看到了,然后自己试了试。(在评论区有开源代码,仅供参考)
首先,这个东西并不太难,毕竟代码大佬们已经开源了,我们只需要会改写相关参数就行,我们也算是站在巨人的肩膀上砥砺前行,话不多说,接下来开始正题~
一、微信公众测试号申请
首先,我们需要到微信公众平台扫码申请一个测试号,因为我们这个基本就是个人用,那么正常情况下只能申请订阅号,但是订阅号限制太多,并不能实现我们这个每天向别人推送的目的,服务号又只能用需要企业认证,所以我们这里只能用官方提供的测试号。
申请网址在这里
微信公众平台
我们用微信扫码后我们就可以得到我们想要的东西了(下面这两个很重要)
然后我们向下滚动
找到这个后我们扫描二维码可以得到我们想要的微信号(这个微信号跟我们微信中的那个不一样)
然后我们在向下滚动我们就可以看到这个模板,我们可以把我们想要的编辑上去
{{riqi.DATA}} {{beizhu.DATA}} 天气:{{tianqi.DATA}} 风向:{{winddir.DATA}} 风级:{{windclass.DATA}} 最低气温: {{low.DATA}}度 最高气温: {{high.DATA}}度 今天是我们恋爱的第{{lianai.DATA}}天 距离小宝生日还有{{shengri2.DATA}}天 距离我的生日还有{{shengri1.DATA}}天 {{caihongpi.DATA}} 今日运势: {{type.DATA}} 每日一句: {{en.DATA}} {{zh.DATA}} {{jinju.DATA}}
以上就是我的格式,括号中的都是服务器中的资源。可以根据自己的需要更改。
下面我们开始将服务器的实现过程。
二、服务器代码
首先我们这里用到了两个平台接口,百度天气和天行数据。
百度天气我们需要先注册成为开发者,再在控制台添加新项目获取ak(我们需要的东西)
注册开发者成功后在我的应用下创建新项目后我们可以得到AK(很重要)
如果想要先测试我们可以先设置ip为0.0.0.0/0(里面也有提示,这个供我们测试用)
/**
* 天气工具接口
*/
public class WeatherUtils {
/**
* 测试
* @param args
*/
public static void main(String[] args) {
System.out.println(getWeather());
}
/**
* 获取天气
* @return
*/
public static Weather getWeather(){
RestTemplate restTemplate = new RestTemplate();
Map map = new HashMap();
map.put("district_id","130100"); // 地区行政代码
map.put("data_type","all");//这个是数据类型
map.put("ak","xxx");//百度天气ak码
String res = restTemplate.getForObject(
"https://api.map.baidu.com/weather/v1/?district_id={district_id}&data_type={data_type}&ak={ak}",
String.class,
map);
JSONObject json = JSONObject.parseObject(res);
JSONArray forecasts = json.getJSONObject("result").getJSONArray("forecasts");
List weathers = forecasts.toJavaList(Weather.class);
JSONObject now = json.getJSONObject("result").getJSONObject("now");
