- JDK活化石复苏:showDocument()抢救指南,一秒变身技术大佬!保姆级教程来啦!
筱涵哥
Javajava开发语言
一、时空错乱现场:当我试图用Applet打开2024年的网页1.1来自前朝的圣旨"把这个2008年的报表系统迁移到新浏览器!"——当我听到这个需求时,显示器里的IE6图标流下了两行像素泪。1.2现代程序员的降维打击//试图在现代浏览器召唤神龙时try{URLurl=newURL("http://modern.com");getAppletContext().showDocument(url);//
- IE 6113 Quality Control and Improvements
后端
[DepartmentofTechnologyManagementandInnovation][IE6113][QualityControlandImprovements][Spring2025]CoursePre-requisites.Studentsneedtohavegoodconceptsofprobabilityandstatistics.CourseDescriptionThiscou
- JavaScript实现拖动窗口功能详解
滚菩提哦呢
本文还有配套的精品资源,点击获取简介:本教程深入讲解了如何通过JavaScript实现拖动窗口功能,涵盖了原生方法和面向对象(OOP)的封装技术,以及确保代码在主流浏览器(包括IE6、Firefox和Chrome)中的兼容性。教程提供详细代码示例,从基础的原生拖动方法到利用OOP封装的Droppable类,再到特殊浏览器的兼容性处理,使读者能够掌握全面的拖动窗口实现技巧。1.JavaScript拖
- jQuery可选择日期范围的日期选择器插件
�时过境迁,物是人非
jquery前端javascript
jQueryDateRangePicker是一款允许用户选择一个日期时间范围的jQuery日期选择器插件。整个日期选择器插件使用CSS来渲染样式,可以非常容易的使用CSS来定制它的皮肤。它的兼容性非常好,支持IE6+的IE浏览器。预览下载该日期选择器的特点有:支持IE6+,Firefox,Chrome,Safari和其他标准的HTML5浏览器。支持多种语言。使用CSS来渲染样式。容易使用和定制。支
- [287]python获取操作系统平台、版本及架构
周小董
Python前行者
platform模块提供了底层系统平台的相关信息系统架构32位还是64位>>>importplatform>>>platform.architecture()('64bit','ELF')#python3.3.2+64bitsondebianjessie64bits('32bit','WindowsPE')#python3.3.232bitsonwindows8.164bits('64bit','
- border:none与border:0的区别
lryh_
javascriptcss3css
border:none与border:0的区别:1.性能上的差异(1)border:0。将border属性设成0,虽然边框不见了,但是浏览器依然会对border-width和border-color进行渲染,会占用浏览器的资源。(2)border:none。将border设置成none,浏览器就不会做出渲染动作。2.兼容性差异在IE6和IE7中,将border设成0和将border设成none对于
- IE兼容
地主家也没余粮叻
(1)只在IE下起作用的条件注释,例:只在IE下生效这段文字只在IE浏览器显示只在IE6下生效这段文字只在IE6浏览器显示只在IE6以上版本生效这段文字只在IE6以上(包括)版本IE浏览器显示只在IE8上不生效这段文字在非IE8浏览器显示非IE浏览器生效这段文字只在非IE浏览器显示*html*前缀只对IE6生效*+html*+前缀只对IE7生效@mediascreen\9{...}只对IE6/7生
- box-sizing、overflow、resize、display、flex
weixin_30475039
后端
box-sizing原先说的盒子marginborderpaddingcontent新盒子的计算方式与之不同旧盒子:boxWidth=width+border2+padding2;contentWidth=width;新盒子:boxWidth=width;contentWidth=width-border2-padding2;ie6混杂模式盒子模型box-sizing:border-box;box
- js处理大型数据崩掉解决方案
前端交流群439667347
1:JS中大量的DOM操作也会导致事件响应缓慢甚至真正卡死浏览器,如在IE6下一次插入大量的HTML。而如果真的弹出了“脚本运行时间过长“的提示框则说明你的JS脚本肯定有死循环或者进行过深的递归操作了。2:这时候需要对脚本进行优化,其步骤如下:第一步,优化循环,循环体中包含太多的操作和循环的次数过多都会导致循环执行时间过长,并直接导致锁死浏览器。如果循环之后没有其他操作,每次循环只处理一个数值,而
