HTTP&HTTPS协议详解
目录
一、HTTP是什么?
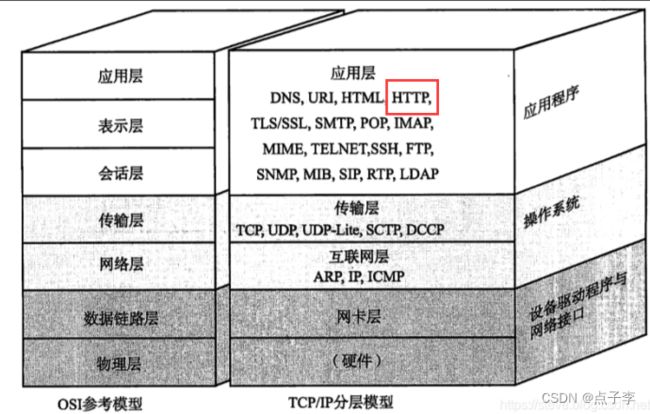
理解 "应用层协议"
理解 HTTP 协议的工作过程
二、HTTP 协议格式
抓包工具的使用
抓包工具的原理
抓包结果
协议格式总结
三、HTTP 请求 (Request)
认识 URL
URL 基本格式
认识 "方法" (method)
认识请求 "报头" (header)
Host
Content-Length
Content-Type
Cookie
四、HTTPS是什么?
# SSL 和 TLS
# IETF
# HTTPS VS HTTP
# 小结
五、HTTPS执行流程
# 常见加密
# 为什么HTTPS同时使用两种加密?
一、HTTP是什么?
HTTP 诞生与1991年. 目前已经发展为最主流使用的一种应用层协议.
最新的 HTTP 3 版本也正在完善中, 目前 Google / Facebook 等公司的产品已经支持了.
所谓 "超文本" 的含义, 就是传输的内容不仅仅是文本(比如 html, css 这个就是文本), 还可以是一些 其他的资源, 比如图片, 视频, 音频等二进制的数据。
理解 "应用层协议"
这就好比,在淘宝上买了一部手机,卖家 [ 客户端 ] 把手机通过顺丰 [ 传送 + 路径选择 ] 送到买家 [服务器 ] 手里就完了吗?
当然不是,买家还要使用这款产品,还要在使用之后,给卖家打分评论。
再回到我们刚刚说的买手机的例子,顺丰相当于 TCP/IP 的功能,那么买回来的手机都附带了说明书【产品介绍,使用介绍,注意事项等】,而该说明书指导用户该如何使用手机【虽然我们都不看,但是父母辈有部分是有看说明书的习惯的:)】,此时的说明书可以理解为用户层协议
理解 HTTP 协议的工作过程
当我们在浏览器中输入一个 "网址", 此时浏览器就会给对应的服务器发送一个 HTTP 请求. 对方服务器收到这个请求之后, 经过计算处理, 就会返回一个 HTTP 响应.
通过 F12 打开 chrome 的开发者工具 , 切换到 Network 标签页 . 然后刷新页面即可看到如下图效果. 每一条记录都是一次 HTTP 请求 / 响应
二、HTTP 协议格式
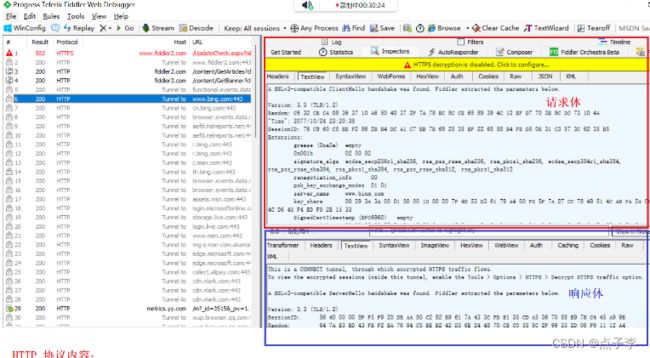
抓包工具的使用
- 左侧窗口显示了所有的 HTTP请求/响应, 可以选中某个请求查看详情.
- 右侧上方显示了 HTTP 请求的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
- 右侧下方显示了 HTTP 响应的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
- 请求和响应的详细数据, 可以通过右下角的 View in Notepad 通过记事本打开.
- 可以使用 ctrl + a 全选左侧的抓包结果, delete 键清除所有被选中的结果.
