Vuex的基本使用
-
Vuex基本使用
-
1 Vuex 是什么
- Vuex 是vue中特别重要的一个技术,专门在vue中实现集中式状态(数据)管理的一个vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
- Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
- 更多关于Vuex的介绍,可以参考Vuex 官网:https://vuex.vuejs.org/zh/

- github地址:https://github.com/vuejs/vuex
2 什么时候使用vuex
1 多个组件依赖于同一状态
2 来自不同组件的行为需要更改同一状态
简单来说就是:多个组件需要共享数据时
为了说明vuex的作用,下面展示一个求和案例,分别使用纯vue和Vuex 来实现
3 基本使用(求和案例)
纯vue实现
首先使用纯vue实现
效果如下
注意观察,现在的sum属性都是在count这个组件中使用的,一会我们改造这个案例的时候,把它交给vuex管理再进行对比
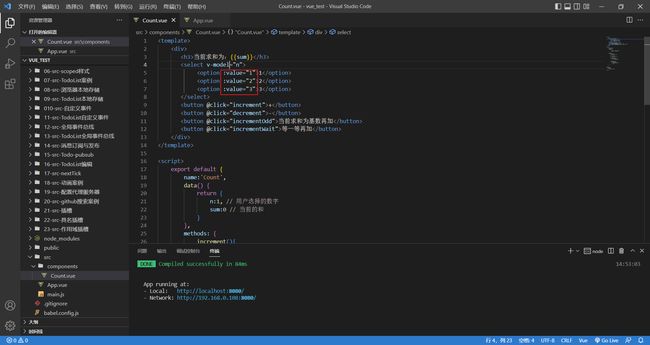
当前求和为:{{sum}}
字符串转数字
在做这个案例的时候,我发现一个小问题,就算获取下拉框的option的value属性时,是一个字符串,如果相加就会造成字符串拼接,针对这种情况,我们有两种解决方式
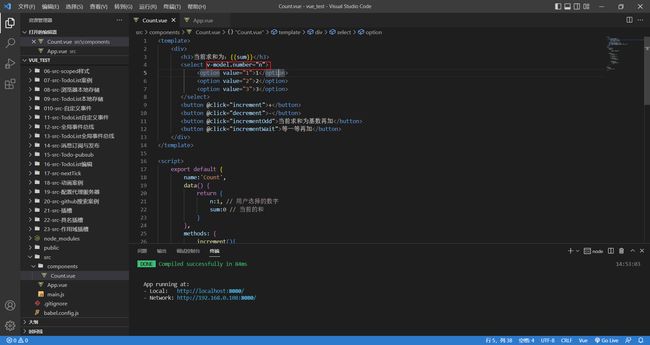
解决方式1
给option的value属性加一个:,表示这是一个js表达式
解决方式2
无需上面这么麻烦,还要给每一个value属性加:,可以使用v-model.number进行强转
求和案例(vuex实现)
首先要确保搭建vuex开发环境
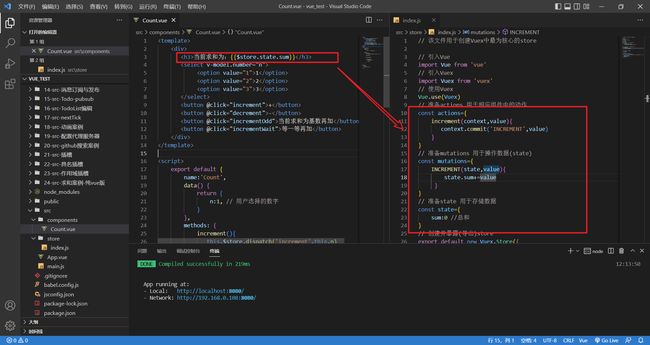
安装好了vuex之后,就可以对案例进行改造了,下面使用vuex实现
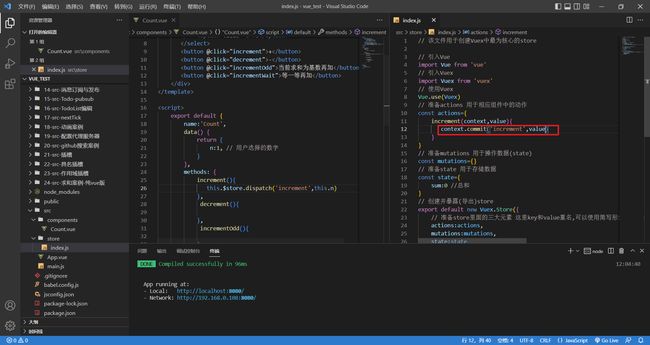
首先把sum放到state里面
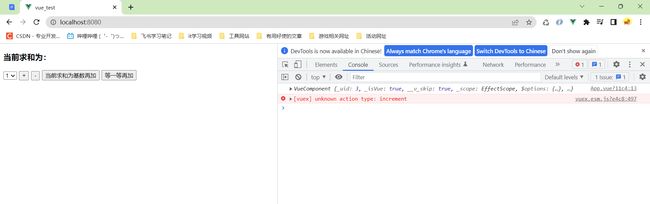
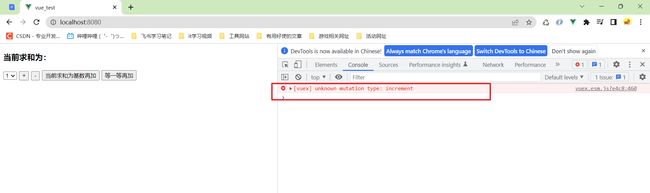
这时候报错了,因为actions里面没有increment这个类型
所以需要给actions里面加入一个increment类型,它是一个函数,有两个参数
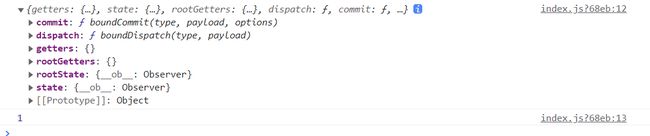
参数1:迷你版的store,因为它也有commit,dispatch等api,官方叫做上下文
参数2:传入参数的值
既然知道了参数,就可以使用commit操作了
这时候又报错了,这次是mutation的原因
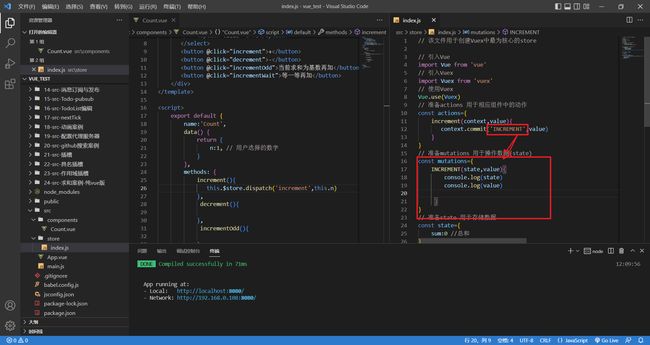
这里有一个开发小技巧,在编写action进行commit的时候,函数名可以大写,这样就知道要借给mutation进行操作了,mutation可以直接操作属性的值
mutation也有两个参数
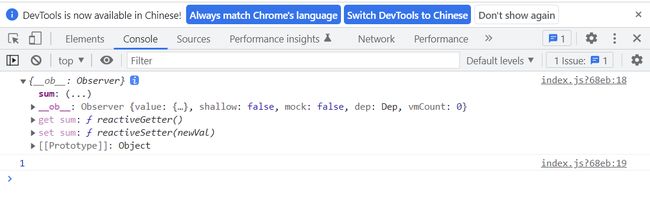
参数1是 state,里面存放在属性并且进行数据监视
参数2还是属性的值
既然知道了参数就可以进行逻辑操作了
这样就正常了
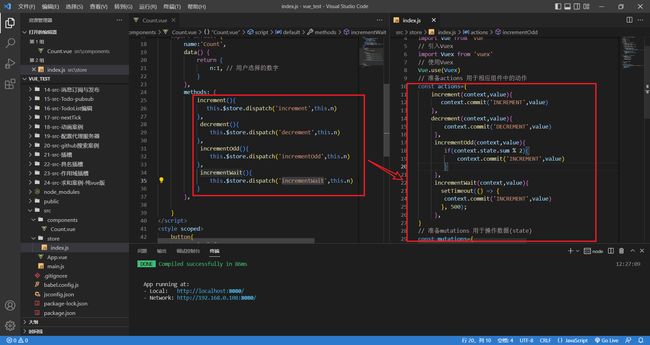
继续补充其他的逻辑
虽然可以完成功能,但是可以优化下代码,把判断和定时器放到action里面处理
全部的业务逻辑处理都要在action里面完成,mutation只是负责执行
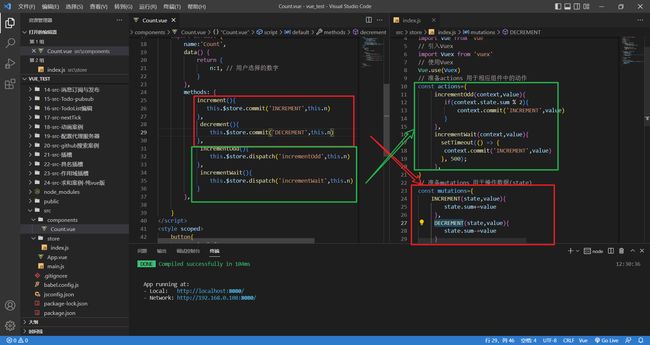
但是发现,上面两个action的作用很鸡肋,这时候我们可以在组件里面使用commit调用mutation,如果使用dispatch是和action进行对话的
这样一个基本的vuex使用就完成了,这只是一个最基础的,后续会继续升级的
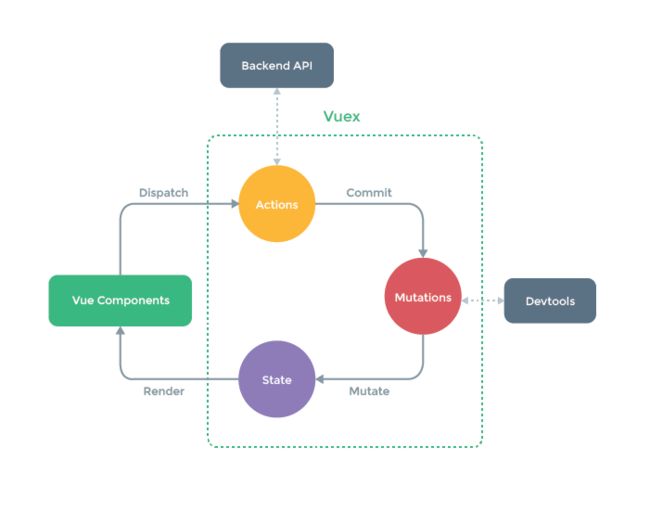
4 Vuex工作原理图
以下这张图是Vuex官网发布的,这张图忽略(没有体现出来)两个地方
首先是一个重要的角色:store
Actions,Mutations,State虽然都是Vuex里面的部分,但是实际上都是由store管理的,像dispatch,commit,也是store的方法
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
- 你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用
然后就算VueComponents有的场景是可以直接和Mutations进行打交道的,而不用过Actions
具体的工作原理可以参考官网或者其他大牛写的相关文章,个人作为初学者就不过多解释了
5 基本使用总结
1 初始化数据、配置actions、配置mutations,操作文件store.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//引用Vuex
Vue.use(Vuex)
const actions = {
//响应组件中加的动作
jia(context,value){
// console.log('actions中的jia被调用了',miniStore,value)
context.commit('JIA',value)
},
}
const mutations = {
//执行加
JIA(state,value){
// console.log('mutations中的JIA被调用了',state,value)
state.sum += value
}
}
//初始化数据
const state = {
sum:0
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})
2 组件中读取vuex中的数据:$store.state.sum
3 组件中修改vuex中的数据:$store.dispatch('action中的方法名',数据) 或 $store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit