Echarts 安装与使用
Echarts 安装与使用
参考文章@_cris
安装
npm i install echarts
注意事项
- 一定要给实例化的 根 ,定 宽高.
- 注意 series 单词的拼写.(系列,连续)
- 注意 echarts 的实例化和 引入.
初始化
html:
<div ref="myechart" id="myechart"></div>
js:
方式一:
// main.js
import * as echarts from "echarts"
var myChart = echarts.init(document.getElementById("main"))
//var myChart = echarts.init(this.$refs.myechart)
方式二:
Vue.prototype.$echarts = echarts
var myChart = this.$echarts.init(document.getElementById("main"))
//var myChart = this.$echarts.init(this.$refs.myechart)
常用的一些属性
title 标题属性
- text 为主标题
- subtext 为副标题
- 可以给主副标题设置一个 外部链接.
axis 轴属性
- type属性 有两个值.
- value : 数据轴
- category : 类目轴 ( 设置这个属性 基本上都为 y轴)
tooltip 属性
可以个图标设置一个 提示框
formatter属性
可以自定义提示框的内容
- 该属性是一个函数,通过 return 字符串拼接的方式来 自定义提示框的内容.
legend属性
给图标设置 图例,就是图标的 分类显示.如下图;
Echarts 图表随窗口变化而变化
解决思路:
- 给 echarts 图表 添加 resize() 属性。
Tips:
- 建议把该属性卸载 setOption 配置下面。
参考文章@qq_35673617
多个图表做适配-参考文章@dong-sir
// 放入 echarts 图表数据
myChart.setOption(option);
// 使 echarts 图表随窗口的变化而变化
window.onresize = function(){
myChart.resize();
//myChart1.resize(); //若有多个图表变动,可多写
}
如果一个页面有多个图表的时候就需要用到 addEventListener 了,不然页面上只有一个图表会根据浏览器的变化而自适应。
var myChart = echarts.init(document.getElementById('main'));
var myChartA = echarts.init(document.getElementById('mainA'));
var myChartB = echarts.init(document.getElementById('mainB'));
// 指定图表的配置项和数据
var option={title:{text:'ECharts 入门示例'},tooltip:{},legend:{data:['销量']},xAxis:{data:["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis:{},series:[{name:'销量',type:'bar',data:[5,20,36,10,10,20]}]};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
myChartA.setOption(option);
myChartB.setOption(option);
window.addEventListener("resize",function (){
myChart.resize();
myChartA.resize();
myChartB.resize();
});
或者
window.onresize = function(){
myChart.resize();
myChartA.resize();
myChartB.resize();
}
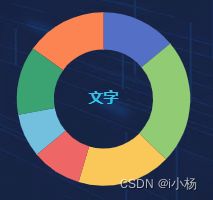
Echarts 饼状图圆环中部添加自定义文字
参考文章@王佳斌
主要思路:
- 给图标设置一个标题 title ,然后设置该 标题 title 显示在 饼状图圆环中部.
效果图
代码段:
title: {
// 图形标题(如果想要换行则使用ES6 `` 模板字符串)
// 例如: `示例
// 这里的文字会变为第二行(因为会保留格式)
// `
text: '文字',
left: "center",//对齐方式居中
top: "45%",//距离顶部
textStyle: {//文字配置
color: "rgb(50,197,233)",//文字颜色
fontSize: 15,//字号
align: "center"//对齐方式
}
}
Echarts 柱状图隐藏背景网格线属性
yAxis: {
splitLine: {show: false},
},
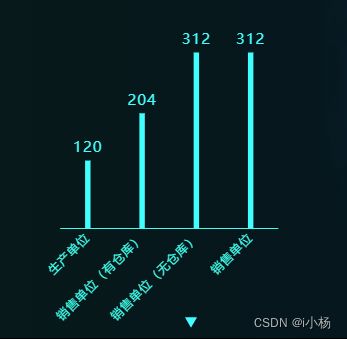
Echarts 柱状图隐藏 x轴 y轴 刻度线属性
参考文章@一只蚊子啊
效果图:
单独隐藏刻度线:
axisTick: {
show: false
}
Echarts 调整图表的大小
参考文章@Lucy-
- 给图表设置 grid 属性
grid:{
x:25,
y:45,
x2:5,
y2:20,
borderWidth:1
},
Echarts x轴label 太长显示不完全
参考文章@ZionHH
旋转label:
xAxis: {
type: 'category',
data: ['长长的标签', '长长长的标签', '长长长长长的标签', '长的标签', '长长长长的标签', '长长长的标签', '长长长长长长的标签'],
axisLabel: {
// 旋转角度
rotate: 45
}
}
Echarts legend 图例自定义内容
参考文章@MosumLucifer
参考文章@July++
- formatter提供的变量模板只有name
legend: {
bottom: '0%',
left: 'center',
width: '80%',
formatter: name => {
let data = [
{ value: this.deviceInfo.slightCount, name: '轻微' },
{ value: this.deviceInfo.warningCount, name: '警告' },
{ value: this.deviceInfo.notImportantCount, name: '次要' },
{ value: this.deviceInfo.importantCount, name: '主要' },
{ value: this.deviceInfo.seriousCount, name: '严重' }
]
let value = ''
for (let i = 0; i < data.length; i++) {
if (data[i].name == name) {
value = data[i].value
}
}
return name + ':' + value
}
},
Echarts 折线图 series 循环添加数据(折线)
问题描述:
- 需要动态的添加折线
解决问题:
- 声明一个数组, 然后循环向数组中 添加对象 ,最后重新给 series 属性赋值该添加过对象的数组.
