DRF ~ day11 之 基于角色的访问控制、django的权限演示、权限控制、simple-ui的使用、django-vue-admin演示
DRF之之 基于角色的访问控制、django的权限演示、权限控制、simple-ui的使用、django-vue-admin演示
文章目录
- DRF之之 基于角色的访问控制、django的权限演示、权限控制、simple-ui的使用、django-vue-admin演示
- 一、RBAC - 基于角色的访问控制
-
- 1.1、什么是RBAC
- 1.2 、django中,如何做权限控制的
- 1.3、 我们开发中做权限控制
- 1.4、基于django的auth+admin+第三方美化 快速开发
-
- 1.4.1、 第三方美化 simp-ui 的使用
- 1.5 djagno-vue-admin演示
- 总结
一、RBAC - 基于角色的访问控制
1.1、什么是RBAC
- 概念
RBAC 是基于角色的访问控制(Role-Based Access Control )在 RBAC 中,权限与角色相关联,用户通过成为适当角色的成员而得到这些角色的权限。这就极大地简化了权限的管理。这样管理都是层级相互依赖的,权限赋予给角色,而把角色又赋予用户,这样的权限设计很清楚,管理起来很方便。
RBAC(Role-Based Access Control)基于角色的访问控制:(针对于公司内部项目)
- 应用
# RBAC - Role-Based Access Control
# Django的 Auth组件 采用的认证规则就是RBAC
# 1)像专门做人员权限管理的系统(CRM系统)都是公司内部使用,所以数据量都在10w一下,一般效率要求也不是很高
# 2)用户量极大的常规项目,会分两种用户:前台用户(三大认证) 和 后台用户(BRAC来管理)
# 结论:没有特殊要求的Django项目可以直接采用Auth组件的权限六表,不需要自定义六个表,也不需要断开表关系,单可能需要自定义User表
- 前后台权限控制
1)后台用户对各表操作,是后台项目完成的,我们可以直接借助admin后台项目(Django自带的)
2)后期也可以用xadmin框架来做后台用户权限管理
3)前台用户的权限管理如何处理:定义了一堆数据接口的视图类,不同的登录用户是否能访问这些视图类,能就代表有权限,不能就代表无权限
前台用户权限用drf框架的 三大认证
- django中的auth其实就实现了基于角色的访问控制—》通过表控制的
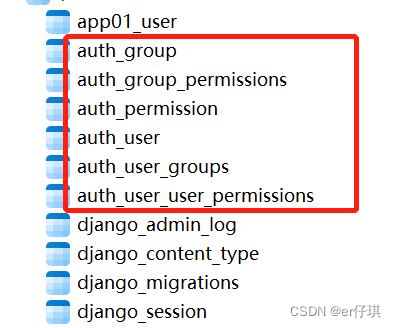
# 表分析
'''
# django的auth其实就实现了基于角色的访问控制---》通过表控制的
-auth_user :用户表,存用户信息
-auth_group:组,角色,存放角色信息
-auth_permission:权限,存放权限信息
# 分析:一个组(角色)中,有多个用户,一个用户,属于多种角色----》多对多
-auth_user_groups:用户和组的多对多中间表
