VSCode使用git-【界面化处理】
此教程从创建一个git项目开始处理,内容比较细致,可以摘取需要的部分观看。
目录
在gitee上创建一个git项目
VSCode同步远程代码仓库
git的提交操作
中途的小问题
回归正题
git的拉取操作
1.两个人在不同的时间操作文件【常规拉取】
2.两个人在同时修改一个文件,但A同事先提交【冲突拉取】
3.A同事和B同事都修改到了同一行【冲突合并】
VSCode使用git的分支管理
VSCode新建分支
VSCode上合并git分支
VSCode合并git分支冲突
在gitee上创建一个git项目
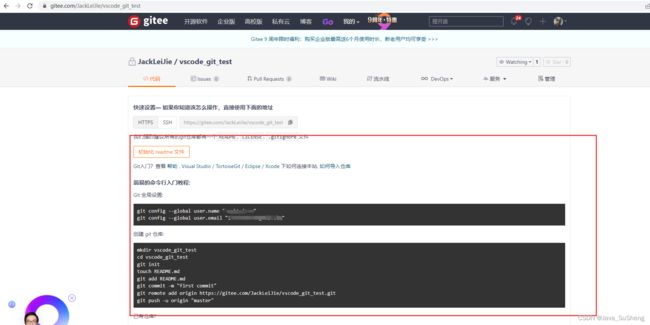
在个人中心首页或者其他入口(其他入口包括企业版的创建入口,或者组织中的其他入口)主要是找到“创建仓库”的地方
下面红框框上的部分为gitee为用户提示的使用教程,可以粗略的看一下
但现在最主要的是我们得到了这样一个git仓库地址
接下来全部的git操作将在VSCode中用工具操作。
VSCode同步远程代码仓库
打开VSCode,选择“克隆GIt存储库”,将上一步中创建的git仓库地址复制粘贴到弹出的地址栏中
粘贴完成回车键VSCode会让你选择一个本地文件夹,这里是为了存放GIT仓库中的文件在本地,实现远端和本地文件的不同步开发,方便多个人开发自己本地的文件,不会影响git上的代码
此时这是个空文件夹,因为是我们新建的git仓库,所以什么都没有,我们可以在里面放不同的东西
git的提交操作
这里我们创建了一个html文件
这个时候我们需要将这个文件提交到远程仓库
这里需要注意虽然这个项目是我们自己个人的项目,我们已知这个项目上是没有任何东西的,但为了养成一个好的习惯,还是随时保持“先拉取再提交”的习惯,
中途的小问题
这里我报了一个错,
![]()
百度了一下
初始化一下readme文件就可以了,这里分析问题应该是这是个新建仓库,仓库里没有任何东西,需要初始化一个readme文件,让git在拉取的时候可以拉取到东西,就可以解决问题了。
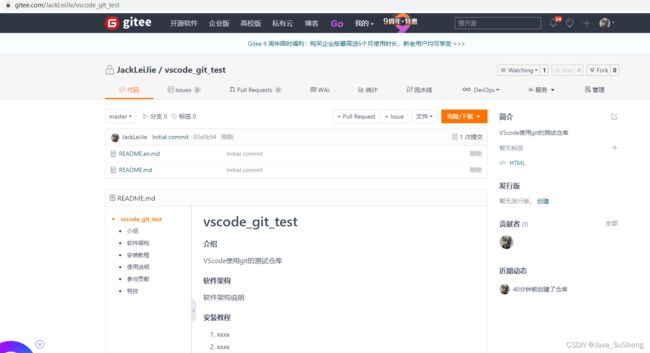
点击初始化readme文件之后 我们的项目中就出现了两个文件,这个文件主要是为了给这个git仓库做项目介绍之类的事情,有强迫症的同学可以做一下。
改完后重新拉取就没有问题了
回归正题
暂存并提交本地文件
点击提交之后,再选择推送
推送完成之后,回到我们gitee的仓库中查看,仓库中就有了我们刚才推送的文件了,包括本批次提交的文件注释这些东西都有了
git的拉取操作
由于我们在工作中,很多时候有可能会有两个人都在操作index.html文件的情况,这个时候,有几种情况需要注意。(接下来,我将使用gitee网页编辑的形式,和VSCode编辑的形式来模拟两个使用不同工具工作的同事。)