Weather weather = weathers.get(0);
weather.setText_now(now.getString("text"));
weather.setTemp(now.getString("temp"));
weather.setWind_class(now.getString("wind_class"));
weather.setWind_dir(now.getString("wind_dir"));
return weather;
}
} 我们用到的第二个平台是天行数据天行数据TianAPI - 开发者API数据平台
我们注册后我们也是在控制台申请接口
这个平台挺好的,还提供了调试功能。
他的代码如下(部分代码)
/**
* 星座接口
* @return
*/
public static Map getXZ() {
String httpUrl = "http://api.tianapi.com/star/index?key=317dcef343a561130b81a950990603eb&astro=白羊座";
BufferedReader reader = null;
String result = null;
StringBuffer sbf = new StringBuffer();
try {
URL url = new URL(httpUrl);
HttpURLConnection connection = (HttpURLConnection) url
.openConnection();
connection.setRequestMethod("GET");
InputStream is = connection.getInputStream();
reader = new BufferedReader(new InputStreamReader(is, "UTF-8"));
String strRead = null;
while ((strRead = reader.readLine()) != null) {
sbf.append(strRead);
sbf.append("\r\n");
}
reader.close();
result = sbf.toString();
} catch (Exception e) {
e.printStackTrace();
}
JSONObject jsonObject = JSONObject.parseObject(result);
JSONArray newslist = jsonObject.getJSONArray("newslist");
String en = newslist.getJSONObject(8).getString("type");
String zh = newslist.getJSONObject(8).getString("content");
Map map = new HashMap<>();
map.put("type",zh);
map.put("content",en);
return map;
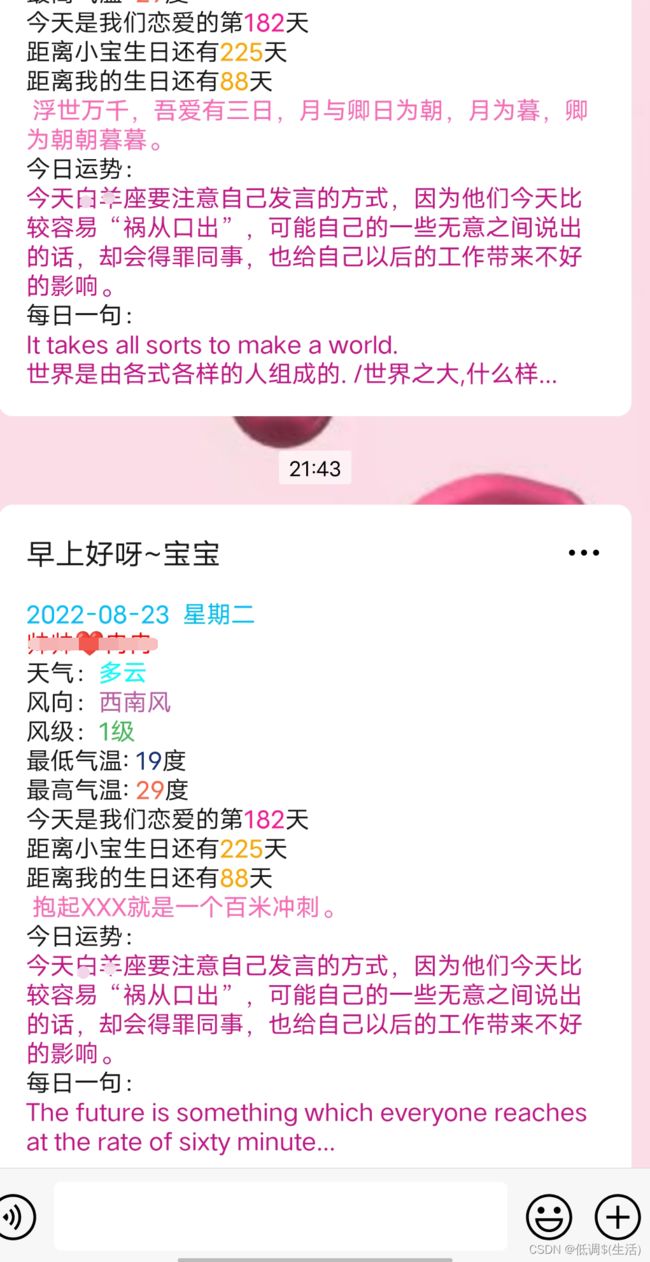
} 实现效果:
我们还可以实现定时(在服务器上部署)
/**
* 定时每天早上七点半
* 从左到右分别代表秒 分 时 日 月 星期 年(可不填)
* *表示任意
*/
@Scheduled(cron = "0 30 7 * * ?")
public void goodMorning(){
Pusher.push();
}这是java的springboot框架实现的。本文参考自公众号推送早安问候以及天气预报(JAVA)_cv展示的博客-CSDN博客_微信公众号自动推送天气
在其基础上加了一些更改。