分享 7 个你可能还未使用过的 JavaScript Web API
当构建网站和Web应用程序时,JavaScript是拯救全局的超级编程语言。它拥有许多令人惊叹且实用的功能,我们可以利用这些功能使Web变得更加互动。在JavaScript的强大功能中,有Web API可以使Web开发变得更加轻松。
你可以将Web API看作是神奇的通道,它让JavaScript能够与Web浏览器进行交互,并访问各种酷炫的功能。
例如,它们赋予你播放音频和视频的能力,获取用户所在位置的能力,本地存储数据的能力,甚至向用户设备发送通知的能力。这只是一些例子,使用JavaScript的Web API可以实现更多的功能。因此,在本文中,我们将探索一些极其有用和强大的JavaScript Web API,可以在你的代码中使用。
无论你是初学者还是经验丰富的开发人员,我们都会确保本文能够帮助你提升技能,创建令人印象深刻的Web体验。让我们开始吧!
1、选择 API
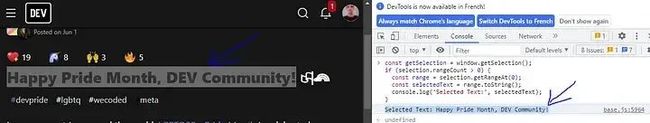
你知道吗,你可以轻松获取网页上选中的文本吗?当用户使用鼠标选择或高亮文本时,你可以使用JavaScript的选择 API 来获取该文本。
我们可以通过window对象在JavaScript中访问这个API。你可以看一下下面的代码示例:
const getSelection = window.getSelection();
if (selection.rangeCount > 0) {
const range = selection.getRangeAt(0);
const selectedText = range.toString();
console.log('Selected Text:', selectedText);
}因此,选择 API 是在网页中操作和获取用户文本选择信息的好方法。
通过在JavaScript中使用这个有用的 API,你可以对用户选中的文本执行各种操作,例如修改内容、应用格式,或者提取信息以供在你的Web应用程序中进行进一步处理。
2、全屏 Web API
在我们希望网页中的某个元素进入全屏模式时,全屏 API 在 JavaScript 中非常有用。因此,该 API 允许我们将网页或元素切换到全屏模式,为用户提供更好的体验。要开始使用全屏 API,我们在要应用全屏的元素或页面上使用 requestFullScreen() 方法。以下是如何使用该 API 的代码示例:
const element = document.getElementById('myElement'); //select the element!
// Check if fullscreen mode is supported
if (element.requestFullscreen) {
// Enter fullscreen mode
element.requestFullscreen()
.then(() => {
// Fullscreen mode entered successfully
console.log('Entered fullscreen mode');
})
.catch((error) => {
// Fullscreen mode failed to enter
console.error('Error entering fullscreen mode:', error);
});
} else {
// Fullscreen mode is not supported
console.log('Fullscreen mode is not supported');
}
// Exit fullscreen mode
function exitFullscreen() {
if (document.exitFullscreen) {
document.exitFullscreen()
.then(() => {
console.log('Exited fullscreen mode');
})
.catch((error) => {
console.error('Error exiting fullscreen mode:', error);
});
}
}正如你所读到的,我们使用 document.getElementById() 选择页面上要使其全屏的元素。
之后,我们检查元素上是否可用 requestFullscreen 方法。如果可用,我们调用 element.requestFullscreen() 进入全屏模式。返回的 Promise 在成功进入全屏模式时解析,如果有错误则拒绝。
然后,我们通过检查 requestFullscreen 是否可用来处理不支持全屏模式的情况。
最后,我们定义了一个名为 exitFullscreen() 的函数,可以使用 document.exitFullscreen() 来退出全屏模式。
3、剪贴板 API
如果你希望用户能够轻松地复制和粘贴文本,那么剪贴板 API 应该在你的代码中使用。
这个 JavaScript API 允许我们与用户的剪贴板进行交互,在网站或 Web 应用程序中实现复制和粘贴功能。
以下是在 JavaScript 中使用剪贴板 API 的代码示例:
// Copy text to clipboard
navigator.clipboard.writeText('Hello JavaScript!')
.then(() => {
console.log('Text copied to clipboard.');
})
.catch((error) => {
console.error('Failed to copy text: ', error);
});正如你所看到的,方法 writeText() 允许我们将文本添加到剪贴板,从而在你的网站上实现方便的复制粘贴功能。
你也可以通过简单地使用下面的方法来读取剪贴板中的文本:
const getText = await navigator.clipboard.readText();4、地理位置 API
JavaScript 中的地理位置 API 允许你轻松获取用户的地理位置信息。这对于在你的网站上提供基于位置的服务非常有用。
请看下面的代码示例,了解如何在 JavaScript 中使用地理位置 API:
// Get user's current position
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition((position) => {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
console.log(`Latitude: ${latitude}, Longitude: ${longitude}`);
}, (error) => {
console.error('Error getting location: ', error);
});
}在上面的代码中,我们检查了navigator对象中是否存在geolocation属性,以确定浏览器是否支持地理位置功能。如果支持地理位置功能,我们调用getCurrentPosition()方法来获取设备的当前位置。
getCurrentPosition()方法接受两个回调函数作为参数:第一个回调函数在成功获取位置时被调用,第二个回调函数在出现错误时被调用。
然后,我们从position对象的coords属性中访问经度和纬度坐标,并将它们记录到控制台中。
接下来,在错误回调函数中,我们处理在地理位置获取过程中出现的任何错误,并将错误消息记录到控制台中。
因此,地理位置 API 在许多场景下非常有用,例如提供基于位置的内容或在地图上显示用户的位置等。
5、震动 API
JavaScript 中的震动 API 允许我们触发设备的震动功能,以获得反馈,从而提升用户体验。
通过这个 Web API,你可以轻松地使设备震动,常用于震动手机设备。
以下是代码示例:
// Vibrate device for 1000 milliseconds
navigator.vibrate(1000);所以上面的代码允许你将设备震动 1 秒钟。
6、检测网络带宽
带宽指的是在特定时间范围内通过互联网连接传输的数据量。
在 JavaScript 中,navigator 对象提供了一种简单的方法来检测和评估网络带宽。以下是代码示例:
navigator.connection.downlink;你可以尝试将这段代码粘贴到你的浏览器控制台中,你将会得到类似以下的结果:
通过使用 navigator 对象,我们访问了 downlink 属性来确定互联网连接的速度,单位为兆位每秒(Mbps)。
在测试中,我得到了一个值为 5.65 的结果。然而,你的结果可能会因为你的互联网速度和所使用的浏览器而有所不同。你可以通过访问浏览器控制台自行进行实验。
7、语音识别 API
JavaScript 中的语音识别 API 允许网页应用程序集成语音识别和合成功能。以下是如何使用 Web 语音 API 的示例:
语音识别(语音转文本):
// Request speech recognition
const recognition = new window.SpeechRecognition();
// Start speech recognition
recognition.start();
// Handle recognition results
recognition.onresult = (event) => {
const transcript = event.results[0][0].transcript;
console.log('Speech Recognition Result:', transcript);
};
// Handle recognition errors
recognition.onerror = (event) => {
console.error('Speech Recognition Error:', event.error);
};语音合成(文字转语音):
// Create speech synthesis utterance
const utterance = new SpeechSynthesisUtterance();
utterance.text = 'Hello, world!';
// Speech synthesis voices
const voices = speechSynthesis.getVoices();
// Set voice and language
utterance.voice = voices.find(voice => voice.lang === 'en-US');
// Speak the text
speechSynthesis.speak(utterance);语音识别:
我们创建了一个 SpeechRecognition 的新实例。
我们使用 recognition.start() 开始语音识别。
当有识别结果可用时,触发 onresult 事件。
我们从 event.results 中获取识别到的语音的文本,并将其记录到控制台中。
如果在语音识别过程中出现错误,会触发 onerror 事件,并将错误记录到控制台中。
语音合成:
我们创建了一个 SpeechSynthesisUtterance 的新实例,并设置要转换为语音的文本。
我们使用 speechSynthesis.getVoices() 获取可用的语音合成声音。
我们通过根据所需的语言代码筛选可用声音来设置所需的声音和语言。
最后,我们使用 speechSynthesis.speak(utterance) 来使用选定的声音播放语音文本。
需要注意的是,Web 语音 API 的浏览器支持可能会有所不同,并且语音识别和合成功能可能需要用户的同意和权限。
总结
正如你在上面所看到的,这些 API 很少被开发人员使用,但它们可以为你的网站增加独特而强大的功能。同时,请确保检查每个 API 的浏览器兼容性,并考虑对不支持的浏览器提供备用方案。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
原文:
https://javascript.plainenglish.io/7-useful-javascript-web-apis-that-you-probably-dont-know-b766c613bab4作者:Mehdi Aoussiad
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正