- 深入浅出 Vue.js:从基础到进阶的全面总结
多年以后_
vue.js前端javascript
深入浅出Vue.js:从基础到进阶的全面总结Vue.js是一个用于构建用户界面的渐进式框架。它不仅易于上手,还能通过其强大的生态系统支持复杂的应用开发。本文将从基础到进阶,全面总结Vue.js的核心概念、常用技术和最佳实践,并提供代码示例以便更好地理解。目录Vue.js基础Vue实例模板语法计算属性和侦听器组件系统组件基础父子组件通信插槽VueRouter路由基础动态路由匹配嵌套路由Vuex状态管
- JavaScript系列(89)--前端模块化工程详解
一进制ᅟᅠ
JavaScript前端javascript状态模式
前端模块化工程详解前端模块化是现代Web开发的核心理念之一,它帮助我们组织和管理日益复杂的前端代码。本文将详细探讨前端模块化工程的各个方面,从基础概念到实际应用。模块化概述小知识:模块化是指将一个复杂的系统分解为独立的、可复用的模块。在前端开发中,模块化有助于提高代码的可维护性、可测试性和可重用性,同时促进团队协作和大型应用的开发。模块化标准与演进//1.CommonJS规范classCommon
- fastapi 大型应用_FastApi项目实战 - 爱投票管理系统(一)
赌徒梦
fastapi大型应用
一、闲来无事,在工作之余自己研究了一下python的异步框架-fastapi,并写包括1、部门管理2、角色管理3、用户管理4、菜单管理5、登录日志6、操作日志7、添加反爬机制六个基础功能模块,演示链接:https://www.lovevote.cn,账号:admin,密码:admin由于我的电脑问题,下载的vue依赖包有几个发生了版本冲突,打包部署后偶尔会在点击菜单按钮时发生前端延时(这时表现为缓
- springboot + vue 前后端完全分离的博客项目
明日再死
SpringBootvue.jsspringbootrestful
文章目录前言一、运行截图二、前后台功能前端构架后端架构运行截图总结源码地址前言学完了springboot后,又花了十一天学完了禹神的vue2.x与3.x,一直想找机会练习一下vue来制作单页面前端程序,正巧,B站上看了一位叫markerhub的up主发了这个项目,于是我看了看源码,做了一些改进(源码学习,并非白嫖谢谢)一、运行截图登录界面注册界面找回密码界面二、前后台功能前端构架vue2.xvue
- 前端学习资料集合
mdnbnb
前端
针对前端的学习,不同阶段采用的方式是不一样的。本文把前端的学习分为入门、实战、进阶三个阶段。下面分开来说一、入门阶段入门阶段的目标是学会前端的基本语法和知识,能够解决一些简单的问题。这个阶段不建议看书学习,效率太慢。这个阶段不追求知识广度,只要求能够快速上手就行。建议直接找一些介绍前端的基础知识的视频课程来看。推荐一个比较经典的课程。前端基础班就业班实战项目全套课程聊聊前端开发的基础知识4小时带你
- UnionLLM——通过统一接口调用国内外所有LLM的Python开源工具包
everfly
pythongithub
最近忙里偷闲和公司前端小伙伴一起撸了一个Python开源项目——UnionLLM。这是一个通过与OpenAI兼容的统一方式调用各种国内外各种大语言模型和Agent编排工具的轻量级开源工具包。我们开发它的起因是因为在实际项目中,经常需要调用多个大语言模型的API,但是国内每个大语言模型的接口和参数都不一样,这给我们的工作带来了很大的困扰和额外的成本。UnionLLM的目标是通过统一且容易扩展的方式连
- HTML5期末大作业:基于 html css js仿腾讯课堂首页
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- 探索前端开发的无限可能:30个HTML+CSS案例集锦
唐红娉Trevor
探索前端开发的无限可能:30个HTML+CSS案例集锦30个HTMLCSS前端开发案例完结篇项目地址:https://gitcode.com/Resource-Bundle-Collection/a6ecb项目介绍在快速发展的前端开发领域,掌握HTML和CSS是每一位开发者的基本功。为了帮助开发者从入门到精通,我们精心打造了一个包含30个案例的HTML+CSS前端开发案例集锦。这个项目不仅涵盖了从
- web前端开发面试题
书亦何欢*
基本前端
1.一些开放性题目1.自我介绍:除了基本个人信息以外,面试官更想听的是你与众不同的地方和你的优势。2.项目介绍3.如何看待前端开发?4.平时是如何学习前端开发的?5.未来三到五年的规划是怎样的?position的值,relative和absolute分别是相对于谁进行定位的?§absolute:生成绝对定位的元素,相对于最近一级的定位不是static的父元素来进行定位。§fixed(老IE不支持)
- TypeScript 中的 type 和 interface:你真的了解它们的不同吗?
