- 9. 马科维茨资产组合模型+FF5+GARCH风险模型优化方案(理论+Python实战)
AI量金术师
金融资产组合模型进化论python开发语言金融人工智能机器学习算法
目录0.承前1.核心风险函数代码讲解1.1数据准备和初始化1.2单资产GARCH建模1.3模型拟合和波动率预测1.4异常处理机制1.5相关系数矩阵计算1.6构建波动率矩阵1.7计算协方差矩阵1.8确保矩阵对称性1.9确保矩阵半正定性1.10格式转换和返回1.11calculate_covariance_matrix函数汇总2.代码汇总3.反思3.1不足之处3.2提升思路4.启后0.承前本篇博文是对
- 【PDF合并】利用 Python 合并 PDF 文件
Encarta1993
toolspdf
依赖安装pipinstallPyPDF2在Python中,可以使用PyPDF2模块来合并多个PDF文件。fromPyPDF2importPdfFileMerger#创建一个PdfFileMerger对象merger=PdfFileMerger()#添加要合并的PDF文件pdf_files=['file1.pdf','file2.pdf','file3.pdf']forpdf_fileinpdf_f
- python保存和调用模型
sphinxrascal168
大幅度
2.创建文件目录,保存模型importosfromsklearn.externalsimportjoblib#创建文件目录dirs='testModel'ifnotos.path.exists(dirs):os.makedirs(dirs)#保存模型joblib.dump(LR,dirs+'/LR.pkl')3.读取模型#读取模型LR=joblib.load(dirs+'/LR.pkl')test
- 语言模型与向量模型:深入解析与实例剖析
♢.*
语言模型人工智能自然语言处理
亲爱的小伙伴们,在求知的漫漫旅途中,若你对深度学习的奥秘、Java与Python的奇妙世界,亦或是读研论文的撰写攻略有所探寻,那不妨给我一个小小的关注吧。我会精心筹备,在未来的日子里不定期地为大家呈上这些领域的知识宝藏与实用经验分享。每一个点赞,都如同春日里的一缕阳光,给予我满满的动力与温暖,让我们在学习成长的道路上相伴而行,共同进步✨。期待你的关注与点赞哟!在自然语言处理领域,语言模型和向量模型
- Python 调用常见大模型 API 全解析
♢.*
python开发语言语言模型nlp
亲爱的小伙伴们,在求知的漫漫旅途中,若你对深度学习的奥秘、JAVA、PYTHON与SAP的奇妙世界,亦或是读研论文的撰写攻略有所探寻,那不妨给我一个小小的关注吧。我会精心筹备,在未来的日子里不定期地为大家呈上这些领域的知识宝藏与实用经验分享。每一个点赞,都如同春日里的一缕阳光,给予我满满的动力与温暖,让我们在学习成长的道路上相伴而行,共同进步✨。期待你的关注与点赞哟!调用通义千问接口获取APIKe
- Ubuntu 手动安装 Open WebUI 完整指南
老大白菜
pythonubuntulinux运维
Ubuntu手动安装OpenWebUI完整指南前提条件在安装OpenWebUI之前,请确保您的系统满足以下要求:Ubuntu22.04LTS或更高版本Python3.10+Node.js18+Git至少4GB内存足够的磁盘空间(推荐20GB以上)安装步骤1.更新系统包sudoaptupdatesudoaptupgrade-y2.安装必要的依赖#安装Python和Node.jssudoaptinst
- Python中try-except-else-finally语句用于处理异常
上趣工作室
pythonpython开发语言
在Python中,try-except-else-finally语句用于处理异常和无论是否发生异常都需要执行的代码块。下面是每个部分的用法:try:在try块中编写可能引发异常的代码。如果没有异常发生,程序将继续执行try块后面的代码;如果发生异常,程序将跳到适当的except块。except:在except块中处理特定类型的异常。可以指定一个或多个异常类型,以及相应的处理代码。如果发生指定类型的
- .net如何调用python
轮胎技术Tyretek
python开发语言pycharmide
.NET可以通过调用Python的执行文件或者Python库来调用Python代码。一种常用的方法是在.NET中使用Process类调用Python的执行文件。这样做的好处是你可以将Python代码打包成独立的文件,不需要在.NET中引用任何Python相关的库。下面是一个示例,假设你有一个Python文件"test.py",内容如下:defgreet(name):print("Hello,"+n
- vb调用python函数_vb.net / C# 调用 python
weixin_39522170
vb调用python函数
1.IronPython简介IronPython是一种在.NET及Mono上的Python实现,由微软的JimHugunin所发起,是一个开源的项目,基于微软的DLR引擎;托管于微软的开源网站CodePlex(www.codeplex.com)。2.安装IronPython安装下载下来的安装包(要先装VS)。3.创建项目添加引用:浏览到IronPython的安装目录中,添加对IronPython.
