前端与Servlet交互 详解
文章目录
-
- 一 、web开发
- 二 、运行在web里的Servlet
- 三、Http请求协议
- 1. request对象与respose对象
- 2. 响应状态码
- 四、Filter过滤器
- 五、 AJAX (Asynchronous JavaScipt and XML)(异步JavaScript 和 XML)
- 六、 什么是跨域问题?
- 七、 Json(JvaaScript Object Natataion javaScript) 即(对象表现形式)是什么?
- 八、前端接收后端的json数据
一 、web开发
<1>概述:指的是将开发好的web项目部署在web服务器中供外界访问 流行的web服务器有Tomcat,WebSphere,WebLogivc,Jboss
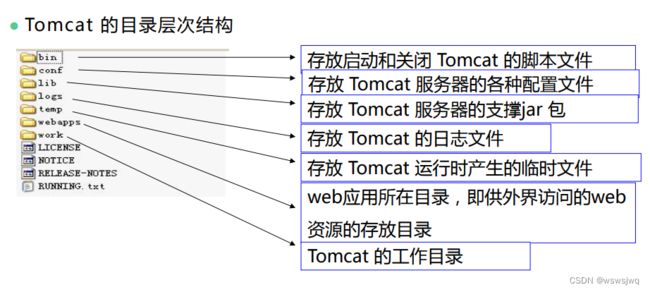
<2>web环境搭配:
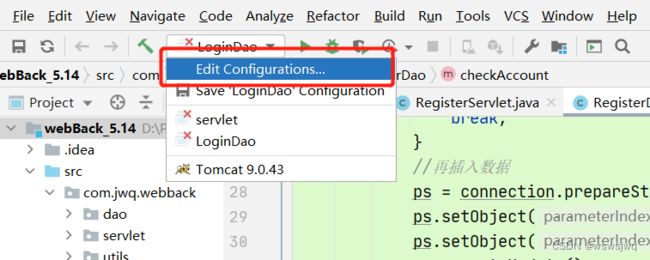
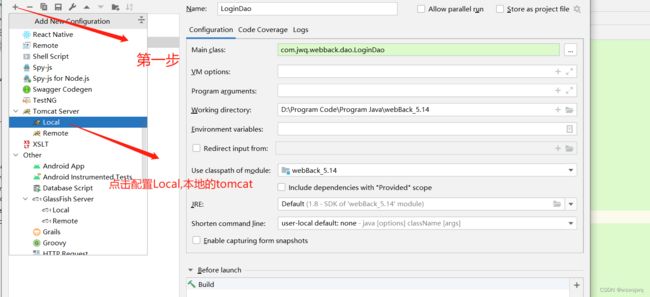
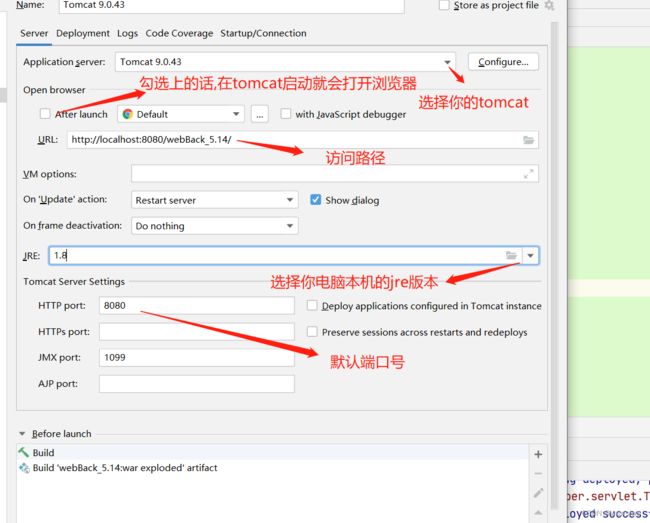
在idea里配置Tomcat
二 、运行在web里的Servlet
<1> Servlet是Servlet Applet 的简称, 指的是用java编写的服务器端的程序, 它运行在web服务器中,web服务器负责Servlet和客户的通信以及调用Servlet方法。
servlet作用
- 接收用户发送的请求数据
- 调用其他java程序来处理请求
- 根据处理结果, 将结果响应给客户端
<2>Servlet的创建使用- 创建类继承 javax.servlet.http包下的HttpServle
- 在web.xml文件中配置Servle
- 运行Servlet程序 开启服务器之后 通过浏览器访问http:localhost:8080/项目名/配置的url
注意: 由于客户端是通过URL地址访问web服务器中的资源,所以Servlet程序若想被外界访问,必须把servlet程序映射到一个URL地址上,这个工作在web.xml文件中使用元素和元素完成。
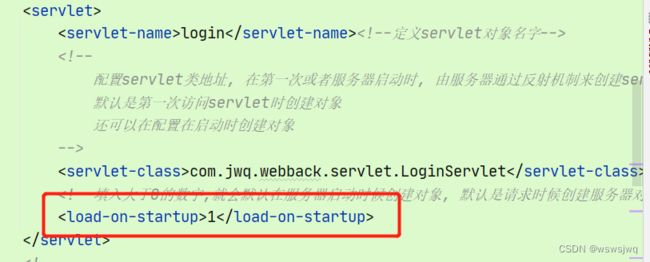
<3>> 在web-xml文件里设置Servlet配置
Web.xml文件用于对web应用下的web资源进行配置,服务
器在启动时会读取web.xml文件中的内容。
整数
这里填入如果是大于0的数字就会再服务器启动的时候通过反射机制来创建servlet对象
默认情况下是第一次访问servlet对象时候来创建对象
三、Http请求协议
即超文本传输协议
http是基与tcp与ip通信协议来传递数据, 是网络模型中的应用层协议, 用来规定浏览器与服务器之间如何传输超文本内容.
也是基于tcp/ip协议 客户端与服务器之间必须建立连接
一个http请求包括三部分:
请求行:请求的地址, http版本,,状态码
请求头:客户的信息
*请求体:表单post提交数据的区域
<1>get方式
超链接访问, form表单提交,默认是get方式, 地址栏直接访问
主要用于从服务器获取信息, 通过URL提交数据, 数据在URL里可以看到, 放置的数据一般在1kb左右