1.两个人在不同的时间操作文件【常规拉取】
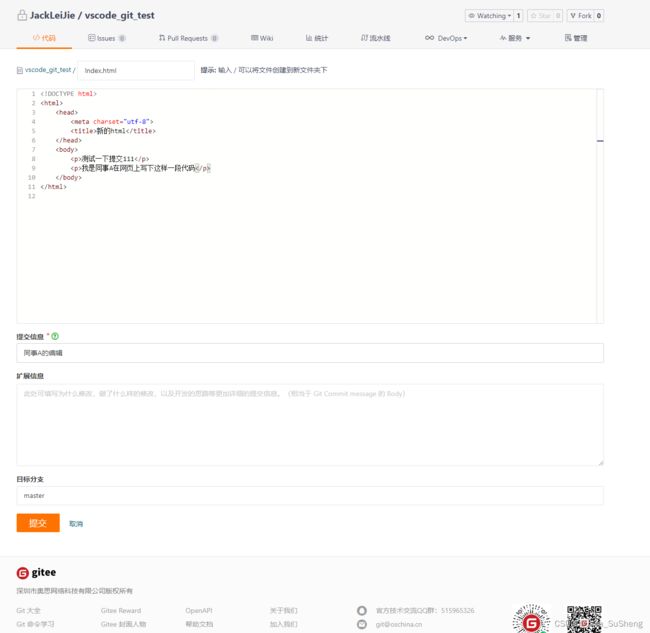
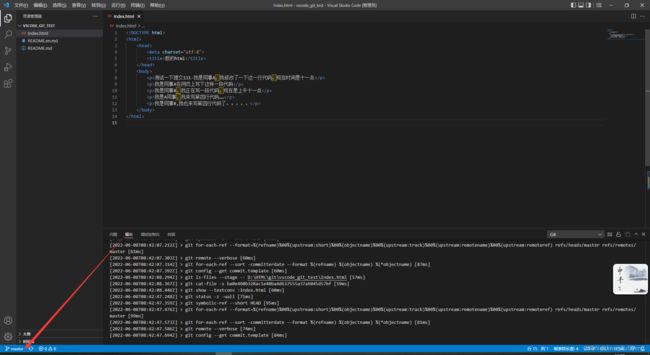
首先同事A在上午十点的时候,往index.html文件中写了一行代码
此时,B同事需要在十一点的时候,重写一下index.html 文件中的代码
但这个时候,B同事的文件中没有A同事在十点时候写的代码,所以B同事需要拉取一下
B同事点击拉取之后,就获取到了A同事写的代码了
这就是常规拉取
2.两个人在同时修改一个文件,但A同事先提交【冲突拉取】
此刻B同事在写代码
此刻A同事也在写代码
但是A同事先提交代码
那么在此刻,B同事需要将代码提交上去之前,就得先拉取线上的代码,再去提交,这就是上面提交代码的时候,我强调需要“先拉取再提交”的缘故,为的就是防止我们在还未提交代码的时候,git仓库上的文件已经被别人修改
首先拉取代码
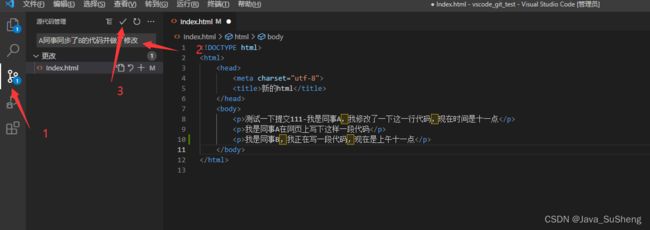
拉取完成后,此处发现了提示
点击这个淡蓝色的提示框,我们发现了我们本地的代码和git上不同的地方
鼠标移动到这个不同的红色代码提示框上,显示出了VSCode的解决方案“灯泡图标”。点击灯泡图标
他告诉我们是要复制更改行,还是要还原此更改,我们直接选择还原此更改,就可以将git上面B同事写的代码同步到我们的项目上了
这个时候直接提交就可以了
注意,不要忘记推送
现在,B同事的代码也在仓库上更新了
3.A同事和B同事都修改到了同一行【冲突合并】
现在A同事在下面又写了一行代码
然后A同事提交了
现在仓库中是有这个A同事的第四行代码了
但B同事又来写第四行代码
这个时候B同事要来拉取代码然后提交,点击拉取
又出现提示信息了
先选择复制更改行
完事后没反应,其实冲突的这个代码已经复制到你的粘贴板上了,可以打开记事本用,Ctrl+v看一下,发现这个冲突的代码已经复制到粘贴板上了
然后关闭提示,找到合适的位置,我们将刚才的A同事的代码粘贴过来就可以了
但这个时候,我们在Ctrl+s保存修改的时候,VScode会提示我们还是有冲突
点击比较,进入代码合并步骤,
由于我们本地的代码已经在上一步处理好了(既保留了A同事的代码,又保留了我自己新增的代码) 所以,我们在这一步直接点击确认就好了。
然后按照常规步骤再次提交即可
先拉取
再编写注释然后提交到本地
最后选择推送
然后gitee仓库中就有了A同事和B同事共同的代码了
VSCode使用git的分支管理
现在,有这样一个需求,由于项目已经上线,并且在有一些小的改动需要随时变更,但市场部有一个新想法,这个想法在项目上实现需要有一个月时间,在这一个月时间内,所有修改的代码不能对线上的代码有影响。这个时候我们就需要将这个项目分成两个分支来处理两个需求,、
那么,现在就需要一个master做线上的零散需求,