- Python 爬虫实战:从喜马拉雅爬取有声书播放量,挖掘热门音频内容
西攻城狮北
python爬虫音视频实战案例
目录引言一、项目背景与需求分析1.1喜马拉雅平台的特点1.2数据爬取目标二、技术选型与工具准备2.1技术选型2.2工具准备三、爬取有声书播放量数据3.1获取音频列表3.2获取音频详情四、数据存储五、数据处理与分析5.1数据清洗5.2数据分析六、可视化展示七、总结与展望引言喜马拉雅作为国内知名的音频分享平台,拥有海量的有声书、广播剧、音乐等内容。通过爬取喜马拉雅上的有声书播放量数据,我们可以分析哪些
- Ubuntu交叉编译 arm板子上的TVM
陈有爱
TVMubuntu人工智能
目录X86Ubuntu的TVM安装LLVM下载tvm配置config.cmake编译源码python安装测试是否安装成功可以在安装一些库,用于RPCTracker和auto-tuning交叉编译801arm的TVM交叉编译链下载配置config.cmake编译源码编译的时候可能会遇到错误ONNX模型转换为TVM模型创建pre.py,将onnx模型编译成tvm.so文件测试TVM模型修改demo程序
- 【Python入门基础】——第1篇:从入门到精通:Python简介与环境搭建详解
猿享天开
python从入门到精通python开发语言
第1篇:Python简介与环境搭建目录什么是Python?Python的历史与特点安装Python解释器配置开发环境选择合适的集成开发环境(IDE)使用文本编辑器运行第一个Python程序常见问题及解决方法总结什么是Python?Python是一种高级、通用、解释型的编程语言,由GuidovanRossum于1991年首次发布。Python以其简洁易读的语法、广泛的应用领域和强大的社区支持,成为全
- python与excel整合全教程
刘同学Python学习日记
pythonexcel开发语言
