使用Dva项目作Antd的Demo
Dva项目保姆版解析
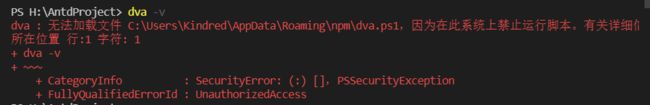
首先要安装vscode和node.js,这两个字节搜官网就行,如果还遇到无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。所在位置 行:1 字符: 1这样的问题,建议自行百度,一般就是管理员启动,和设置环境变量两种可以解决。
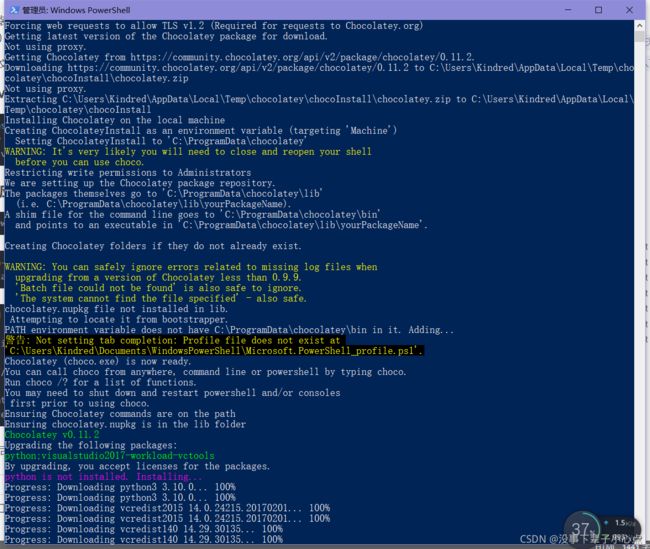
(如果node安装最后打了自动安装其他环境的勾,那就会出现下面一大堆)


这些都是node自动安装的,最后没有进行下去,没有安装完全。
新建一个文件夹,用VScode打开这个文件夹C,
安装 dva-cli
$ npm install dva-cli -g 需要好一会
$ dva -v
dva-cli version 0.9.1
创建新应用
$ dva new dva-quickstart 按Y 还要好几分钟
$ cd dva-quickstart
$ npm start
Compiled successfully!
The app is running at:
http://localhost:8000/
Note that the development build is not optimized.
To create a production build, use npm run build.
这一步以后,下面的安装框架都必须在cd dva-quickstart的文件夹下,一起,否则就会出现

这时候再回去安装下面的框架,就会导致出现(但是如果使用cnpm就不会)
PS C:\Users\apple\Desktop\C\dva-quickstart> npm install antd babel-plugin-import --save
npm WARN old lockfile
npm WARN old lockfile The package-lock.json file was created with an old version of npm,
npm WARN old lockfile so supplemental metadata must be fetched from the registry.
npm WARN old lockfile
npm WARN old lockfile This is a one-time fix-up, please be patient...
npm WARN old lockfile
npm ERR! code EINVALIDPACKAGENAME
npm ERR! Invalid package name "_@[email protected]@@babel": name cannot start with an underscore; name can only contain URL-friendly characters
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\apple\AppData\Local\npm-cache\_logs\2021-06-24T09_02_42_382Z-debug.log
下面仅作参考
这个antd版本有点毒,小心行事,我是项目所需
npm install --save [email protected]
npm安装组件命令
npm install --save [email protected]
--save表示安装到当前项目目录
@4.0.0指定安装组件版本号
附加 npm使用 优秀文档
https://blog.csdn.net/dalqyou/article/details/85236130
https://blog.csdn.net/qq_41043722/article/details/116198639
样式引入,会自动安装antd最新版
https://blog.csdn.net/all_might1/article/details/108851592 这个好东西,用react create-app后可以参考这个
安装框架(需要在项目的文件夹下)
这是官网的写法:
$ npm install antd babel-plugin-import --save
但是我这里推荐这种写法:不会导致上面的错误
cnpm install antd babel-plugin-import --save
PS E:\demo\dva-quickstart> npm install antd babel-plugin-import --save
npm WARN old lockfile
npm WARN old lockfile The package-lock.json file was created with an old version of npm,
npm WARN old lockfile so supplemental metadata must be fetched from the registry.
npm WARN old lockfile
npm WARN old lockfile This is a one-time fix-up, please be patient...
npm WARN old lockfile
npm ERR! code EINVALIDPACKAGENAME
npm ERR! Invalid package name "_@[email protected]@@babel": name cannot start with an underscore; name can only contain URL-friendly characters
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\apple\AppData\Local\npm-cache\_logs\2021-10-08T02_18_03_453Z-debug.log
PS E:\demo\dva-quickstart> cnpm install antd babel-plugin-import --save
√ Installed 2 packages
√ Linked 60 latest versions
√ Run 0 scripts
Recently updated (since 2021-10-01): 1 packages (detail see file E:\demo\dva-quickstart\node_modules\.recently_updates.txt)
√ All packages installed (50 packages installed from npm registry, used 19s(network 19s), speed 70.78kB/s, json 62(665.9kB), tarball 682.3kB)
编辑 .webpackrc,使 babel-plugin-import 插件生效,不加会直接影响样式。(记得去加号)
官网有加号,造成误解,这里是没有加号的版本
{
"extraBabelPlugins": [
["import", { "libraryName": "antd", "libraryDirectory": "es", "style": "css" }]
]
}
接下来的东西直接参考官网就行了
https://dvajs.com/guide/getting-started.html#%E5%AE%9A%E4%B9%89%E8%B7%AF%E7%94%B1