css 网格布局
简介: 网格是由一系列水平及垂直的线构成的一种布局模式。一个网格通常具有许多的
列(column)与行(row),以及行与行、列与列之间的间隙,这个间隙一般被称为沟槽(gutter)。
一、display 属性
当一个 HTML 元素将 display 属性设置为 grid 或 inline-grid 后,它就变成了一个网格容器,这个元素的所有直系子元素将成为网格元素。
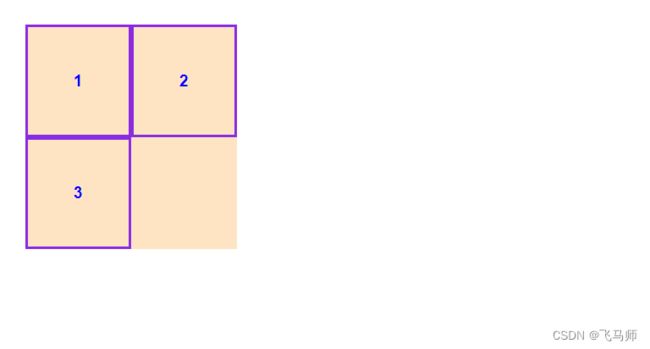
例:display:grid
DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>CSS Grid - line-based placement starting pointtitle>
<style>
body {
width: 90%;
max-width: 900px;
margin: 2em auto;
font: 0.9em/1.2 Arial, Helvetica, sans-serif;
}
.container {
display: grid;
min-width: 200px;
grid-template-columns: 1fr 1fr;
background: bisque;
}
.container > div{
height: 100px;
border: 3px solid blueviolet;
text-align: center;
line-height: 100px;
color: blue;
font-size: 15px;
font-weight: bold;
}
style>
head>
<body>
<div class="container">
<div>1div>
<div>2div>
<div>3div>
div>
body>
html>
DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>CSS Grid - line-based placement starting pointtitle>
<style>
body {
width: 90%;
max-width: 900px;
margin: 2em auto;
font: 0.9em/1.2 Arial, Helvetica, sans-serif;
}
.container {
display: inline-grid;
min-width: 200px;
grid-template-columns: 1fr 1fr;
background: bisque;
}
.container > div{
height: 100px;
border: 3px solid blueviolet;
text-align: center;
line-height: 100px;
color: blue;
font-size: 15px;
font-weight: bold;
}
style>
head>
<body>
<div class="container">
<div>1div>
<div>2div>
<div>3div>
div>
body>
html>
二、网格轨道
我们通过 grid-template-columns 和 grid-template-rows 属性来定义网格中的行和列。这些属性定义了网格的轨道,一个网格轨道就是网格中任意两条线之间的空间。
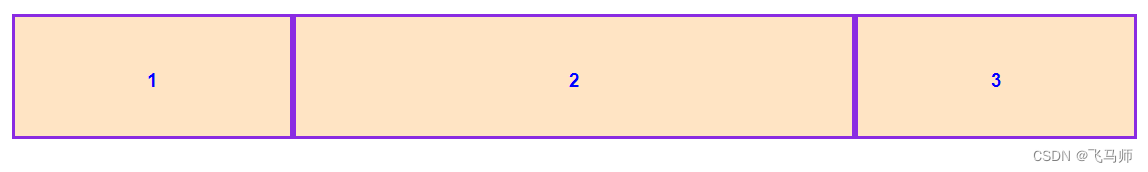
列设置:
grid-template-columns:1fr 2fr 1fr; //三列,宽度分成四份,第一和第三列占一份,第二列占两份
注意:除了长度和百分比,我们也可以用fr这个单位来灵活地定义网格的行与列的大小,这个单位表示了
可用空间的一个比例
行设置:
grid-template-rows:100px 200px; //两行,第一行是100px,第二行是200px
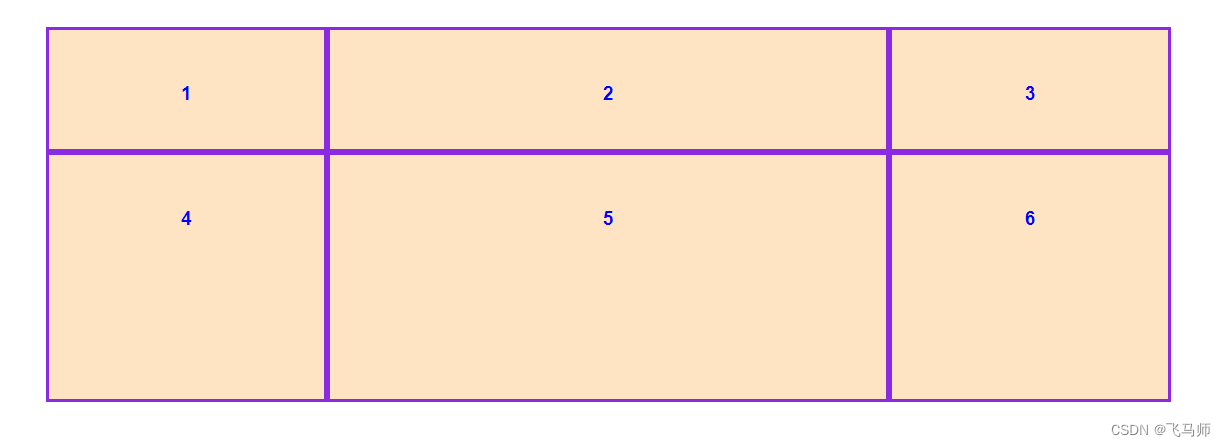
例:
DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>CSS Grid - line-based placement starting pointtitle>
<style>
body {
width: 90%;
max-width: 900px;
margin: 2em auto;
font: 0.9em/1.2 Arial, Helvetica, sans-serif;
}
.container {
display: grid;
min-width: 200px;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 100px 200px;
background: bisque;
}
.container > div{
border: 3px solid blueviolet;
text-align: center;
line-height: 100px;
color: blue;
font-size: 15px;
font-weight: bold;
}
style>
head>
<body>
<div class="container">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
div>
body>
html>
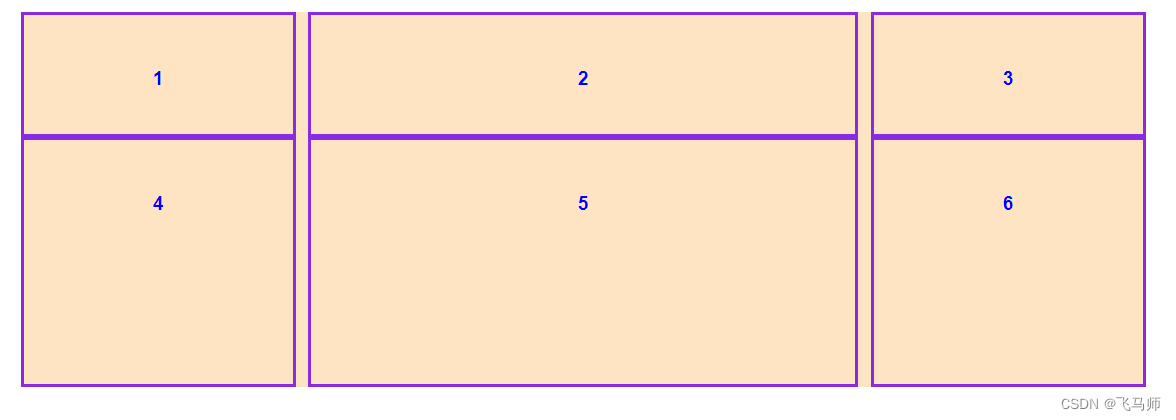
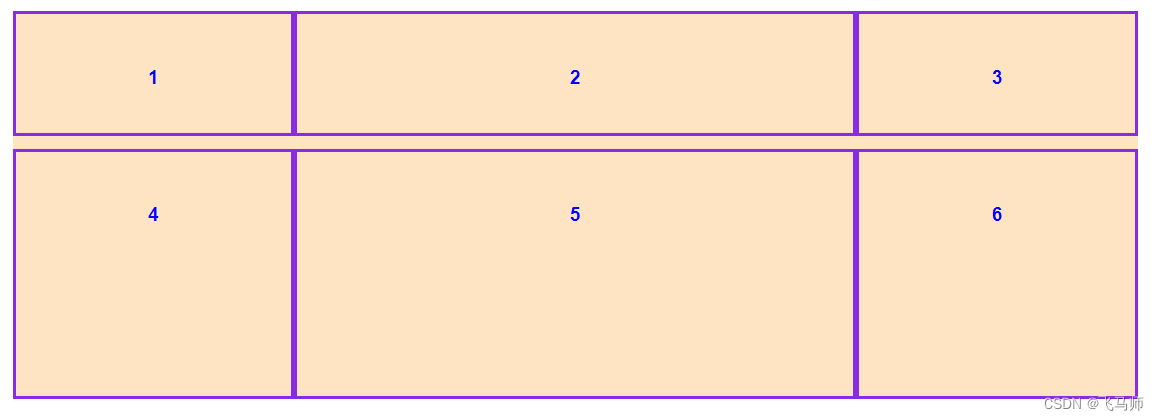
三、网格间隙
使用 grid-column-gap 属性来定义列间隙;使用 grid-row-gap 来定义行间隙;使用 grid-gap 可以同时设定两者。
例:grid-gap:10px;
DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>CSS Grid - line-based placement starting pointtitle>
<style>
body {
width: 90%;
max-width: 900px;
margin: 2em auto;
font: 0.9em/1.2 Arial, Helvetica, sans-serif;
}
.container {
display: grid;
min-width: 200px;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 100px 200px;
gap: 10px;
background: bisque;
}
.container > div{
border: 3px solid blueviolet;
text-align: center;
line-height: 100px;
color: blue;
font-size: 15px;
font-weight: bold;
}
style>
head>
<body>
<div class="container">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
div>
body>
html>
结果:

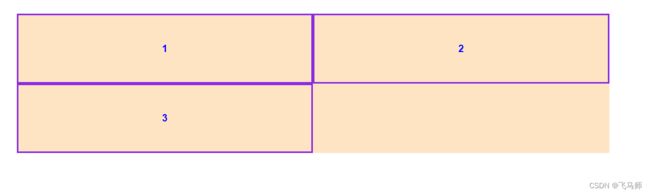
例:grid-column-gap:10px;

例:grid-row-gap:10px;

四、隐式网格
隐式网格中生成的行/列大小是参数默认是auto,大小会根据放入的内容自动调整。当然,你也可以使用grid-auto-rows和grid-auto-columns属性手动设定隐式网格的大小。
显式网格与隐式网格的区别
例:行设置
grid-template-rows: 100px 200px;
grid-auto-rows: 100px 200px;
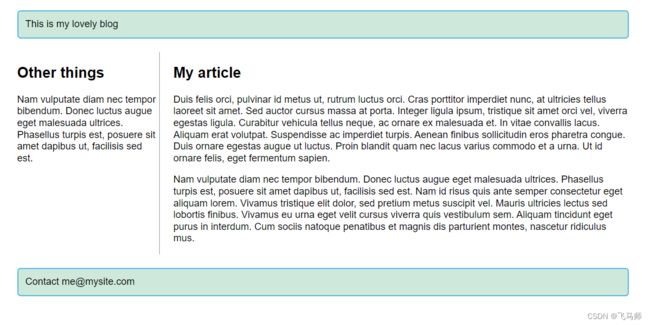
五、网格区域
网格元素可以向行或着列的方向扩展一个或多个单元,并且会创建一个网格区域。网格区域的形状应该是一个矩形 ,也就是说你不可能创建出一个类似于"L"形的网格区域

我们根据这些分隔线来放置元素,通过以下属性来指定从那条线开始到哪条线结束。
grid-column-start
grid-column-end
grid-row-start
grid-row-end
这些属性的值均为分隔线序号,你也可以用以下缩写形式来同时指定开始与结束的线。
grid-column
grid-row
例:
DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>CSS Grid - line-based placement starting pointtitle>
<style>
body {
width: 90%;
max-width: 900px;
margin: 2em auto;
font: .9em/1.2 Arial, Helvetica, sans-serif;
}
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
gap: 20px;
}
header,
footer {
border-radius: 5px;
padding: 10px;
background-color: rgb(207,232,220);
border: 2px solid rgb(79,185,227);
}
aside {
border-right: 1px solid #999;
}
header {
grid-column: 1 / 13;
grid-row: 1;
}
article {
grid-column: 4 / 13;
grid-row: 2;
}
aside {
grid-column: 1 / 4;
grid-row: 2;
}
footer {
grid-column: 1 / 13;
grid-row: 3;
}
style>
head>
<body>
<div class="container">
<header>This is my lovely blogheader>
<article>
<h1>My articleh1>
<p>Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet. Sed auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius commodo et a urna. Ut id ornare felis, eget fermentum sapien.p>
<p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est. Nam id risus quis ante semper consectetur eget aliquam lorem. Vivamus tristique elit dolor, sed pretium metus suscipit vel. Mauris ultricies lectus sed lobortis finibus. Vivamus eu urna eget velit cursus viverra quis vestibulum sem. Aliquam tincidunt eget purus in interdum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.p>
article>
<aside><h2>Other thingsh2>
<p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est.p>aside>
<footer>Contact [email protected]footer>
div>
body>
html>
结果:

注意: 以上例子函数的使用
1、minmax():为一个行/列的尺寸设置了取值范围。比如设定为 minmax(100px, auto),那么尺寸就至少为 100 像素,并且如果内容尺寸大于 100 像素则会根据内容自动调整。
2、repeat():表示轨道列表的重复片段,允许以更紧凑的形式写入大量显示重复模式的列或行