Flutter初识和环境搭建
Flutter初识和环境搭建
一.什么是Flutter
1.Flutter是一个UI SDK(Software Development Kit)
2.可以进行移动端(iOS、Android),Web端(Beta),桌面(technical preview),跨平台解决方案;
二.Flutter特点
1.美观:内置美丽的Material Design和Cupertino widget、丰富的motion API、平滑而自然的滑动效果和平台感知
2.快速:UI 渲染性能很好,在生产环境下,Flutter 将代码编译成机器码执行,并充分利用 GPU 的图形加速能力,即使在低配手机上也能实现每秒 60 帧的 UI 渲染速度
3.高效:Hot Reload (热重载)
4.开放:开源
三.跨平台发展
1.【Webview】(基于 JavaScript 和 WebView的跨平台,代表框架PhoneGap,Apache Cordova,Ionic 等)
《通过HTML来构建自己的界面,再将其显示在各个平台的WebView中,但默认不能调用本地的一些服务(相机、蓝牙等),所以需要通过JavaScript进行桥接调用Native
的一些代码来完成某些功能。本身体验、性能都并不理想,而且开发过程中的坑非常多》
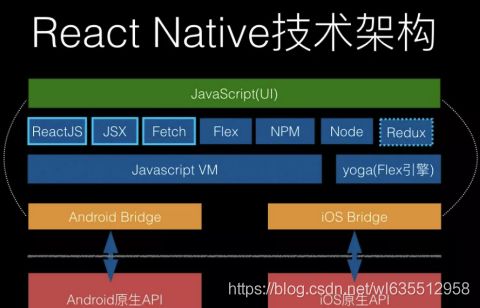
2. 【React Native 】(简称RN,Facebook于2015年4月开源的跨平台移动应用开发框架,目前支持iOS和安卓两大平台)
《使用JavaScript语言,类似于HTML的JSX,以及CSS来开发移动应用,且在保留基本渲染能力的基础上,用原生自带的 UI 组件实现核心的渲染引擎,从而保证了良好的渲染性能
但RN的本质是通过JavaScript VM(虚拟机)调用原生接口,通信相对比较低效,而且框架本身不负责渲染,而是是间接通过原生进行渲染的》
3.【Flutter】(利用Skia绘图引擎,直接通过CPU、GPU进行绘制,不需要依赖任何原生的控件)
《Android操作系统中,编写的原生控件实际上也是依赖于Skia进行绘制,所以flutter在某些Android操作系统上甚至还要高 于原生(因为原生Android中的Skia必须随着操作系统进行更新,而Flutter SDK中总是保持最新的), 而类似于RN的框架,必须通过某些桥接的方式先转成原生进行调用,之后再进行渲染》
四、图像渲染原理
1.帧率(fps):Frames Per Second(每秒显示多少张图)
2.刷新率:显示器的频率,比如iPhone的 60Hz(一秒刷新多少次)
3.图片连续播放的频率超过16帧(16张图片),人眼就会感觉非常流畅,当少于16帧时,会感觉到卡顿(电影:通常是24帧或30帧以及往上)
4.帧率和刷新率的关系:CPU/GPU 向 Buffer 中生成图像,屏幕从 Buffer 中取图像、刷新后显示
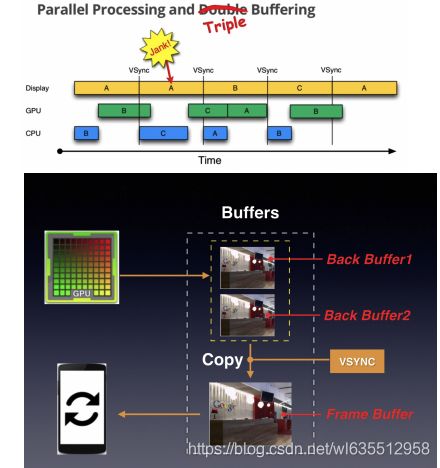
>理想的情况是帧率和刷新频率相等,每绘制一帧,屏幕显示一帧,若帧率 >刷新频率,会出现上下两帧组合出现的现象【“tearing”(撕裂)】双重缓存+VSync(垂直信号)可解决此问题:GPU 向 Back Buffer 中写数据,屏幕从 Frame Buffer 中读数据,VSync 信号负责调度从 Back Buffer 到 Frame Buffer 的复制操作,在某个时间点,一个屏幕刷新周期完成,VSync 信号产生,先完成复制操作,然后通知 CPU/GPU 绘制下一帧图像。 复制操作完成后屏幕开始下一个刷新周期,即将刚复制到 Frame Buffer 的数据显示到屏幕上。只有当 VSync 信号产生时,CPU/GPU 才会开始绘制。
>双重缓存的缺陷在于:当 CPU/GPU 绘制一帧的时间过长(比如超过16ms)时,会产生 Jank(画面停顿,甚至空白)。此时用三重Buffers(Triple Buffer)来解决:在第二个A展示,Vsync信号发出后,直接绘制C Buffer。在第一个B展示,Vsync信号发出后,绘制A Buffer。因为C已经在缓存中,可以直接从缓存中取出C Buff来进行展示,依次类推,本质是在每次Vsync信号发出后,多缓存一个Buffer作为备用
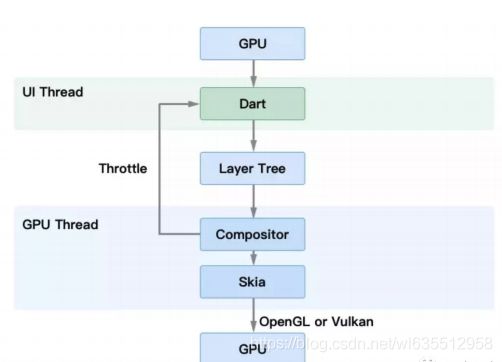
五、Flutter绘制原理图
1.GPU将信号同步到 UI 线程
2.UI 线程用Dart来构建图层树
3.图层树在GPU 线程进行合成
4.合成后的视图数据提供给Skia 引擎
5.Skia 引擎通过OpenGL 或者 Vulkan将显示内容提供给GPU
6.这也是flutter区别于React Native的本质区别:
7.React Native 之类的框架,只是通过 JavaScript 虚拟机扩 展调用系统组件,由 Android 和 iOS 系统进行组件的渲染;
8.Flutter 是自己完成了组件渲染的闭环
六、渲染引擎skia(Skia Graphics Library(SGL)由C++编写的开源图形库,是 Flutter向 GPU提供数据的途径)
1.能在低端设备如手机上呈现高质量的2D图形,最初由Skia公司开发,后被Google收购
2. 应用于Android、Google Chrome、Chrome OS等等当中。
3. 目前,Skia 已然是 Android 官方的图像渲染引擎了,因此 Flutter Android SDK 无需内嵌 Skia 引擎就可以获得天然的 Skia 支持;
4. 而对于 iOS 平台来说,由于 Skia 是跨平台的,因此它作为 Flutter iOS 渲染引 擎被嵌入到 Flutter 的 iOS SDK 中,替代了 iOS 闭源的 Core Graphics/Core
Animation/Core Text,这也正是 Flutter iOS SDK 打包的 App 包体积比Android 要大一些的原因。
5.底层渲染能力统一了,上层开发接口和功能体验也就随即统一了,开发者再也不 用操心平台相关的渲染特性了。也就是说,Skia 保证了同一套代码调用在
Android 和 iOS 平台上的渲染效果是完全一致的。
七、Flutter环境搭建
1.操作系统选择:Windows或者macOS均可
2.下载Flutter SDK (https://flutter.dev/docs/development/tools/sdk/releases)
3.环境变量配置(以MAC为例)
>1.进入到~/.bash_profile
>2.配置Flutter环境变量:export PATH=$PATH/flutterSDK存放目录/bin
>3.配置Dart环境变量:export PATH=$PATH/flutterSDK存放目录/bin/cache/dart-sdk/bin
>4.若配置未生效,在终端执行source ~/.bash_profile 让文件生效
>5.执行 Flutter doctor 检测
>6.执行 Flutter --version 检测Flutter版本
4.开发工具(VSCode和AndroidStudio)
>1.VSCode的优缺点
优点:编辑器而已,轻量级,内存消耗少,启动速度快,对于电脑配置要求不高
缺点:无点击启动、热更新点击等便捷操作;某些情况下会出现怪问题:偶尔热更新不及时,必须重启; 没有代码提示不够灵敏;
>2.Android Studio的优缺点
优点:集成开发环境(IDE),功能全面, 有点击启动、热更新点击等便捷操作,无VSCode怪问题
缺点:量级重,启动相对慢,占据的计算机资源也多,对电脑配置要求稍高