配置node环境
配置node环境
使用nvm安装,可进行node多个版本的切换!!!
nvm的全称是 Node Version Manager,Node.js 版本管理器。
因为 Node.js更新很快,如果下一个版本出来,你又要重新下载安装,环境变量方面也需要重新修改。而运行老项目时,可能还依赖旧版本的 Node.js。你想来回切换版本,这样就非常麻烦了,所以我们选择使用nvm来安装。
好处:
第一,nvm是命令行安装,有专业范,而且非常方便。尤其是在无图形界面的服务器上安装,命令行就显得更方便了。
第二,nvm中可以列出所有 Nodejs版本,让我们既可以选择安装最新版,也可以选择安装稍微稳定一些的LTS版本。
第三,nvm还可以同时安装多个 Nodejs版本,并在各个版本之间来回切换。
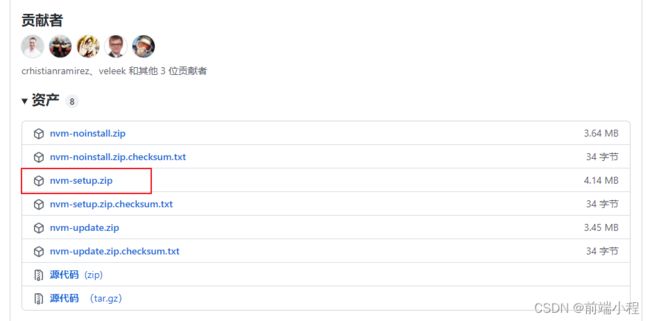
首先我们需要先下载nvm的安装包
路径一定不能有中文!!!
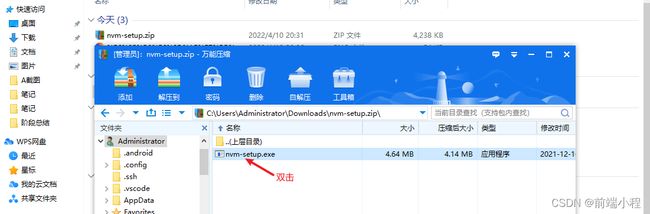
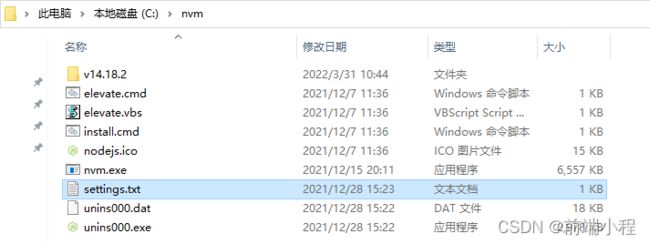
打开nvm安装目录,一般在C盘 ,或者在浏览器下载的
打开里面的settings.txt,可以对里面的镜像地址进行设置,可以把下面的两行复制到最后
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
最终如下面的效果:
使用nvm安装node
还是打开cmd(命令行工具)
nvm -v 查看nvm版本
nvm install+ node版本号 下载指定版本的node.js
nvm install latest 安装最新版本node.js
nvm use + node版本号 使用指定版本node.js
nvm ls 查看已经安装的node.js版本
node -v 查看node.js版本
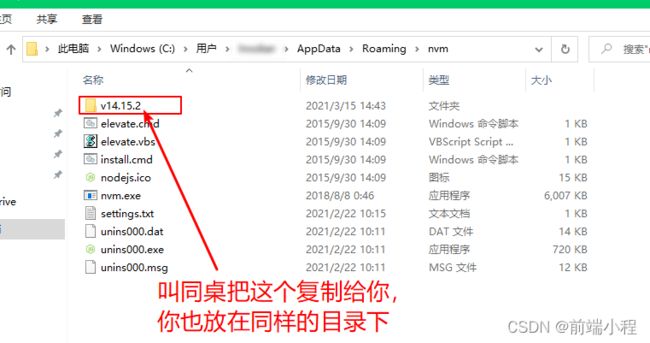
如果不行,直接叫人发文件放在该目录下
如果需要卸载node
卸载
(一)在控制面板-程序-程序和功能中卸载
确保node.js没有在后台运行的情况下,进行卸载,可做重启操作后,在到控制面板中找到node.js进行卸载
(二)卸载后 到文件夹中进行进一步的删除
C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
C:\Users\xxx\AppData\Roaming\npm
C:\Users\xxx\AppData\Roaming\npm-cache
删除上述的几个文件夹
(三)检查环境变量中Path中有没有[有就删]
npm
node中自带的包管理工具叫 NPM(Node Package Manager),其实说白了无非也是一个软件,只是我们在安装Node的时候就已经"捆绑"安装了。只需要在cmd中输入 npm -v 就能看到当前的npm的版本号。
作用
- 下载并管理项目中使用到的第三方式模块(包)
- 发布自己的模块到npmjs平台
使用
步骤1:初始化项目
在一个项目中初次使用npm,需要先交项目初始化。在自己项目的根目录,打开终端,输入
npm init -y
会得到一个package.json文件,文件描述了我们整个node项目的基本信息。
步骤2:下载需要使用的第三方模块
npm install 模块名称
例如:
npm install colors
下载完成我们会发现在根目录下多了一个node_modules文件,里面就是我们下载下来的模块。
步骤3:在https://npmjs.com 查找对应的文档学习如何使用下载下来的模块。
npm安装模式
npm安装第三方模块有三种方式:
- 全局依赖方式 - 一次安装,在任何项目都能用,一般是方便项目构建的工具
- 生产依赖方式 - 上线需要依赖的模块
- 开发依赖方式 - 只是在开发的时候使用的模块,上线不需要使用
各方式安装命令
# 全局安装
npm install -g 模块 或者 npm install --global 模块
# 生产依赖安装
npm install --save-dev 模块 或者 npm install -S 模块
