DAY09_JQuery&BootStrap&实现省略号效果
目录
- 1 JQuery简介
- 2 引入JQuery方式
- 3 JS与JQ之间的转换
- 4 选择器
-
- 4.1 基本选择器
- 4.2 层级选择器
-
- 4.2.1 层级选择器相关方法
- 4.3 过滤选择器
- 4.4 内容选择器
- 4.5 可见选择器
- 4.6 隐藏显示的相关方法
- 4.7 属性选择器
- 4.8 子元素选择器
- 4.9 表单选择器
- 5 JQ中新增的遍历方式
- 6 JQ中相关方法
- 7 事件模拟
-
- 7.1 模拟标签的各种事件
- 7.2 鼠标移入移出合并事件
- 7.3 禁止按钮属性
- 8 BootStrap
-
- 8.1 FontAwesome
- 9 响应式布局
-
- 9.1 栅格系统
- 10 扩展:实现省略号效果
1 JQuery简介
JavaScript Query 是一个轻量级、免费开源的JS函数库,能极大的简化JS代码。
官网:https://jquery.com/

滑动到页面最底部能选择版本下载


鼠标右击选择一个自己需要的版本和压缩类型,然后选择【链接另存为】,最后选择安装路径然后保存即可。

完成后得到这样一个js文件
![]()
2 引入JQuery方式
和引入一个js文件操作是一样的
<script type = "text/javascript" src = "存放地址">script>
3 JS与JQ之间的转换
- JS转JQ:
var jq = $(js);
- JQ转JS:
var js = $(jq对象)[0];//jq对象其实就是一个数组
4 选择器
4.1 基本选择器
- 标签名
$("标签名")
- id
$("#id值")
- class
$(".class")
- 分组
$("标签名,#id值,.class")
- 任意元素
$("*")
4.2 层级选择器
- 匹配div中所有span
$("div span")
- 匹配div中所有span子元素
$("div > span")
- 匹配div的弟弟元素span
$("div + span")
- 匹配div的弟弟们元素span
$("div ~ span")
4.2.1 层级选择器相关方法
- 获取id为abc元素的所有兄弟元素
$("#abc").siblings("div")
- 获取id为abc元素的哥哥元素
$("#abc").prev("div")
- 获取id为abc元素的哥哥们元素
$("#abc").preAll()
- 获取id为abc元素的弟弟元素
$("#abc").next()
- 获取id为abc元素的弟弟们元素
$("#abc").nextAll()
- 获取id为abc元素的父元素
$("#abc").parent()
- 获取id为abc元素的子元素们
$("#abc").children()
4.3 过滤选择器
- 匹配所有div中的第一个
$("div:first")
- 匹配所有div中的最后一个
$("div:last")
- 匹配所有div中下标为偶数的div
$("div:even")
- 匹配所有div中下标为奇数的div
$("div:odd")
- 匹配下标等于n的div(下标从0开始)
$("div:eq(n)")
- 匹配下标小于n的div
$("div:lt(n)")
- 匹配下标大于n的div
$("div:gt(n)")
- 匹配所有div中class值不是abc的div
$("div:not(.abc)")
4.4 内容选择器
- 匹配包含p子元素的div
$("div:has(p)")
- 匹配空的div
$("div:empty")
- 匹配非空的div
$("div:parent")
- 匹配包含文本xxx的div
$("div:contains('xxx')")
4.5 可见选择器
- 匹配所有可见的div
$("div:visible")
- 匹配所有隐藏的div
$("div:hidden")
4.6 隐藏显示的相关方法
- 让id为abc的元素隐藏
$("#abc").hide()
- 让id为abc的元素显示
$("#abc").show()
- 让id为abc的元素隐藏显示切换
$("#abc").toggle()
4.7 属性选择器
- 匹配包含id属性的div
$("div[id]")
- 匹配id属性为xxx的div
$("div[id='xxx']")
- 匹配id属性不为xxx的div
$("div[id!='xxx']")
4.8 子元素选择器
- 匹配是div并且是第一个并且是子元素
$("div:first-child")
- 匹配是div并且是最后一个并且是子元素
$("div:last-child")
- 匹配是div并且是第n个并且是子元素
$("div:nth-child(n)")
4.9 表单选择器
- 匹配表单中所有控件
$(":input")
- 匹配所有的密码框
$(":password")
- 匹配所有的单选框
$(":radio")
- 匹配所有的多选框
$(":checkbox")
- 匹配所有的单选、多选、和下拉选
$(":checked")
- 匹配所有选中的单选和多选
$(":input:checked")
- 匹配选中的下拉选
$(":selected")
5 JQ中新增的遍历方式
$("#b1").click(function(){
$(":checked").each(function(){
alert(this.value);//this代表当前遍历的对象
});
});
6 JQ中相关方法
- 创建及添加元素
- 创建元素对象
var d = $("abc");
- 添加元素对象
$("父元素").append(d);//添加到最后面
$("父元素").prepend(d);//添加到最前面
- 插入元素对象
弟弟元素.before(新元素);//弟弟元素前面
哥哥元素.after(新元素);//哥哥元素后面
- 删除元素
被删除的元素.remove();
- 获取和修改元素的文本内容
等效于JS中innerText
元素对象.text();//取值
元素对象.text("xxx");//赋值
- 获取和修改元素的html内容
等效于JS中innerHTML
元素对象.html();//取值
元素对象.html("xxx
");//赋值
- 获取和修改元素的css样式
元素对象.css("样式名");//获取样式的值
元素对象.css("样式名","样式值");//赋值
元素对象.css({"样式名1":"样式值1","样式名2":"样式值2"});//批量复制v
- 获取和修改元素的属性
attr与prop都可以(prop后出的)
元素对象.attr("属性名");//取值
元素对象.attr("属性名","值");//修改
- 动画相关
隐藏:hide()
显示:show()
淡入:fadeOut()
淡出:fadeIn()
上滑:slideUp()
下滑:slideDown()
自定义:animate()
7 事件模拟
7.1 模拟标签的各种事件
元素对象.trigger("时间名");
eg:
setTimeout(function(){
$("input").trgger("click");
},3000);
7.2 鼠标移入移出合并事件
$("div").hover(function(){
$(this).css("color","red");
},function(){
$(this).css("color","green");
});
7.3 禁止按钮属性
JQ中: disabled:disabled;
JS中: 值可以用true/false控制
8 BootStrap
基于html、js、jq设计开发,比较流行的前端框架
官网:https://bootcss.com 下载用于生产环境的
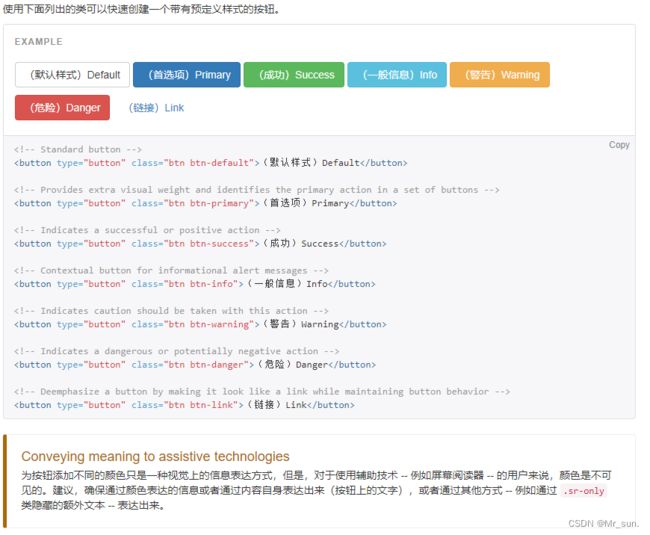
导航栏按钮之类的都可以参考BootStrap文档获取class属性值来使用

8.1 FontAwesome
字体图标
官网:https://fontawesome.com.cn
9 响应式布局
根据不同的设备响应不同的样式
媒体查询是为了实现响应式布局,所以提供了一套解决方案
可在