Python与Excel的整合非常强大,尤其适合处理大数据、自动化表格操作以及进行高级数据分析。以下是一个全教程,涵盖常用的Python库及其应用:1.准备工作安装必要的库:使用以下命令安装常用库:pipinstallopenpyxlpandasxlrdxlsxwriterpywin32openpyxl:用于操作Excel的.xlsx文件(推荐)。pandas:强大的数据分析工具,支持读取和写入E
- 高效目录操作:如何使用 os.listdir 函数列出文件和文件夹
刘同学Python学习日记
学习记录os库python学习
在Python中,os.listdir()是一个用于列出指定目录下所有文件和子目录名称的函数。它来自于os模块,该模块提供了与操作系统进行交互的多种功能。importos#列出当前目录下的所有文件和子目录entries=os.listdir('.')print(entries)在这个示例中:os.listdir('.')将返回当前工作目录(用.表示)的所有文件和目录的名称列表。entries变量将
- 【AI中数学-数理统计-综合实例-包括python实现】 揭开数据的面纱:真实样本数据的探索与可视化
云博士的AI课堂
AI中的数学人工智能python数理统计数据预处理数据探索数据可视化机器学习
第五章:数理统计-综合实例1.揭开数据的面纱:真实样本数据的探索与可视化在人工智能(AI)应用中,数据是构建算法和模型的基石,而数理统计则为我们提供了理解和处理这些数据的工具。数据探索和可视化是数理统计中至关重要的步骤,它们不仅能帮助我们理解数据的分布、关系和趋势,还能够为后续的建模工作提供依据。本节将通过五个实际案例,展示如何使用数理统计和可视化技术对真实样本数据进行探索。每个案例都包括具体的描
- Python.NET 安装与使用教程
卫伊祺Ralph
Python.NET安装与使用教程项目地址:https://gitcode.com/gh_mirrors/py/pythonnet本教程将指导你了解并安装Python.NET——这是一个让Python程序员能够无缝集成.NET框架的开源库。1.项目目录结构及介绍在克隆或下载pythonnet的源代码仓库后,你会看到以下基本目录结构:pythonnet/├──LICENSE#许可文件├──MANIF
