- Uniapp微信小程序开发:后端服务器搭建指南(语言选择+部署方案)
目录前言:Uniapp+微信小程序的架构模式️后端服务器的作用后端语言选择(Node.js/Java/Python/PHP/Go)☁️服务器部署方案(云服务器vsServerless)实战:如何连接Uniapp与后端API安全优化:HTTPS、JWT、接口鉴权数据库选择(MySQL、MongoDB、云数据库)总结&最佳实践1.前言:Uniapp+微信小程序的架构模式Uniapp是一个基于Vue.j
- 华为OD机试 2025 B卷 - 最大括号深度 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试华为OD机试2025B卷华为OD2025B卷华为机试2025B卷
最大括号深度华为OD机试真题目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解华为OD机试2025B卷100分题型题目描述现有一字符串仅由‘(‘,’)’,’{‘,’}’,’[‘,’]’六种括号组成。若字符串满足以下条件之一,则为无效字符串:任一类型的左右括号数量不相等;存在未按正确顺序(先左后右)闭合的括号。输出括号的最大嵌套深度,若字符串无效则输出0。0≤字符串长度≤10
- Java知识体系个人总结
普通人zzz~
Java知识体系个人总结分布式微服务全家桶java
Java知识体系个人总结Java进阶知识项目问题记录系统设计并发编程前端数据库关系型数据库非关系型数据库应用框架SpringMyBatis/IBatisNetty微服务与分布式1.分布式微服务2.Netflix-Ribbon3.Netflix-OpenFeign4.Netflix-Eureka5.Alibaba-Dubbo6.Alibaba-Nacos7.Alibaba-Sentinel8.Ali
- 关于Ajax的学习笔记
秋也凉
ajax学习笔记
Ajax概念:是一门使用了js语言,可以使用于Javaweb,实现前端代码和后端代码连结的的一种异步同步(不需要等待服务器相应,就能够发送第二次请求)的一种技术,它主要用于网页内容的局部刷新,列如验证码、导航栏的刷新等。实现步骤1.导入jQuery(一种框架,Ajax是JQuery的一种方法)文件——例如:写在jsp页面的标签里面。2.在jsp页面写一个函数,然后在函数里面调用ajax方法,aja
- 关于IO流的笔记
秋也凉
java开发语言
目录IO分类:IO流的类的结构图:4个父类(抽象类)常用使用方法:案例:把字符串写到文件中定义I/O操作主要是指使用Java完成输入(Input)和输出(Output)操作。输入是指将文件内容以数据流的形式读入内存,输出是指通过Java程序将内存中的数据写入文件。IO分类:按方向分类:站在程序这端来看输出流:从程序流到文件输入流:从文件到程序按IO流大小分类:字节流:每一次读写一个字节字符流:每一
- Maven
iam_leeqing
JAVA开发mavenjava
Maven是一个面向Java项目的综合性项目管理和构建工具,它通过提供标准化的项目结构、依赖管理和构建生命周期来简化开发流程。Maven使用XML格式的pom.xml文件来定义项目配置和依赖关系,支持自动化构建过程,包括编译、测试、打包和部署等阶段。此外,Maven还能自动下载所需的库文件并解决依赖冲突,同时提供了丰富的插件支持以扩展其功能。通过使用Maven,开发者可以提高构建的一致性和可重复性
- JAVA中的类与对象
A蜂蜜罐头
java开发语言
类与对象的概念什么是类?具有相同属性以及行为的一组对象叫做类。用来描述对象具体有哪些属性和功能。类是对象的模板,对象是类的实例。类只有通过对象才可以使用,而在开发之中应该先产生类,之后再产生对象。类不能直接使用,对象是可以直接使用的。举个例子:在我们的生活中,男孩女孩都是一个类,而男孩和女孩中的每一个个体就是其中的对象。所以对象就是类中的一个个成员。类与对象的定义与使用类的定义:需要使用class
- 微信小程序集成 TDesign
PP0897
微信小程序tdesign小程序
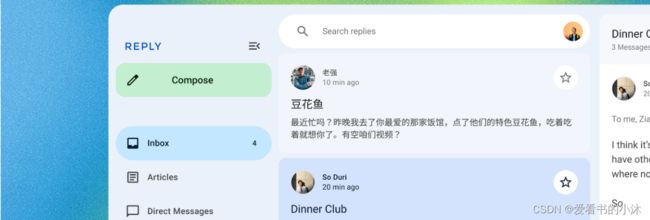
步骤1:在小程序控制台执行,一直按回车直至package.json创建好yarninit步骤2:yarnaddtdesign-miniprogram--production步骤3:将app.json中的"style":"v2"移除。步骤4:将app.json中的"renderer"修改为"webview"。
- JAVA工具类AES加密,模式:CBC(开箱即用)
一行一步
没有那么多废话,我知道这是一个简单的加密工具类,但是网上的工具类很杂,我这至少保证全都是自己试验过的可以直接使用!/***AES加密工具模式:CBC补码方式:PKCS5Padding*@authorAdministrator**/publicclassAESCBCUtils{//加密publicstaticStringencrypt(StringsSrc,StringencodingFormat,
- Android编译系统——Kati执行过程(十一)
c小旭
android系统编译