注意get请求的中文参数是可以解析到的
<2> post方式
form表单提交, 指定method=“POST”
主要是向服务器提交信息, 数据放在请求体里提交, 可以向后端提供大量数据, 数据放在请求体里面
post请求方式的中文数据是解析不到的, 要设置请求编码
<3>请求对象
后端通过继承 HttpServlet 类, 该类重写了servlet里的必要方法,(例如:servlet的构造方法, init方法, service方法, destroy方法),参数里有request对象,respose对象对前端信息,响应信息进行包装
继承该类就只用写需要的dopost与doget方法
HttpServlet 具体关系如下
HttpServlet extends GenericServlet
GenericServlet implements Servlet, ServletConfig, Serializable
所以说就是, 在最上层定义了一个Servlet接口(init, servelt, destory),所有javaEE实现了该接口
注意:Servlet接口里的service(HttpServletRquest,HttpServletRquest )是为前端通过服务的, 每次请求都会被访问 HttpServletRquest 表示请求 HttpServletRespose 表示响应,请求与响应对象里面封装了数据, 具体是服务器里的类实现HttpServletRespose 接口,并且把数据封装进去,java只是规范, 具体实现看服务器
1. request对象与respose对象
- http请求 request对象
通过request对象来获取前端传入的数据
<1>request.getParameter(“具体参数名称”),一次只能接收一个数据
<2>request.getParameterValues(“具体参数名称”) ,一次返回一个String的数组
注意: 由于前后端解码规则问题, post请求的数据向后端传输时,中文时会乱码, 所以在接收之前(一定要在之前设置)要进行设置编码格式
get请求在Toncat8.0 之后 中文不会乱码
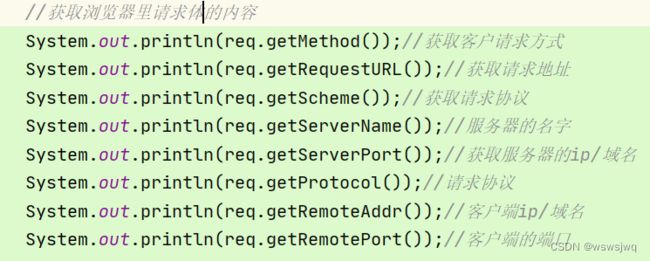
- 前端获取后端内容以及respose对象
可以通过respose对象里封装的printWriter对象向前端发送数据
由于response会默认以ISO8859-1将需要输出到浏览器的字符进行解码, 如果输出的字符不存在, 就会乱码产生
所以要设置解码规则:如下
是在响应头的响应内容设置了一种编码格式
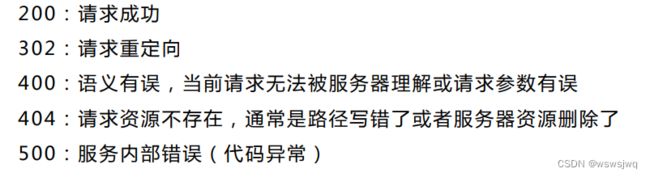
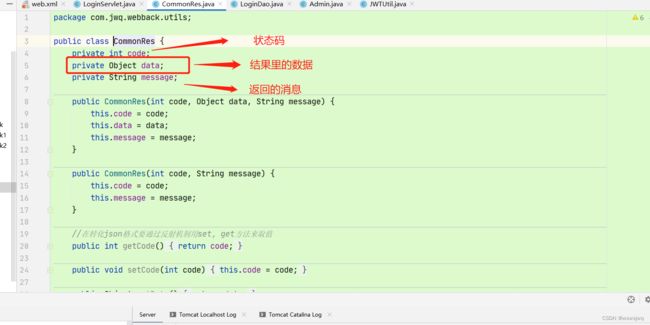
2. 响应状态码
四、Filter过滤器
<1>Filter接口
javaAPI提供Filter接口,编程过程中, 如果java类实现了这个接口, 这个类就叫做过滤器, 用Filter技术可以使得用户在访问某个资源时, 对访问请求和响应进行拦截,请求就不会到达目标的dopost或者doget
作用: 对服务器的web资源进行拦截(权限控制, 通过拦截资源进行权限控制, 是否可以访问 )
如图设置编码过滤器类:

