宝塔部署项目&跨域
导读:一般我们开发完前端项目后需要部署项目到线上服务器访问,这里是记录部署的一个过程。部署项目有多种方式:1.通过Nginx进行部署。2.通过Java进行部署(存放在static目录下)。3.通过PHP创建的的静态文件夹访问等等。
注意:如果你启动的服务有自定义端口,你需要在腾讯云中和宝塔中把端口添加进去放行,不然是无法访问到的。
1.登录宝塔
宝塔信息:
外网面板地址:不告诉你
内网面板地址:不告诉你
username: 不告诉你
password: 不告诉你
通过访问外网地址,可以看到如下画面。这是因为使用了
https链接,使用到了ssl证书,不被认可。无视它,点击显示详细信息,然后点击点击【访问本网站】
输入用户名和密码进行登录,登录成功后的页面
2.部署vue项目
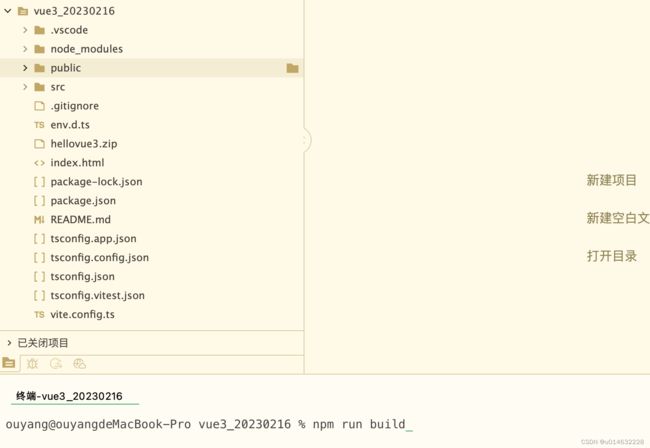
2.1使用:npm run build 打包vue项目,成功后会出现一个dist文件夹。
把dist文件夹下的类型压缩上传到服务器进行部署
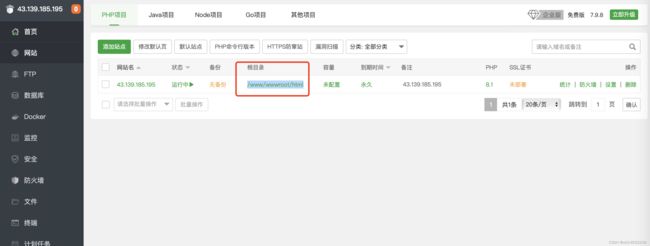
回到宝塔页面,点击网站,点击/www/wwwroot/html 根目录
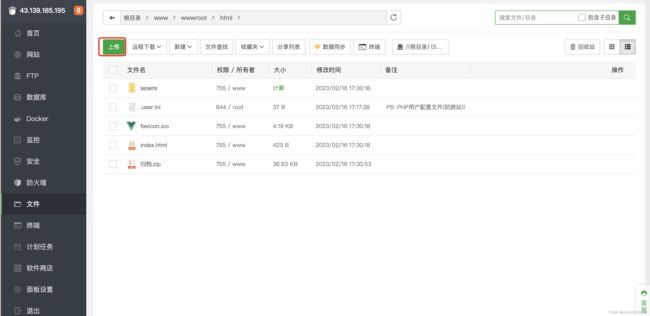
点击上传
删除其他文件,留下我们刚上传上去的dist文件,对了,删除需要计算验证。
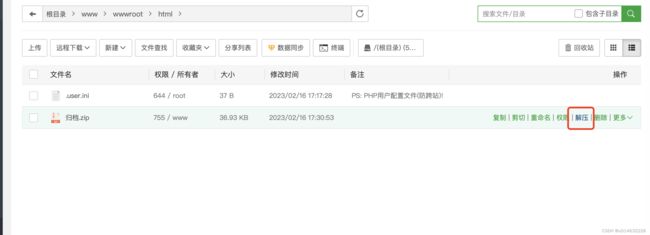
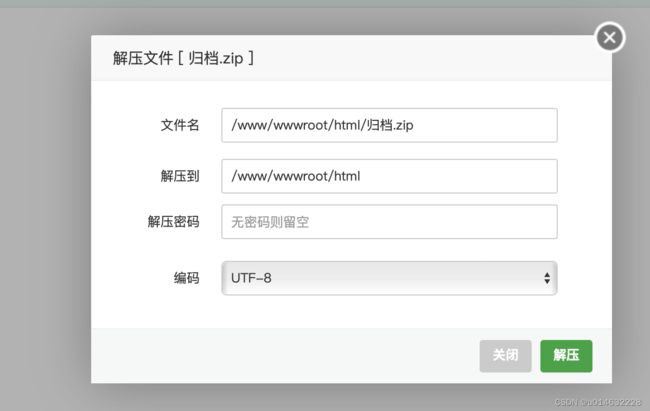
解压
完成 ,直接浏览器访问ip地址 43.139.185.195:80 这里默认端口是80可输入也可以不输入
3.推荐部署方式
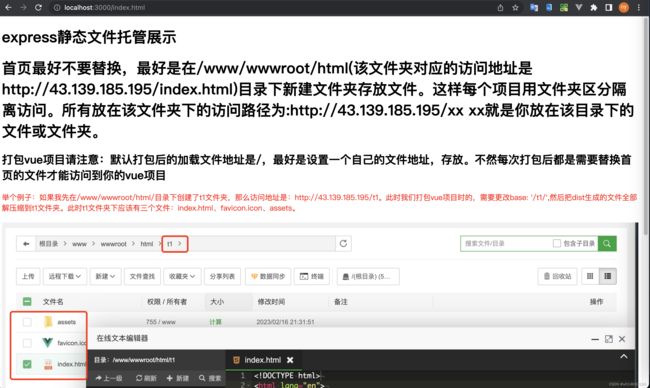
上面是直接放在首页的,首页最好不要替换,最好是在/www/wwwroot/html(该文件夹对应的访问地址是http://43.139.185.195/index.html)目录下新建文件夹存放文件。这样每个项目用文件夹区分隔离访问。所有放在该文件夹下的访问路径为:http://43.139.185.195/xx xx就是你放在该目录下的文件或文件夹。
打包vue项目请注意:默认打包后的加载文件地址是/,最好是设置一个自己的文件地址,存放。不然每次打包后都是需要替换首页的文件才能访问到你的vue项目
举个例子:如果我先在/www/wwwroot/html/目录下创建了t1文件夹,那么访问地址是:http://43.139.185.195/t1。此时我们打包vue项目时的,需要更改base: '/t1/',然后把dist生成的文件全部解压缩到t1文件夹。此时t1文件夹下应该有三个文件:index.html、favicon.icon、assets。
4.Vue项目跨域
安装上面的方式部署vue项目后(端口号是80),假设api接口也部署上去了,但是端口号是9777,这里会产生跨域问题。
点击网站-PHP项目中的站点,点击站点右边的设置-反向代理,填充数据,其中代理目录和目标URL必须是与你项目中的对应
5.node服务器部署
node简单服务器开发,核心就是express+mysql。包含:路由、数据库实现一个简单的http接口。参考:Node.js: express + MySQL的使用_express mysql_掉头发类型的选手的博客-CSDN博客
如果是要快速创建一个服务器开发的模板,推荐这个脚手架:express-generator 。用 express 初始化我们的 server 项目,并自动生成基本文件