- Apache TVM:开源深度学习编译器栈的领跑者
计攀建Eliza
ApacheTVM:开源深度学习编译器栈的领跑者tvmOpendeeplearningcompilerstackforcpu,gpuandspecializedaccelerators项目地址:https://gitcode.com/gh_mirrors/tv/tvm项目介绍ApacheTVM是一个专为深度学习系统设计的编译器栈。它旨在弥合生产力导向的深度学习框架与性能和效率导向的硬件后端之间的差
- 8年测试老鸟整理,软件测试定位bug方法+定位案例,不要再走弯路了
2401_89693697
bug
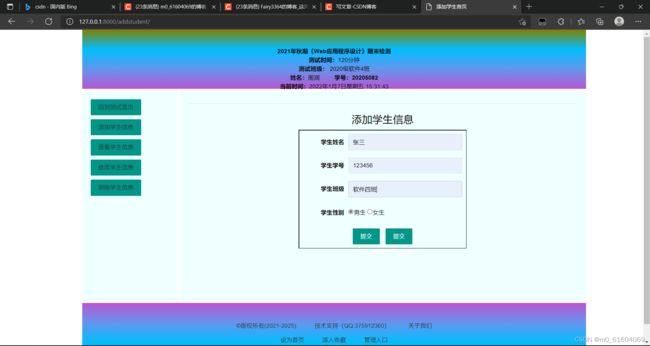
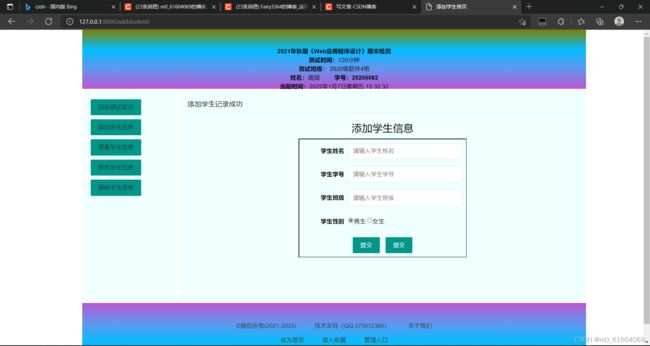
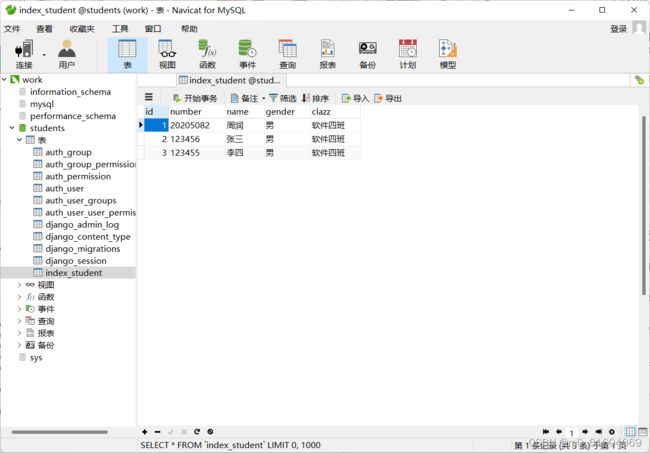
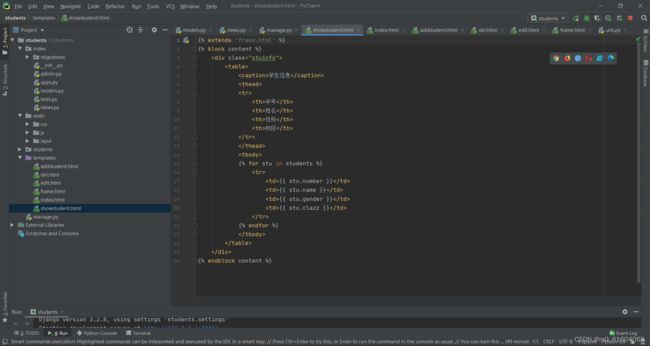
前言1、问题bug定位技巧首先,作为开发也好,测试也好,定位问题有一个总的思路,而这个思路是和数据的走向一致的。大致是这样:用户层面问题->Web页面/软件界面->中间件->后端服务->代码->数据库以下都以Web页面举例说明。用户层面问题指的是用户自己的环境问题或者操作问题,比如环境不通,或者操作不正确。这种问题一般不是bug,当然,如果要考虑构建更加健壮的软件,那么可以根据实际情况来决定要不要
- Apple M1 ARM MacBook 安装 Apache TVM
FF-Studio
arm开发apache
一、前置准备AppleSiliconMacBook本文以AppleM1/M2为例,M3及后续版本同理。已安装HomebrewmacOS上的包管理器,可前往Homebrew官网查看安装指引。已安装Anaconda或Miniforge确保Conda是ARM版本(通过condainfo|grepplatform验证应为osx-arm64)。二、创建并激活Conda环境在终端创建环境(Python3.8为
