- jQuery UI 简介
wjs2024
开发语言
jQueryUI简介1.引言jQueryUI是一个建立在jQueryJavaScript库之上的开源小部件和交互库,旨在创建高度交互的网页。它提供了一系列预先设计好的小部件,如拖放、排序、对话框、工具提示等,以及用于构建复杂用户界面的交互方法。jQueryUI的设计目标是简化HTML文档的交互和动画处理,使得开发者能够轻松地创建具有丰富交互性的网页。2.功能概述2.1小部件(Widgets)jQu
- 前端开发框架推荐总结二
Devil枫
前端框架前端
在前端开发领域,框架的选择对于项目的成功至关重要。它们提供了丰富的组件、工具和最佳实践,帮助开发者快速构建出美观、功能强大的用户界面。本文将介绍下面四个前端开发框架:Bootstrap、easyui、jQueryUI和layui。一:Bootstrap特点:1.响应式设计:Bootstrap内置了强大的响应式布局系统,使得网页能够在不同设备和屏幕尺寸上都能良好地显示。2.丰富的组件:提供了大量的U
- jqueryUI,select标签change事件不生效问题解决方法
QQ767574478
web前端jqueryuiselect标签webjquery
使用下面的方式change方法是不起作用的$("#selectID").change(function{console.log("change");})当使用jqueryUI定义select时应该$("#selectID").selectmenu({change:function(){console.log(1);}});
- 07-JQuery插件应用
D丝学编程
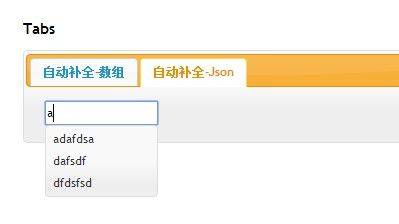
本教程主要以JqueryUI为例,简单介绍Jquery插件的使用。使用JQueryUI提供的基本功能,需要如下文件支持:(1)jquery-ui.css(2)jquery.js(3)jquery-ui.jsjqueryui主题风格:可以通过如下网站地址选择风格或者自定义https://jqueryui.com/themeroller/一、JqueryUI-AutocompleteJqueryUI-
- BootstrapTable 行内编辑解决方案:x-editable
鄂东男孩
javabootstrap
一、x-editable组件介绍x-editable组件是一个用于创建可编辑弹出框的插件,它支持三种风格的样式:bootstrap、JqueryUI、Jquery。大致效果如下图:根据博主一贯的风格,这里肯定是选用第一种喽。首先还是给出开源地址吧。x-editable开源地址:https://github.com/vitalets/x-editablex-editable文档地址:X-editab
- Udemy网站课程6-jQueryUI
磊_5d71
jQueryUI库引用可以直接引用Google的库https://developers.google.com/speed/libraries/LearningjQueryUI#square{width:200px;height:200px;background-color:blue;}$("#square").draggable();放入功能#square{width:200px;height:2
- 日期选择器:jquery datepicker的使用
「已注销」
jqueryjavascript前端
在jqueryui中,提供了一个非常实用的日期选择器:datepicker,使用它能非常方便的展现日历中的日期,灵活配置相关选项,包括日期格式、范围等。我们经常在WEB应用中用到datepicker,比如要求用户输入日期进行相关查询的。我们很早之前就应用datepicker到很多项目中,今天整理成文与大家分享。demohttp://www.helloweba.com/demo/datepicker
- 前端(正则表达式、cookie、本地存储、jQueryUI)
埃菲尔上的铁塔梦i
1、正则表达式1、什么是正则表达式:能让计算机读懂的字符串匹配规则。2、正则表达式的写法:varre=newRegExp('规则','可选参数');varre=/规则/参数;3、规则中的字符(1)普通字符匹配:如:/a/匹配字符‘a’,/a,b/匹配字符‘a,b’(2)转义字符匹配:\d匹配一个数字,即0-9\D匹配一个非数字,即除了0-9\w匹配一个单词字符(字母、数字、下划线)\W匹配任何非单
- 事件,动画,jQueryUI-03
白雪公主960
正课:事件动画jQueryUI事件:模式触发事件:DOM:elem.onxxx();问题:只能触发直接用onxxx绑定的事件处理函数用addEventListener添加的事件监听,无法模拟触发jq:(...).事件名页面加载后执行:特殊:(document).ready(function(){...})简:(function(){...});其实:只要将script放在body的结尾,就可实现D
- jQueryUI等
晓枷锁
jQueryUI.con{width:300px;height:300px;border:1pxsolid#000;margin:50pxauto0;}.box{width:50px;height:50px;background-color:gold;cursor:pointer;/*鼠标经过时指针为手的形状*/}$(function(){//draggable()使盒子可以任意拖动$('.box
- javaweb实现登录案例
Nuyoahll-_-ll
java
