- 25-5 SQL 注入攻击 - insert注入
技术探索
Web安全攻防全解析sql数据库
环境准备:构建完善的安全渗透测试环境:推荐工具、资源和下载链接_渗透测试靶机下载-CSDN博客一、注入原理描述:insert注入是指通过前端注册的信息被后台通过insert操作插入到数据库中。如果后台没有做相应的处理,就可能导致insert注入漏洞。原因:后台未对用户输入进行充分验证和过滤,导致恶意用户可以利用特定的输入构造恶意代码,从而影响数据库的插入操作,或者获取敏感数据。二、注入方法注入手段
- Docker多架构镜像构建踩坑记
一直学下去
docker容器adm64arm64多架构
背景公司为了做信创项目的亮点,需要将现有的一套在X86上运行的应用系统迁移到ARM服务器上运行,整个项目通过后端Java,前端VUEJS开发通过CICD做成Docker镜像在K8S里面运行。但是当前的CICD产品不支持ARM的镜像构建,于是只能手工构建ARM镜像。以下是一些踩坑的记录,希望能帮大家少踩坑构建环境本地电脑DeepinLinux23(Windows的WSL和其他的Linux系统都可以)
- 前端力扣刷题 | 1:Hot100之 哈希
酒酿泡芙1217
力扣hot100哈希算法leetcode前端
1.两数之和给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素。你可以按任意顺序返回答案。示例:输入:nums=[2,7,11,15],target=9输出:[0,1]解释:因为nums[0]+nums[1]==9,返回[0,1]。法一:暴力解法vartw
- vue使用pdf.js实现移动端在线PDF文件预览
yujin0213
vuejavascriptvue.js开发语言
背景产品需求涉及到动态的PDF展示,PDF是由后端去生成的,然后下发给前端在线的cdn地址,H5需要实现在线PDF预览的能力方案H5展示合同PDF,有很多实现方式。但是通过尝试后发现在不同操作系统会存在兼容性问题方案表现iframe的形式iOS:只能展示第一页,多页不能展示Android:弹出下载弹窗PC:正常展示embed标签iOS:只能展示第一页Android:弹出下载弹窗PC:显示不出来vu
- WPF之comboBox可模糊查询
白驹……过隙
WPFwpf
前言本文采用了prism框架的基础。0、先准备一个类publicclassComboBoxItemModel{publicstringName{get;set;}publicstringValue{get;set;}}一、xaml代码。前端这里需添加两个属性,还有keyUp事件等。1、IsEditable="True"(开启可编辑)2、IsTextSearchEnabled="False"(开启可
- PC端后台管理系统实现在线预览文件
在下不知好歹
前端javascripthtml
PC端后台管理系统实现在线预览文件后台管理系统是每个新手前端必然接触的项目,当产品要求在线预览文件的预览的时候,我收集了两种在线预览的方法,希望对一些刚入门的小白有所帮助1.使用iframe标签微软有一个解析地址,Word、Xls、PPT这些文件需要使用微软官方的解析地址,如微软解析地址:https://view.officeapps.live.com/op/view.aspx?src=你的文件地
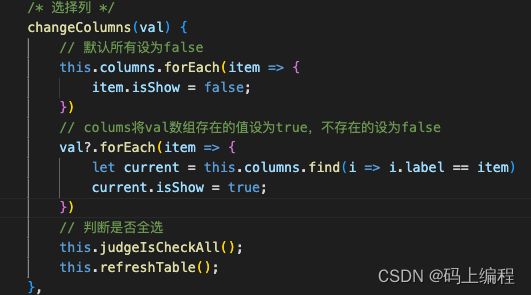
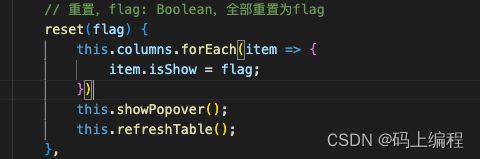
- 如何实现 Handy Control DataGrid 全选功能
东百牧码人
状态模式
如何实现HandyControlDataGrid全选功能在使用HandyControl的DataGrid控件时,经常会有全选的需求。今天我们就结合一段代码,详细介绍如何实现HandyControlDataGrid的全选功能。代码实现前端XAML代码代码解释DataGrid是主要的表格控件,ItemsSource绑定到TrendTagCollection,这是数据源集合。DataGridCheckB
- 微前端架构在前端开发中的实践与挑战
桂月二二
前端架构
随着单页面应用(SPA)和前端框架如React、Vue、Angular的快速发展,现代前端应用的复杂度日益提升。尤其是当应用规模逐渐增大时,单一的代码库往往难以应对不同团队的协作和版本管理问题。为了应对这一挑战,微前端架构(MicroFrontends)应运而生,它为前端开发提供了一种新的思路,让大型前端应用能够像后端的微服务架构一样,通过拆分模块来降低复杂度。在这篇文章中,我们将探讨微前端架构的
- Go分布式爬虫笔记(八)_golang分布式爬虫
2401_87299701
golang分布式爬虫
+爬虫引擎为基础的推送系统+提供-快速的热点事件-事件预警用户需求快速了解自己感兴趣的最新新闻事件预警机制帮助快速决策功能需求用户填写或选择自己感兴趣的话题、感兴趣的网站还有消息接受频率用户接收最新热点事件的推送用户通过点击获取与该事件关联的事件,并得到相关的事件预测、预警,甚至可能在网站中进行快速的交易用户可以查看历史记录,可视化呈现某一个事件的来龙去脉,并进行复盘产品需求前端页面设计用户交互设
- web速览
qzhqbb
web前端web
web速览1.前端开发概述:前端开发是构建网站用户界面的过程,主要关注网站的视觉效果和用户体验。又称为客户端技术栈:HTML(超文本标记语言):用于创建网页的结构和内容。CSS(层叠样式表):用于样式和布局设计,包括颜色、字体、边距等。JavaScript:用于实现网页的交互性和动态效果。前端框架:React:一个用于构建用户界面的JavaScript库,采用组件化设计。Vue.js:一个渐进式的
- Spring MVC 中的 DispatcherServlet:工作流程与应用场景解析
码农小灰
SpringMVC面试题SpringBootspringmvcjava
目录一、初始化阶段二、请求处理阶段三、异常处理四、使用场景说明在SpringMVC框架中,DispatcherServlet扮演着至关重要的角色,它作为前端控制器(FrontController),负责接收客户端的HTTP请求,并根据配置将其分发给相应的处理器进行处理。以下是对其工作流程的详细解析,并结合使用场景进行说明。一、初始化阶段加载配置文件:DispatcherServlet在启动时会读取
- 使用 AI 助手提升前端代码质量:自动代码审查实战
技术出海录
远洋录·技术篇人工智能前端
最近在带团队的时候,发现代码审查(CodeReview)总是成为项目进度的一个瓶颈。一方面,高级工程师的时间很宝贵,不可能审查每一行代码;另一方面,初级工程师又急需及时的反馈来提升。于是我就在想:能不能用AI来解决这个问题?经过一番研究和实践,我搭建了一个AI代码审查助手,效果出乎意料的好!今天就来分享下这个小工具是怎么做的。为什么需要AI代码审查?说实话,最开始团队里有不少质疑的声音:“AI能审
- 用Python写前端
eternity_ld
前端python开发语言
分享一个让开发交互式Webapp超级简单的工具。不会HTML,CSS,JAVASCRIPT也没事。交互式Webapp非常实用,比如说做一个问卷调查页面、一个投票系统、一个信息收集表单,上传文件等等,因为网页是可视化的,因此还可以作为一个没有服务端的图片界面应用程序而使用。如果你有这样的开发需求,那用Python真的是太简单了。借助于PyWebIO(pipinstallpywebio),你可以分分钟
- 【全栈】SprintBoot+vue3迷你商城-扩展:vue的基本用法
杰九
vue.js前端springboot
【全栈】SprintBoot+vue3迷你商城-扩展:vue的基本用法在进行前端开发之前,需要熟悉vue的一些基本用法,这里举例了一些常见的基本用法1.v-if,v-else,v-else-if用于条件渲染元素。当条件为真时,元素会被渲染;否则不会渲染。示例TypeATypeBNotA/B2.v-show也用于条件渲染,但它总是会渲染并保留,只是通过CSS的display属性控制可见性。示例显示/
- SpringBoot3+Vue3+NaiveUI博客后台管理系统源码 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、NaiveUI、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用Naiv
- 小蚂蚁云后台管理系统|XiaoMaYi
小蚂蚁开源
后端vue
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、ElementPlus、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用