在Android构建系统中,SoongUI是Soong构建框架的入口点。通过前面的学习我们知道,在执行make兼容模式编译时,soong_ui会调用ckati来将传统的Android.mk和其他Makefile文件转换为Ninja构建文件(如build-aosp_arm.ninja和build-aosp_arm-package.ninja)。这些.ninja文件随后会被ninja工具调用以进行真正
- Python爬虫实战:深入无限滚动页面抓取原理与Playwright实现
Python爬虫项目
python爬虫开发语言区块链json
一、前言:无限滚动页面的挑战在现代Web开发中,「无限滚动(InfiniteScrolling)」早已取代了传统的分页模式。以微博热搜流、知乎首页、抖音推荐页为例,用户向下滚动时会自动加载更多内容,这种体验虽提升了交互性,却让传统爬虫面临巨大挑战:页面初始只加载一部分内容剩余内容由JavaScript在滚动事件中动态加载requests类爬虫无法感知页面行为为什么传统爬虫抓不到数据?因为页面数据不
- 【Python】通过注释插桩替换代码实现开源自动化
ChrisEighteen18
pythonpython
需求提出在特定的标签注释后写上开源后的代码实现开源替换答疑解惑调用如下的代码即可实现defreplace_java_code_in_one_line_by_tag(patch_file_path,update_java_code_line_tag):"""本方法对包含update_java_code_line_tag的之前本行内所有内容进行删除操作;适用于对java文件的代码替换,即在包含upda
- java 求1_java 求1 2i
新智元
java求1
1-2求斐波拉契数求斐波拉契数斐波拉契数为,Fib(N)=Fib(N-1)+Fib(N-2)F(0)=F(1)=1用Java编写能求Fib(N)的程序输入为N,须输出Fib(N)如输入3输出:3importjava.util.Scanner;publicclassMai...文章uiiuiiu2018-07-12903浏览量求字符串的len组合数(java程序)importjava.util.Li
- 记录一个Android Studio v7包爆红的问题
Kyle_Xiong
在开发过程中,突然v7包的class全部爆红,但是可以运行,Clean、Rebuild、重启AndroidStudio及电脑、InvalidateCaches/Restart均不能够解决问题,特此在此处记录问题解决办法解决办法:File->CloseProject->重新打开项目->SycnProject这样红色的报错就没有了产生这个错误是因为androidstudio的一个bug产生的,在此记录
- 华为OD机考2025B卷 - 表达式括号匹配(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试真题华为OD机试真题(Java/JS/Py/C)华为odjavapythonjavascriptc++
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看2025华为od机试2025B卷-华为机考OD2025年B卷题目描述(1+(2+3)*(3+(8+0))+1-2)这是一个简单的数学表达式,今天不是计算它的值,而是比较它的括号匹配是否正确。前面这个式子可以简化为(()(()))这样的括号我们认为它是匹配正确的,而((())这样的我们就说他是错误的。注意括号里面的表达式可能是错
- SpringBoot单元测试全攻略:MockMVC+Testcontainers+覆盖率分析
fanxbl957
Webspringboot单元测试后端
博主介绍:Java、Python、js全栈开发“多面手”,精通多种编程语言和技术,痴迷于人工智能领域。秉持着对技术的热爱与执着,持续探索创新,愿在此分享交流和学习,与大家共进步。DeepSeek-行业融合之万象视界(附实战案例详解100+)全栈开发环境搭建运行攻略:多语言一站式指南(环境搭建+运行+调试+发布+保姆级详解)感兴趣的可以先收藏起来,希望帮助更多的人SpringBoot单元测试全攻略:
- 【算法-贪心算法-python】柠檬水找零
檀越@新空间
P1算法与数据结构s1Python算法贪心算法python
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kuan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M
- 伪数组转换为真正的数组
会飞的鱼先生
javascript前端vue.js
在JavaScript中,**伪数组(类数组对象)**是指具有数字索引和length属性,但不具备数组原生方法的对象。常见的伪数组包括函数的arguments对象、DOM集合(如document.querySelectorAll的返回值)等。要将伪数组转换为真正的数组,可以使用以下几种方法:1.使用Array.from()Array.from()是一种简洁且高效的方法,可以将伪数组转换为真正的数组
- webView显示网页的时候,右半部分有白色一片空白区域
这时需要设置他的滚动条wv_showHTML.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY)WebView中android:scrollbarSize="0dip"加上这句就好了引用于:http://www.17jquery.com/html_html5/38376/和http://bbs.csdn.net/topics/350001955