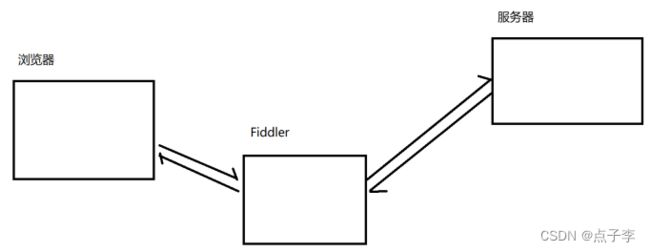
抓包工具的原理
代理就可以简单理解为一个跑腿小弟 . 你想买罐冰阔落 , 又不想自己下楼去超市 , 那么就可以把钱给你的跑腿小弟, 跑腿小弟来到超市把钱给超市老板 , 再把冰阔落拿回来交到你手上 . 这个过程中 , 这个跑腿小弟对于 " 你 " 和 " 超市老板 " 之间的交易细节 , 是非常清楚的 .
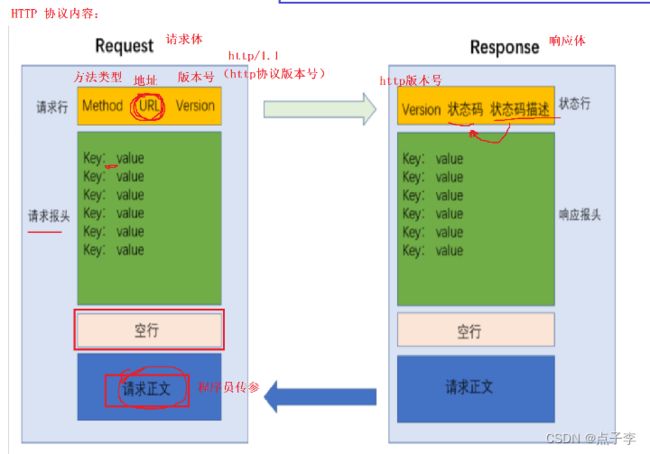
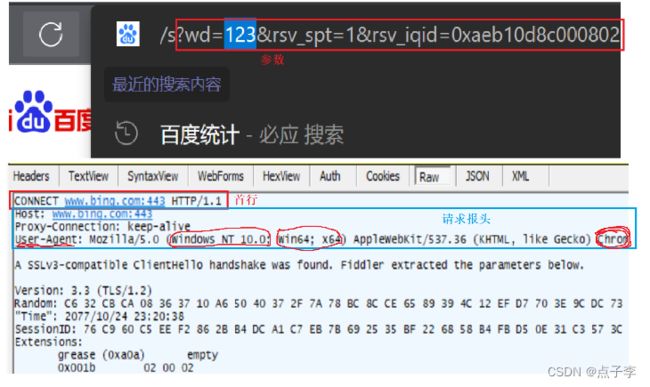
抓包结果
- 首行: [方法] + [url] + [版本]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部 分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有
- 一个Content-Length属性来标识Body的长度;
- 首行: [版本号] + [状态码] + [状态码解释]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部 分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有
- 一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页 面内容就是在body中.
协议格式总结
思考问题 : 为什么 HTTP 报文中要存在 " 空行 "?因为 HTTP 协议并没有规定报头部分的键值对有多少个 . 空行就相当于是 " 报头的结束标记 ", 或者是 " 报头和正文之间的分隔符 ".HTTP 在传输层依赖 TCP 协议 , TCP 是面向字节流的 . 如果没有这个空行 , 就会出现 " 粘包问题 ".
三、HTTP 请求 (Request)
认识 URL
URL 基本格式
URL 的详细规则由 因特网标准 RFC1738 进行了约定 . ( https://datatracker.ietf.org/doc/html/rfc1738 )
https://v.bitedu.vip/personInf/student?userId=10000&classId=100
- https : 协议方案名. 常见的有 http 和 https, 也有其他的类型. (例如访问 mysql 时用的 jdbc:mysql )
- user:pass : 登陆信息. 现在的网站进行身份认证一般不再通过 URL 进行了. 一般都会省略
- v.bitedu.vip : 服务器地址. 此处是一个 "域名", 域名会通过 DNS 系统解析成一个具体的 IP 地址.
- (通过 ping 命令可以看到, v.bitedu.vip 的真实 IP 地址为 118.24.113.28 )
- 端口号: 上面的 URL 中端口号被省略了. 当端口号省略的时候, 浏览器会根据协议类型自动决定使用
- 哪个端口. 例如 http 协议默认使用 80 端口, https 协议默认使用 443 端口.
- /personInf/student : 带层次的文件路径.
- userId=10000&classId=100 : 查询字符串(query string). 本质是一个键值对结构. 键值对之间使 用 & 分隔. 键和值之间使用 = 分隔.