- python学习专栏
zhousenshan
python新赛道python
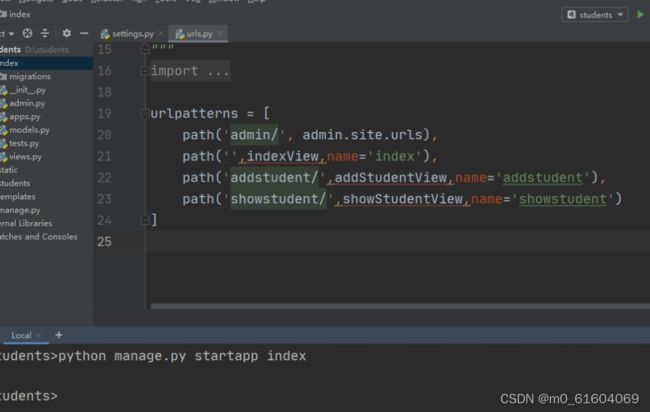
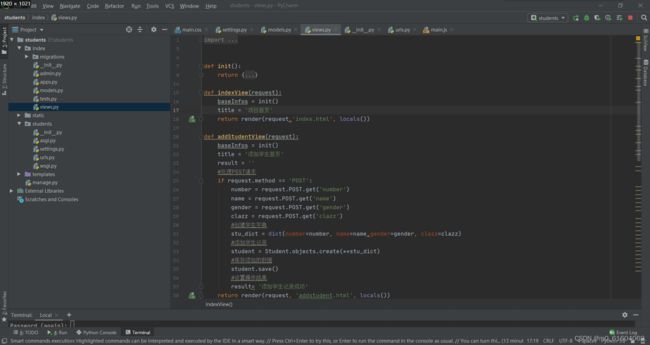
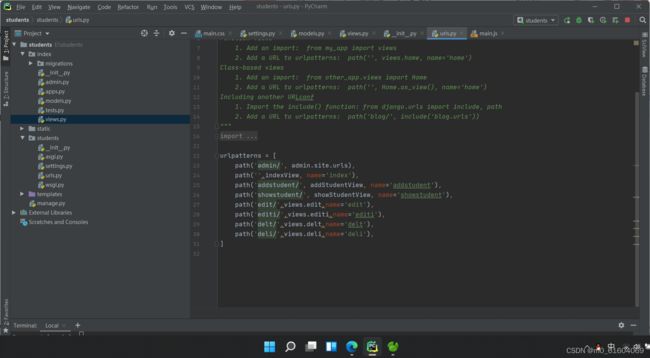
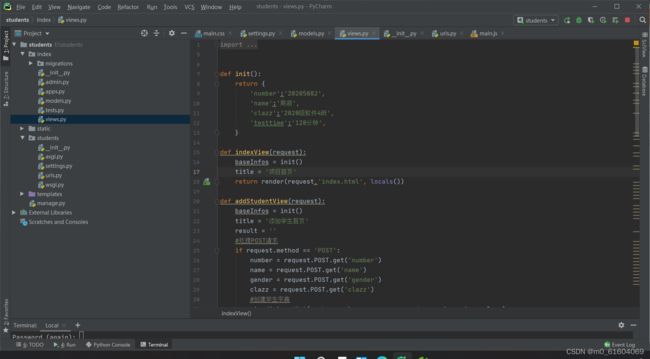
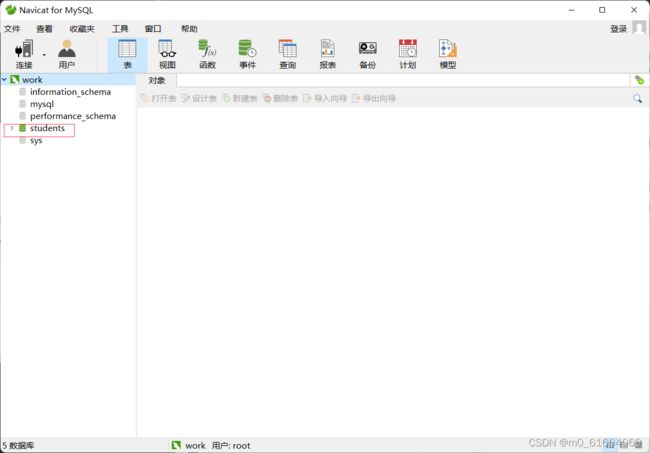
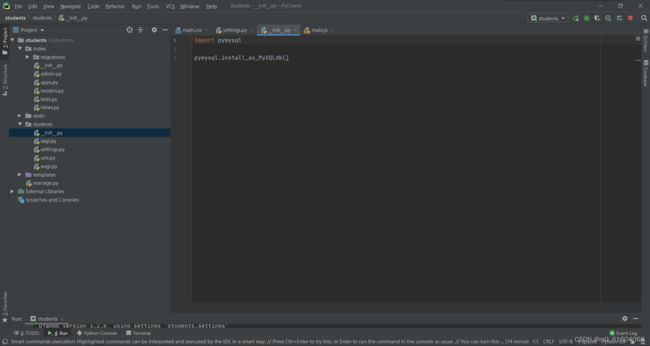
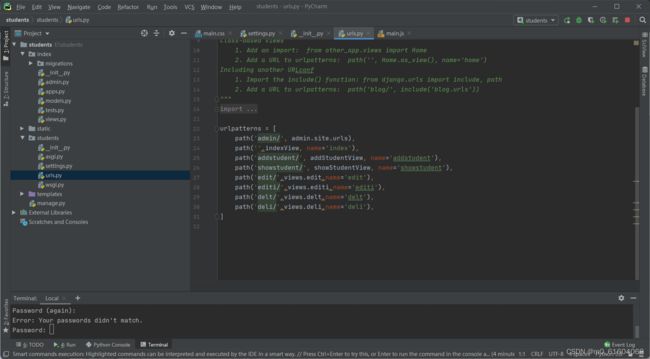
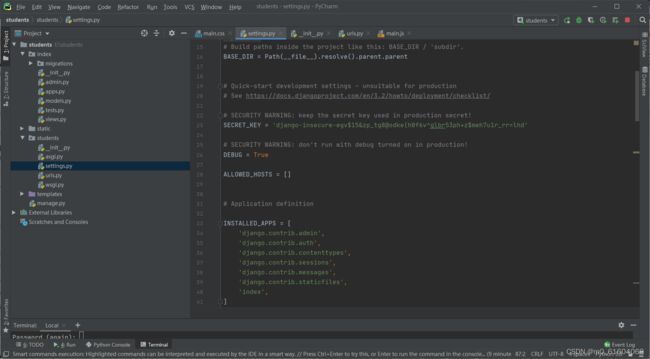
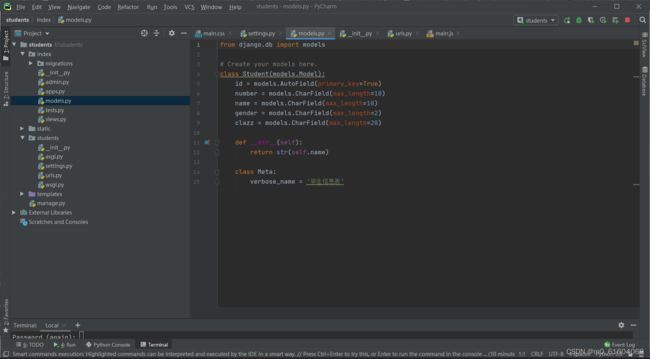
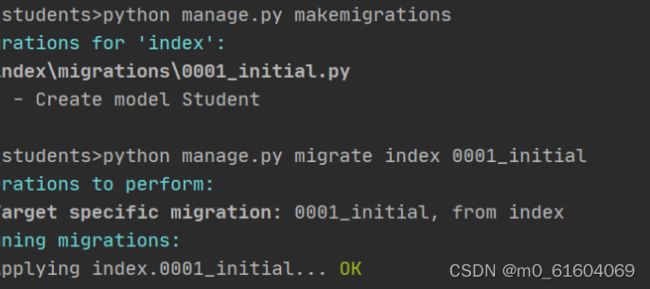
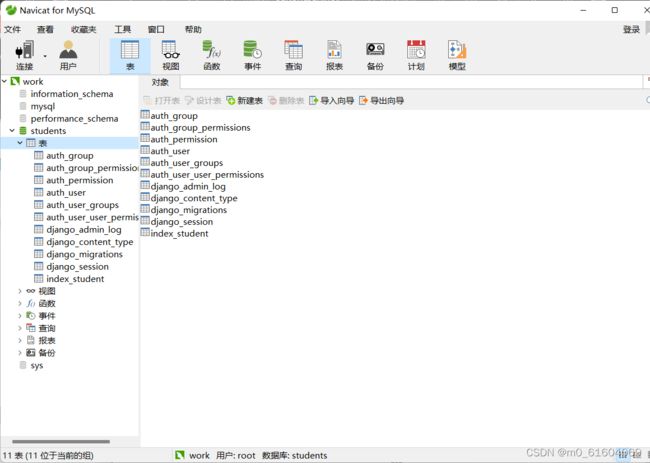
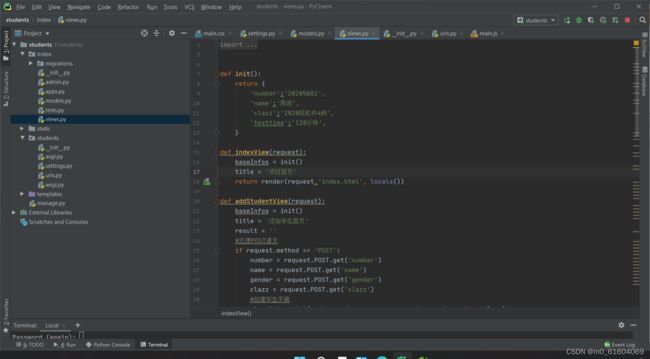
推荐学习资料《15分钟轻松学Python》教程目录-CSDN博客每天40分玩转Django教程目录-CSDN博客Pycharm社区版搭建Django环境及Django简单项目、操控mysql数据库-CSDN博客这个开源有关于事务方面高级内容介绍:django-vue-lyadmin:django-vue-lyadmin前端采用vue3+elementplus,后端采用PythonDjangoDRF
- [笔记] 如何在win上安装fbprophet库(Anaconda-Spyder)
WangMH_CHN
笔记