功能:给出登录页面,登陆成功。给出成绩页面并且支持修改成绩分数。效果展示:总结:麻雀虽小,五脏俱全。登陆成功的页面支持修改成绩,实时反馈,登录页面涉及了jqueryUI设计警告弹窗+ajax向服务器传送数据。剩下的就是和数据库的操作。login.jsp(页面)利用jqueryUI设计弹出警告框。通过ajax向服务器发送请求,并返回结果。Documenthtml{width:100%;height:
- 学习JEECG的个人看法
罗密欧和猪过夜
JAVA技术JAVAIT
一、个人感悟公司里存在着两大阵营,C#与Java语言,所谓世界上没有最好的语言,只有最好的程序猿。本人使用Java开发也有几个年头,经过两个月的研究学习,从多首页风格的展示及多组织的区分,前台代码的封装及使用大大的提升了工作效率。一些普通的增删改查功能单表操作等...可直接通过代码生成器完成。简单快捷,同时集成了当下流行的Echarts、EasyUI、JqueryUI等等。开发图形报表及前台界面美
- elFinder ZIP 参数注入导致命令注入 (CVE-2021-32682)
blackK_YC
网络安全安全web安全系统安全
漏洞描述elFinder是一个用于Web的开源文件管理器,使用jQueryUI用JavaScript编写。在elFinder2.1.48及更早版本中发现一个参数注入漏洞。此漏洞可能允许攻击者在托管elFinderPHP连接器的服务器上执行任意命令,即使配置最少也是如此。这些问题已在版本2.1.59中修补。解决方法是,确保连接器不会在未经身份验证的情况下公开。引用:elFinder-ACaseStu
- 常用知识点
林ze宏
属性选择:$.find("input[name='selColumns']")$.find("input:not([id])")大于:$.find(".row:gt(0)")jQueryUI:fadeIn和fadeOut淡入淡出slideDown和slideUp滑下和滑上拖拽和放置:draggable和droppablejQueryUI右键菜单contextMenu,配和位置this.$(".pr
- mCustomScrollbar滚动条插件 使用说明
qq_27628085
jquery插件
mCustomScrollbar是个基于jQueryUI的自定义滚动条插件,它可以让你灵活的通过CSS定义网页的滚动条,并且垂直和水平两个方向的滚动条都可以定义,它通过BrandonAaronjquerymouse-wheelplugin提供了鼠标滚动的支持,并且在滚动的过程中,还可以缓冲滚动使得滚动更加的平滑,还可以自动调整滚动条的位置和定义滚动到的位置等。(HTML必须存在于文档流,不能为di
- jQuery UI简单的讲解
omygodvv
jqueryui前端
我们先进入一下问答时间,你都知道多少呢?(1)什么是jQueryUI呢?解答:jQueryUI是以jQuery为基础的开源JavaScript网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。我们可以直接用它来构建具有很好交互性的web应用程序。所有插件测试能兼容IE6.0+,Firefox3+,Safari3.1+,Opera9.6+,和GoogleChrome。(2)jQ
- 【前端】Jquery UI +PHP 实现表格拖动排序
下页、再停留
前端技术uijqueryphp
目的:使用jqueryui库实现对表格拖拽排序,并且把排序保存到数据库中效果如下一、准备工作:1、下载jqueryui库,可以直接引用线上路径2、前端我使用的是layui,后端是PHP二、使用逻辑说明1、引入jqueryui库2、js代码使用jqueryui的update()方法,获取拖动的条目id和当前页码,发送到后台3、由于我这里后端使用了thinkphp的paginate进行分页,所以为保证
- 使用jQuery和jQuery UI拖动table中的tr元素,改变tr元素的顺序
LEETOON
jQueryjQuery拖动table中的tr元素改变tr元素的顺序jQueryUI
在使用table制作目录时,会遇到调整目录顺序的问题;或者在使用table显示数据时,通过改变table中数据的顺序,使得两条不相邻的数据相邻,对比数据信息。那么,通过什么方法,能够拖动table中tr元素呢?本文使用jQuery和jqueryUI框架中的函数,通过鼠标拖动tr,改变tr的顺序。table拖拽tr{cursor:pointer;}td{padding:5px10px;}序号年份标题
- DataTables API及服务端处理模式介绍和后端分页案例
smile radiantly
前端插件javascripthtmljquery
推荐文章:前端插件之Datatables使用–上篇前端插件之Datatables使用–下篇一.DataTables概述Datatables是一款jquery表格插件.是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能.支持分页,即时搜索和排序支持数据源:DOM,JavaScript,Ajax和服务器处理支持不同的主题:DataTables,jqueryUI,Bootstrap,Foun
- 漏洞复现-jquery-picture-cut 任意文件上传_(CVE-2018-9208)
order libra
漏洞复现jquery前端javascript安全web安全安全威胁分析网络安全
jquery-picture-cut任意文件上传_(CVE-2018-9208)漏洞信息jQueryPictureCutv1.1以下版本中存在安全漏洞CVE-2018-9208文件上传漏洞描述picturecut是一个jquery插件,以友好和简单的方式处理图像,具有基于bootstrap或jqueryui的漂亮界面,具有ajax上传,从资源管理器拖动图像,图像裁剪等强大的功能。jQuery-Pi
- html 多选框 下拉,一个模拟html下拉多选框的原生实现.