npm install -g express-generator如果是前后端不分离的,也叫ssr(服务器端渲染),推荐使用vue旗下的nuxt。
安装 - NuxtJS | Nuxt.js 中文网
app.js文件
// 引入express
const express = require("express");
// 引入Mysql
const db = require("./db/index");
// 创建服务器的实例对象
const app = express();
// 获取用户列表
app.get('/user/list', (req, res) => {
// 定义sql语句
const sql = "select * from api_user";
// 执行sql语句
db.query(sql, (err, result) => {
// 执行失败
if (err) {
return res.send({
state: 1,
message: err
});
}
// 调用express调用的res.send()方法
return res.send({
state: 200,
message: "nodejs 服务查询成功!",
data: result,
count:result.length
});
});
})
// 启动服务器,3007为端口号,选择一个空闲的端口号
app.listen(3007, () => {
console.log("Server running at http://127.0.0.1:3007");
});
db/index.js文件
// 引入mysql
const mysql = require("mysql");
// 建立一个连接池
const db = mysql.createPool({
host: "", // 数据库的IP地址(本地的或者是云服务器的都可以)
user: "",
password: "",
database: "", //指定要操作哪个数据库
});
// 检测数据库是否连接成功,node ./db/index.js 输出[ RowDataPacket { '1': 1 } ]则成功
// db.query("select 1", (err, results) => {
// if (err) return console.log(err);
// console.log(results);
// });
// 将文件暴露出去
module.exports = db
先开发完的进行压缩上传
宝塔解压缩部署
6.express脚手架
express-generator创建后,可以同时开发接口和服务器渲染页面(可根据模板代码渲染),也可以作为静态文件的托管,这里的模板有很多种,例如:.jade、.ejs
Express推荐的模板引擎:Pug、Mustache、EJS。
模板引擎代码展示:
静态文件托管展示:
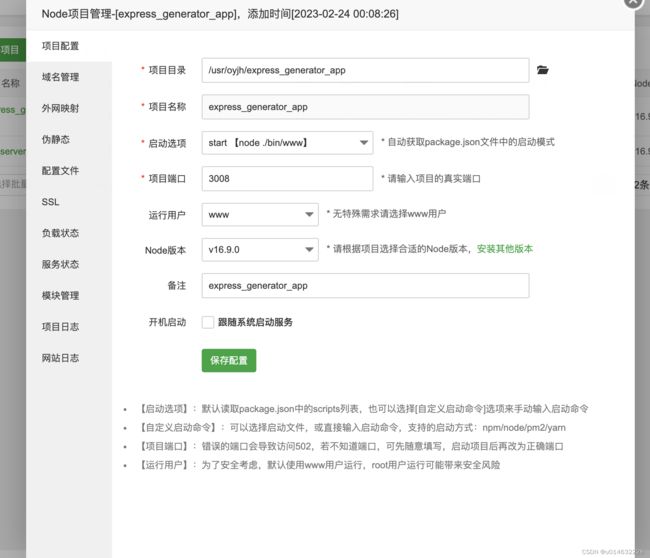
express-generator创建的项目部署
把整个项目压缩,上传到服务器解压,本质上是用node启动,命令:node ./bin/www
7.关于referer防盗链接口
举个例子,假设我们需要访问某个接口获取内容,如:https://voice.buguoguo.cn/api/files/skinList?heroId=4
这个接口直接浏览器打开是可以访问的,但是用在vue项目中,使用axios访问,则是403,这是因为请求头中携带了referer参数,这个地址不是https://voice.buguoguo.cn,所以被拒绝请求了。
解决方式:
1.vue项目中,可以通过如下配置访问,但是只限于本地
2.部署时,我们可以通过添加配置,增加referer参数实现