类比servlet, 自己的过滤器要继承Filter接口, 该接口有三个方法init(), doFilter(), destory()
- init()
该方法是对filter对象进行初始化
的方法,仅在容器初始化filter对象结束后被调用一次 - doFilter()
该方法是filter进行过滤操作的方法,是最重
要的方法。过滤器实现类必须实现该方法。方法体中可以对request
和response进行预处理。其中FilterChain可以将处理后的request
和response对象传递到过滤链上的下一个资源。 - destory()
该方法在容器销毁过滤器对象前被调用。
参数:FilterChain
过滤链, 这是用来管理过滤器,
<2>使请求继续向下执行
doFilter里的参数FilterChain, 过滤链
注意: 这里要在web.xml文件里面配置过滤器, 如下图所示

一个过滤器可以配置多个资源, 一个资源也可以配置多个过滤器
五、 AJAX (Asynchronous JavaScipt and XML)(异步JavaScript 和 XML)
<1>ajax概述
使用AJAX我们可以无刷新状态更新页面, 并且实现异步请求, 提升用户体验度,以前后端向前端响应数据时, 是将数据封装到一个XML文件里, 前端接收到时解析XML
实质: ajax实质是利用浏览器提供一个特殊对象(XMLHttpRequest)异步的向服务器发送请求,服务器返回部分数据放入特殊对象里, 浏览器去利用对象的这些数据对页面做部分更新, 页面无刷新, 不打断用户操作
XMLHttpRequest对象里的方法:
- XMLHttpRequest.open(method,URL,async)方法
method 这是设置请求的参数
URL这是请求的地址
async参数指定是否使用异步请求,其值为true或
false
- XMLHttpRequest.send(content)方法
content参数指定请求的参数
- XMLHttpRequest.setRequestHeader(header,value)方法
设置请求的头信息
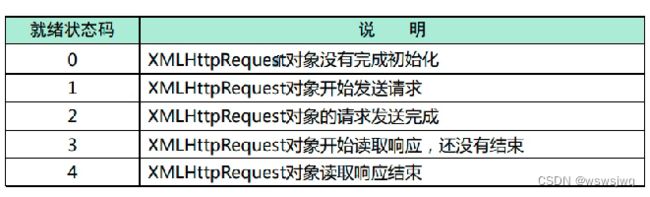
<2> 就绪状态码
<3>原生态的异步代码展示
后端发送数据来改变sapn标签的内容
>这里浏览器并不会改变span标签里的内容内外, 浏览器为了安全有一个跨域的保护机制, 第六点来解决跨域问题
<4>axious框架
Axious是ajax框架,一个基于promise的Http库, 可以用在浏览器 和 node.js里
特性:
- 可以从浏览器创建XMLHpptRequest对象
- 从 node.js 创建http请求
- 拦截请求跟响应
- 取消请求
//导入axios的Http网络请求库
import axios from ‘axios’;
axios.defaults.baseURL=“http://localhost:8080/webBack_5.14/”;//设置访问后端项目地址
Vue.prototype.$http=axios;//将axios挂载到vue的全局对象里, 直接用this可以访问
- 然后使用对应的axios的语法
axious框架实现异步请求 代码演示
六、 什么是跨域问题?