# 分析:一个组,可能有多个权限,一个权限,也可能属于多个组---》多对多
-auth_group_permissions:组和权限的多对多中间件
# django,多了张表:auth_user_user_permissions
# 分析:一个用户,可以有多个权限,一个权限,可以分配个多个用户---》多对多
-auth_user_user_permissions:用户和权限多对多中间表
'''
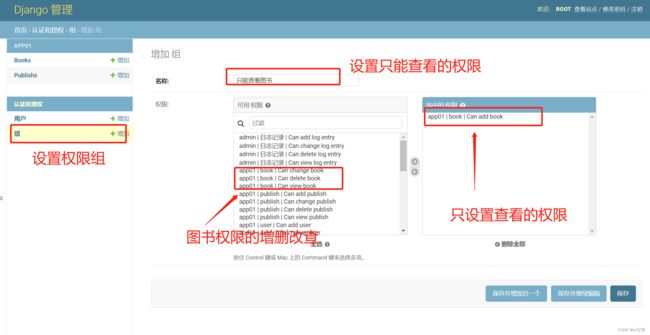
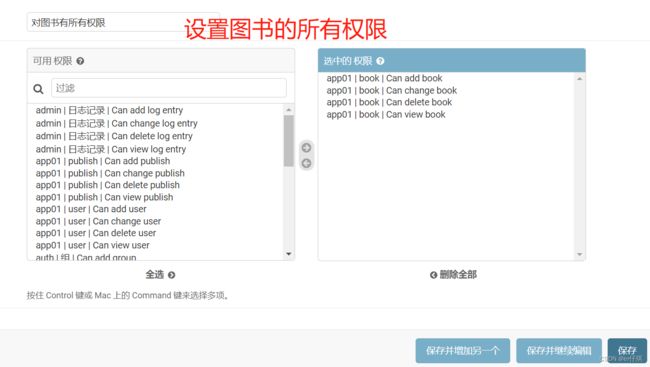
1.2 、django中,如何做权限控制的
在django的后台管理里面,登录django的admin后台账号进行操作
createsuperuser 创建超级用户
启动django,浏览器登录django后台()
http://127.0.0.1:8000/admin/
用之前创建的管理员用户登录后
登录之后实现创建在模型层的表如何显示在后台
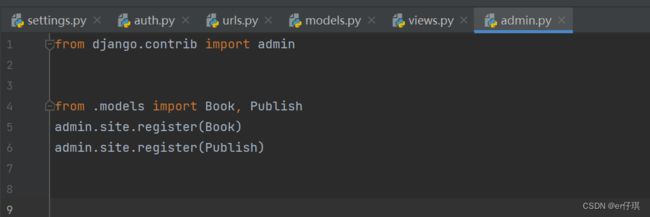
1、创建类表然后数据迁移之后去admin.py文件中导入就能实现
admin.py文件中导入表
1.3、 我们开发中做权限控制
# python开发,公司内部项目多,使用基于角色的访问控制的权限,比较多
# python+django 开发出一套公司内部项目,要带rbac的权限控制
-1 基于django的auth+admin 快速开发,有更多操作,但是没学
-2 基于django的auth+admin+第三方美化 快速开发
-国内的:simple-ui,xadmin(弃用了)
-国外的:
-3 基于django+vue+自定制权限 (现在主流)
-djagno-vue-admin :第三方开源
-4 完全自己写
1.4、基于django的auth+admin+第三方美化 快速开发
1.4.1、 第三方美化 simp-ui 的使用
官方文档
https://simpleui.72wo.com/docs/simpleui/QUICK.html#%E7%9B%AE%E5%BD%95
- 1、设置主题样式
# 1 安装
pip3 install django-simpleui
#强制更新到最新
pip3.9 install django-simpleui --upgrade
# 2 配置文件配置,注册app中
INSTALLED_APPS = [
'simpleui',
...
]
# 2 菜单栏定制
# 3 自定义菜单和页面
# 4 自定义按钮
# 5 切换图标
# 6 首页显示的隐藏
# 其实它可以开发出任意各种功能
配置文件的代码
# 自定义菜单
import time
SIMPLEUI_CONFIG = {
'system_keep': False,
'menu_display': ['我的地盘', '权限认证', '多级菜单测试', '动态菜单测试', '图书管理'], # 开启排序和过滤功能, 不填此字段为默认排序和全部显示, 空列表[] 为全部不显示.