- css+动画优化,css3动画性能优化--针对移动端卡顿问题
影子的覆盖
css+动画优化
一、使用css,jquery,canvas制作动画1.Canvas优点:性能好,强大,支持多数浏览器(除了IE6、IE7、IE8),画出来的图形可以直接保存为.png或者.jpg的图形;缺点:依赖于HTML,只能通过脚本绘制图形,没有实现动画的API(依靠事件和定时器更新);由于在canvas上以编程方式显示的文本其实就是位图,因此搜索爬行器将完全忽略文本。文本内容也无法被屏幕阅读器识别。2.cs
- 前端技术栈
zzh816_
前端技术栈(概览)2018年02月26日16:02:35阅读数:3025语言只是一种工具,对一个聪明的程序员来说,用没用过什么工具主要是由他原来的工作需要决定,并不能代表他全部的技能。——请不要说自己是XX程序员前端技术浩如烟海,单纯JavaScript语言来说,也有数不清的细节,为了有一个整体的印象,我们分类来看。精一行,必先通十行。浏览器环境IE6~8IE9+ChromeFirefoxSafa
- JQ 鼠标滑过按钮改变背景图片
后端Q
.NETfunctioncssie
发现用CSS用时IE6不兼容,所以就用见JQ实现$(document).ready(function(){//按钮样式切换$("#btFeedBack").hover(function(){$(this).removeClass("btFeed").addClass("btFeedhover");},function(){$(this).removeClass("btFeedhover").add
- 盒子模型
敏姐姐_e9d0
W3C标准盒模型外盒尺寸计算(元素空间尺寸)element空间高度=内容高度+内距+边框+外距element空间宽度=内容宽度+内距+边框+外距内盒尺寸计算(元素大小)element高度=内容高度+内距+边框(height为内容高度)element宽度=内容宽度+内距+边框(width为内容宽度)2.IE传统下盒模型(IE6以下,不包含IE6版本或”QuirksMode下IE5.5+”)外盒尺寸计
- jQuery 的基本使用
王玉伟的伟
1.2.jQuery的基本使用1.2.1jQuery的下载jQuery的官网地址:https://jquery.com/,官网即可下载最新版本。各个版本的下载:https://code.jquery.com/版本介绍:1x:兼容IE678等低版本浏览器,官网不再更新2x:不兼容IE678等低版本浏览器,官网不再更新3x:不兼容IE678等低版本浏览器,是官方主要更新维护的版本1.2.2.体验jQu
- “IE6” 在 iOS 中复活了
个人公众号「志语自乐」《“IE6”在iOS中复活了》https://mp.weixin.qq.com/s/fDg9BobyA5jJQBVDezVa7A没用的知识点这个标题有点标题党的感觉,不过就我个人感受,iOS中的Safari这次的表现真的让我想到了当年的IE6/7的感觉。要说为什么呢,主要是让我想到了hasLayerout这个词。很多年没见过这个词,也没有人提到这个词了。在Poe中问了一下「在
- 分享68个行业PPT,总有一款适合您
自动化新人
物联网
分享68个行业PPT,总有一款适合您68个行业PPT下载链接:https://pan.baidu.com/s/1cEGd8E8e6lUjyjuie65PJw?pwd=8888提取码:8888Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。卡通儿童教育行业通用PPT模板护理安全教育培训PPT摄影2行业通用PPT模板女性美容美甲行业
- java : mozilla rhino js JSON 天气预报
belldeep
javajavascriptjavajsJSONrhino
JSON.parse和JSON.stringify这两个浏览器自带(IE6/7除外)的方法平常我们经常用到,但是一般都只是用到了他们的第一个参数,比如:字符串转对象:JSON.parse('{}');对象转字符串:JSON.stringify({});https://mozilla.github.io/rhino/下载rhino1_7R5.zip,解压后运行cmdcdD:\rhino\rhino1
- 自己做IE各个版本兼容的时候用的解决办法方法,IE6到IE11都可以【亲测】
熹小雨Marain
IE各版本兼容的解决办法IE兼容IE6兼容IE7兼容IE8兼容IE10兼容
对于IE6到9的兼容,我们一般用HTML自带的检测,追加CSS样式就可以了。如下:对于IE10以上的兼容,我们用HTML自带的检测无法检测到,所以我们需要用JS来做一个判断,追加CSS样式就可以了。如下:$(function(){varuserAgent=window.navigator.userAgent.toLowerCase();varversion=$.browser.version;if
- ECharts折线图实现(前端、后端、数据结构)
小豆的编程世界...