# 开发依赖安装
npm install --dev 模块 或者 npm install -D 模块
nodemon 热更新
我们之前每次修改了node代码,都需要重新执行,这样还是比较麻烦的。所以我们推荐大家一个工具 ———— nodemon,它可以在我们保存代码的时候就自动重启代码
安装:
npm install -g nodemon
如果报错是这样的:
![]()
于是我发现这是由于系统上禁止运行这些脚本。
解决方法如下:
1.以管理员的身份打开powerShell
![]()
-
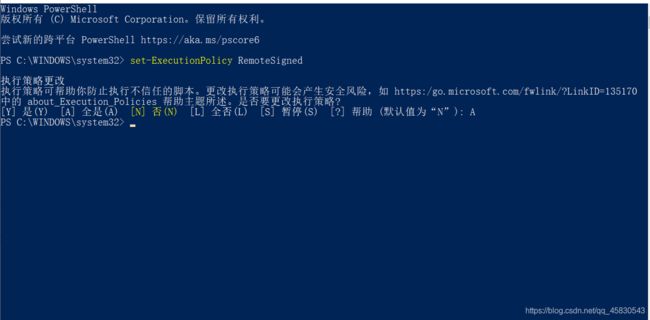
输入set-ExecutionPolicy RemoteSigned

3.选择 A 或者 Y4.重新运行nodemon,就会发现已经运行成功了。
使用
nodemon 01.js
全局安装了nodemon后,只需要把node命令换成nodemon即可
npm镜像
如果有同学下载模块很慢,一般就是网络问题。npn默认也是到国外下载包的,所以我们可以手动修改其下载的源
# 配置到淘宝服务器
npm config set registry https://registry.npm.taobao.org
# 查看 registry 是否配置正确
npm config get registry
开发中大多使用cnpm
为什么要用CNPM?
NMP安装插件是从NPM官网下载对应的插件包,该网站的服务器在国外,经常会出现下载缓慢或出现异常,这时便需要找到另外的方法提供稳定的下载,这个方法就是CNPM。阿里巴巴的淘宝团队把NMP官网的插件都同步到了在中国的服务器,提供给我们从这个服务器上稳定下载资源。
CNMP同样是NMP的一个插件,要安装的话需要在CMD命令行控制台执行以下命令:
npm i cnpm -g
#cnpm 注意别装到项目依赖里
安装完成后可以使用cnpm -v命令查看版本号,要使用cnmp命令的话最好在安装后重新打开CMD命令行控制台。
cnpm的用法和npm的用法一致,只是在执行命令的时候将npm改为cnpm。
yarn
Yarn 是于 2016 年 10 月 由 Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具,旨在取代 npm 这种包管理工具。
官网:
https://yarnpkg.com/en/docs
中文参考链接:
https://yarn.bootcss.com/
常用命令:
| npm | yarn |
|---|---|
| npm init -y | yarn init -y |
| npm install react --save | yarn add react |
| npm uninstall react --save | yarn remove react |
| npm install react --save-dev | yarn add react --dev |
| npm update --save | yarn upgrade |
| npm install -g nodemon | yarn global add nodemon |
安装:
管理员模式运行cmd :npm install -g yarn
yarn 全局安装后,命令不生效
背景:
- 执行
yarn global add nodemon 后,重启bash…`, vue 命令依然不生效 - 而 npm 全局安装(npm install -g nodemon)后,命令生效
解决办法:
环境配置
1.执行如下命令,得出 yarn 全局安装的命令所处的安装目录
yarn global bin
3.重新启动终端,发现全局命令行可以生效了
如果依然报错【问题:】npm 无法加载文件 C:\Program Files\nodejs\yarn.ps1,因为在此系统上禁止运行脚本
点击电脑右下角的开始,菜单出来后,然后右键以管理员身份运行
在窗口上执行:set-ExecutionPolicy RemoteSigned,然后输入Y,按Enter确认
set-ExecutionPolicy RemoteSigned
查看执行策略:get-ExecutionPolicy,然后输入Y,按Enter确认
get-ExecutionPolicy