潇湘冷竹
html多选框下拉
用js,html,css简单的实现一个HTML下拉多选框,不试用其他框架的情况下,可以借鉴一下,如果用jqueryUI,BOOTSTRAP,就没必要参考了。毕竟那些现成的东西更好用。body{font:normal14px/100%"AndaleMono",AndaleMono,monospace;color:#fff;padding:50px;width:300px;margin:0auto;b
- jQuery插件介绍及使用
马佳乐
什么是插件?插件是一个js库,用来做扩展功能的。jQuery在线插件库可在里面查找自己需要的插件jQueryUI插件(jQueryuserinterface)jQueryUI插件是jQuery团队自己开发的一套用户界面jQueryUI下载官网jQueryUI下载及使用方法1.在浏览器进入下载官网,点击CustomDownload(自定义下载),即可下载完毕。这个版本是最新版本也可按下图步骤下载其他
- Jquery Datatables的使用
秋寒屿
前端
参考:Datatables中文网Datatables官网Datatables是一款强大的Jquery表格处理插件,样式方面可以兼容bootstrap3/4、JqueryUi等,也有默认的样式可以选择。使用Datatables可以很灵活的从服务端通过ajax更新表格数据,实现排序、分页等功能。一、安装登录官网下载,可以看到有一个选择的表单让你自定义下载包的内容,可以选择样式、扩展组件、Jquery库
- jQuery UI 实例 - 缩放(Resizable)
智慧浩海
jQueryUIuijqueryjavascript
使用鼠标改变元素的尺寸。如需了解更多有关resizable交互的细节,请查看API文档可调整尺寸小部件(ResizableWidget)。默认功能在任意的DOM元素上启用resizable功能。通过鼠标拖拽右边或底边的边框到所需的宽度或高度。jQueryUI缩放(Resizable)-默认功能#resizable{width:150px;height:150px;padding:0.5em;}#r
- jQuery UI插件draggable
你说我的笑绽放在过去
拖曳插件draggable的功能是拖动被绑定的元素,当这个jQueryUI插件与元素绑定后,可以通过调用draggable()方法,实现各种拖曳元素的效果,调用格式如下:$(selector).draggable({options})options参数为方法调用时的配置对象,根据该对象可以设置各种拖曳效果,如“containment”属性指定拖曳区域,“axis”属性设置拖曳时的坐标方向。例如,在
- 前端工程化开发中“国际化和主题切换”方案小记
diankeng6172
前端javascriptgitViewUI
1、前言这些年来,前端伴随着Vue和React等等一些框架的出现,开发方式发生了日新月异的变化。笔者从业10多年,组件方面使用过早期的微软Asp.Net的服务器渲染组件、JAVA体系的JSP模板控件,用过基于Jquery的众多框架(EasyUI、JqueryUI)组件,ExtJS,Dojo等等。虽然这些前端组件(或者叫做框架)层出不穷,但其基本思想是一致的,都是对浏览器端的Dom进行操作或者操作的
- Ajax小项目
前端VC
笔记ajaxjavascript前端
聊天机器人项目:项目演示效果:主要页面结构通过使用UI布局聊天机器人小思同学嗨,最近想我没有?你好哦-->其中除chat.js代码为业务代码都为下载代码组件链接如下:jQuery代码:https://jquery.com/download/jQuery中UI库详细下载:jQueryUI下载|菜鸟教程(runoob.com)chat.js代码内容如下:本项目主要是对于接口的请求进行操作$(funct
- JQquryUI简单介绍
jxvl假装
jqueryUI是以jquery为基础的代码库,包含底层的用户交互,动画,特效和可更换主题的可视控件。我们可以用他来构建具有良好交互性的web应用程序jqueryUI网址:http://jqueryui.com/案例:拖动Document$(function(){$('.box').draggable({//限制在x轴向拖动,以字典形式设置//axis:'x',//限定在父级的范围内拖动conta
- DOTween 常用方法知识点
豆铮
--运动曲线可视化网站https://www.runoob.com/jqueryui/api-easings.html--运动曲线借鉴网页https://blog.csdn.net/zcc858079762/article/details/81279828--运动曲线示意http://robertpenner.com/easing/easing_demo.html--DoTween方法借鉴网页ht
- jQuery实现用户输入自动完成功能
summer7310
jqueryjquery
jQuery实现用户输入自动完成功能利用jQueryUI中Auto-complete插件实现输入自动完成功能,大家在使用诸如淘宝、京东等电商平台搜索商品时,往往只要输入商品的一些特殊字符,就可以显示出和该字符相近的列表菜单,用户使用鼠标或者键盘方向键就可以快速选择,实现了很好的用户体验。1.最简单的用户输入自动完成jQueryUIAutocomplete-Defaultfunctionality$
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S