浏览器不让从一个域名的网页去请求另一个域名网页的资源,这是浏览器的同源策略造成的, 是javaScript加的安全限制, 不能接收另一个服务器给发送给前端的请求
跨域的定义是: 只要协议 域名 端口 有任何一个不同 就是跨域
<1> 为什么要限制跨域访问
万一是另外一个恶意网站响应的数据,会导致服务器出问题
<2> 为什么要跨域
公司的不同子域需要相互调用资源时
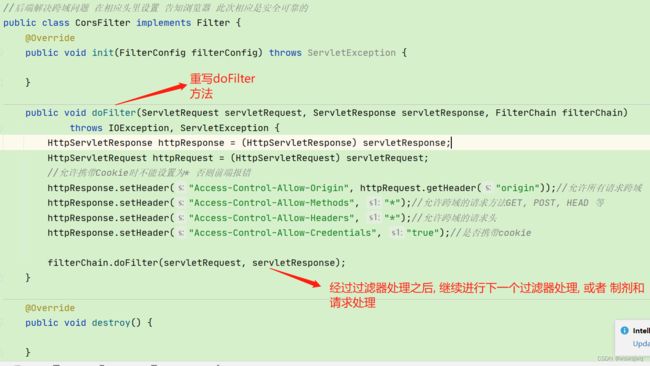
<3>后端解决跨域
后端可以设置响应头的声明,告诉浏览器此次的访问是安全的
location.assign 并不会出现跨域问题, 他会重新开一个窗口,跟原服务器没关系
由于我的JDK版本有点问题,所以过滤器接口里的三个方法都要重写, 在新版本的JDK里面innit与destory方法是默认方法不用就不用重写
七、 Json(JvaaScript Object Natataion javaScript) 即(对象表现形式)是什么?
<1>json概念:
json是一种轻量级的数据交换格式,为了不同语言传输数据的一种标准数据格式
格式:
- 数据在键值对存储
- 数据由逗号分隔
- 大括号保存对象
- 方括号保存数组
<2>前后端传输对象
早期是使用XML文件, java把数据写入到xml文件里, 传输到前端js解析数据, 现在通过json数据格式传输
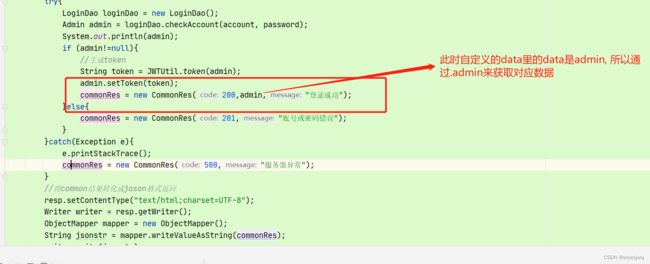
java后端代码 如下:
直接发送json格式数据
{num:1, name:张三,age:19}
八、前端接收后端的json数据
通过resp对象来获取后端的自定义状态码
resp.data.data.code