- 片段标识: 此 URL 中省略了片段标识. 片段标识主要用于页面内跳转. (例如 Vue 官方文档: https://cn.vuejs.org/v2/guide/#%E8%B5%B7%E6%AD%A5, 通过不同的片段标识跳转到文档的不同章节)
使用 ping 命令查看域名对应的 IP 地址 .1. 在开始菜单中输入 cmd , 打开 命令提示符2. 在 cmd 中输入 ping www.baidu.com , 即可看到域名解析的结果 .
关于 query stringquery string 中的内容是键值对结构 . 其中的 key 和 value 的取值和个数 , 完全都是程序猿自己约定的. 我们可以通过这样的方式来自定制传输我们需要的信息给服务器 .URL 中的可省略部分
- 协议名: 可以省略, 省略后默认为 http://
- ip 地址 / 域名: 在 HTML 中可以省略(比如 img, link, script, a 标签的 src 或者 href 属性). 省略后表示服务器的 ip / 域名与当前 HTML 所属的 ip / 域名一致.
- 端口号: 可以省略. 省略后如果是 http 协议, 端口号自动设为 80; 如果是 https 协议, 端口号自动设为 443.
- 带层次的文件路径: 可以省略. 省略后相当于 / . 有些服务器会在发现 / 路径的时候自动访问/index.html
- 查询字符串: 可以省略
- 片段标识: 可以省略
认识 "方法" (method)
最常用的:在查询时使用GET,在非查询时使用POST
- 首行的第一部分为 GET
- URL 的 query string 可以为空, 也可以不为空.
- header 部分有若干个键值对结构.
- body 部分为空.
- 首行的第一部分为 POST
- URL 的 query string 一般为空 (也可以不为空)
- header 部分有若干个键值对结构.
- body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由header 中的 Content-Length 指定.
经典面试题 : 谈谈 GET 和 POST 的区别语义不同 : GET 一般用于获取数据 , POST 一般用于提交数据 .GET 的 body 一般为空, 需要传递的数据通过 query string 传递, POST 的 query string 一般 为空, 需要传递的数据通过 body 传递GET 请求一般是幂等的 , POST 请求一般是不幂等的 . ( 如果多次请求得到的结果一样 , 就视为请求是幂等的).GET 可以被缓存 , POST 不能被缓存 . ( 这一点也是承接幂等性 ).
- PUT 与 POST 相似,只是具有幂等特性,一般用于更新
- DELETE 删除服务器指定资源
- OPTIONS 返回服务器所支持的请求方法
- HEAD 类似于GET,只不过响应体不返回,只返回响应头
- TRACE 回显服务器端收到的请求,测试的时候会用到这个
- CONNECT 预留,暂无使用
认识请求 "报头" (header)
Host
Content-Length
Content-Type
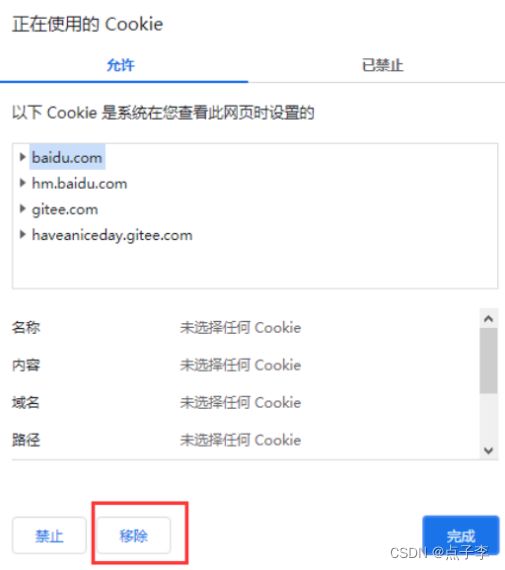
Cookie
每个不同的域名下都可以有不同的 Cookie, 不同网站之间的 Cookie 并不冲突 .
请求你中的 Cookie 字段也包含了一个 gitee - session - n 属性 , 里面的值和刚才服务器返回的值相同 . 后续只要访问 gitee 这个网站 , 就会一直带着这个令牌 , 直到令牌过期 / 下次重新登陆
这个过程和去医院看病很相似.
1. 到了医院先挂号 . 挂号时候需要提供身份证 , 同时得到了一张 " 就诊卡 ", 这个就诊卡就相当于患者的 " 令牌 ".2. 后续去各个科室进行检查 , 诊断 , 开药等操作 , 都不必再出示身份证了 , 只要凭就诊卡即可识别出当前患者的身份.3. 看完病了之后 , 不想要就诊卡了 , 就可以注销这个卡 . 此时患者的身份和就诊卡的关联就销毁了. ( 类似于网站的注销操作 )4. 又来看病 , 可以办一张新的就诊卡 , 此时就得到了一个新的 " 令牌 "
四、HTTPS是什么?