javajsecharts数据结构
文章目录ECharts简介使用场景实现步骤1、引入Echarts并且绘制一个简单的图表(html)2、创建一个折线图(js)3、了解ECharts需要的数据结构4、后台将数据整合返回给ECharts5、效果图ECharts简介ECharts,缩写来自EnterpriseCharts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6
- 一文读懂编码(ANSI、GBK、GB2312、UTF-8、GB18030和 UNICODE)
u010787096
计算机相关windows
编码一直是让新手头疼的问题,特别是GBK、GB2312、UTF-8这三个比较常见的网页编码的区别,更是让许多新手晕头转向,怎么解释也解释不清楚。但是编码又是那么重要,特别在网页这一块。如果你打出来的不是乱码,而网页中出现了乱码,绝大部分原因就出在了编码上了。此外除了乱码之外,还会出现一些其他问题(例如:IE6的CSS加载问题)等等。我写本文的目的,就是要彻底解释清楚这个编码问题!如果你遇到了类似的
- html的拖放api,HTML5 拖放Drag & Drop API
Sparkmlib
html的拖放api
曾几何时,不能判断拖放行为使得很多人抨击Web,认为这是Web较之桌面客户端程序的明显弱点之一。实际上,哪怕是IE6如此老旧的浏览器,它也是支持拖放行为的,只是缺乏更进一步的程序方法支持而已,很多Web设计爱好者在吹牛的时候应该注意到这一点。HTML5为拖放行为提供了Drag&DropAPI,Drag代表拖动,Drop代表放下,用于帮助开发者方便地处理此类事件。今后,我们在浏览器里处理拖放行为就像
- ajax的实现,基于XHR的原理
夜色镇议员
javasciptJs
functioncreateXHR(){if(typeofXMLHttpRequest!="undefined"){returnnewXMLHttpRequest();//IE8及以上和其他浏览器,不管IE6,IE7这段就行了}elseif(typeofActiveXObject!="undefined"){if(typeofarguments.callee.activeXString!="str
- JS准备
罗小耳
2、面试的信心来源于过硬的基础]1、web前端常见面试题汇总一、ES5、ES6去重1、ES5去重提示和注释注释:indexOf()方法对大小写敏感!注释:如果要检索的字符串值没有出现,则该方法返回-1。vararr=[1,2,2,3,3,4,4,4,-1,-1,-2,-2,-2,-2];varresult=[];//输出数组for(vari=0;i此处内容只有IE6.0可见此处内容只有IE7.0可
- 基于YOLOv7算法的高精度实时海上船只目标检测识别系统(PyTorch+Pyside6+YOLOv7)
BestSongC
YOLO算法目标检测深度学习YOLOv8YOLOv7
摘要:基于YOLOv7算法的高精度实时海上船只目标检测系统可用于日常生活中检测与定位海上船只目标,此系统可完成对输入图片、视频、文件夹以及摄像头方式的目标检测与识别,同时本系统还支持检测结果可视化与导出。本系统采用YOLOv7目标检测算法来训练数据集,使用Pysdie6框架来搭建桌面页面系统,支持PT、ONNX等模型权重作为系统的预测模型加载。本系统实现的功能包括:模型权重的选择与初始化;检测置信
- less与sass的区别
黄梅之俊雅
lesssasscss