fbprophet库是Google开发的一个用于时间序列分析的库,该库的运行需要用到C++编译,因此最开始使用python安装的时候会出现很多问题。本文总结了整个安装过程,记录在此。 首先,先阐述初始配置情况:我习惯使用在Anaconda上使用Spyder来写代码,win10系统,系统基础的环境是python3.11。 但是fbprophet只支持py2.7、3.5~3.8,因此需要配置一
- python文件:py,ipynb, pyi, pyc, pyd, pyo都是什么文件?
m 哆哆.ღ
pythonpython开发语言
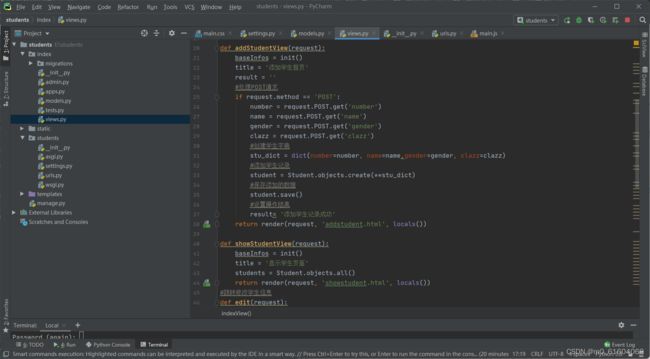
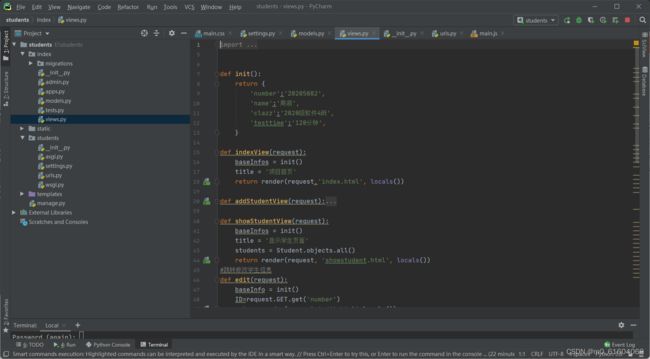
python:py,ipynb,pyi,pyc,pyd,pyo都是什么文件?1python文件类型介绍1.1.py文件:源代码.py文件是Python最基本的源代码文件格式,用于存储纯文本形式的Python代码。它是开发者编写程序的主要场所,包含函数、类、变量定义以及执行逻辑。Python解释器直接读取并执行.py文件中的指令。例如,创建一个简单的hello.py文件,内容如下:print("He
- 【Python进阶】Python中的电子邮件处理:SMTP、IMAP和MIME
m 哆哆.ღ
pythonpython服务器网络
1、电子邮件概述1.1电子邮件的工作原理1.1.1邮件服务器与客户端电子邮件的运作基于客户端-服务器架构,用户通常通过邮件客户端软件(如Outlook、Thunderbird等)或者网页版邮件服务(如Gmail、YahooMail等)撰写、发送和接收邮件。邮件客户端负责与邮件服务器进行通信,邮件服务器则承担着存储、转发和管理邮件的任务。当用户编写一封电子邮件后,邮件首先被客户端软件打包并通过SMT
- Python 数据分析 - 初识 Pandas
一名技术极客
#Python进阶爬虫python数据分析pandas