初见雨夜
前端typescriptjavascript前端
如果你有写过Vue3的项目,那么对TypeScript肯定不会陌生。不管是公司新项目技术选型还是个人学习开发新的前端项目,Vue3+TypeScript已经成为首选技术方案之一在TypeScript这个强大的静态类型系统中,type和interface是两个重要的关键字,用于定义和描述数据类型。然而,这两者之间的区别是什么,在实际开发过程中我们要怎么用呢?废话不说,直接进入正题,就让我们一起深入探
- 浅谈HTML5
html5
HTML5的时代已经到来,它对所有做前端搭建制作设计开发人员来说是一种福音。HTML5致力于解决跨浏览器问题,可以部分取代JavaScript,HTML5致力于把浏览器变成一个前端执行菠菜程序环境,而不是简单地视图工具。第一部分,了解HTML和XHTMLHTML——HyperTextMarkupLanguage(超文本标记语言),它的发展史比较复杂,从1991年年底推出HTML,当时HTML并没有
- zabbix安装使用
吃不到的烤鱼
运维zabbix
文章目录1.zabbix安装1.1安装zabbix-release1.2安装server/proxy/前端1.2创建数据库1.2.1安装mysql(如果已有数据库可以跳过)1.2.2创建zabbix账号和数据库1.2.3导入zabbix数据库1.3配置zabbix服务1.4启动zabbix1.4.1启动zabbix服务1.4.2zabbixphp相关配置(主要为时区配置)1.4.3SELinux配
- Java spring面试题及答案(1~11题)
蒙娜丽莎的Java
java面试学习路线javaspring开发语言githubmysql
1、SpringMVC的工作原理?●用户向服务器发送请求,请求被springMVC前端控制器DispatchServlet捕获;●DispatcherServle对请求URL进行解析,得到请求资源标识符(URL),然后根据该URL调用HandlerMapping将请求映射到处理器HandlerExcutionChain;●DispatchServlet根据获得Handler选择一个合适的Handl
- 从ECMAScript到JavaScript:前端编程的基石
大雨淅淅
前端开发ecmascriptjavascript前端
目录一、什么是ECMAScript二、发展历程回顾三、核心特性解析3.1基础类型与数据结构3.2函数的进阶用法3.3对象的操作与扩展3.4类与面向对象编程3.5异步编程四、实际应用场景4.1Web前端开发4.2Node.js后端开发4.3移动应用开发五、未来展望一、什么是ECMAScriptECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会)通过ECMA-262标准化的脚本程序设
- Vue.js 详细介绍
DOMINICHZL
vue.jsvue.js
1.引言在前端开发领域,Vue.js无疑是一个备受瞩目的框架。它以其轻量、易用和高效的特点,迅速成为开发者们的首选。无论你是前端新手,还是有一定经验的开发者,Vue.js都能为你提供强大的支持。本文将带你从零开始,深入了解Vue.js的核心概念、使用方法以及最佳实践。2.Vue.js简介2.1什么是Vue.js?Vue.js是一套用于构建用户界面的渐进式JavaScript框架。与其他大型框架不同
- Spring MVC 的执行流程
圈圈编码
springmvcjava
SpringMVC是一个基于Java的请求驱动型Web框架,其核心设计围绕前端控制器模式,通过DispatcherServlet协调各个组件处理HTTP请求。以下是其完整的执行流程,共分为8个核心步骤:1.HTTP请求到达DispatcherServlet入口:所有请求首先由DispatcherServlet(前端控制器)接收。配置:在web.xml中定义DispatcherServlet并映射U
- Request header is too large 请求头太大
james二次元
nginx
在我们的日常开发工作中,可能会遇到请求头太大的问题,导致请求失败F12可以看到,前端传入了很长一段参数后台可以看到问题原因:请求头超过了tomcat的限制值。post请求是没有参数大小限制,但是服务器有自己的默认大小解决方式一:可以修改Tomcat的server.xml文件增加maxHttpHeaderSize参数配置,当maxPostSize=0时,表示不限制解决方式二:如果你是SpringBo
- java将文件流传给前端,JAVA基础知识之InputStreamReader流 和 将本地文件通过前端上传到服务器上...
GrapeDoor
java将文件流传给前端
将本地文件通过前端上传到服务器上publicBaseResponseSwaggerresolveFile(@Valid@ApiParam(value="file")@RequestParam(name="file",required=true)MultipartFilefile){if(file.isEmpty()){thrownewSoftwareException(ComStatusCodeE
- 你好,我是冴羽,我写了一套《前端大佬成长之路》
你好,我是冴羽。这么正式的开头说明我有了一个大动作。是的,我创建了自己的知识星球:“冴羽·前端大佬成长之路”。重点一:新的一年,我会在知识星球更新一套“前端大佬成长之路”的课程。包含目标规划篇、学习方法篇、前端学习篇、个人管理篇、职场发展篇、面试技巧篇、健康养生篇共7大篇章、40节文章。总结了我近十年的工作生活经验,让大家少走一些弯路,节省一些时间。重点二:但是帮助你全面成长,一套课程是不够的,必
- 2025年前端开发者必学的技术
倔强青铜3
JavaScript成神之路前端vuereactjavascript
2025年前端开发者必学的技术原文链接:ImportantTopicsforFrontendDeveloperstoMasterin2025作者:moibra译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!1.现代JavaScript(
- HTML专题之语义化
前言石匠敲击石头的第3次有一道经典的前端面试题:如何理解HTML语义化?如果让我自己回答,我会说语义化会让HTML代码更利于维护,并且有利于SEO的优化。但这样的回答显然不够完整,所以才有了这篇文章来好好记录一下HTML语义化,如果哪里写的有问题欢迎指出。HTML语义化是什么HTML中语义化简单来说就是使用“有意义的标签”来表示页面上不同的区域。例如下图中就使用了语义化标签用来表示一个页面的各个区
- 补充:文件上传、下载传输给前端之直接传递图片二进制数据:网络中的图片、音频、视频等非字符数据的传输
JU HE
JavaWeb开发基础网络音视频
文章目录1Base64编码传递图片、视频二进制数据2后端直接传递图片二进制数据案例2.1后端:创建专用DTO(推荐方案)2.2前端处理建议1Base64编码传递图片、视频二进制数据前面我们在学习Java的IO流的时候讲过字节流和字符流。字符的传输:前后端字符的传输JSON中就是直接传字符就可以了讲一下实际中的变换过程:字符流中字符的传输是参考博客字符串—>(编码方式对应起来)字符数组—>二进制数据
- [oAuth2授权]Web前端+Node&Coze API Web后端程序+Coze授权服务器工作流程架构流程图详解
GISer_Jinger
项目人工智能node.js前端javascript架构
嗯,用户之前已经了解了如何使用React和Node.js结合CozeAPI实现OAuth2授权,现在他们具体想实现的是在Web应用中,当用户点击一个按钮(比如“和Bot对话”)时,触发授权流程,重定向到Coze的授权服务器获取code。用户还提供了一个具体的cURL请求示例,展示了如何通过302重定向获取授权页面的URL,然后从响应头中的location字段得到跳转链接,引导用户完成授权。首先,我
- 如果你干了1年多前端,接下来的路该怎么走?
前端后端程序员
我知道在很多中大型公司,其实有好多领导前辈、以及师傅会给那些校招生,以及应届生规划一定的学习成长路线。有些皮于表面,有些醍醐灌顶。其实如果职场上有那么一个领路人,个人的成长是飞速的。我入职了一家新单位,这家单位的没有太多规范,没有太多的组件封装积累,还会考核每周的代码量,我发现有些阶段代码量(测试阶段、需求阶段等)不够的时候大家都是往项目中塞没用的代码,还有些同学会复制公共组件的代码进自己的模块充
- CORS Missing Allow Origin
打怪升级&
前后端结合小白学习记录前端json后端
自用小总结问题出现背景:前后端交互问题描述:脚本无法获取响应主体(原因:CORSMissingAllowOrigin问题分析:前后端交互数据形式不匹配自我检查:用postman检查后端接口是否能用,排除前端和后端其中一个尝试更改1.前端是form-data/x-www-form-urlencoded数据,后端则需要使用@RequestParam2.前端是application/json数据,后端则
- 基于微信小程序的毕业设计——花店管理系统(附源码+论文)
picking_bananas
微信小程序课程设计小程序毕业设计
关键词:微信小程序;花店管理;花室管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动互联网的普及和微信小程序的崛起,越来越多的传统行业开始利用小程序进行数字化转型。花店作为一个具有浪漫和文化意义的行业,通过微信小程序可以更好地满足
- 基于微信小程序的设计—挂号管理系统设计(附论文+源码)
picking_bananas
微信小程序小程序毕业设计课程设计
关键词:微信小程序;挂号管理;名医推荐;毕业;论文;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动设备的普及和微信小程序技术的发展,医疗服务的移动化已成为趋势。挂号是医疗服务中一个关键环节,对于患者来说,方便、快捷的挂号方式是他们所期待的
- 基于微信小程序的毕业设计——社区宠物管理系统(附源码+论文)
picking_bananas
微信小程序课程设计宠物小程序
关键词:SpringBoot;宠物管理;宠物医院;宠物店管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)摘要随着移动互联网的普及,微信小程序因其便捷性受到了广大用户的青睐。本文旨在探讨如何利用微信小程序设计一个社区宠物管理系统,以提升社区居民对
- 基于Vue的水果购物车系统
啊sen丶
vue.js前端javascript
下面是一个基于Vue.js的购物车系统,功能较为完整,包括商品的增删改查、全选/反选、总价计算等功能。购物车/购物车选中图片单价个数小计操作{{item.price}}-{{item.num}}+{{item.num*item.price}}删除全选总价 : ¥ {{totalPrice}}结算({{fruitList.length}})空空如
- Svelte 最新中文文档教程(22)—— 自定义元素
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa
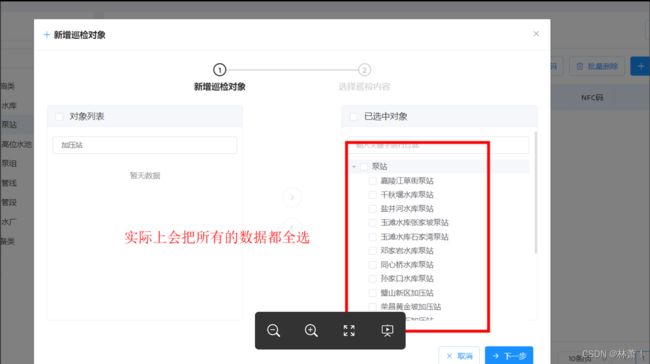
![]() https://www.npmjs.com/package/el-tree-transfer
https://www.npmjs.com/package/el-tree-transfer