HTTPS(Hyper Text Transfer Protocol Secure,安全的超文本传输协议)是一种基于 SSL/TLS 协议的 HTTP 协议,它是 HTTP 协议的安全版本。HTTPS 协议通过加密通信内容和身份验证来保证数据传输的安全性和完整性,从而可以有效地防止数据在传输过程中被窃取或篡改。
# SSL 和 TLS
SSL(Secure Socket Layer):安全套节层协议。 TLS(Transport Layer Security):传输层安全协议。 SSL(Secure Socket Layer)最早是由浏览器开发厂商网景公司开发的,此公司开发了 SSL 3.0 及 3.0 之前的版本,之后便将 SSL 交给了 IETF(Internet Engineering Task Force)Internet 工程任务组的手中,IETF 以 SSL 3.0 为基础开发了 TLS 1.0,所以可以认为 TLS 是 SSL 的“新版本”。
# IETF
IETF 是 Internet Engineering Task Force(互联网工程任务组)的缩写,是一个国际性的组织,由一群技术专家组成,致力于互联网标准的制定和推广。 IETF 成立于 1986 年,总部设在美国加利福尼亚州的圣何塞,是互联网标准化方面的权威组织之一。其成员来自于全球各地的技术专家和学者,他们通过邮件列表、工作组、研讨会等方式共同协作制定互联网标准。
IETF 的主要工作包括:
- 制定互联网标准协议,如 TCP/IP 协议、HTTP 协议、SMTP 协议、DNS 协议等;
- 解决互联网技术领域中的问题和挑战,如 IPv6 的推广、网络安全的加强、互联网新技术的研发等;
- 促进互联网技术的发展和创新,为互联网行业提供技术支持和标准参考。
IETF 的工作方式是开放、透明和民主的,所有工作均基于自愿和合作原则进行。IETF 组织成员可以自由地参与和贡献技术,共同推动互联网技术的进步和发展。
# HTTPS VS HTTP
HTTPS 协议与 HTTP 协议的区别在于,HTTPS 协议在数据传输过程中使用了 SSL/TLS 协议进行加密和身份验证,另外关于它们两个的默认端口号也是不同的,HTTP 的默认端口号是 80,而 HTTPS 的默认端口号是 443。
# 小结
一句话总结,HTTPS = HTTP + 加密 + 认证 + 完整性保护。
e
五、HTTPS执行流程
HTTPS 执行流程如下:
- 客户端使用 HTTPS 访问服务器端。
- 服务器端返回数字证书,以及使用非对称加密(概念见最下方),生成一个公钥给客户端(私钥服务器端自己保留)。
- 客户端验证数字证书是否有效,如果无效,终止访问,如果有效:
- 使用对称加密(概念见最下方)生成一个共享秘钥;
- 使用对称加密的共享秘钥加密数据;
- 使用非对称加密的公钥加密(对称加密生成的)共享秘钥。
- 发送加密后的秘钥和数据给服务器端。
- 服务器端使用私钥解密出客户端(使用对称加密生成的)共享秘钥,再使用共享秘钥解密出数据的具体内容。
- 之后客户端和服务器端就使用共享秘钥加密的内容内容进行交互了。
# 常见加密
-
对称加密:使用相同的密钥进行加密和解密的算法。发送方和接收方必须共享密钥才能进行通信,这使得对称加密算法在保密性和性能方面非常高效。常见的对称加密算法包括 AES(高级加密标准)和 DES(数据加密标准)。
-
非对称加密:也称为公钥加密,使用一对密钥,即公钥和私钥。发送方使用接收方的公钥进行加密,而接收方使用其私钥进行解密。非对称加密算法可以实现加密和数字签名等功能。常见的非对称加密算法包括 RSA 和 ECC(椭圆曲线加密)。
-
哈希函数:也称为散列函数,将任意长度的输入数据映射为固定长度的输出值(哈希值)。哈希函数通常用于验证数据的完整性,常见的哈希函数包括 MD5、SHA-1、SHA-256 等。哈希函数是不可逆的,即无法从哈希值还原出原始输入。
# 为什么HTTPS同时使用两种加密?
HTTPS 第一次使用的是非对称加密,之后使用对称加密,其原因是,第一次要保证通讯安全,所以非对称加密是最好的选择,而之后,因为已经建立了安全通讯,并且后面传输数据也要考虑通讯的效率问题,所以使用对称加密,及兼顾安全(对称加密秘钥使用非对称加密来保证)同时效率又高。
注;本文四、五部分搬运自什么是HTTPS? | Javaᶜⁿ 面试突击 (javacn.site)