less与sass的区别一、Less与sass1、Less:是一种动态样式语言.对CSS赋予了动态语言的特性,如变量、继承、运算、函数。Less既可以在客户端上运行(支持IE6+,Webkit,Firefox),也可在服务端运行。2、Sass:是一种动态样式语言,Sass语法属于缩排语法,比css比多出好些功能(如变量、嵌套、运算,混入(Mixin)、继承、颜色处理,函数等),更容易阅读。二、le
- 2020-03-30
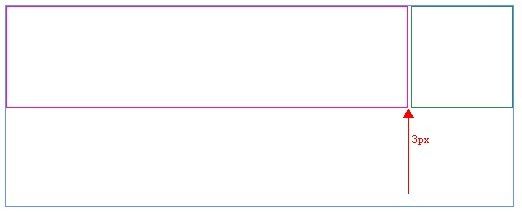
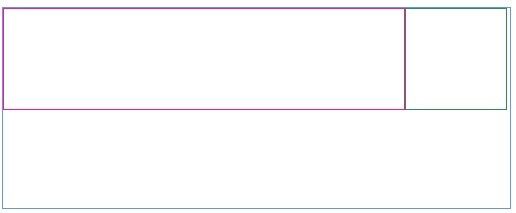
有只Bug
1.为什么不能定义1px左右的div容器?IE6下这个问题是因为默认的行高造成的,解决的方法也有很多,例如:overflow:hidden|zoom:0.08|line-height:1px2.加减运算alert('5'+3);//53stringalert('5'+'3');//53stringalert('5'-3);//2numberalert('5'-'3');//2number3.结果是
- 固定div位置,不随滚动条滚动
程序员Monkey
JS+Jquerydivfunction浏览器htmlstringie
我们在html页面中的某处,可能要固定div的位置,下面我们编写js来控制1、只能在初始页面的可视区域固定div编写js代码:jQuery.fn.floatdiv=function(location){//判断浏览器版本varisIE6=false;varSys={};varua=navigator.userAgent.toLowerCase();vars;(s=ua.match(/msie([\
- 线性渐变在IE6-9中的兼容解决
yunshengz
linear-gradient(),是css3中新增的属性,但是在IE浏览器的10以下是不支持的,因此就需要一个替代实现方式;经过查找发现,可以通过私有滤镜来实现该效果。filter:progid:DXImageTransform.Microsoft.Gradient(sProperties)sProperties:设定一个或多个过滤属性的字符串;常用属性StartColorStr:设置渐变的初始
- 关于Encoding.GetEncoding("utf-8")和Encoding.GetEncoding("GB2312")及Encoding.Default
iPhone7z
Web技术javascript编辑器
最近处理bs的GridView导出word、excel的时候,经常出现乱码的问题,一直很头疼,折腾了两天,从网上了找到了一些资料,其实说到底就是换成byte[]或者字节流最后输入的问题。根据多次在ie6、ie7上测试发现用Encoding.Default的基本可以解决95%的乱码输出的问题,虽然网上有帖子说“谨慎使用Encoding.Default”,原帖见备注一。但是另外的5%的乱码需要Enco
- 10个顶级莆田鞋商微信号,有这十家就够了
腕表鞋屋
莆田鞋是中国一种特有的运动鞋,因其高质量和时尚设计而备受欢迎。如果你想购买正宗的莆田鞋,可以关注以下这十个顶级莆田鞋商的微信号。微信:726865(下单赠送精美礼品)1.徐记莆田鞋微信号:xujiputianxie888徐记莆田鞋是一家历史悠久的莆田鞋制造商,他们生产的鞋子质量极佳,深受消费者喜爱。2.潮流莆田鞋微信号:chaoliuputianxie666潮流莆田鞋专注于时尚设计,他们的鞋子款式
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方