参考文章@过往@!
参考文章@亦三
let arr = []
for (let i = 0; i < legend.length; i++) {
arr.push({
name: legend[i],
data: ydata[i],
type: 'line',
stack: 'Total'
})
}
//赋值
series: arr
Echarts 折线图取消折线上面的小圆点
只需要在 series 属性中添加 symbol: ‘none’ 即可;
series:[{
symbol: "none",
name: "seriesName",
type: "line",
data: "seriesData"
}]
Echarts 实现拖拽滚动条
给series 添加一个同级属性 dataZoom 即可
dataZoom: [
{
type: 'inside',
start: 0,
end: 10
},
{
start: 0,
end: 10
}
],
Echarts 平滑折线图的折线
给 series 添加一个 smooth:true 的子属性即可.
series : [
{
symbol:'none', //去掉折线图中的节点
smooth: false //true 为平滑曲线,false为直线
}
]
Echarts 类目轴名字过长显示省略号
给 category 类目轴添加如下代码
axisLabel: {
show: true,
formatter: function(value) {
var res = value
// 长度超过4个的以省略号显示
if (res.length > 5) {
res = res.substring(0, 4) + '..'
}
return res
}
},
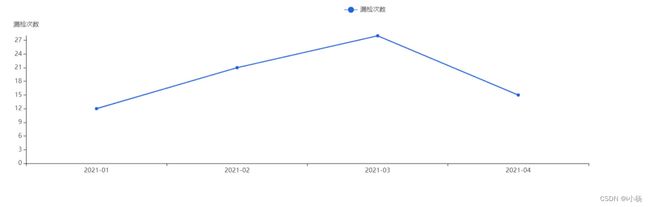
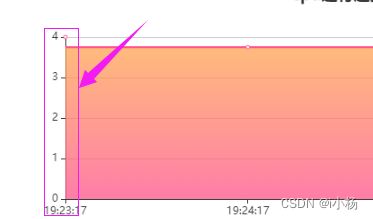
Echarts 如何让折线紧贴 y轴 显示
效果如下:
设置以下代码即可
xAxis: {
type: 'category',
data: xdata,
boundaryGap: false //使折线紧贴 y轴显示.
},
Echarts 图例太多,设置翻页功能
legend: {
icon: 'rect',
type: 'scroll', //设置图例翻页功能
orient: 'horizontal', // 图例横向排布
data: legend,
top: 10
},
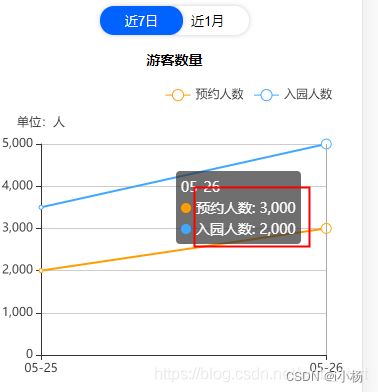
Echarts tooltip 显示不完全
解决办法:
- 给 tooltip 配置一个 position 属性。(代码如下)
- 参考文章@sleepwalker_1992
tooltip: {
trigger: 'axis',
position: function(pt) { //固定 提示框在 鼠标右侧出现。
return [pt[0] + 20, '10%']
// 第一个参数 控制 提示框左右的位置,第二个参数控制提示框上下的位置。
// 可以控制加减,来控制提示框距离鼠标的位置。
},
textStyle: {
align: 'left'
}
},
[报错解决]Echarts ,There is a chart instance already initialized on the dom.解决办法,以及getInstanceByDom的使用
参考文章@CherryLee_1210
参考文章@-olivia-
报错提示:
- There is a chart instance already initialized on the dom.
解决思路:
- 调用 echarts 示例上的 getInstanceByDom 方法,判断是否存在 dom 节点
- 根据 dom 节点是否存在 进行初始化
let webbarEcharts = this.$echarts.getInstanceByDom(//有的话就获取已有echarts实例的DOM节点。
document.getElementById('webbarEcharts')
)
if (webbarEcharts == null) {// 如果不存在,就进行初始化。
webbarEcharts = this.$echarts.init(
document.getElementById('webbarEcharts')
)
}
Echarts 多条折线图 y轴数值与实际值不一致的解决方法
问题:
解决办法:
- 删除 series 中的 stack 属性即可
- 参考文章@北岸初晴 °
Echarts 给 x轴y轴添加单位
- 在
xAxis中添加name属性。
参考文章@GllWyz
xAxis:{
name: 's',// 这个设置只在末尾添加单位
axisLabel: {
formatter: `{value}s` // 在每个x轴坐标都添加了单位
}
}
Echarts清除上次加载的数据
Echarts清除上次加载的数据只需要
在setoptions中设置第二个参数为true即可。默认为false,即融合所有加载数据。
- 参考文章@14235
myChart.setOption(option, true) // true 清除上次加载的数据