- 【前端高频面试题--ES6篇】
码上有前
前端es6学习javascript
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言前端高频面试题--ES6篇往期精彩内容ES6ES6概念let和constletConst解构赋值模板字符串对象简化箭头函数形参赋初始值Rest参数扩展运算符扩展运算符的应用Symbol的基本使用对象添加Symbol类型的属性Symbol内置值迭代器生成器PromiseSetMapclass类数值扩展对象扩展模块化往期精彩内容【
- SpringBoot中使用TraceId进行日志追踪
java15655057970
面试学习路线阿里巴巴springboot状态模式后端
**查询日志的痛点:**项目中每当我们查询日志的时候都是看前端请求什么接口,根据一些关键字进入服务器查询日志中是否有这个关键字,然而这个关键字在日志里面并不是唯一的,所以要生成一个唯一的标识,每一次请求都是唯一的一串字符,查询会过滤掉很多无用的信息,快捷查找到这次请求。为了解决这个痛点,就使用了TraceId。一、TraceId定义用于标识某一次具体的请求ID。当用户的请求进入系统后,会在RPC调
- SpringBoot + Vue 前后端分离开发项目源码
左李滢Just
SpringBoot+Vue前后端分离开发项目源码SpringBootVue前后端分离开发项目源码本仓库提供了一个完整的SpringBoot+Vue前后端分离开发项目的源码。该项目展示了如何使用SpringBoot作为后端框架,Vue作为前端框架,实现前后端分离的开发模式。通过本项目,您可以学习到如何搭建一个高效、可扩展的Web应用架构项目地址:https://gitcode.com/open-s
- 【前端】--- ES6下篇(带你深入了解ES6语法)
心.c
前端es6ecmascript
前言:ECMAScript是JavaScript的标准化版本,由ECMA国际组织制定。ECMAScript定义了JavaScript的语法、类型、语句、关键字、保留字等。ES6是ECMAScript的第六个版本,于2015年发布,引入了许多重要的新特性,使JavaScript更加现代化。进制ES6中增加了二进制和八进制的写法:二进制使用前缀'0b'或'0B',八进制使用前缀'0o'或'0O'二进制
- java枚举转json
软件老王
枚举json
1、背景java后端的枚举类型,要展示到前端,提供给用户进行下拉选择,java后端需要封装enum为json字符串提供给前端,需要首先将枚举类型转为list,然后再转为json字符串。2、方案方案也很简单,使用EnumSet.allOf(TestEnum.class),将数据获取到再塞到list中就可以了。代码如下:importcom.alibaba.fastjson.JSONObject;imp
- 多功能系统下的专业游戏陪玩小程序,线上开黑陪玩与线下家政服务全囊括
技术栈与工具前端技术栈UniApp框架:用于开发跨平台的移动应用。Vue.js:用于构建用户界面。微信小程序云函数:用于在微信小程序中实现后端逻辑。后端技术栈PHP:用于开发后端服务。MySQL:用于存储用户数据和陪玩人员信息。TP6框架:用于开发后端服务。开发工具HBuilderX:用于开发UniApp项目。微信开发者工具:用于开发微信小程序。适用行业陪玩行业:游戏陪玩领域国内已经很成熟。陪聊行
- 浅谈视频智能化的发展与应用
weixin_33692284
前端后端人工智能ViewUI
视频监控发展到今天,大家对视频系统规模的快速发展是有目共睹的。近年来基于成熟的以太网技术,大规模数字化视频监控系统的建设变得非常简单,很多项目拥有成百上千个前端点位,达到上万个前端点位的超大规模监控系统也不少见。随着视频监控系统规模的增加,在图像质量越来越好的当下,能否让摄像机看懂正在发生的事件并提出告警,这正是近年来非常流行的智能化需求的由来。本文将对目前智能视频分析技术的发展做些简单的阐述。一
- nginx闲谈
沉默monkey
nginx运维