Python数据分析-初识Pandas简介SeriesDataFrame创建基本操作添加删除简介Pandas基于NumPy开发,它提供了快速、灵活、明确的数据结构,旨在简单、直观地处理数据。Pandas适用于处理以下类型的数据:有序和无序的时间序列数据带行列标签的矩阵数据,包括同构或异构型数据与SQL或Excel表类似的,含异构列的表格数据任意其它形式的观测、统计数据集,数据转入Pandas数据结
- Python中使用SQLite
昂热校长
开发十年,就只剩下这套Java开发体系了>>>SQLite:SQLite是一种数据库,Python中集成了SQLite3,所以在Python中使用SQLite,可以直接导入SQLite包,不需要做额外的配置。更多的SQLite简介和相关知识可以查看专门的教程:http://www.runoob.com/sqlite/sqlite-tutorial.htmlPython中使用SQLite:可以直接像
- Python自动摘要与文本摘录
CrMylive.
pythoneasyui开发语言
前言随着互联网时代的到来,信息爆炸的问题越来越严重,人们需要处理的信息量也越来越大。在这种情况下,文本摘要和摘录技术变得越来越重要。文本摘要和摘录技术可以自动从大量的文本中提取出重要的信息,为人们快速掌握信息提供了有效的途径。本文将介绍Python自动摘要与文本摘录的相关技术,包括文本摘要和摘录的定义、方法、应用场景等方面。本文将从以下几个方面进行讲解:文本摘要和摘录的定义与概述文本摘要的方法和技
- pycharm、anaconda安装tensorflow问题
努力的南波万
pycharmtensorflowneo4j
(pythonconda01)C:\Users\lvd13>condainstalltensorflowChannels:-defaultsPlatform:win-64Collectingpackagemetadata(repodata.json):doneSolvingenvironment:|warninglibmambaAddedemptydependencyforproblemtypeS
