Vue插槽详解样例
聪明人一看就懂系列:
父组件:
<template >
<div>
<child>
<template v-slot:haha>hello</template>
<!-- <template>你好</template> -->
<template slot-scope="scope">
<!-- 获取的值只能在组件中使用 -->
<div>{{ scope.nickName }}</div>
</template>
</child>
</div>
</template>
<script>
import child from "../components/slot01";
export default {
components: {
child,
},
};
</script>
子组件:
<template>
<div>
<slot name="haha"></slot>
我是子组件的
<!-- 默认组件很多时候如果一个则会赋值给所有的默认组件 -->
<!-- <slot></slot> -->
<br />
<slot :nickName="'heihei'"></slot>
</div>
</template>
<script>
export default {};
</script>
小傻瓜理解系列
什么是插槽?
插槽就是子组件中的提供给父组件使用的一个占位符,用 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的标签。
如下代码:
1. 在子组件中放一个占位符
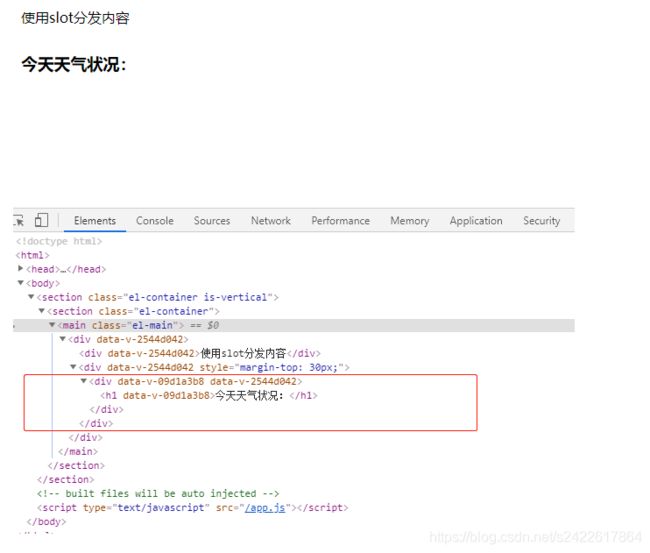
3. 展示的效果
现在来看看,如果子组件中没有放插槽,同样的父组件中在子组件中填充内容,会是啥样的:
1. 子组件代码无插槽:
总结:如果子组件没有使用插槽,父组件如果需要往子组件中填充模板或者html, 是没法做到的
插槽的使用
插槽的最最简单使用,上面已有例子,这里就不写了,接下来看看,插槽其他使用场景
插槽的使用 - 具名插槽
描述:具名插槽其实就是给插槽娶个名字。一个子组件可以放多个插槽,而且可以放在不同的地方,而父组件填充内容时,可以根据这个名字把内容填充到对应插槽中。
如下代码:
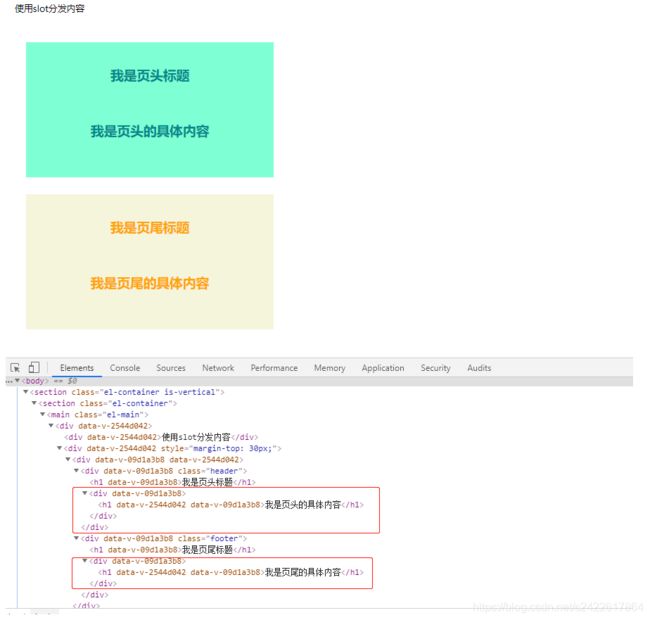
1. 子组件的代码,设置了两个插槽(header和footer):

2. 父组件填充内容, 父组件通过 v-slot:[name] 的方式指定到对应的插槽中
接下来再来看看,父组件中填充内容的时候,顺序调换下,看下能不能内容能不能对应上:
1. 子组件代码不变,父组件代码中填充顺序调换下(如图,在父组件中,footer 和 header 的填充位置对换):

由此看出,即使父组件对插槽的填充的顺序打乱,只要名字对应上了,就可以正确渲染到对应的插槽中。即: 父组件填充内容时,是可以根据这个名字把内容填充到对应插槽中的
插槽的使用 - 默认插槽
描述: 默认插槽就是指没有名字的插槽,子组件未定义的名字的插槽,父级将会把 未指定插槽的填充的内容填充到默认插槽中。
2.父组件给默认插槽填充内容:
3. 展现的内容
**注意:
- 父级的填充内容如果指定到子组件的没有对应名字插槽,那么该内容不会被填充到默认插槽中。
- 如果子组件没有默认插槽,而父级的填充内容指定到默认插槽中,那么该内容就“不会”填充到子组件的任何一个插槽中。
- 如果子组件有多个默认插槽,而父组件所有指定到默认插槽的填充内容,将“会” “全都”填充到子组件的每个默认插槽中。**
插槽的使用 - 作用域插槽
作用域插槽的概念和使用比较难于理解,通过查看多方资料,做了以下的总结:
描述:作用域插槽其实就是带数据的插槽,即带参数的插槽,简单的来说就是子组件提供给父组件的参数,该参数仅限于插槽中使用,父组件可根据子组件传过来的插槽数据来进行不同的方式展现和填充插槽内容。
使用方法:
子组件存放一个带数据的插槽: mylist和title是子组件传给父组件的参数
父组件通过 “slot-scope” 来接收子组件传过来的插槽数据,再根据插槽数据来填充插槽的内容
展现的效果:
常用场景(以下为常用的情况之一)
如果子组件中的某一部分的数据,每个父组件都会有自己的一套对该数据的不同的呈现方式,这时就需要用到作用域插槽。
参考文章:插槽大佬的文章
不要我借鉴,我只是代码的搬运工(小声逼逼)