'dynamic': True, # 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时动态展示菜单内容
'menus': [
{
'name': '我的地盘',
'icon': 'fas fa-code',
'url': '/index/',
# 浏览器新标签中打开
# 'newTab': True,
},
{
'app': 'auth',
'name': '权限认证',
'icon': 'fas fa-user-shield',
'models': [{
'name': '用户',
'icon': 'fa fa-user',
'url': 'auth/user/'
}]
},
{
# 自2021.02.01+ 支持多级菜单,models 为子菜单名
'name': '多级菜单测试',
'icon': 'fa fa-file',
# 二级菜单
'models': [
{
'name': 'Baidu',
'icon': 'far fa-surprise',
# 第三级菜单 ,
'models': [
{
'name': '爱奇艺',
'url': 'https://www.iqiyi.com/dianshiju/'
# 第四级就不支持了,element只支持了3级
},
{
'name': '百度问答',
'icon': 'far fa-surprise',
'url': 'https://zhidao.baidu.com/'
}
]
},
{
'name': '内网穿透',
'url': 'https://www.wezoz.com',
'icon': 'fab fa-github'
}]
},
{
'name': '动态菜单测试',
'icon': 'fa fa-desktop',
'models': [{
'name': time.time(),
'url': 'http://baidu.com',
'icon': 'far fa-surprise'
}]
},
{
'app': 'app01',
'name': '图书管理',
'icon': 'fas fa-user-shield',
'models': [
{
'name': '书本管理',
'icon': 'fa fa-user',
'url': 'app01/book/'
},
{
'name': '出版社管理',
'icon': 'fa fa-user',
'url': 'app01/publish/'
},
]
},
]
}
SIMPLEUI_LOGIN_PARTICLES = False
SIMPLEUI_LOGO = 'https://avatars2.githubusercontent.com/u/13655483?s=60&v=4'
SIMPLEUI_HOME_INFO = False
SIMPLEUI_HOME_QUICK = False
admin文件的代码
from django.contrib import admin
from .models import Book, Publish
# admin.site.register(Book)
admin.site.register(Publish)
@admin.register(Book)
class BookAdmin(admin.ModelAdmin):
# 列表页面,展示的字段
list_display = ('id', 'name', 'price')
# 增加自定义按钮
actions = ['custom_button']
def custom_button(self, request, queryset):
print(queryset)
print(request)
# 显示的文本,与django admin一致
custom_button.short_description = '测试按钮'
# icon,参考element-ui icon与https://fontawesome.com
custom_button.icon = 'fas fa-audio-description'
# 指定element-ui的按钮类型,参考https://element.eleme.cn/#/zh-CN/component/button
custom_button.type = 'info'
# 给按钮追加自定义的颜色
# custom_button.style = 'color:black;'
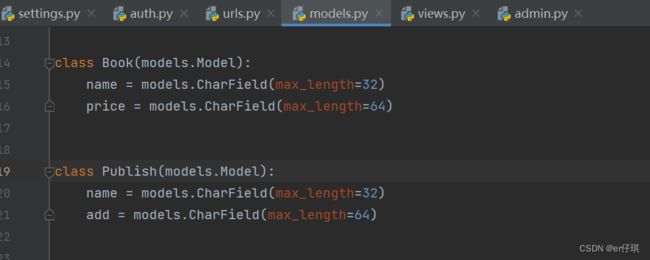
模型层表
from django.contrib import admin
from .models import Book, Publish
# admin.site.register(Book)
admin.site.register(Publish)
@admin.register(Book)
class BookAdmin(admin.ModelAdmin):
# 列表页面,展示的字段
list_display = ('id', 'name', 'price')
# 增加自定义按钮
actions = ['custom_button']
def custom_button(self, request, queryset):
print(queryset)
print(request)
# 显示的文本,与django admin一致
custom_button.short_description = '测试按钮'
# icon,参考element-ui icon与https://fontawesome.com
custom_button.icon = 'fas fa-audio-description'
# 指定element-ui的按钮类型,参考https://element.eleme.cn/#/zh-CN/component/button
custom_button.type = 'info'
# 给按钮追加自定义的颜色
# custom_button.style = 'color:black;'
1.5 djagno-vue-admin演示
看文档 https://gitee.com/liqianglog/django-vue-admin
总结
以上就是今天要讲的内容,本文仅仅简单介绍了 基于角色的访问控制、django的权限演示、权限控制、simple-ui的使用、django-vue-admin演示 。