- sqoop从mysql导数据到hdfs,出现java.lang.ClassNotFoundException: Class QueryResult not found
无级程序员
大数据sqoopmysqlhdfs
运行sqoop从postgresql/mysql导入数据到hdfs,结果出现如下错误:2025-07-1816:59:13,624INFOorm.CompilationManager:HADOOP_MAPRED_HOMEis/opt/datasophon/hadoop-3.3.3Note:/opt/sqoop/bin/QueryResult.javausesoroverridesadeprecat
- datasophon下dolphinscheduler执行脚本出错
无级程序员
大数据hive硬件架构hadoop
执行hive脚本出错:错误消息:FAILED:RuntimeExceptionErrorloadinghooks(hive.exec.post.hooks):java.lang.ClassNotFoundException:org.apache.atlas.hive.hook.HiveHookatjava.net.URLClassLoader.findClass(URLClassLoader.ja
- python pywebview + vue3 做桌面端
妃衣
python开发语言
pythonpywebview+vue3做桌面端Api.py#传给前端的api对象,定义了一个可以通过js调用退出当前应用的函数classApi:def__init__(self)->None:self._window=None#java运行的线程self.process=Nonedefset_process(self,_process):self.process=_processdefset_w
- python的pywebview库结合Flask和waitress开发桌面应用程序简介
czliutz
python笔记pythonflask开发语言
pywebview的用途与特点用途pywebview是一个轻量级Python库,用于创建桌面应用程序(GUI)。它通过嵌入Web浏览器组件(如Windows的Edge/IE、macOS的WebKit、Linux的GTKWebKit),允许开发者使用HTML/CSS/JavaScript构建界面,并用Python处理后端逻辑。这种方式结合了Web技术的灵活性和Python的强大功能,适合快速开发跨平
- [Java实战]Spring Boot 3实战:使用QQ邮箱发送精美HTML邮件(四十三)
曼岛_
Java实战javaspringboot邮件
[Java实战]SpringBoot3实战:使用QQ邮箱发送精美HTML邮件(四十三)本文将详细介绍如何在SpringBoot3中配置QQ邮箱发送专业的HTML格式邮件,解决实际开发中的邮件发送问题。一、结果验证1.1接口调用1.2邮箱查收二、QQ邮箱配置关键点2.1QQ邮箱特殊配置要求QQ邮箱与其他邮箱服务不同,需要特别注意:必须使用授权码而非登录密码需要启用SSL加密连接端口使用465(SSL
- 【031】2020.12.13 周日 Java类文件结构
算法成瘾者
Java类文件结构1.无关性基石虚拟机和字节码存储格式2.Class类文件的结构2.1)定义Class文件是一组以8字节为基础单位的二进制流2.2)Class文件格式:类似于C语言结构体的伪结构存储两种数据类型无符号数u1,u2,u4,u8表_info结尾某一类型的“集合”2.3)魔数与Class文件的版本魔数定义:每个Class文件的头4个字节被称为“魔数”(magicnumber)作用:确定是
- DDD深度解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域驱动设计核心解析
Java开发廖志伟
Java场景面试宝典Domain-DrivenDesignSoftwareArchitectureStrategicandTacticalDesign
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- ShardingSphere技术解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 微服务架构核心技术解析
Java开发廖志伟
Java场景面试宝典MicroservicesServiceDiscoveryAPIGateway
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 前端——HTML
哪里不会点哪里.
前端html前端
目录HTML简介HTML基本框架JavaScript内嵌JavaScript外引JavaScriptCSS内部样式外部样式HTML简介HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。超文本是
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少