新开一个分支idea,来做市场部新的需求,
两个分支的代码是不同步的,做到了代码的隔离,这样的话,在上线的时候,就只需要上线master上的代码即可
这个时候,我们又那A,B两个同事来举例
A同事继续在网页端修改master分支,来应对线上的零散需求。
B同事新建一个idea分支,来满足市场部的需求。
VSCode新建分支
点击左下角的master
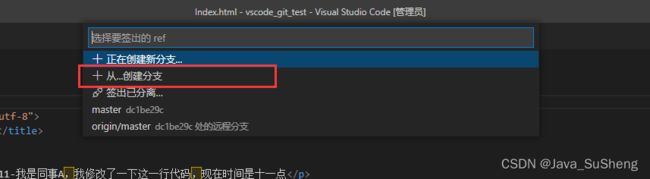
选择“从……新建分支”这个的意思是,新建的分支从某分支复制一份代码过去
点击回车键确认,这里就是选择某个分支的代码作为idea分支的初始代码,我们这里选择“master”
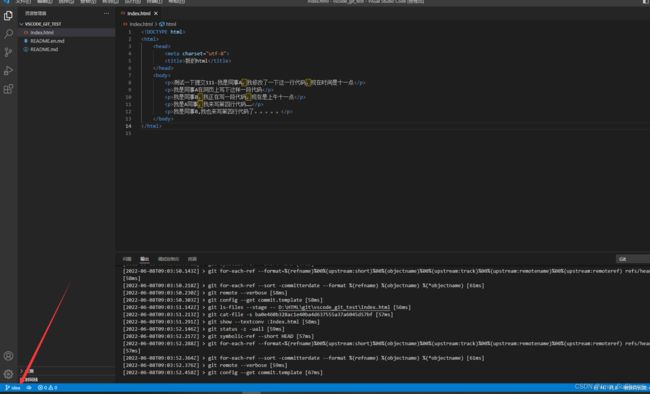
点击回车键后,我们可以看到我们现在已经切换成了“idea”分支了
但此时,我们去git仓库中查看分支的时候,仓库中依旧还是只有一个分支
点击进入查看
还是只有master分支
这是因为我们本地创建了idea分支还没提交到云端上去
点击发布分支后
刷新git云端管理界面,就可以看到我们新建的分支了
点击项目名称返回仓库首页,选择切换到
选择切换到idea分支
可以查看到,因为我们选择的是以master为基础创建的idea分支,所以,idea分支上的代码和master上的代码一模一样。
VSCode上合并git分支
现在B同事在idea分支上新建文件
并推送到idea分支,我们可以在仓库中查看
但master分支中并没有新文件。
现在我们在VSCode中将idea分支的代码合并入master分支
首先我们将分支切换回master分支
然后选择分支,合并分支
点击选择将idea分支合并到master分支中
然后点击同步更新
现在git远程仓库中master分支就有了idea分支的文件了
VSCode合并git分支冲突
现在A同事在master分支上修改了index.html 文件,
B同事在idea分支上也修改了index.html文件,
现在B同事的项目结束了,需要将idea分支上的代码合并到master分支上,但这个时候合并就会有问题。
首先,B同事切换到master分支上
拉取最新的代码
这个时候,有了A同事新增的代码
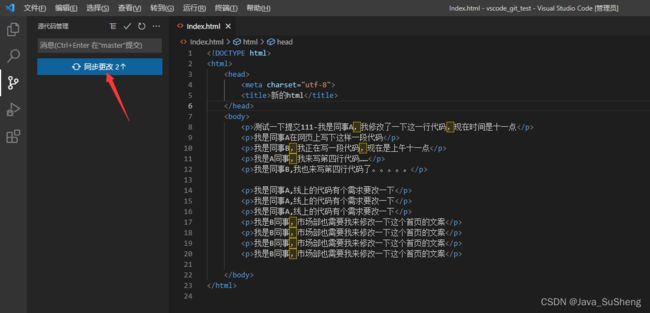
B同事继续合并分支
选择idea分支
点击完成后,界面上出现了两个分支(master、idea)上不同的代码,并且给出了合并冲突的提示
这里有几个操作提示
分别表示
接受当前更改|接受传入更改|接受两个更改|比较更改
选择接收两个更改
现在,代码成为我们想要的了(A同事的代码也有,B同事的代码也有)
点击暂存所有冲突合并
然后提交
直接同步更改(相当于推送)
现在,git云端仓库中就有了已经合并后的代码了
![]()