- 2025年美赛数学建模 MCM Problem B: Managing Sustainable Tourism 问题 B:可持续旅游管理 代码解析
2025年数学建模美赛
2025年美赛MCM/ICM数学建模旅游2025美赛2025年数学建模美赛python代码matlab可持续旅游管理
目录代码框架:遗传算法优化可持续旅游模型python代码代码解析:matlab代码代码解析:代码框架:遗传算法优化可持续旅游模型python代码importnumpyasnpimportrandomimportmatplotlib.pyplotasplt#定义遗传算法的参数POP_SIZE=100#种群大小GENS=500#迭代代数MUTATION_RATE=0.01#变异率CROSSOVER_R
- python 操作sqlite
COSummer
pythonpythonsqlite
importsqlite3if__name__=='__main__':cx=sqlite3.connect("C:/Users/503061752/Desktop/AutoTest.sdb")cu=cx.cursor()cu.execute("select*fromwaiting_time")res=cu.fetchall()forcurresinres:print(curres)以上代码实现的
- Python 实现文本摘要功能
热爱技术的小胡
python
互联网时代信息爆炸式增长,人们面对越来越多的信息无法一一阅读,而文本自动摘要技术可以一定程度上缓解这个问题。摘要就是一篇文章的核心部分信息,文本自动摘要技术分抽取式摘要和生成式摘要,前者是在原文中挑选一定比例的句子拼凑成一个摘要,后者更接近人为的总结式简写一篇文章。目前越来越多的研究者使用深度神经网络来研究生成式摘要技术,但是难度也挺大,效果有限。本文的方法是使用基于启发式规则的算法实现了一个抽取
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi