CesiumJS使用详细,在vue中使用Cesium.js(WebGIS中的Cesium地图可视化应用)
简述:Cesium是一种基于WebGL开源的虚拟地球技术,可以用于构建高性能、跨平台的三维地球应用程序,它支持多种数据格式和地图服务,可以实现地球表面的高精度渲染、地形分析、数据可视化等功能。Cesium还提供了丰富的API和插件,方便开发者进行二次开发和定制化,且可免费商用,在航空航天、国防、城市规划、教育等领域得到了广泛应用。
1、 首先,我们要想在项目中使用cesium,需要在项目中安装Cesium.js,可以通过npm实现
npm install cesium
//或
npm install cesium --save
//两个执行命令,意思相同。
//安装依赖时,不带 -XX 时,默认安装在开发环境中,也就是dependencies下,上线后的依赖;
--save、--save-dev、--global的区别和各自的含义:
--save、--save-dev、--global使用详细![]() https://blog.csdn.net/weixin_65793170/article/details/128267888?ops_request_misc=&request_id=af83ae7c40fc4193bea53942c566240c&biz_id=&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~koosearch~default-1-128267888-null-null.268%5Ev1%5Econtrol&utm_term=save&spm=1018.2226.3001.4450
https://blog.csdn.net/weixin_65793170/article/details/128267888?ops_request_misc=&request_id=af83ae7c40fc4193bea53942c566240c&biz_id=&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~koosearch~default-1-128267888-null-null.268%5Ev1%5Econtrol&utm_term=save&spm=1018.2226.3001.4450
2、下载完成后,可以在package.json中,dependencies依赖环境下,可以看到该依赖,如下:
3、然后在 node_modules文件中找到cesium文件(路径:node_modules > cesium > build > Cesium)这里需要用到build文件下cesium文件中的widgets.css和Cesium.js,所以直接复制粘贴在public文件中;
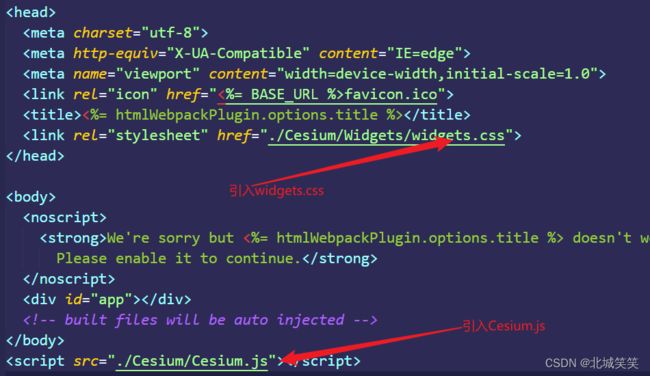
4、然后在public文件下的index.html文件中引入widgets.css和Cesium.js文件;
5、这样就可以在vue页面直接使用了。(目前只找到这种引入方式,有main.js引入方式的可以分享一下)
控制台输出:
6、 这里初始化一个cesium地球视图,新建一个cesium.js文件,然后再里面导出初始化地球视图函数,这里需要用到Access Tokens,就是cesium的访问令牌,每一个使用cesium的用户都需要自己注册创建,注册方法下面;
// 初始化cesium地图 JS文件
// 首先获取Cesium API
const Cesium = window.Cesium;
let viewer = null;
/**
* 初始化地球视图函数
*/
function initCesiumMap(dom) {
// 配置cesium专属Access Tokens,就是cesium的访问令牌,每一个使用cesium的用户都需要自己注册,然后获取自己的Access Tokens;
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIxZWFlYjAyYS0xN2JlLTQ0OTItOGNkOC05YWJlNGY0MjI2NmQiLCJpZCI6NDkyMjYsImlhdCI6MTYxNzM0NjA3N30.crkTg0Logk_JUA7BROy0r9RqTJWCi8NZpTyu4qI11Fo'
viewer = new Cesium.Viewer(dom, {
animation: false, // 是否显示动画控件
baseLayerPicker: true, // 是否显示图层选择控件
vrButton: false, // 是否显示VR控件
geocoder: false, // 是否显示地名查找控件
timeline: false, // 是否显示时间线控件
sceneModePicker: false, // 是否显示投影方式控件
navigationHelpButton: false, // 是否显示帮助信息控件
navigationInstructionsInitiallyVisible: true, // 帮助按钮,初始化的时候是否展开
infoBox: false, // 是否显示点击要素之后显示的信息
fullscreenButton: true, // 是否显示全屏按钮
selectionIndicator: true, // 是否显示选中指示框
homeButton: false, // 是否显示返回主视角控件
scene3DOnly: true, // 如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
terrainProvider: Cesium.createWorldTerrain({
// 光照阴影
requestVertexNormals: true,
// 水流效果
requestWaterMask: true
}), // 显示地形
// terrainProvider: new Cesium.EllipsoidTerrainProvider({}) // 不显示地形
})
// 去掉logo
viewer.cesiumWidget.creditContainer.style.display = "none";
}
// 导出
export { Cesium, viewer, initCesiumMap };在vue页面引入使用,
import { initCesiumMap } from "../../../utils/cesium/cesium.js";
//在函数中调用initCesiumMap地图方法,并把id为cesium_map的html元素传递过去;
mounted() {
initCesiumMap("cesium_map");
},
//当然,别忘了定义html元素
//并设置宽高
#cesium_map {
width: 100%;
height: 100%;
}
运行效果如下:
7、 在这里注册cesium,获取Access Tokens,
Cesium注册![]() https://ion.cesium.com/signup/
https://ion.cesium.com/signup/
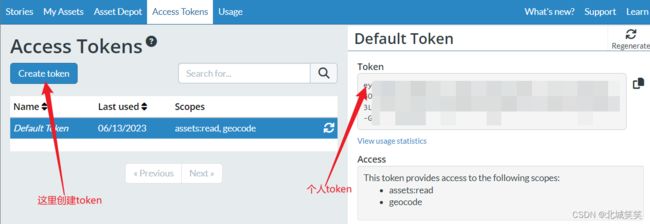
注册完成后,来到如下页面,在这里创建token:
更多操作:
Cesium中文文档![]() https://www.vvpstk.com/public/Cesium/Documentation/Animation.html
https://www.vvpstk.com/public/Cesium/Documentation/Animation.html
更多详见:
Cesium官方网站![]() https://www.cesium.com/
https://www.cesium.com/