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录介绍特点高并发轻量级模块化设计应用场景web服务器反向代理正向代理(类似机场)配置demo负载均衡缓存处理https与ssl/tlsapi网关介绍nginx高性能(同比tomcat性能高20%),轻量的weib服务器和反向代理服务器,能解决大量并发连接(C10K问题),高并发,高可靠,低内存消耗,支持多功能模块(如前端静态资源
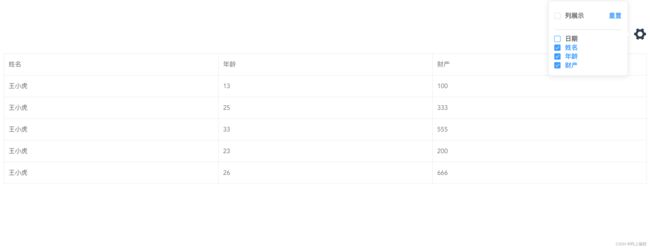
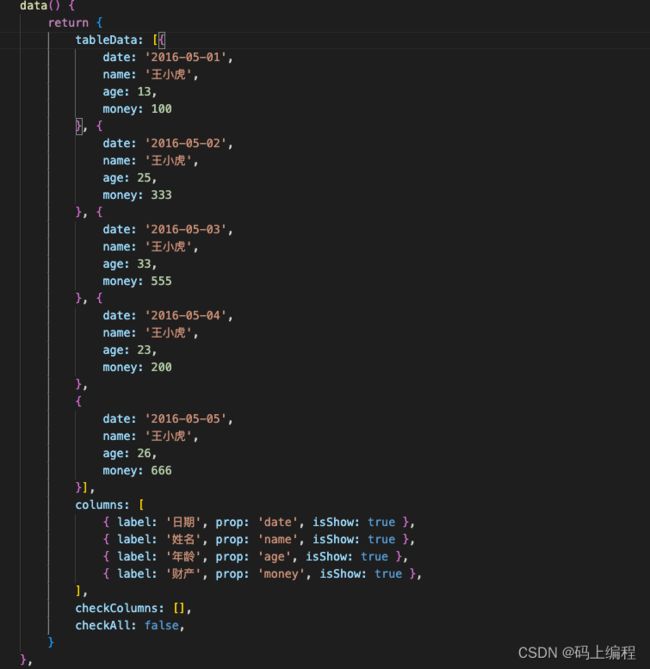
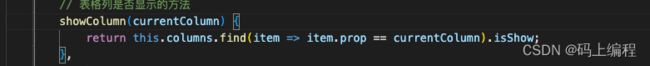
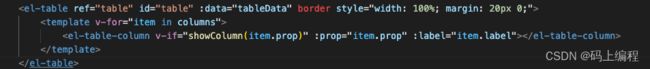
- 制作动态菜单
大磊程序员(“hello world”)
Java后端javascript开发语言ecmascript
动态菜单的说明什么叫做动态菜单?动态菜单就是根据用户属于不同的角色,每个角色还有不同的菜单,左侧菜单栏会有不同的显示前端加载流程menu.js修改/src/api/menu.js中的请求地址,如下所示://获取菜单exportconstGetMenus=params=>{returnrequest({url:'/admin/system/index/menus',method:'get',para
- Vue.js 单页应用(SPA)开发教程:从零开始构建你的第一个项目
Milk夜雨
vue.jsvue.js前端javascript
单页应用(SPA,SinglePageApplication)是现代前端开发的主流模式。Vue.js是一个非常适合构建SPA的框架,它通过VueRouter实现页面导航,通过组件化开发和状态管理实现复杂的交互功能。本篇教程将带你了解SPA的基本概念,并一步步创建一个Vue.js单页应用。什么是单页应用(SPA)?单页应用是一种只有一个HTML页面,通过JavaScript动态加载内容的应用。特点包
- Node.js的解释
web15085415935
面试学习路线阿里巴巴node.js
1.Node.js入门教程1.1什么是Node.js?1.1.1Node.js是什么?Node.js是一个基于JavaScript的开源服务器端运行时环境,允许开发者用JavaScript编写服务器端代码。与传统的前端JavaScript主要运行在浏览器端不同,Node.js通过提供一个非阻塞的异步模型,允许开发者在服务器端创建高性能的网络应用程序。比喻:想象你把JavaScript看作是一个厨师
- vue2在线生成二维码
家里有只小肥猫
javascript前端开发语言
亲情提示:如果可以让后端生成就让后端生成实在不行再前端解决(分享方法只是为了让你快点下班不是为了让你能者多劳)创建npminstallqrcodejs2pnpminstallqrcodejs2importQRCodefrom'qrcodejs2'data:{qrcode:'',}submitCode(){if(this.$refs.qrcode){this.qrcode='';this.$refs
- 最受欢迎的WebAssembly Web开发框架:Blazor前端开发
ScriptWELL
wasm前端
WebAssembly(简称Wasm)是一种用于在Web平台上运行高性能代码的二进制格式。它可以在现代Web浏览器中以原生速度执行,并为开发人员提供了使用其他编程语言编写Web应用程序的能力。在WebAssembly的推动下,出现了许多与其兼容的Web开发框架,其中最受欢迎的之一是Blazor。Blazor是一个由微软开发的Web开发框架,它允许开发人员使用C#语言编写前端Web应用程序。Blaz
- 【前端知识】简单易懂的vue前端页面元素权限控制
问道飞鱼
前端开发技术vue.js前端javascript权限控制
文章目录设计思路代码实现1.**权限数据管理**2.**权限判断方法**3.**动态控制元素**4.**路由权限控制**5.**无权限页面**总结相关文献在前端实现基于Vue的权限控制,通常需要结合后端返回的用户权限数据,动态控制页面元素的显示与隐藏、按钮的可点击状态等。以下是设计思路和代码实现:设计思路权限数据管理:从后端获取用户的权限数据(如角色、权限列表等),并存储在Vuex或组件的data
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p